历史版本16 :JS实现点击按钮实现全屏预览 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1.概述编辑
1.1 问题描述
目前决策平台中提供了全屏显示的功能,如果不通过决策平台,如何实现单张报表的全屏预览?
注:本文实现的是普通报表点击按钮全屏显示的实现方法,决策报表中点击按钮实现全屏的方法可参考:
1.2 实现思路
利用 JS 来控制点击按钮来实现单张报表的全屏预览。
2. 示例编辑
2.1 报表设计
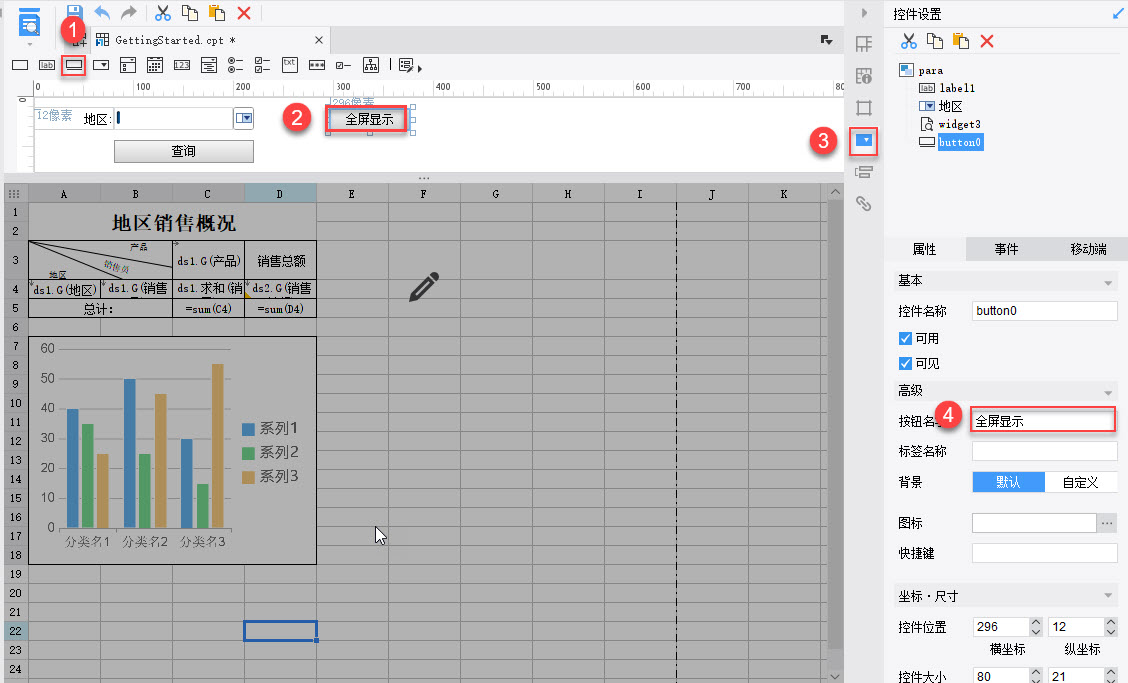
以报表%FR_HOME%\webapps\webroot\WEB-INF\reportlets\GettingStarted.cpt 为例。打开报表,在参数面板添加一个按钮控件button0,将按钮名字改为全屏显示,如下图所示: 在控件设置>事件中点击添加事件,选中点击,然后编辑点击事件添加JavaScript代码,如下图所示:
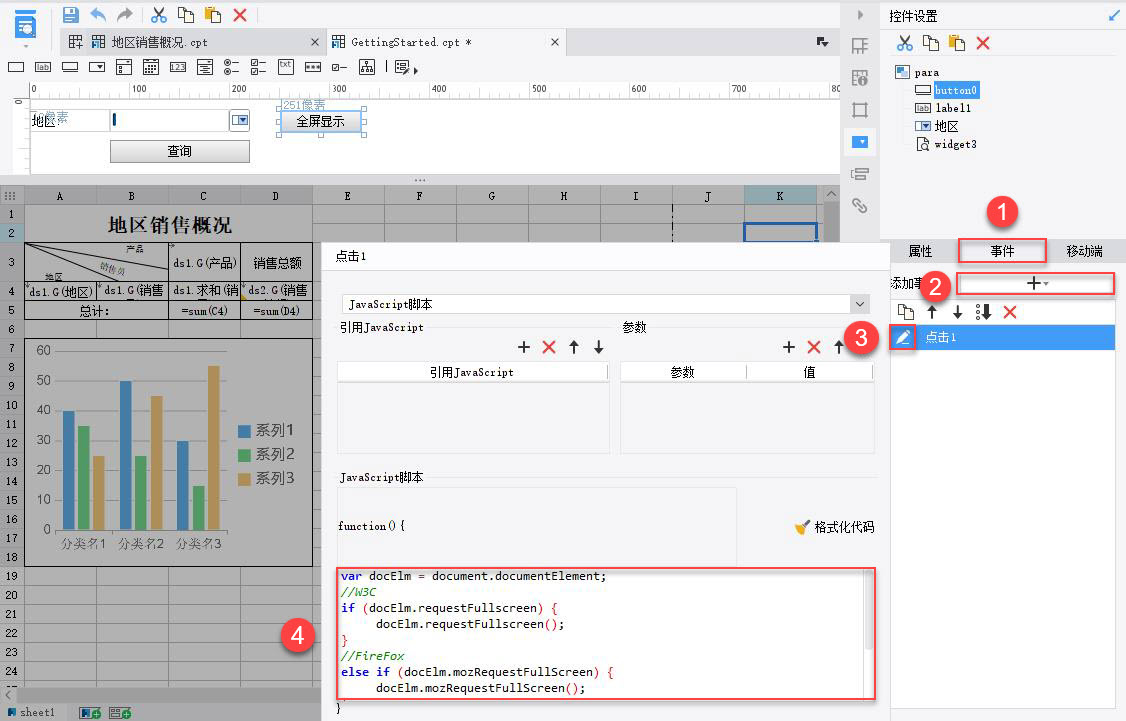
在控件设置>事件中点击添加事件,选中点击,然后编辑点击事件添加JavaScript代码,如下图所示: JS 代码如下:
JS 代码如下:
var docElm = document.documentElement;
//W3C
if (docElm.requestFullscreen) {
docElm.requestFullscreen();
}
//FireFox
else if (docElm.mozRequestFullScreen) {
docElm.mozRequestFullScreen();
}
//Chrome等
else if (docElm.webkitRequestFullScreen) {
docElm.webkitRequestFullScreen();
}
注:上述代码仅适配于谷歌、火狐、360(极速模式)浏览器。
2.2 效果预览
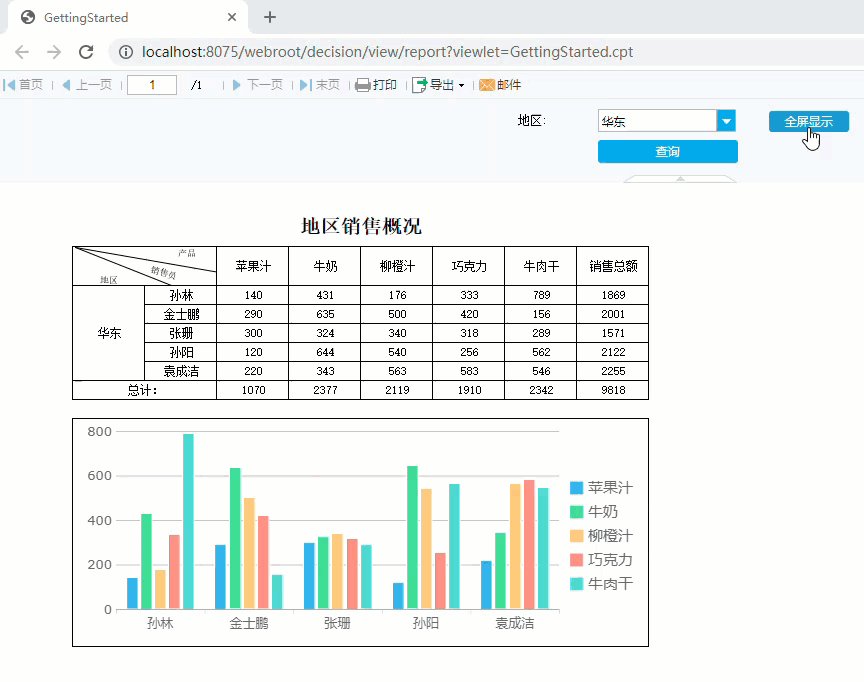
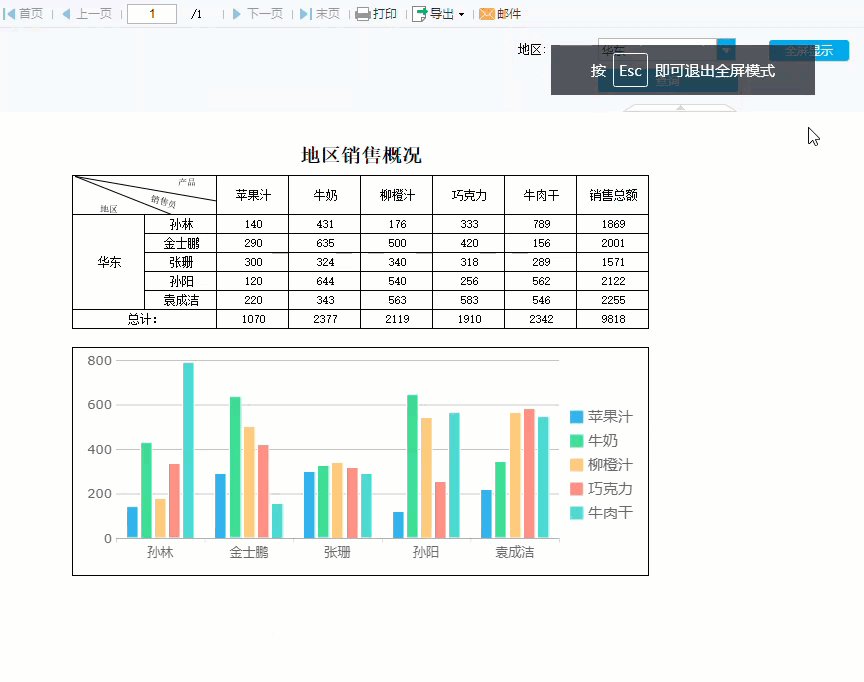
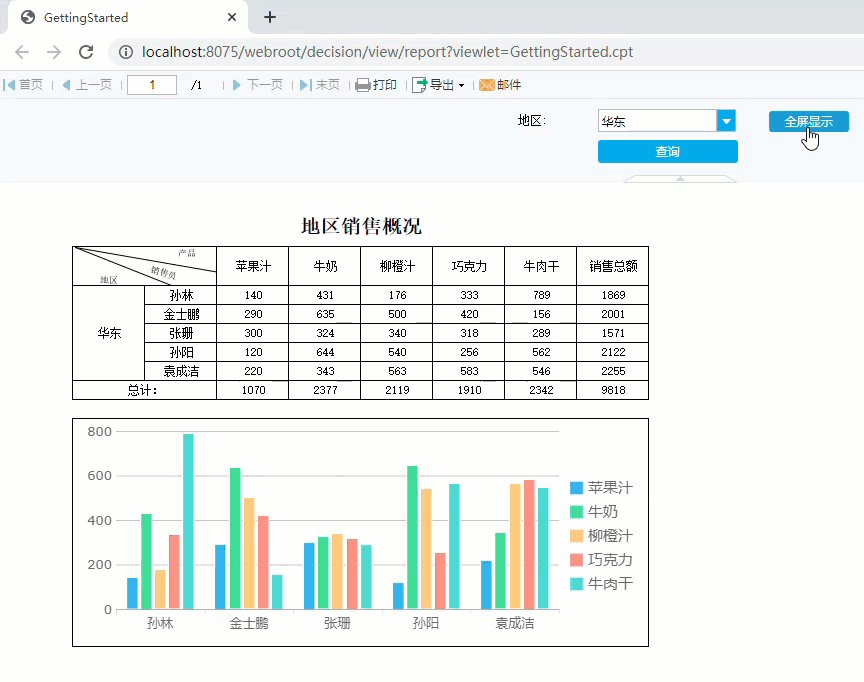
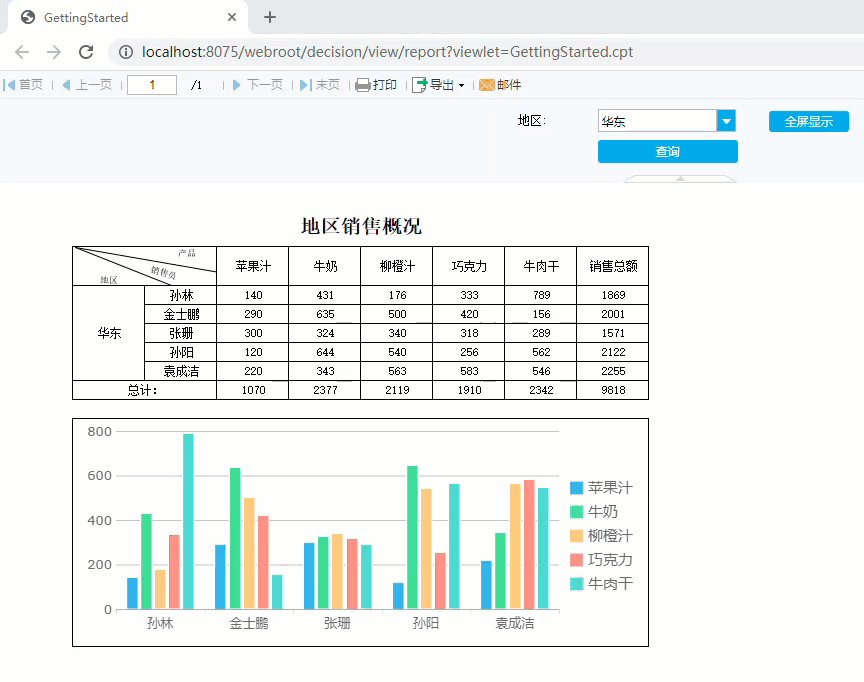
保存报表,点击分页预览,点击参数面板的全屏显示按钮即可全屏显示报表,效果如下图所示:

注:不支持移动端
3.模板下载编辑
点击下载模板:GettingStarted.cpt

