1. 概述编辑
1.1 预期效果
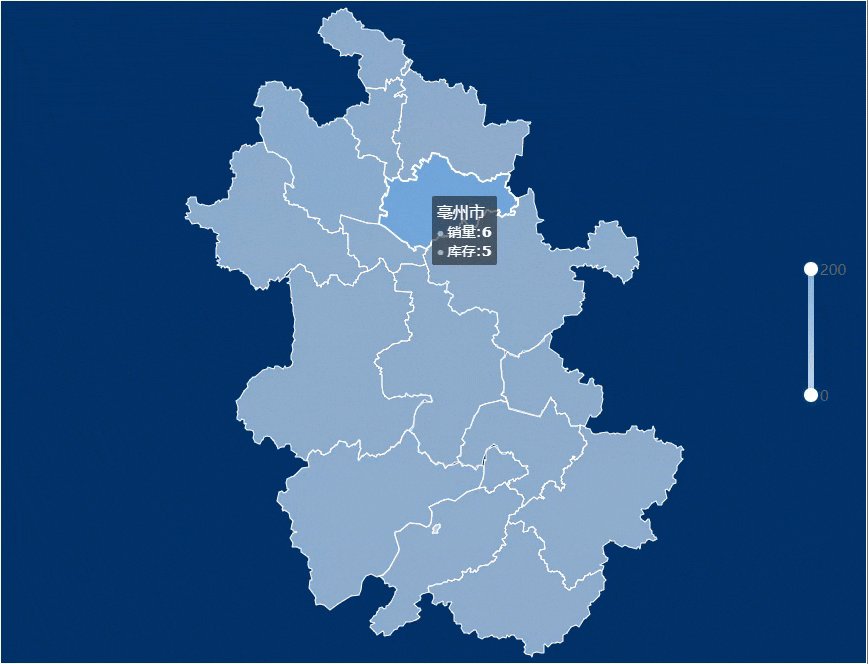
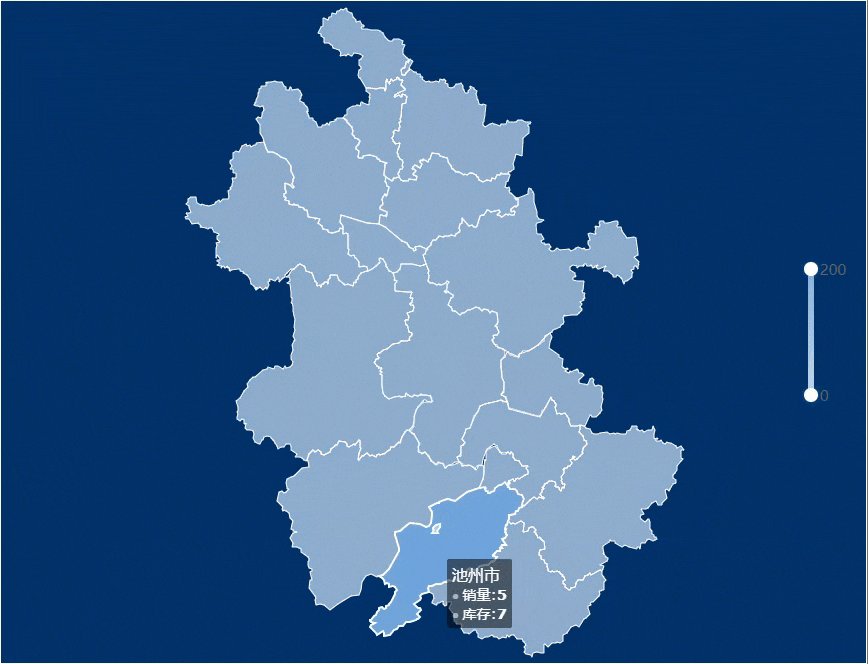
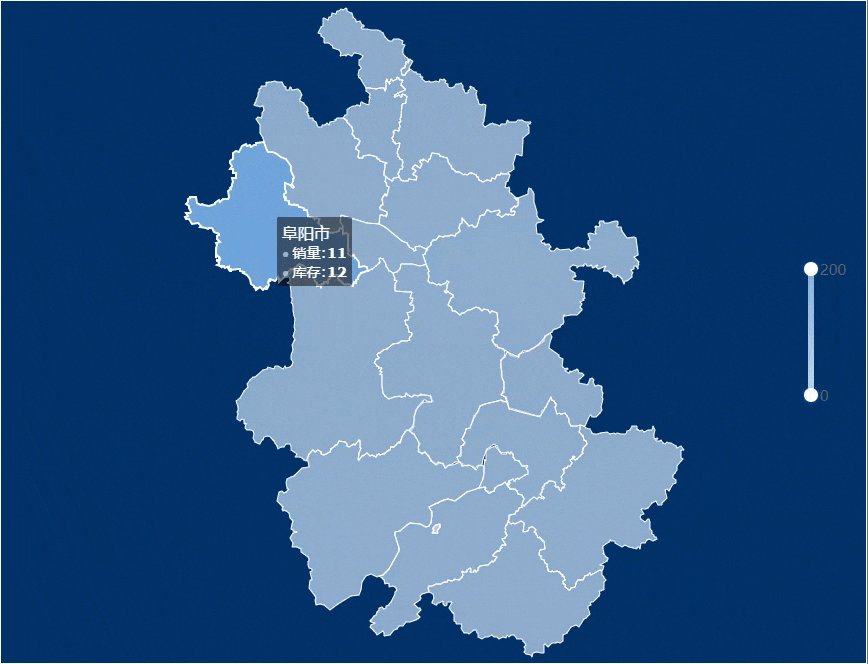
某些场景下,希望地图所有区域的数据可以轮播显示,效果如下图所示:

1.2 实现思路
获取 图表对象 后,调用方法chart.openAutoTooltip([delay, initPoints]);即可开启数据点提示自动轮播。
方法中的delay为轮播间隔时间,initPoints为数据点集合。
如果不设置参数,直接调用chart.openAutoTooltip(),表示采用默认设置,轮播间隔为 3 秒,数据点集合为当前图表下的所有数据点。
2. 示例编辑
2.1 准备数据
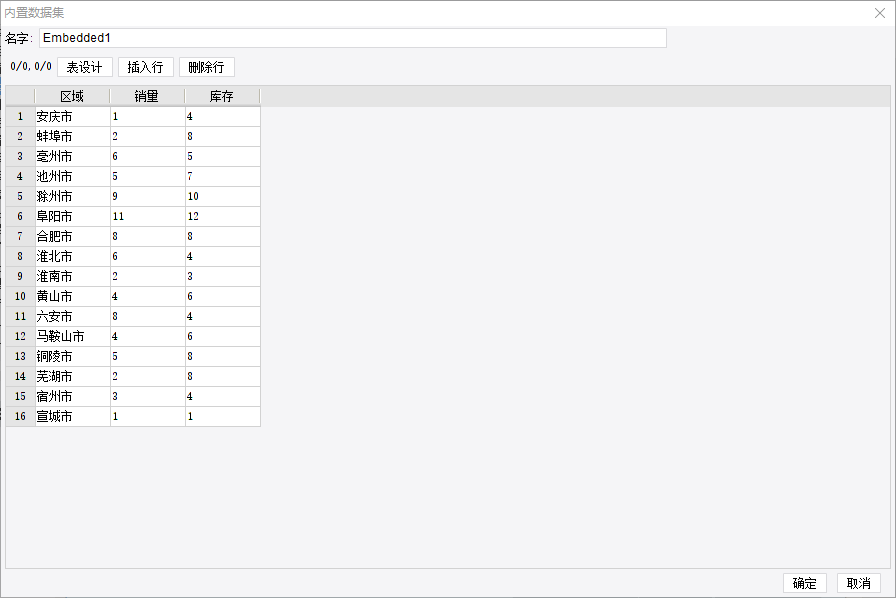
新建决策报表,新建内置数据集 Embedded1,如下图所示:

2.2 插入地图
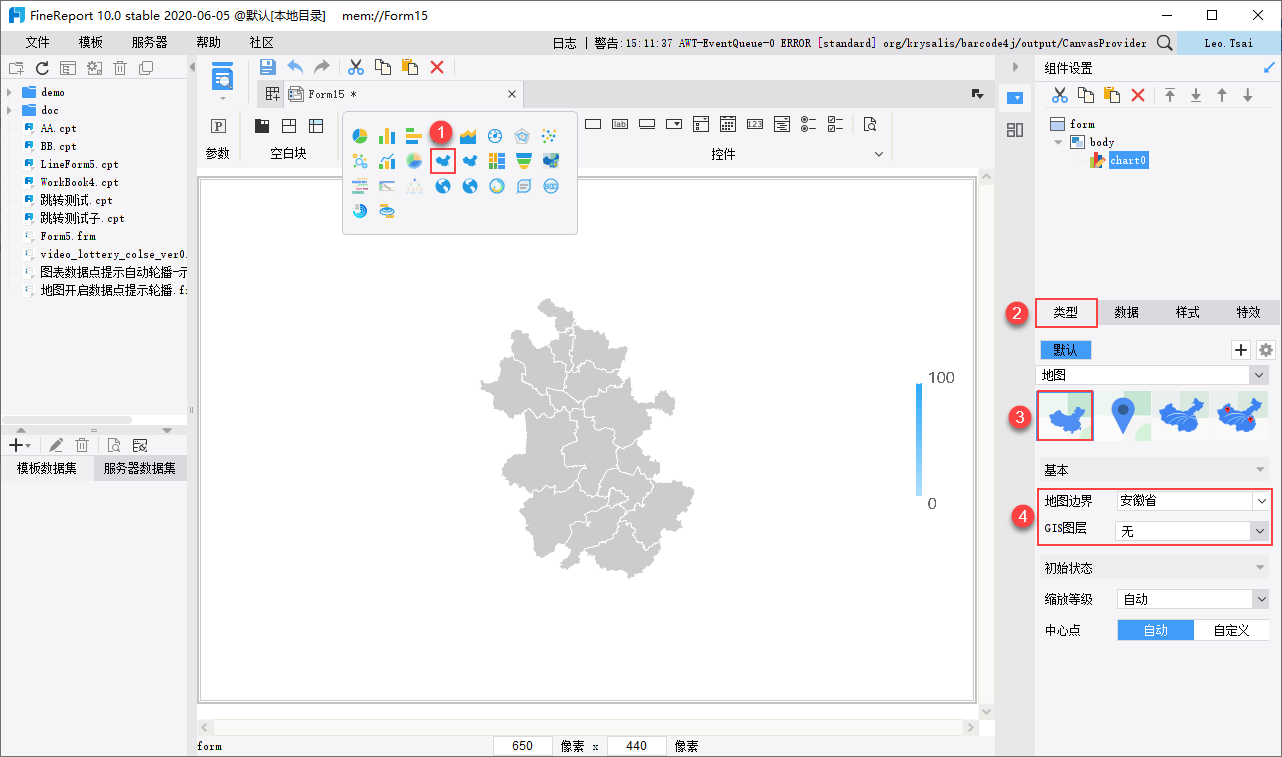
将地图拖到决策报表中,编辑地图,地图类型选择区域地图,地图边界选择安徽省,GIS图层选择无,如下图所示:

2.3 绑定数据
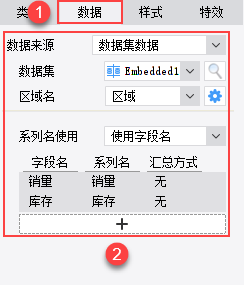
属性面板点击数据,绑定地图数据,如下图所示:

2.4 设置图例
此处是对地图区域的预览颜色进行设置。
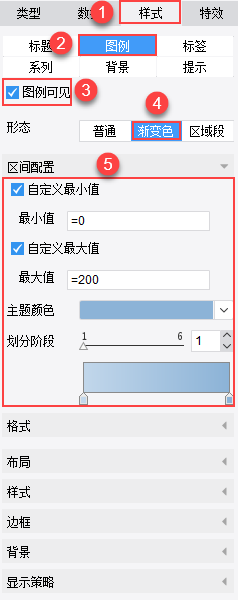
属性面板点击样式>图例,勾选图例可见,形态选择渐变色,区间配置自定义最小值为0,最大值为200,自定义主题颜色,划分阶段修改为1,如下图所示:

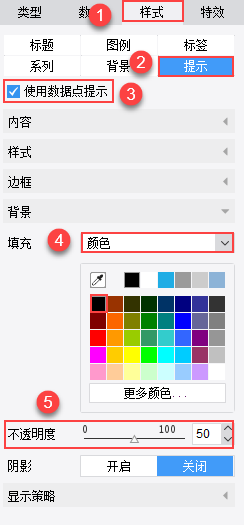
2.5 设置提示
此处修改提示信息的背景样式,提升提示清晰度。
属性面板点击样式>提示,勾选使用数据点提示,背景填充颜色选择黑色,不透明度设置为50,如下图所示:

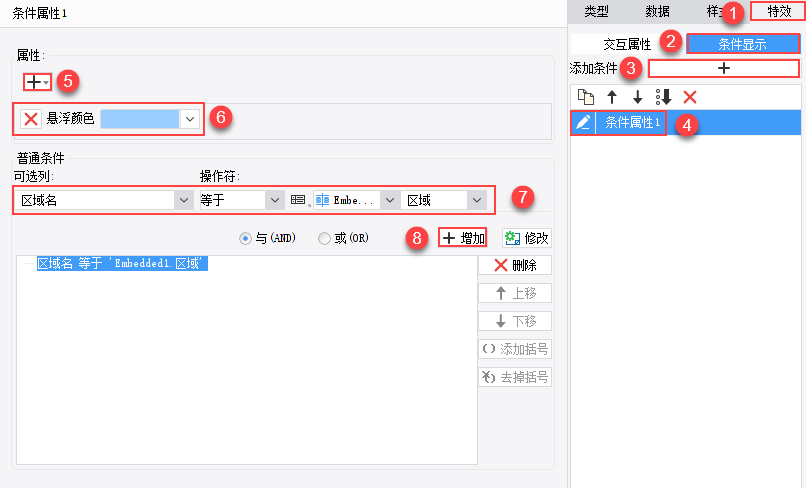
2.6 修改悬浮颜色
鼠标悬浮在地图区域上会有高亮效果,地图数据点提示轮播时也会显示这个高亮效果,但是默认的高亮效果不明显,需要进行修改。
属性面板选择特效>条件显示,给地图添加一个悬浮颜色类型的条件属性,自定义颜色后,将区域名和内置数据集字段区域绑定,点击增加按钮即可,如下图所示:

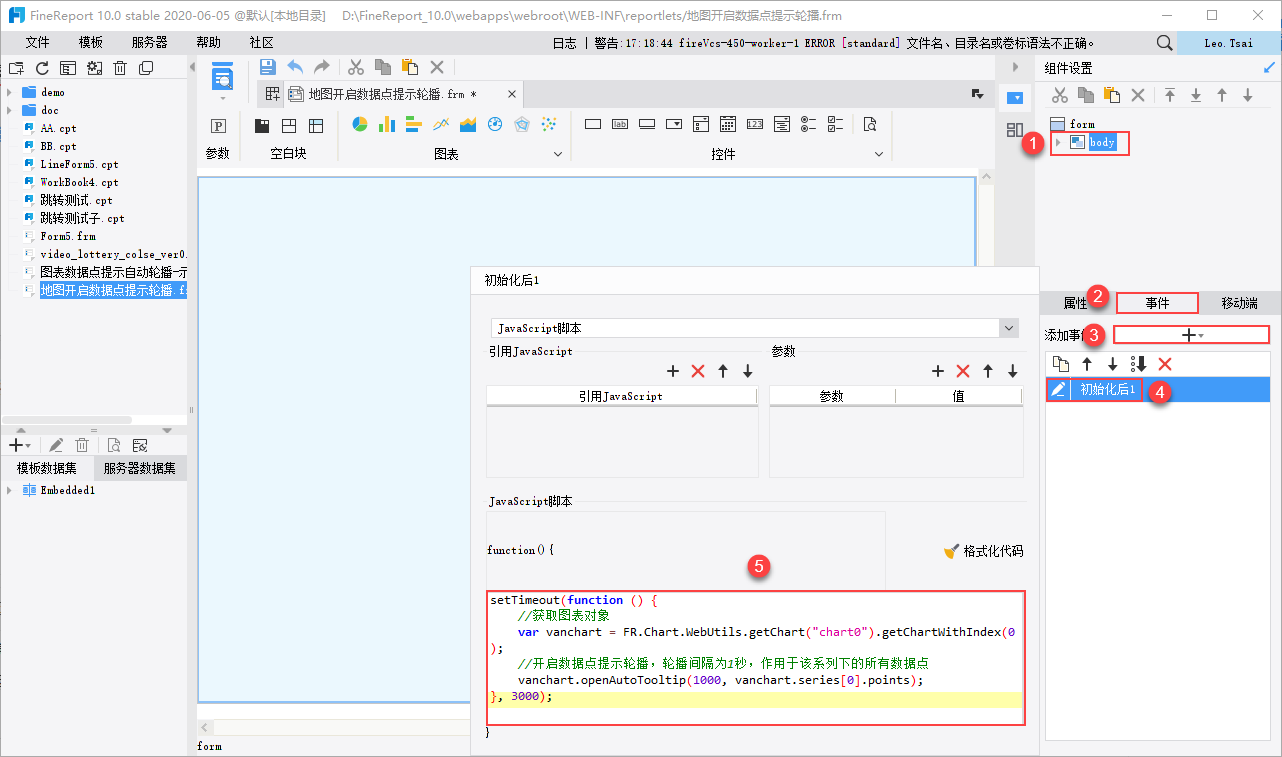
2.7 添加事件
选中body,添加一个初始化后事件,如下图所示:

JavaScript 代码如下:
setTimeout(function () {
//获取图表对象
var vanchart = FR.Chart.WebUtils.getChart("chart0").getChartWithIndex(0);
//开启数据点提示轮播,轮播间隔为1秒,作用于该系列下的所有数据点
vanchart.openAutoTooltip(1000, vanchart.series[0].points);
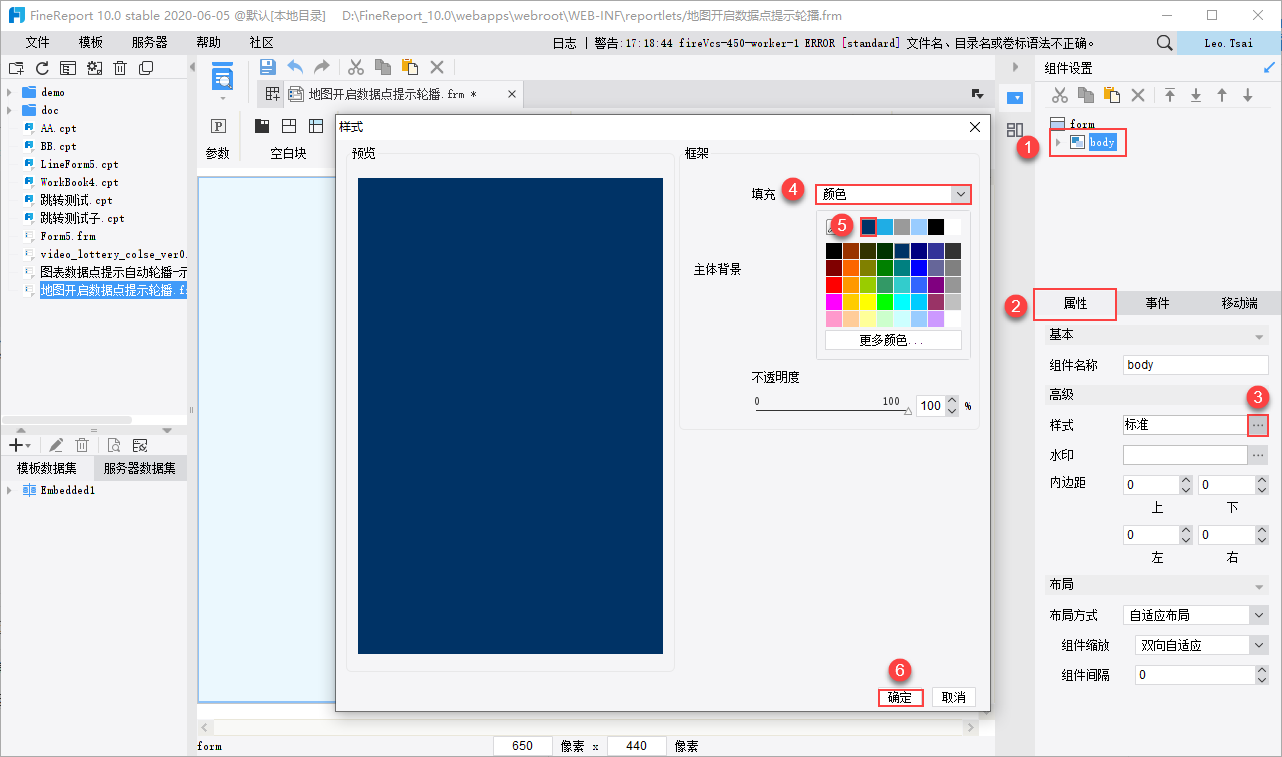
}, 3000);2.8 设置报表背景
选中body,属性下点击样式编辑按钮,修改决策报表的背景填充颜色为深蓝色,如下图所示:

2.9 效果预览
保存报表,点击表单预览,效果如下图所示:

注:不支持移动端。
3. 模板下载编辑
已完成模板参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Advanced\Chart\地图开启数据点提示轮播.frm
点击下载模板:地图开启数据点提示轮播.frm

