1. 概述编辑
1.1 应用场景
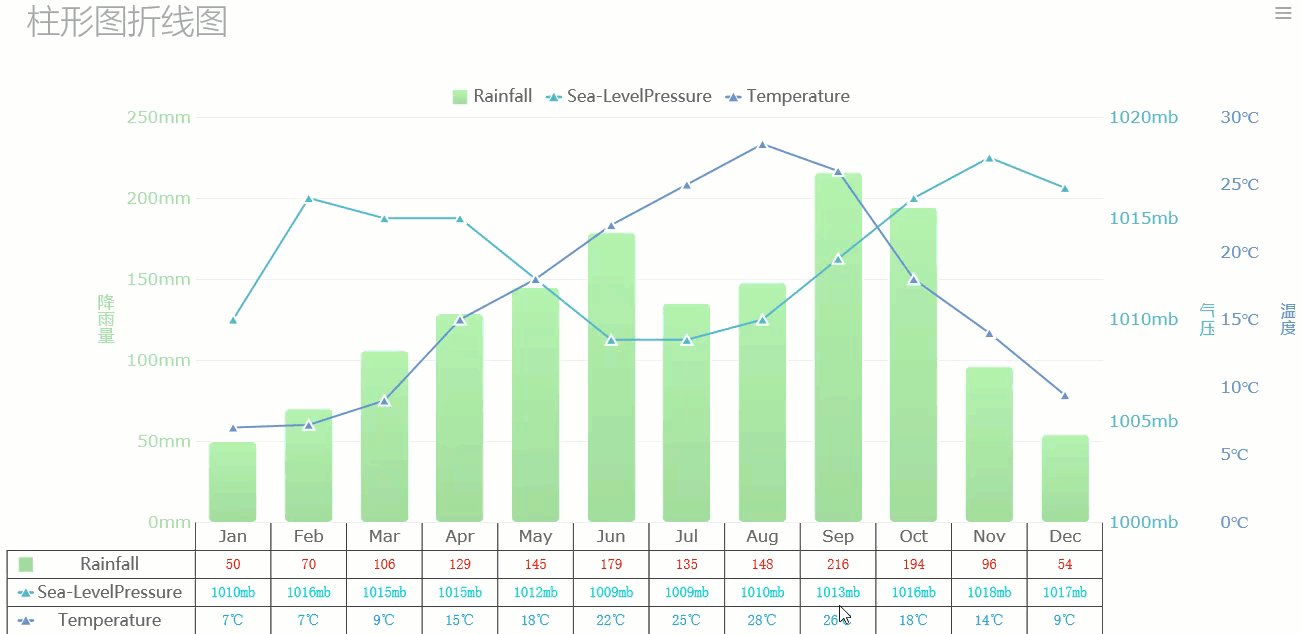
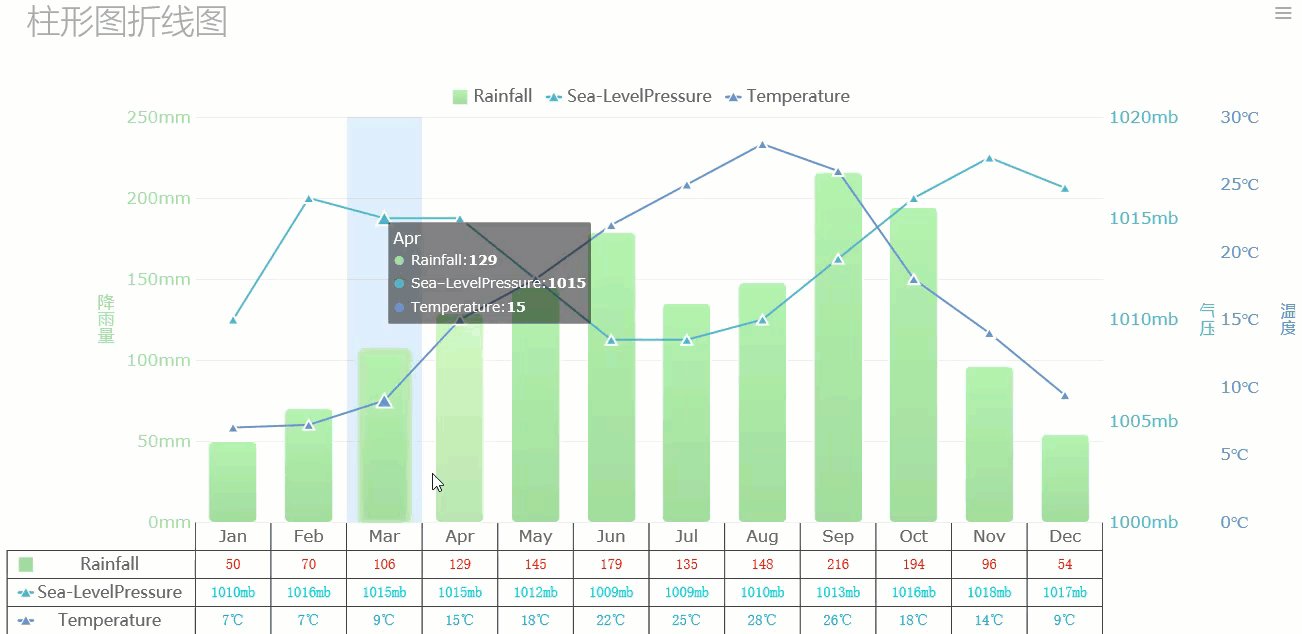
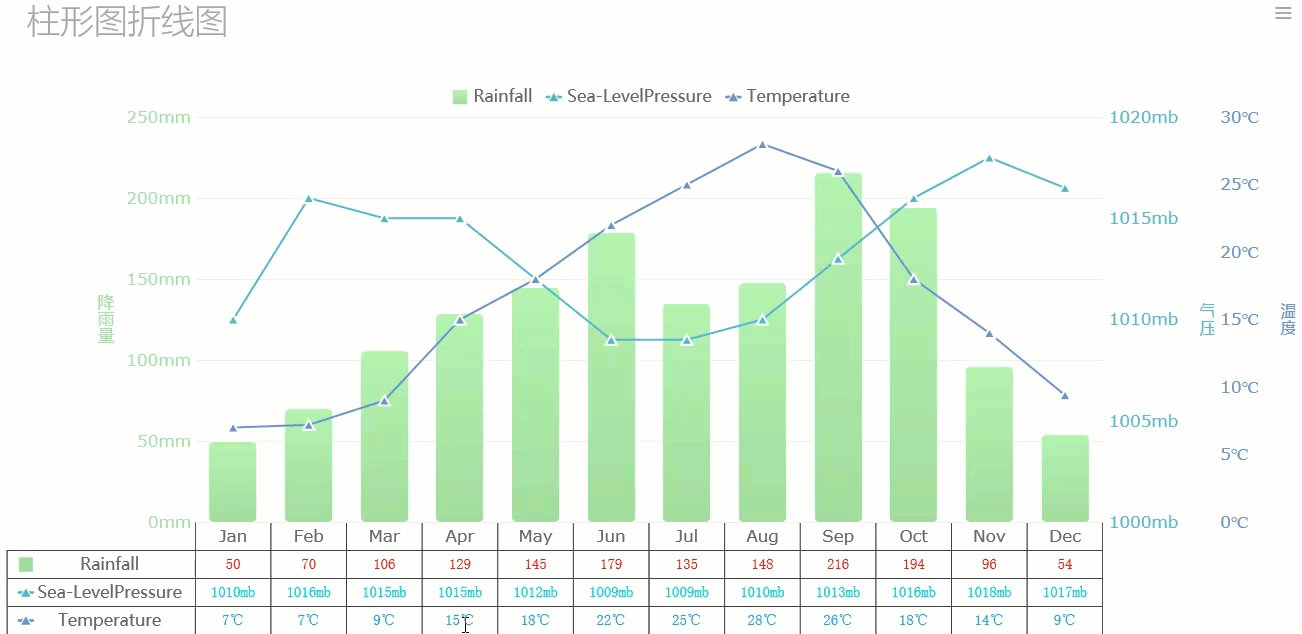
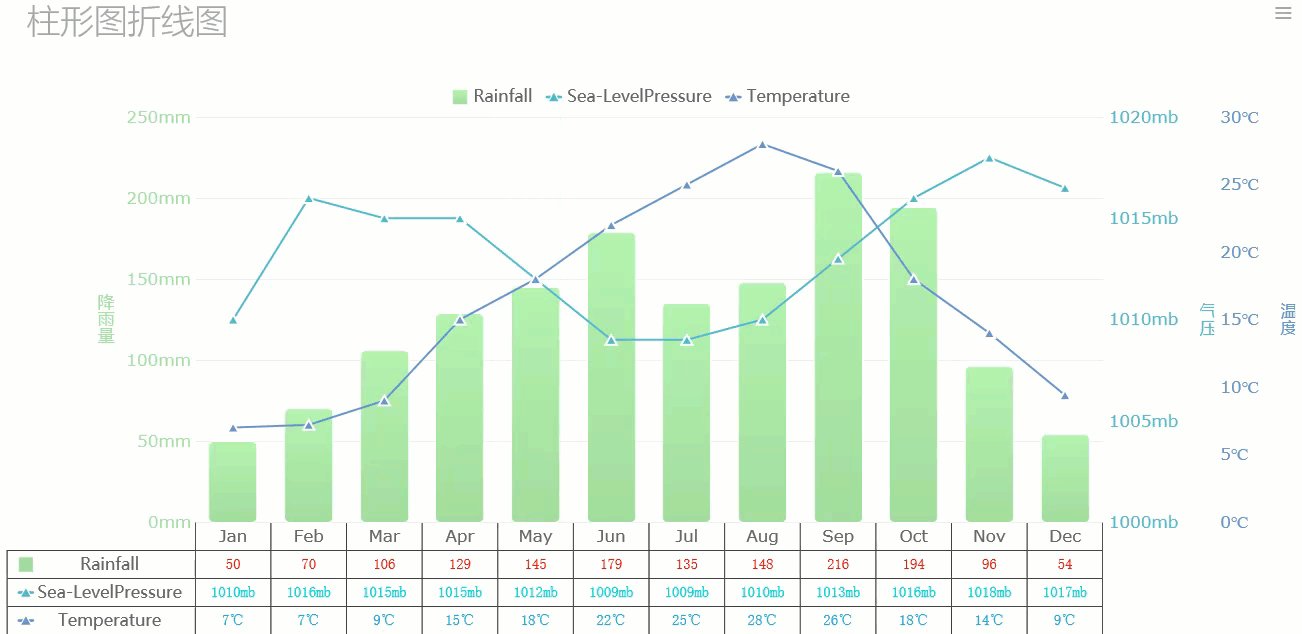
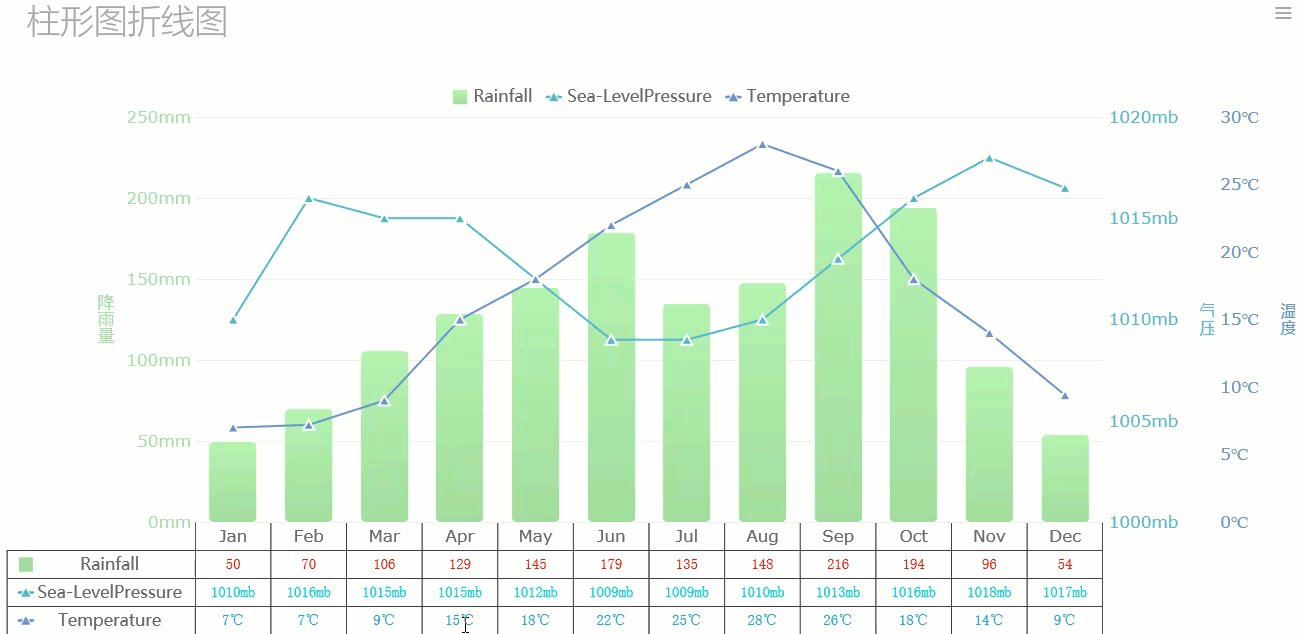
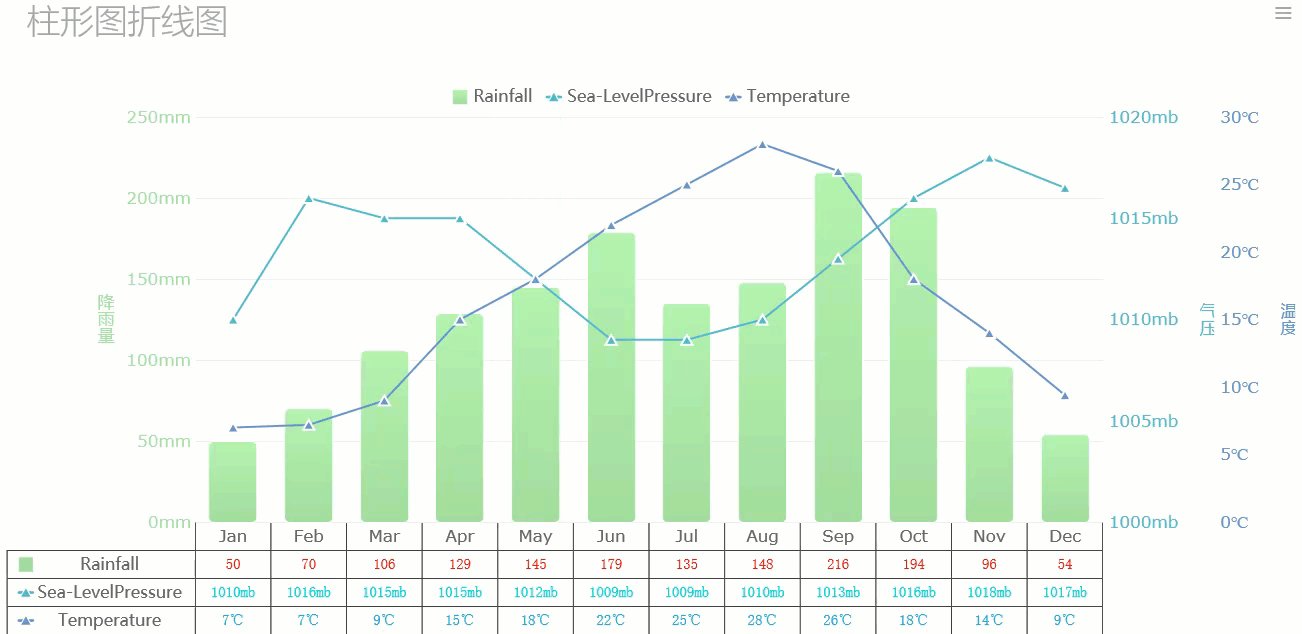
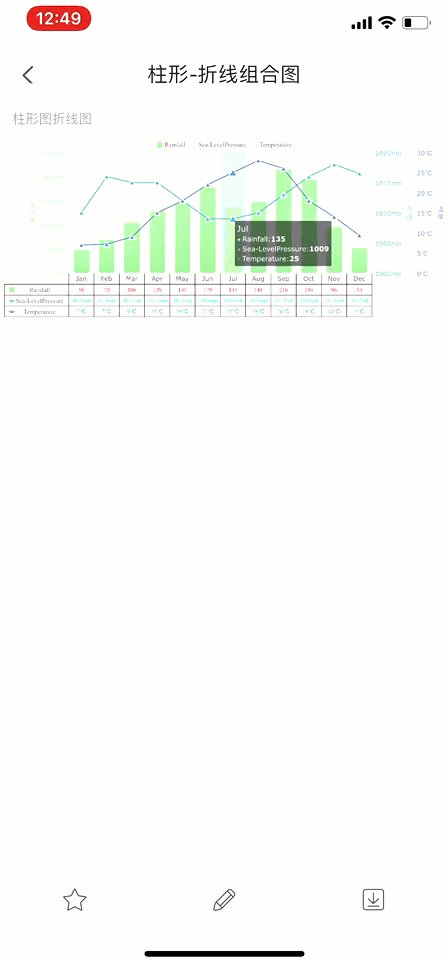
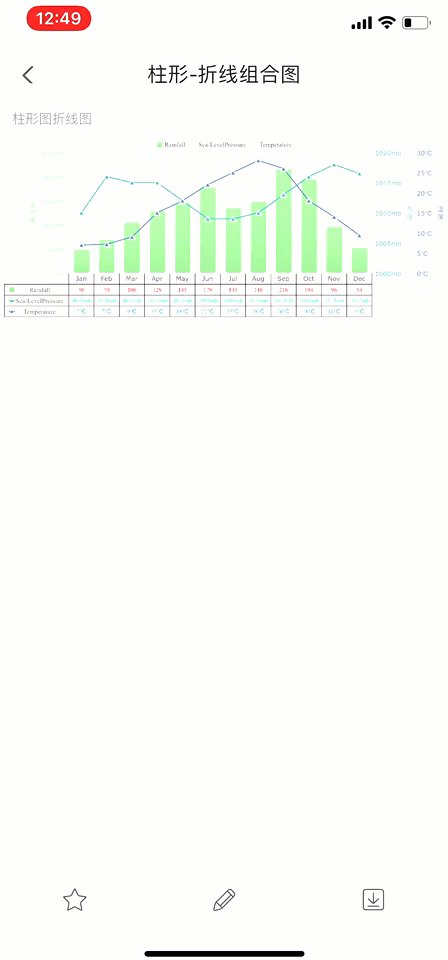
对于数据表数据,有些数据希望能按照分类,带上固定的单位 ,如温度,美元等,还有些数据希望能按照盈亏设置不同的颜色,下面是对应的效果图:

1.2 实现思路
图表特效>条件显示下,通过添加数据表类型的条件属性实现。
2. 示例编辑
2.1 准备模板
打开设计器内置模板:%FR_HOME%/webapps/webrootWEB-INF/reportlets/doc/Advanced/Chart/Combination/柱形-折线组合图.cpt
2.2 设置数据
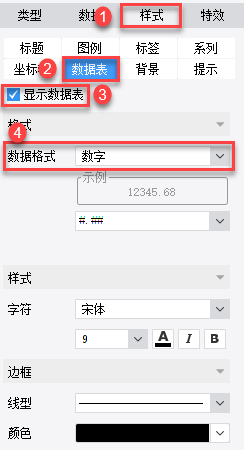
选中图表,右侧点击样式>数据表,勾选显示数据表,选择数据格式:数字,具体属性不做修改:

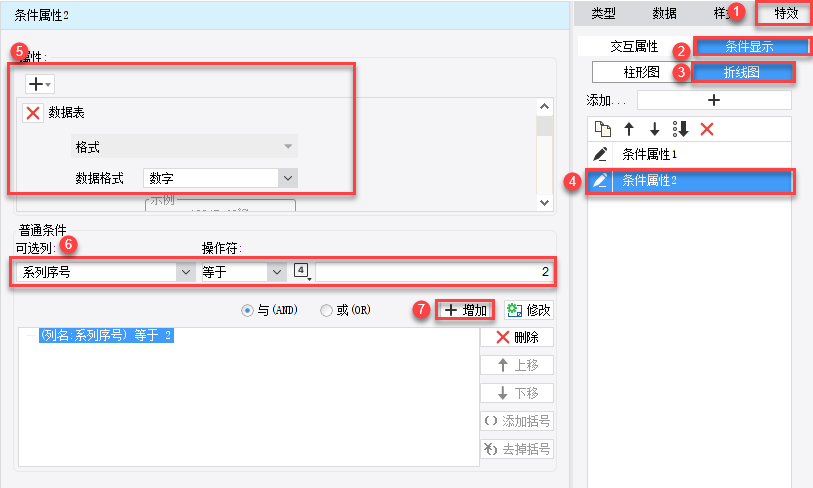
2.3 设置条件属性
1)柱形图条件属性
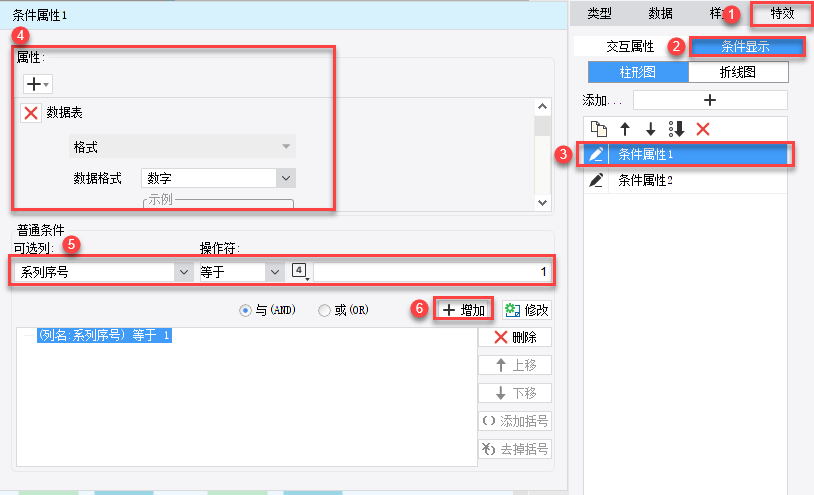
选中图表,右侧点击特效>条件显示,选择柱形图,添加条件属性,属性设置为 数据表 内容为 数据格式设置为数字,字符绿色且带单位 mm,条件为 系列序号=1,点击,增加,完成条件属性1编辑。
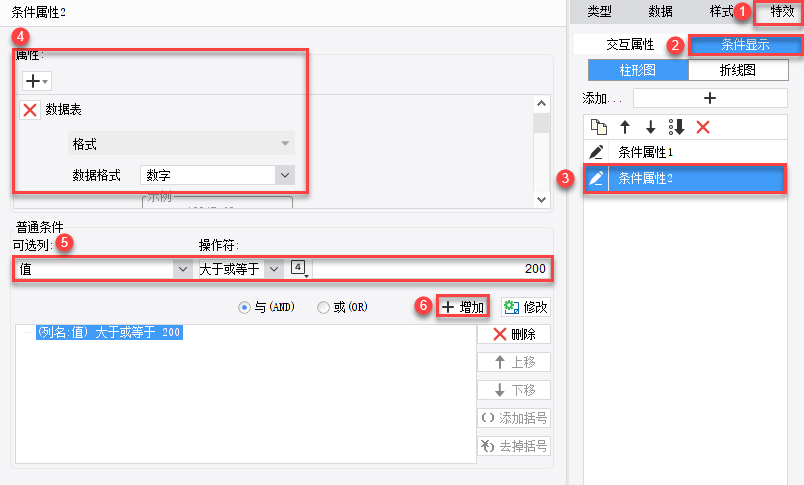
右侧点击特效>条件显示,选择柱形图,添加条件属性,属性设置为数据表 内容为 数据格式设置为数字,字符红色 ,条件为 系列序号=2,点击,增加,完成条件属性2编辑。
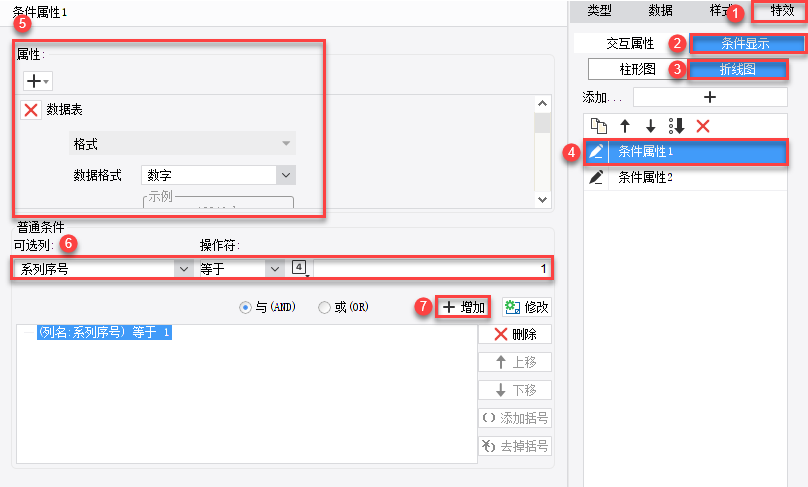
2)折线图条件属性
右侧点击特效>条件显示,选择折线图,添加条件属性,属性设置为数据表 内容为 数据格式设置为数字,字符蓝色 且带单位mb,条件为 系列序号=1,点击,增加,完成条件属性1编辑。
右侧点击特效>条件显示,选择折线图,添加条件属性,属性设置为数据表 内容为 数据格式设置为数字,字符深蓝色 且带单位 ℃,条件为 系列序号=2,点击,增加,完成条件属性2编辑。
2.4 效果预览
1) PC 端
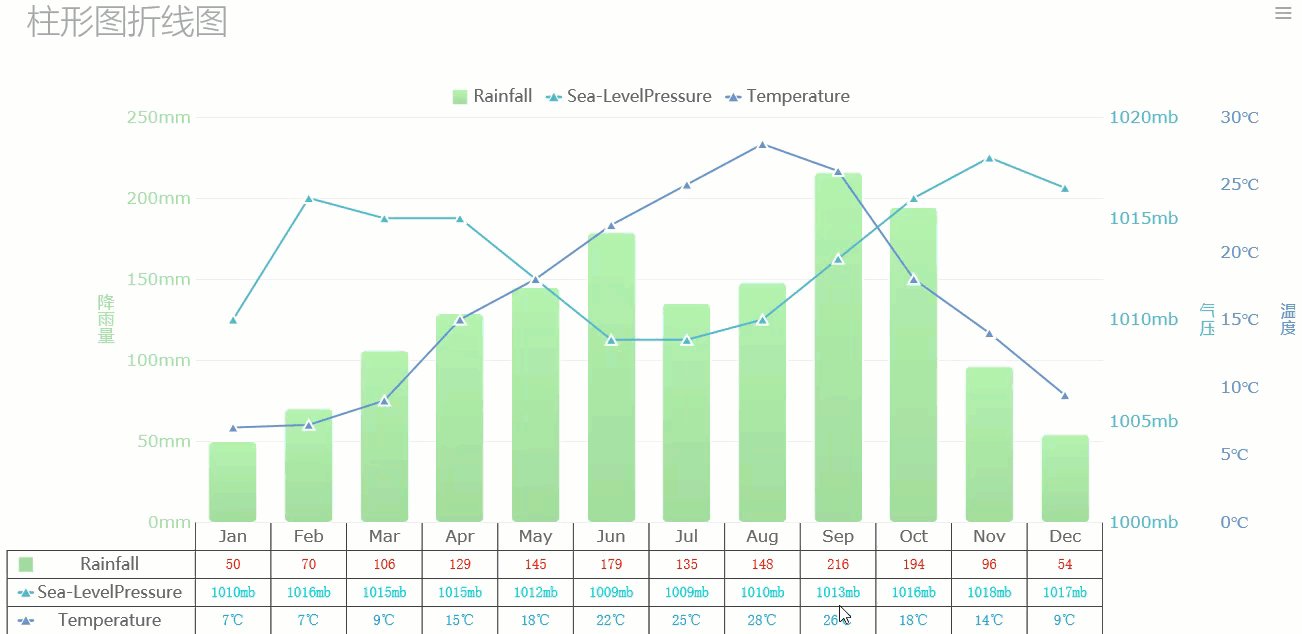
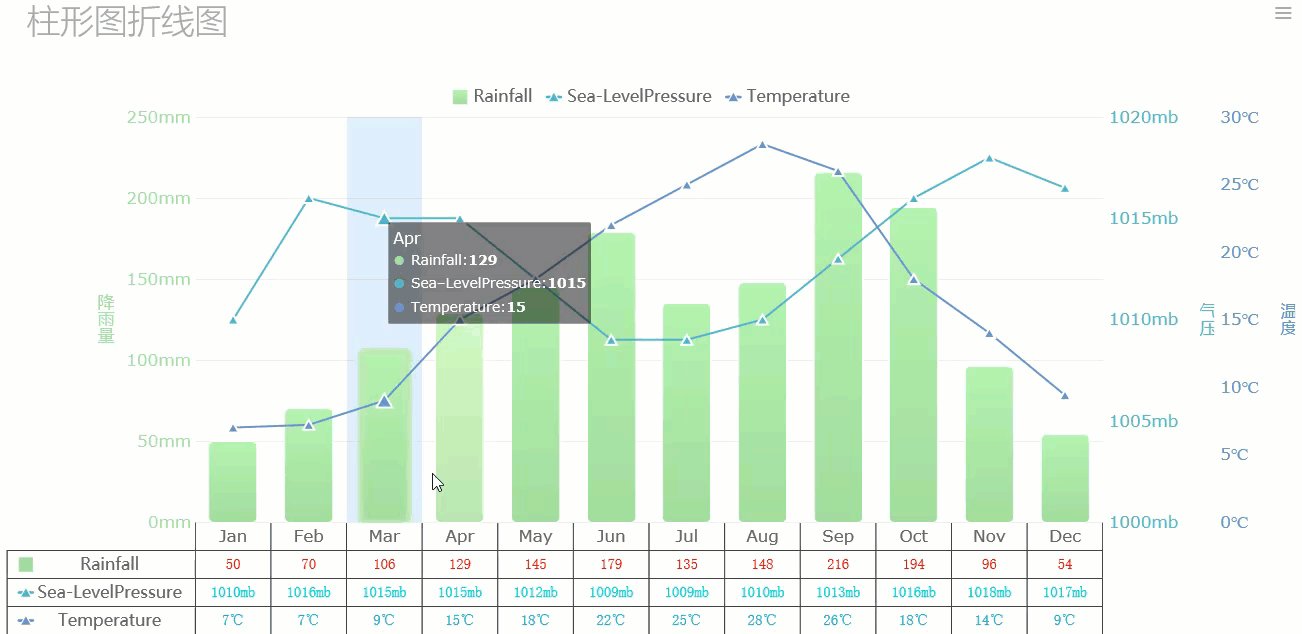
保存模板,点击分页预览,效果如下图所示:

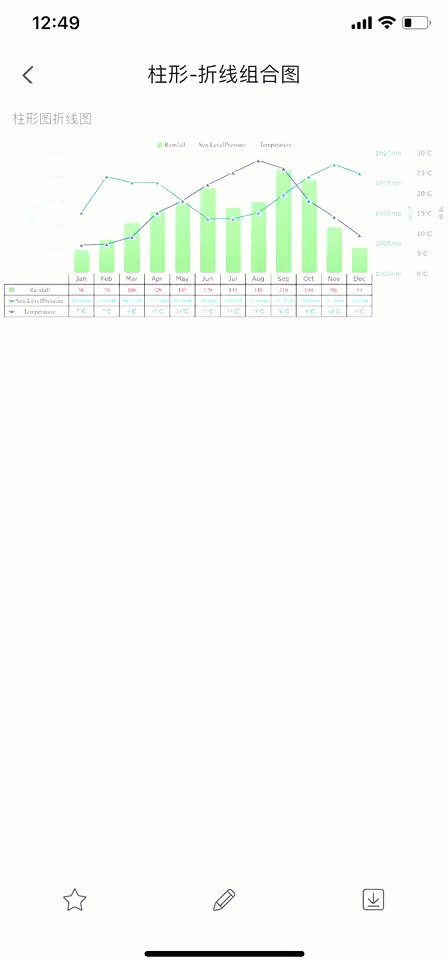
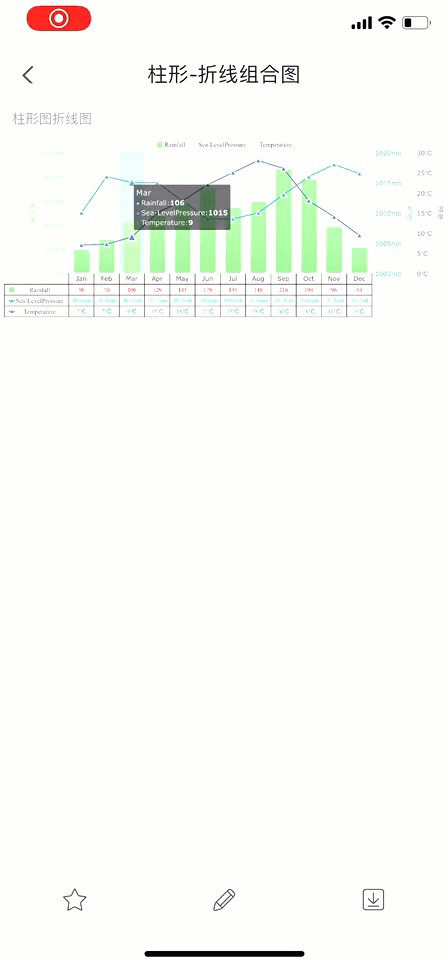
2)移动端

3. 模板下载编辑
已完成模板参见:%FR_HOME%/webapps/webroot/WEB-INF/reportlets/doc/Advanced/Chart/Combination/自定义数据表柱形-折线组合图.cpt
点击下载模板:柱形-折线组合图.cpt




 z
z