目前各个版本中均无法直接通过按钮控件中的“按钮名称”设置为竖排显示。
那么通过设置按钮控件的背景将我们所需要显示的内容以图片的形式进行设置即可。
1、设计按钮显示内容的图片
大小根据自己需要的按钮大小设置,背景、文字等可根据需求自行设置

2、保存图片
背景支持格式为:gif、jpg、png、bmp。
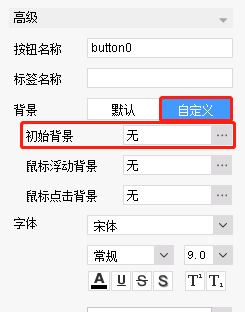
3、设置初始背景
选择按钮控件设置背景为自定义,并点开初始背景设置。

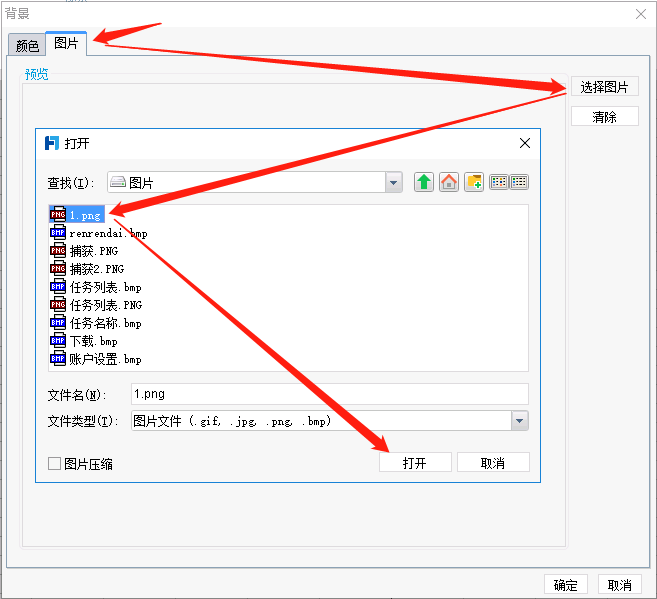
4、选择图片
选择编辑好的图片打开,然后点击确定,即设置完成。

按此方法我们可以设置更多不同的按钮功能,例如:文字换行、指向提示、点击效果等。

