历史版本7 :JS实现根据不同设备显示不同内容 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
当一张报表中内容太多,想根据预览的设备不同显示不同的内容,该怎么实现?
1.2 实现思路
1) 页面内容显示 : 利用条件属性的行高来控制显示符合当前设备类型应该显示的内容,不符合的行高为0。
2) 设备类型: 通过参数初始化事件来判断当前是什么设备(App/PC端的浏览器)的什么模式(op=H5或者其他,op参数的含义)来为参数赋初始值。
2. 示例编辑
2.1 模板设计
新建一个普通报表,如下图所示设计模板:
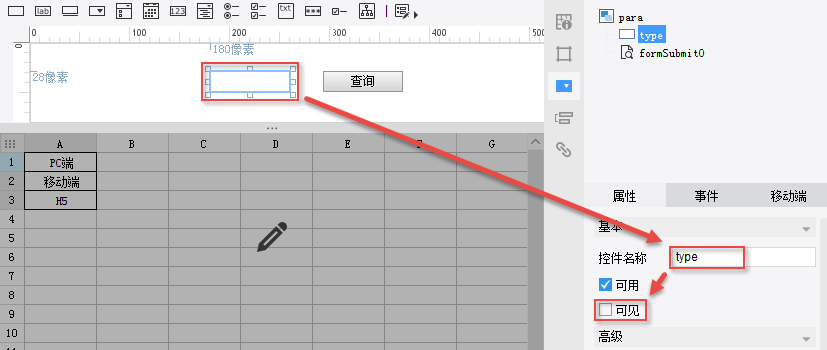
2.2 添加参数控件
在参数面板中添加文本控件 type 和查询控件,并设置文本控件为不可见。
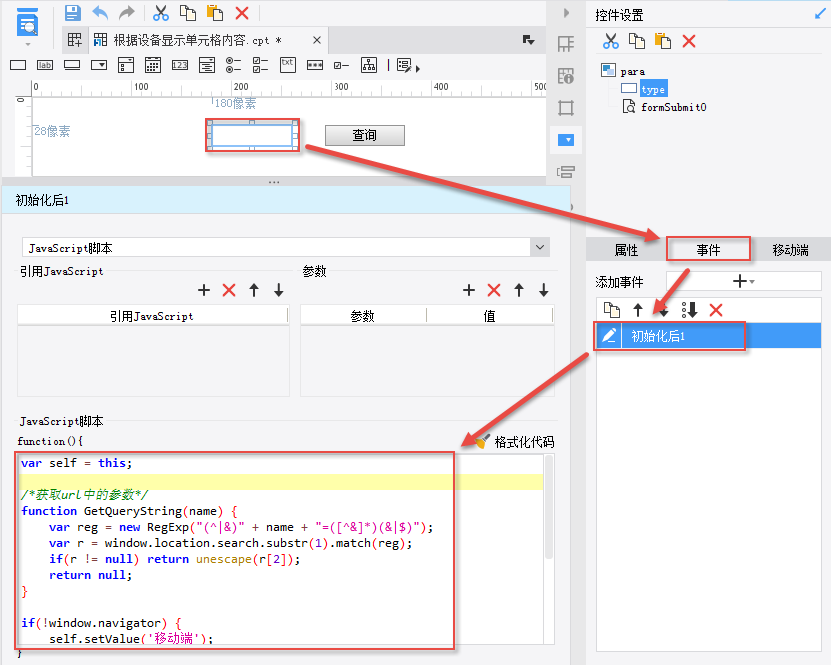
2.3 添加初始化后事件
给文本控件type添加初始化后事件,并添加 JavaScript 代码:

JavaScript 代码如下:
var self = this;
/*工具函数 -- 获取url中的参数对应的值*/
function GetQueryString(name) {
//利用则正表达式来取出需要的参数的值
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if(r != null) return unescape(r[2]);
return null;
}
/*判断navigator是否定义*/
if(!window.navigator) {
self.setValue("移动端");
} else {
op = GetQueryString("op"); /*获取op参数对应的值是什么模式*/
/*根据op参数判断是H5还是PC端*/
if(op == 'h5') {
self.setValue("H5");
} else {
self.setValue("PC端");
}
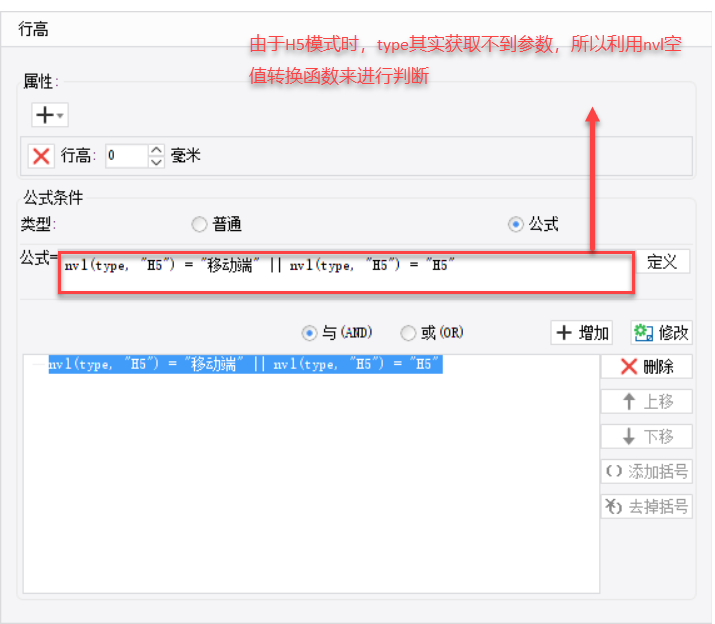
}2.4 设置条件属性
右击 A1 单元格,选择条件属性,添加一个条件属性,属性选择行高:0 毫米,选择公式,输入公式:nvl(type,"H5") = "移动端" || nvl(type,"H5")="H5",点击增加。条件属性的设置此处不做多余赘述,有需要的可以参考条件属性的配置文档: 条件属性

同理 A2、A3 单元格也要添加同样的条件属性,
A2单元格对应的公式 nvl(type, "H5") = "H5" || nvl(type, "H5") = "PC端"
A3单元格对应的公式 nvl(type, "H5") = "PC端" || nvl(type, "H5") = "移动端"
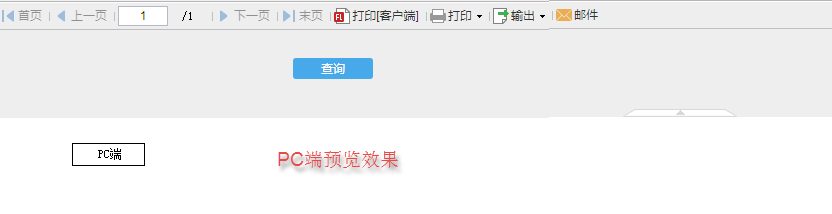
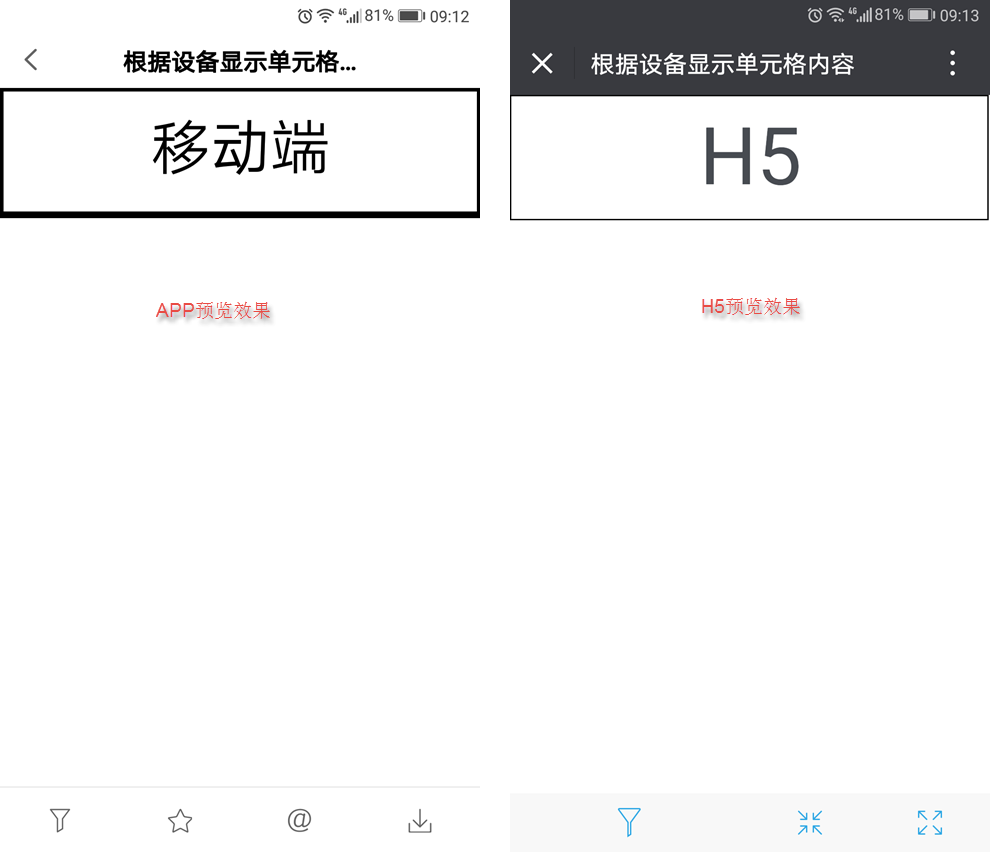
2.5 保存预览
保存模板,预览效果如下: