最新历史版本
:JS实现点击按钮实现全屏预览 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
决策平台中预览报表提供了全屏显示功能,但如果不通过决策平台预览,如何全屏预览单张报表呢?
注:本文实现的是普通报表点击按钮全屏显示的实现方法,决策报表中点击按钮实现全屏的方法参见文档:JS 实现点击决策报表实现全屏效果
1.2 实现思路
添加按钮点击事件实现全屏预览功能。
注:该方法仅适用于谷歌、火狐、360(极速模式)浏览器。
2. 示例编辑
2.1 设计报表
打开设计器内置模板:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\GettingStarted.cpt
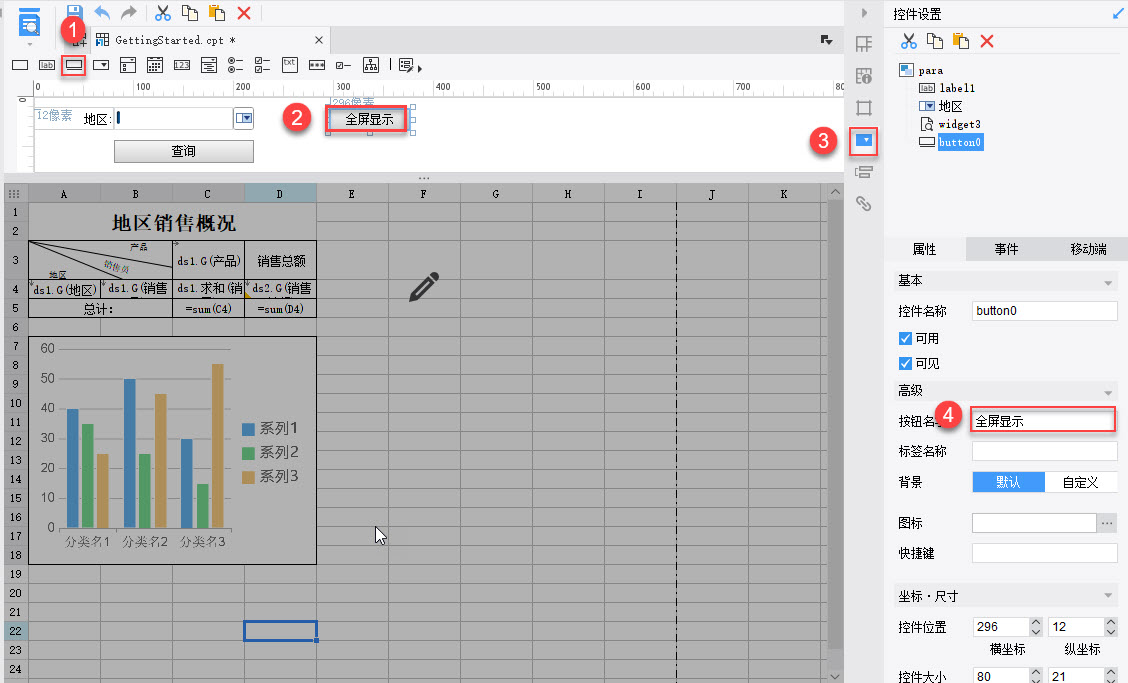
在参数面板添加一个按钮控件button0,将按钮名字改为全屏显示,如下图所示:

2.2 添加事件
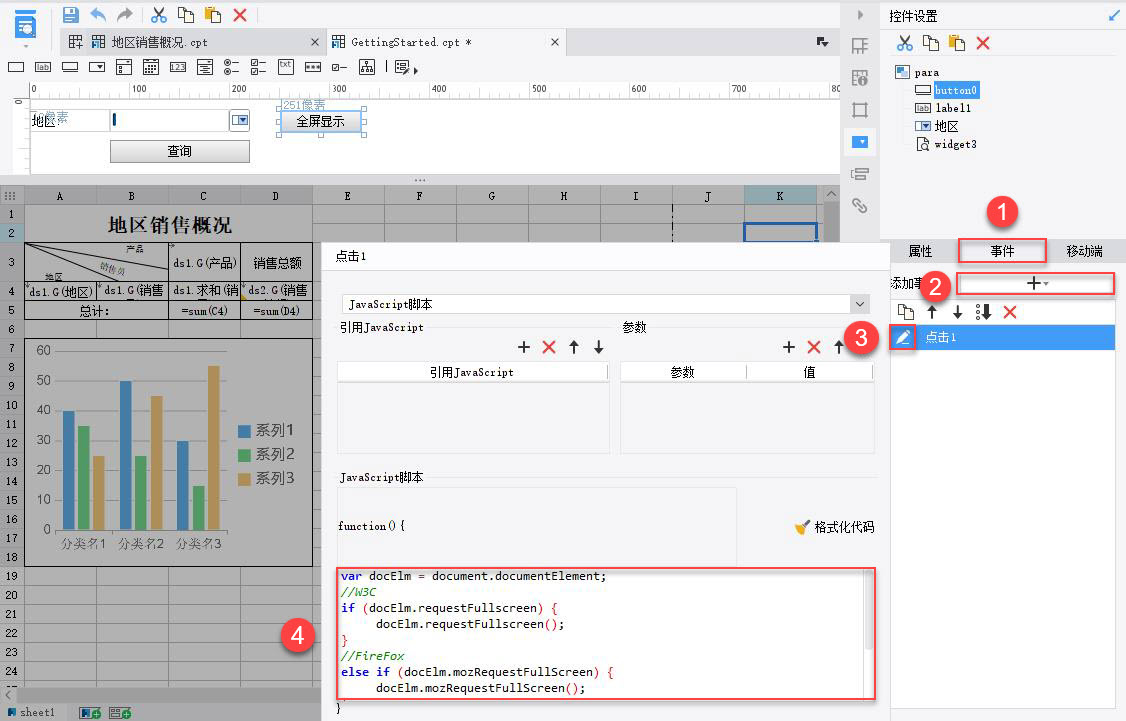
选中按钮控件,在控件设置>事件中点击添加事件,添加一个点击事件,如下图所示:

JavaScript 代码如下:
var docElm = document.documentElement;
//W3C
if (docElm.requestFullscreen) {
docElm.requestFullscreen();
}
//FireFox
else if (docElm.mozRequestFullScreen) {
docElm.mozRequestFullScreen();
}
//Chrome等
else if (docElm.webkitRequestFullScreen) {
docElm.webkitRequestFullScreen();
}2.3 效果预览
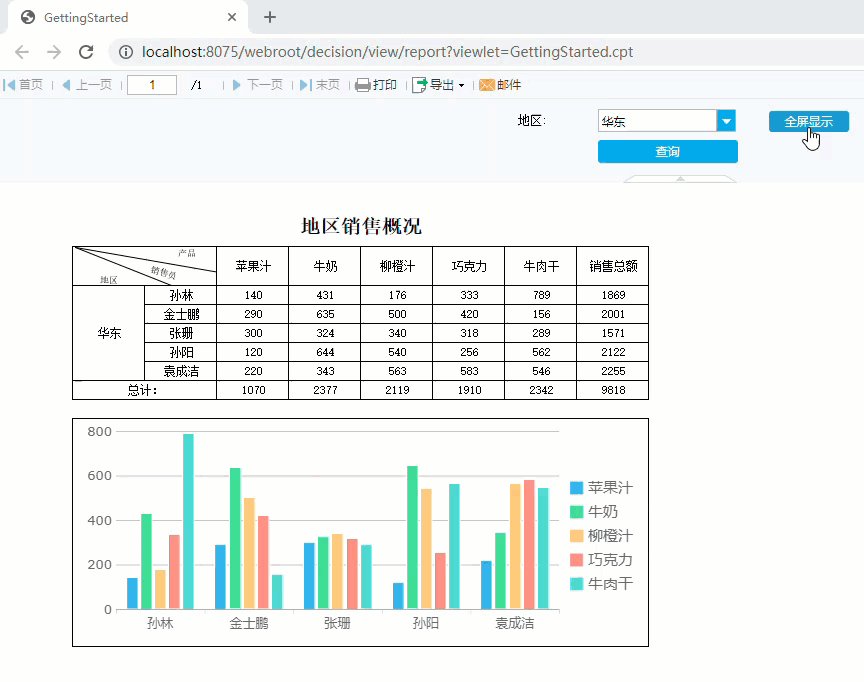
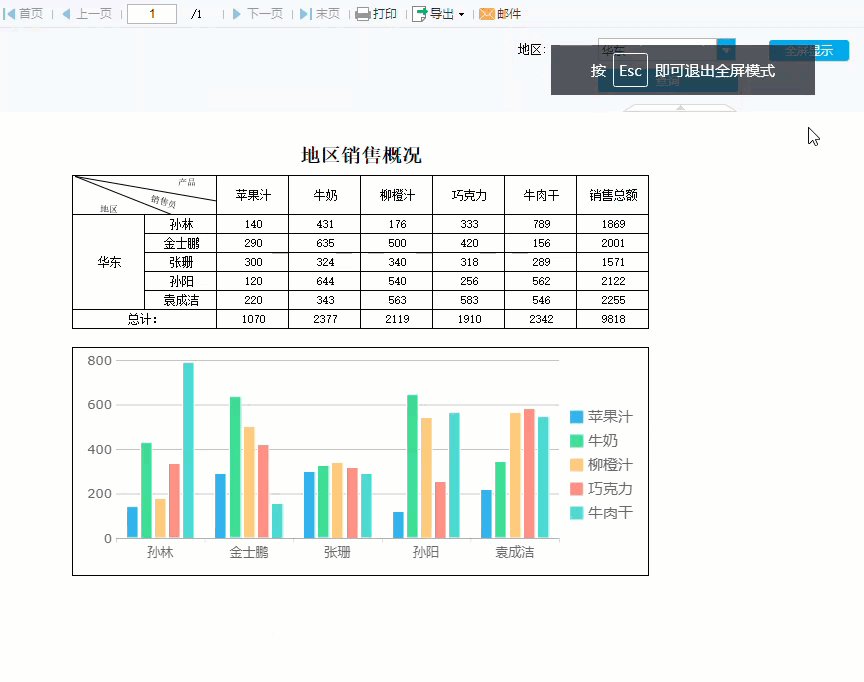
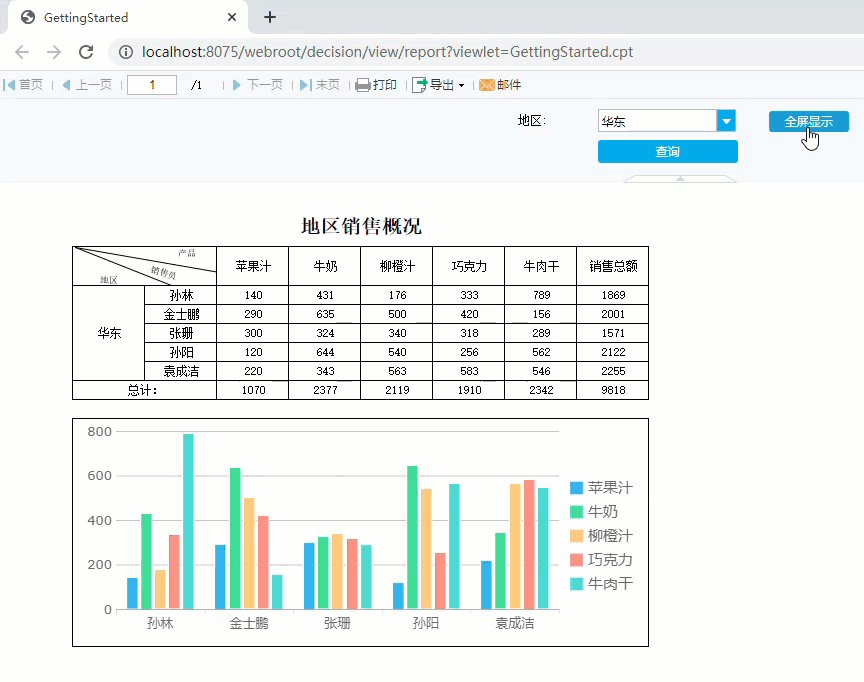
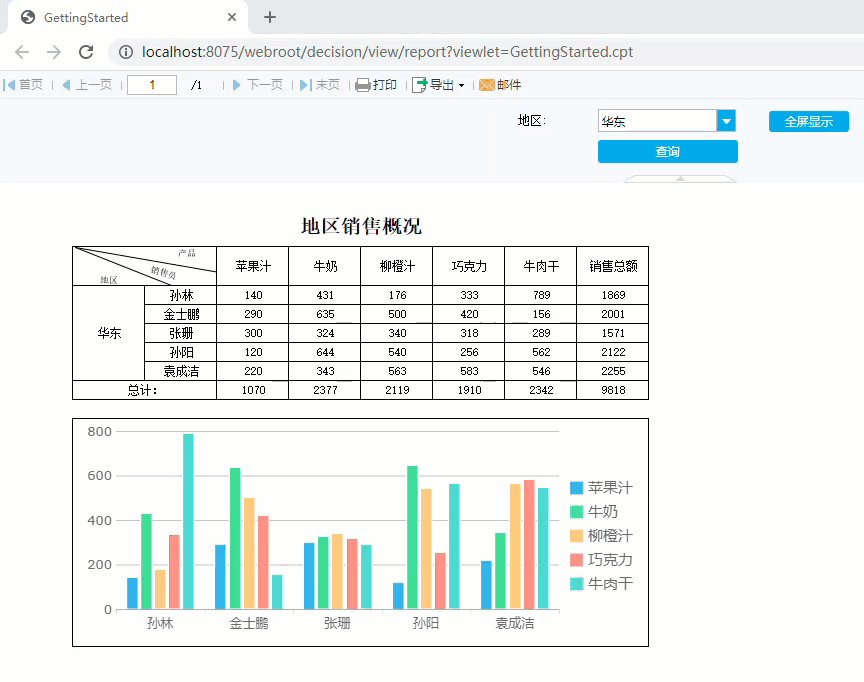
保存报表,点击分页预览,点击参数面板的全屏显示按钮即可全屏显示报表,效果如下图所示:

注:不支持移动端。
3.模板下载编辑
已完成模板参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\分页预览JS实例\点击按钮全屏预览报表.cpt
点击下载模板:点击按钮全屏预览报表.cpt

