历史版本5 :JS修改内容提示框字体样式 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
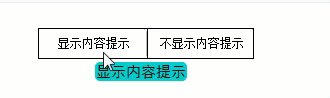
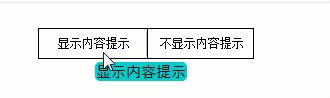
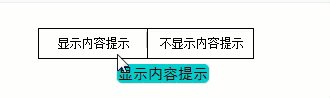
单元格的单元格属性>其他>内容提示下不能自定义文字大小颜色等,那么如何实现下图所示的自定义效果呢?

1.2 实现思路
单元格属性中的内容提示用的是 HTML 中的 title 属性,不支持自定义,可以通过 JavaScript+CSS 显示一个自定义样式的 div,实现内容提示效果。
2. 示例编辑
2.1 设计表格
1)新建一个普通报表,如下图设计表格:

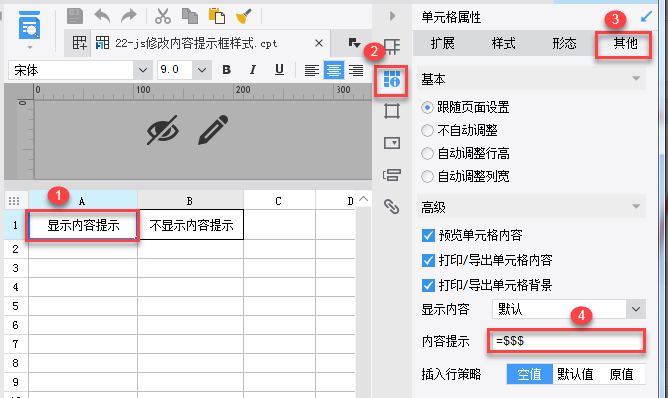
2)选中 A1 单元格,在右侧面板选择单元格属性>其他,设置内容提示为:=$$$。

2.2 添加事件
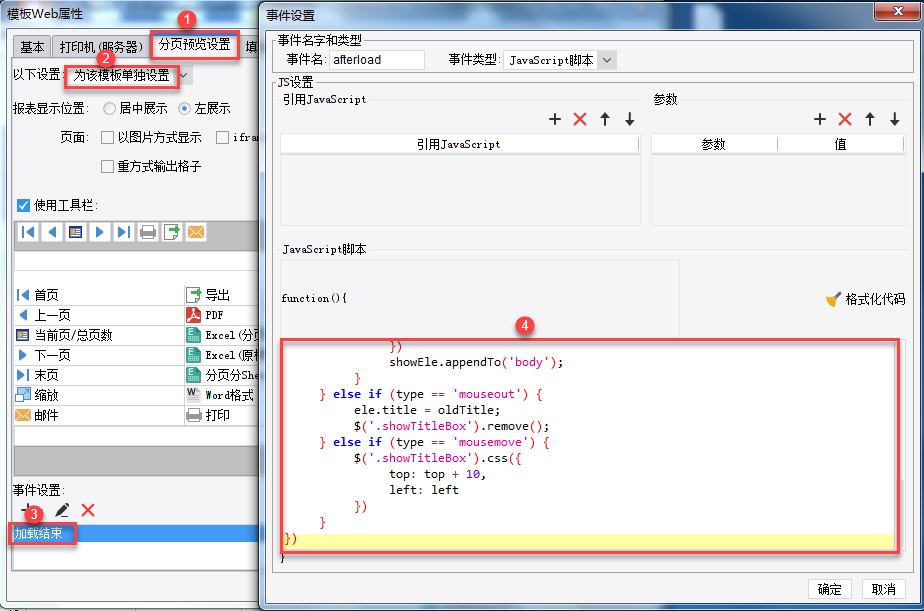
点击菜单栏模板>模板web属性>分页预览设置,为该模板单独设置,添加一个加载结束事件,如下图所示:

JavaScript 代码如下:
var oldTitle = null;
$('td').bind('mouseover mouseout mousemove', function(event) {
var left = event.pageX;
var top = event.pageY;
var ele = event.target;
var title = ele.title;
var type = event.originalEvent.type;
if (type == 'mouseover') {
oldTitle = title;
ele.title = '';
console.log(title);
if (title.length != 0) {
var showEle = $('<div></div>', {
text: title,
class: 'showTitleBox'
}).css({
position: 'absolute',
top: top + 10,
left: left,
border: '1px solid #00cccc', // 边框
borderRadius: '5px', // 边框圆角
background: "#00cccc", // 背景色
fontFamily: 'SimHei', // 字体
fontSize: '15px' // 字体大小
})
showEle.appendTo('body');
}
} else if (type == 'mouseout') {
ele.title = oldTitle;
$('.showTitleBox').remove();
} else if (type == 'mousemove') {
$('.showTitleBox').css({
top: top + 10,
left: left
})
}
})注:实际使用时修改或增加对应的 CSS 属性即可。
2.3 效果预览
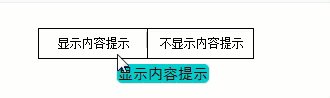
保存报表,点击分页预览,效果如下图所示:

注:不支持移动端。
3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\分页预览JS实例\22-js修改内容提示框样式.cpt
点击下载模板:22-js修改内容提示框样式.cpt

