1. 概述编辑
1.1 应用场景
1.1.1 填报应用
填报报表中可以通过该控件录入填报的数据,如下图所示:

1.1.2 参数应用
参数面板处可以通过该控件输入文本信息,键入查询参数,如下图所示:
1.2 添加控件
1.2.1 填报应用
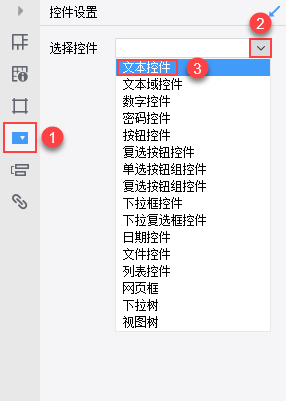
选中单元格后,点击右侧属性面板的控件设置,选择控件处下拉选择单选按钮组控件,如下图所示:

1.2.2 参数应用
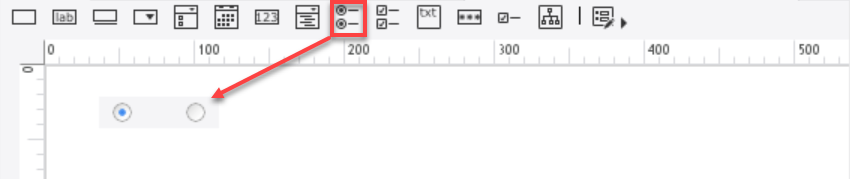
将参数面板控件工具栏中的单选按钮组控件拖入到参数面板中,如下图所示:

2. 控件介绍编辑
2.1 控件属性
2.1.1 填报应用
单选按钮组控件的属性设置界面如下图所示:
各属性设置项的详细介绍如下:
控 件 名:通常与参数结合使用,通过控件名可以获得该控件,从而获得控件值传递给对应参数;或者通过控件名获得控件后通过 JS 设置控件的属性。
可 用:勾选后,填报时可正常输入文本信息;不勾选,填报时控件灰化,不可编辑。
可 见:勾选后,填报时控件可见;不勾选,填报时控件不可见。
数据字典:填报时控件内会显示浅灰色水印文字,以提示用户需要输入的信息,当点击控件编辑区域后,水印消失。
自 适 应:勾选后,列数多自动分行,完全展示按钮;不勾选,可自定义设置展示列数,若展示不下将截断展示。
展示列数:设置单选按钮组控件的展示列数。
允许为空:勾选后,允许控件为空值;不勾选,填报校验和提交时会提示:不能为空。
错误提示:用户可自定义不允许为空的提示信息。
2.1.2 参数应用
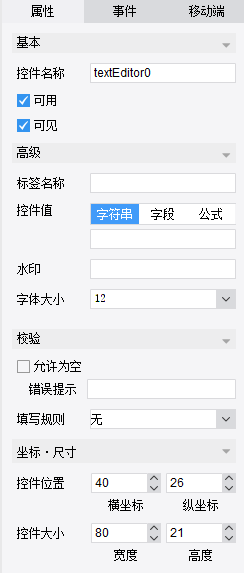
单选按钮组控件的属性设置界面如下图所示:

各属性设置项的详细介绍如下:
组件名称:通常与参数结合使用,通过控件名可以获得该控件,从而获得控件值传递给对应参数;或者通过控件名获得控件后通过 JS 设置控件的属性。
可 用:勾选后,预览时可正常输入文本信息;不勾选,预览时控件灰化,不可编辑。
可 见:勾选后,预览时控件可见;不勾选,预览时控件不可见。
标签名称:标签名称的作用就是用来弥补参数界面中标签控件不支持的问题。
控 件 值 :控件默认显示的值,详细内容参见文档:控件默认值。
数据字典:数据字典可以定义下拉框实际值与显示值,详细内容参见文档:数据字典。
字 体:文本框中输入字体的大小。
自 适 应 :勾选后,列数多自动分行,完全展示按钮;不勾选,可自定义设置展示列数,若展示不下将截断展示。
展示列数:设置单选按钮组控件的展示列数。
允许为空:勾选后,允许控件为空值;不勾选,查询时会提示:不能为空。
错误提示:用户可自定义不允许为空的提示信息。
控件位置:调整控件在参数面板中的位置。
控件大小:调整控件的大小。
2.2 高级
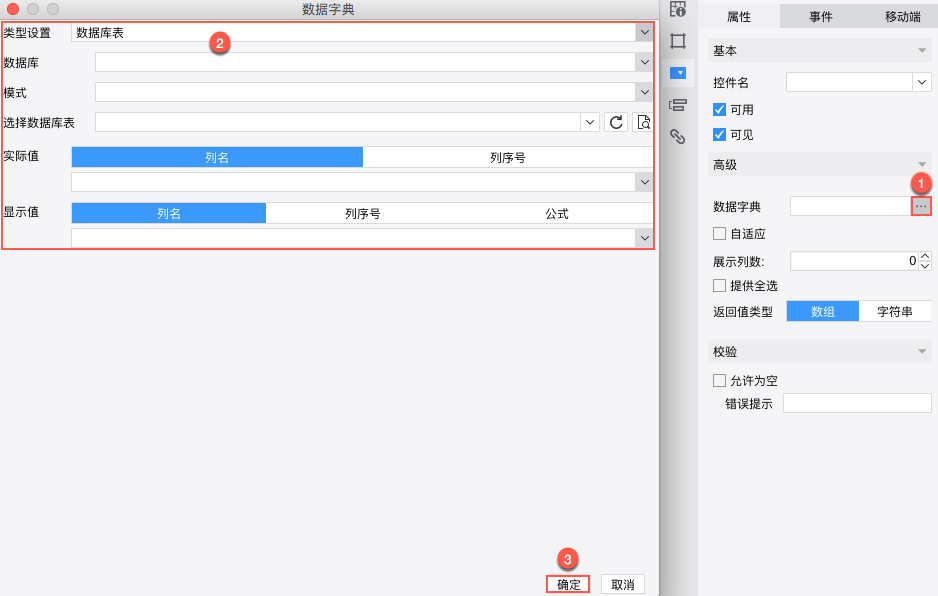
1)数据字典
通过数据字典来定义下拉复选框实际值与显示值,可参考文档数据字典,如下图所示:

2)允许为空
勾选后,可以不选择任何值;不勾选,不选择任何值时可自定义错误提示,如下图所示: