1. 概述编辑
1.1 应用场景
1.1.1 填报应用
填报报表中可以通过该控件执行多项勾选,录入填报的数据,如下图所示:

1.1.2 参数应用
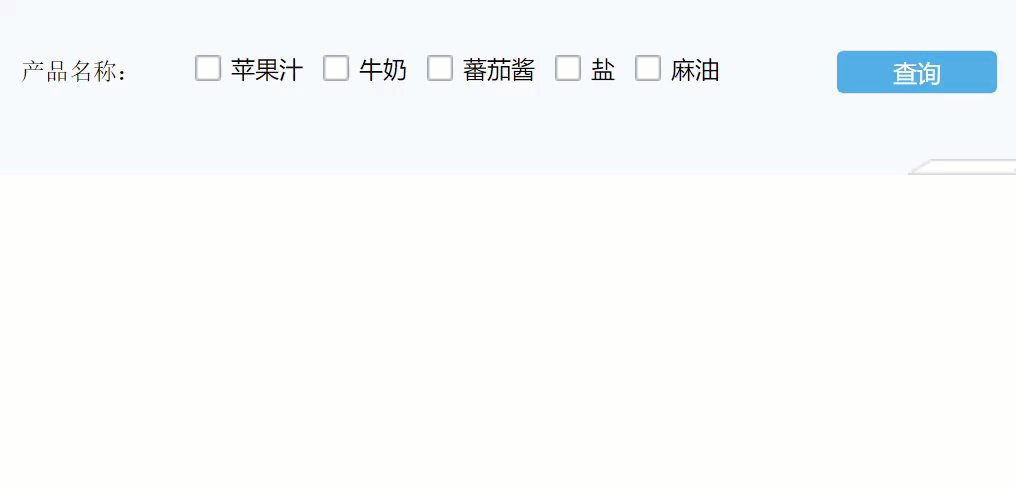
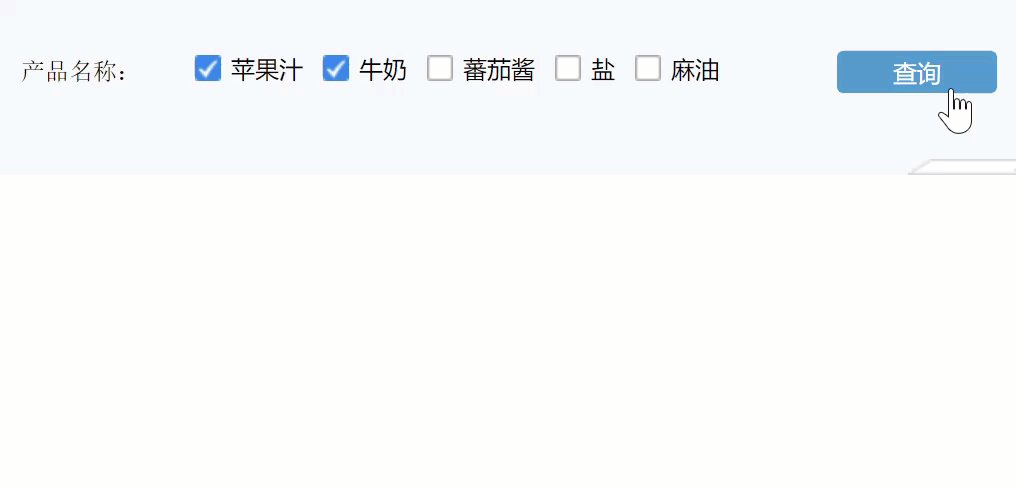
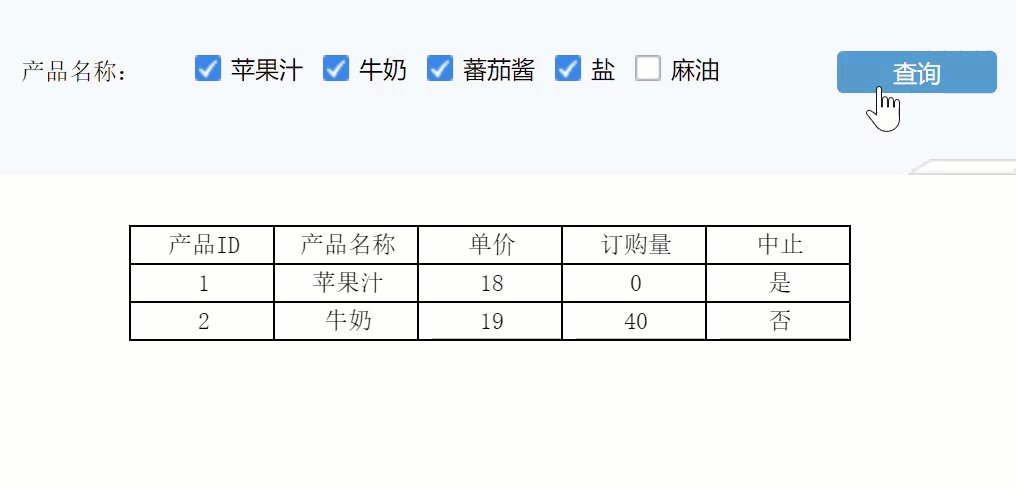
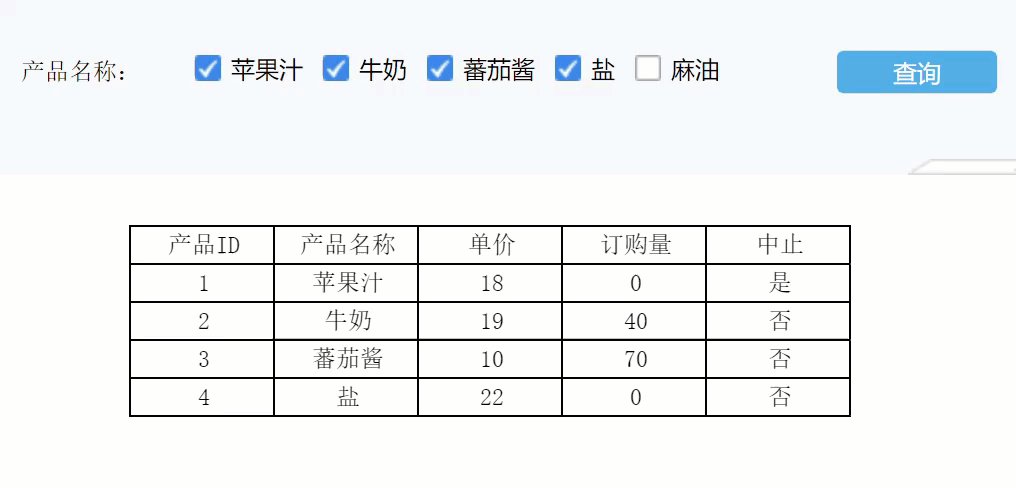
参数面板处可以通过该控件执行多项勾选,多条件查询,如下图所示:

1.2 添加控件
1.2.1 填报应用
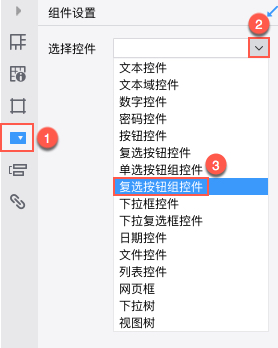
选中单元格后,点击右侧属性面板的控件设置,选择控件处下拉选择复选按钮组控件,如下图所示:

1.2.2 参数应用
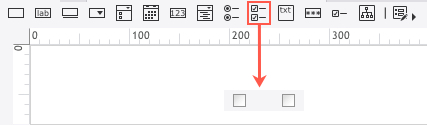
将参数面板控件工具栏中的复选按钮组控件拖入到参数面板中,如下图所示:

2. 控件介绍编辑
2.1 控件属性
2.1.1 填报应用
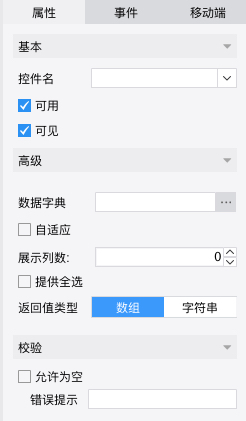
复选按钮组控件的属性设置界面如下图所示:

各属性设置项的详细介绍如下:
控 件 名:通常与参数结合使用,通过控件名可以获得该控件,从而获得控件值传递给对应参数;或者通过控件名获得控件后通过 JS 设置控件的属性。
可 用:勾选后,填报时可正常输入文本信息;不勾选,填报时控件灰化,不可编辑。
可 见:勾选后,填报时控件可见;不勾选,填报时控件不可见。
数据字典:分为默认、自定义两种,可选择自定义设置初始背景、鼠标浮动背景、鼠标点击背景 3 种属性。
自适应:勾选后,根据数据字典内容进行自适应控制展示列数;不勾选,需自行设置展示列数。
展示列数:设置复选按钮组控件的展示列数。
提供全选:勾选后,提供全选按钮,方便批量勾选;不勾选,根据需要勾选按钮。
返回值类型:分为数组和字符串两种,控制返回复选按钮组控件的勾选状态为数组或字符串。
允 许 为 空:勾选后,允许控件为空值;不勾选,查询时会提示:不能为空。
错 误 提 示:用户可自定义不允许为空的提示信息。
2.1.2 参数应用
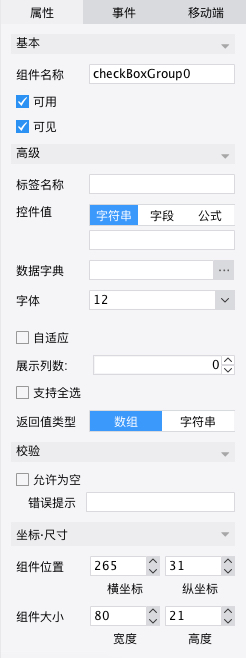
复选按钮控件的属性设置界面如下图所示:

各属性设置项的详细介绍如下:
控件名称:通常与参数结合使用,通过控件名可以获得该控件,从而获得控件值传递给对应参数;或者通过控件名获得控件后通过 JS 设置控件的属性。
可 用:勾选后,预览时可正常输入文本信息;不勾选,预览时控件灰化,不可编辑。
可 见:勾选后,预览时控件可见;不勾选,预览时控件不可见。
标签名称:标签名称的作用就是用来弥补参数界面中标签控件不支持的问题。
控 件 值:控件默认显示的值,详细内容参见文档:控件默认值。
数 据 字 典:控件类型选择自定义时,可自定义初始背景,分为没有背景、颜色、纹理、图案、渐变色、图片。
字 体:可选择字体,字体类型、字体大小、背景颜色等属性。
自适应:勾选后,根据数据字典内容进行自适应控制展示列数;不勾选,需自行设置展示列数。
展示列数:设置复选按钮组控件的展示列数。
提供全选:勾选后,提供全选按钮,方便批量勾选;不勾选,根据需要勾选按钮。
返回值类型:分为数组和字符串两种,控制返回复选按钮组控件的勾选状态为数组或字符串。
允 许 为 空:勾选后,允许控件为空值;不勾选,查询时会提示:不能为空。
错 误 提 示:用户可自定义不允许为空的提示信息。
控件位置:调整控件在参数面板中的位置。
控件大小:调整控件的大小。

