1. 概述编辑
1.1 应用场景
填报报表中可以通过该控件上传文件,点击删除即可删除不需要上传的附件,点击文件名会下载上传的附件。

注1:参数界面不支持文件控件。
注2:在选择多文件上传时,火狐和 Chrome 浏览器可以一次选择多个文件,而ie浏览器只能一次选择一个文件但是后上传的文件不会覆盖前面的文件。
1.2 添加控件
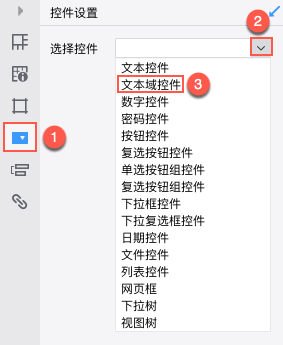
选中单元格后,点击右侧属性面板的控件设置,选择控件处下拉选择文件控件,如下图所示:

2. 控件介绍编辑
2.1 控件属性
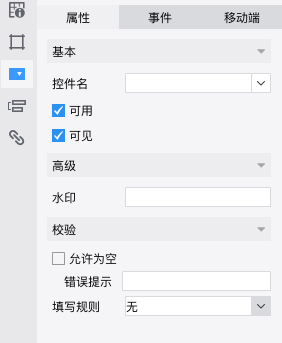
文件控件的属性设置界面如下图所示:

各属性设置项的详细介绍如下:
控 件 名:通常与参数结合使用,通过控件名可以获得该控件,从而获得控件值传递给对应参数;或者通过控件名获得控件后通过 JS 设置控件的属性。
可 用:勾选后,填报时可正常输入文本信息;不勾选,填报时控件灰化,不可编辑。
可 见:勾选后,填报时控件可见;不勾选,填报时控件不可见。
只支持单文件上传:勾选后,填报时只能上传单个文件;不勾选,填报时可以上传多个文件。
文件类型:分为全部、txt、pdf、JPG/PNG/GIF、DOC/XLS/PPT五种文档格式。
大小限制:可设置最大允许上传的文件大小,单位为KB。
允许为空:勾选后,允许控件为空值;不勾选,填报校验和提交时会提示:不能为空。
错误提示:用户可自定义不允许为空的提示信息。
2.2 高级
1)只支持单文件上传
勾选后,每次只能上传一个文件,并且若上传的文件是图片的话,会直接将图片显示在单元格中;不勾选,一次可以上传多个文件,如下图所示:
2)文件类型
用户可以设置允许上传的文件类型并限制大小,选择全部文件,则可上传所有类型文件,如下图所示:
注1:文件上传校验新增安全策略,用户可根据需要自定义校验策略,详情参见文档:安全防护
注2:文件控件的使用示例参见文档:文件控件获取文件名、类型和大小 和 文件上传到指定路径
2.3 移动端
移动端文件控件上传方式:允许拍照和从相册选择/仅允许拍照。
具体使用方法参见文档:拍照上传
2.3.1 版本要求
| 报表服务器版本 | App 版本 | HTML5 报表展现插件版本 |
|---|---|---|
| 2019-01-04 | V10.1 | V6.1 |
2.3.2 设置方法
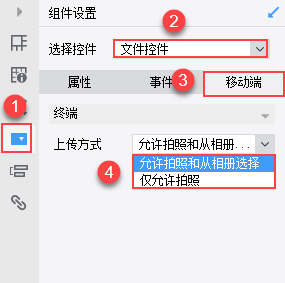
文件控件管理面板选择移动端,有2种输入方式可供选择。

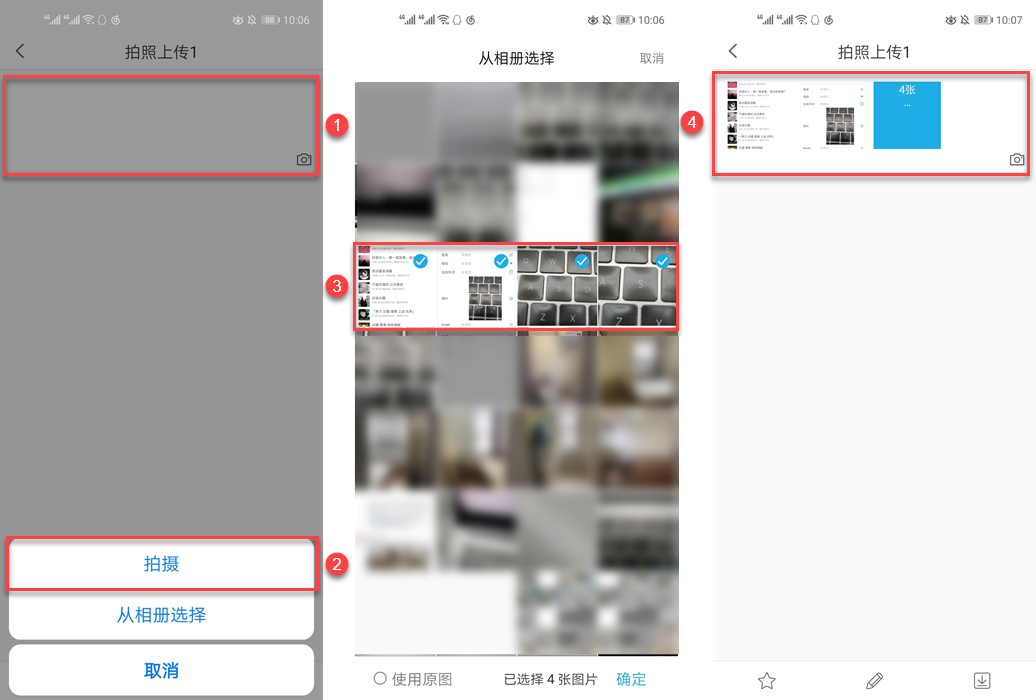
2.3.3 效果预览

3. 注意事项编辑
3.1 上传文件报错:禁止上传
1)问题描述
使用文件控件上传符合类型的文件,出现禁止上传报错,如下图所示:

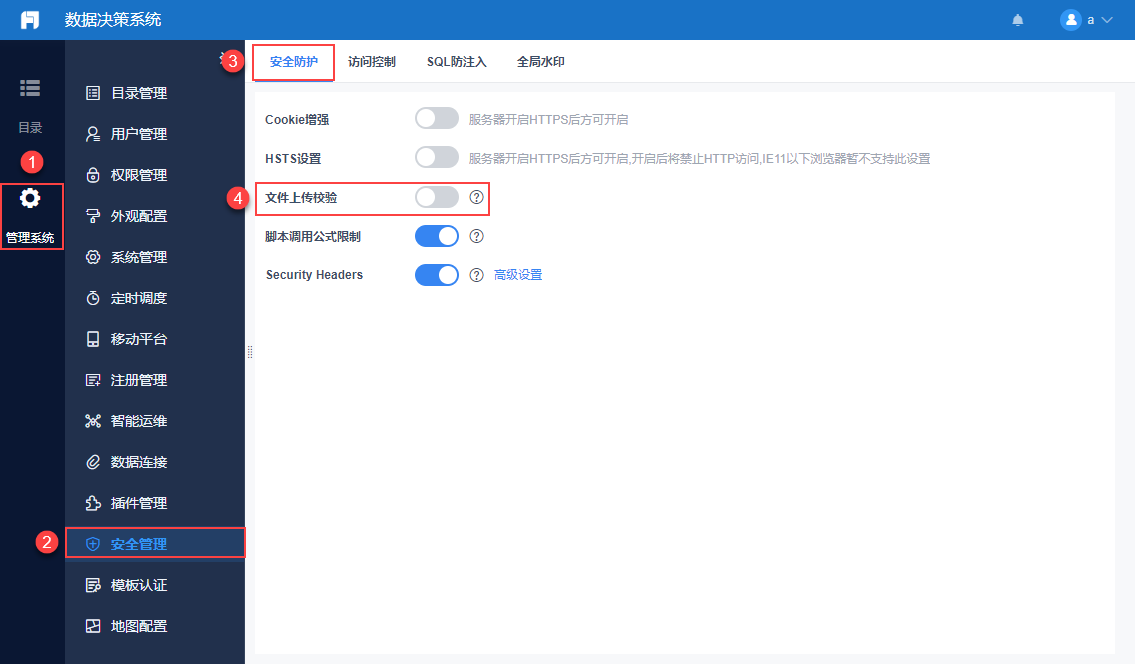
2)解决方案
以管理员身份登录数据决策系统,点击管理系统>安全管理>安全防护,关闭文件上传校验即可。