历史版本4 :JS实现一键清除填报内容 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
目录:
1.描述编辑
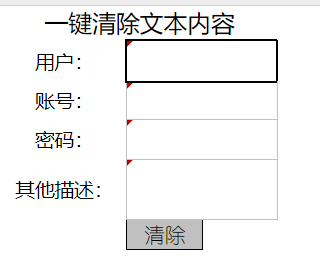
在制作填报时,有时候为了页面显示效果,会不想用帆软自带的填报工具栏,而是自己定义按钮,比如“清除”按钮
实现效果:点击清除按钮,可以一键清除当前输入框中的数据(不是清除查询控件的数据),也可以按照自己的需求,一键清空自己想清空的单元格
2. 实现思路编辑
在单元格中自定义按钮,通过JS代码与控件名称,利用contentPane.setCellValue( )函数进行实现
关于此类函数详情,可参考:https://help.fanruan.com/finereport/doc-view-619.html
3. 操作步骤/示例编辑
一.新建填报报表
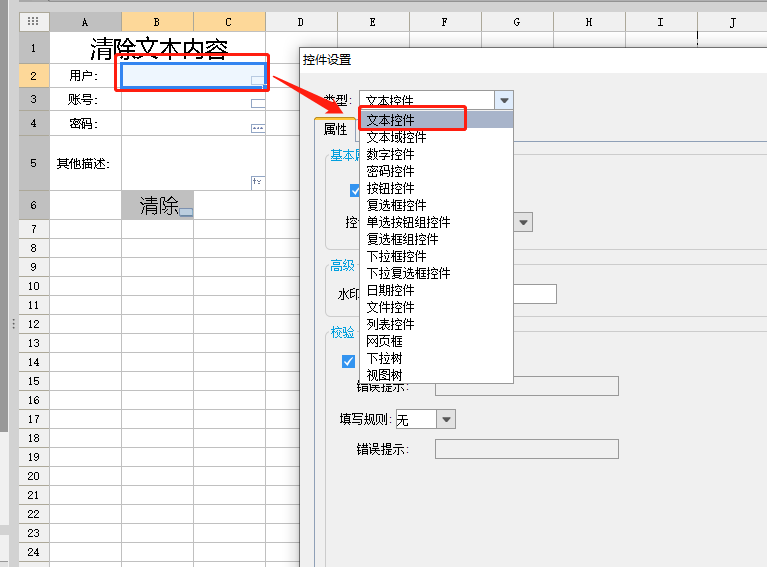
此处以多个控件类型为例,右击单元格,选择控件设置,可以分别选择类型为文本、文本域、密码等,如图:

二.自定义按钮
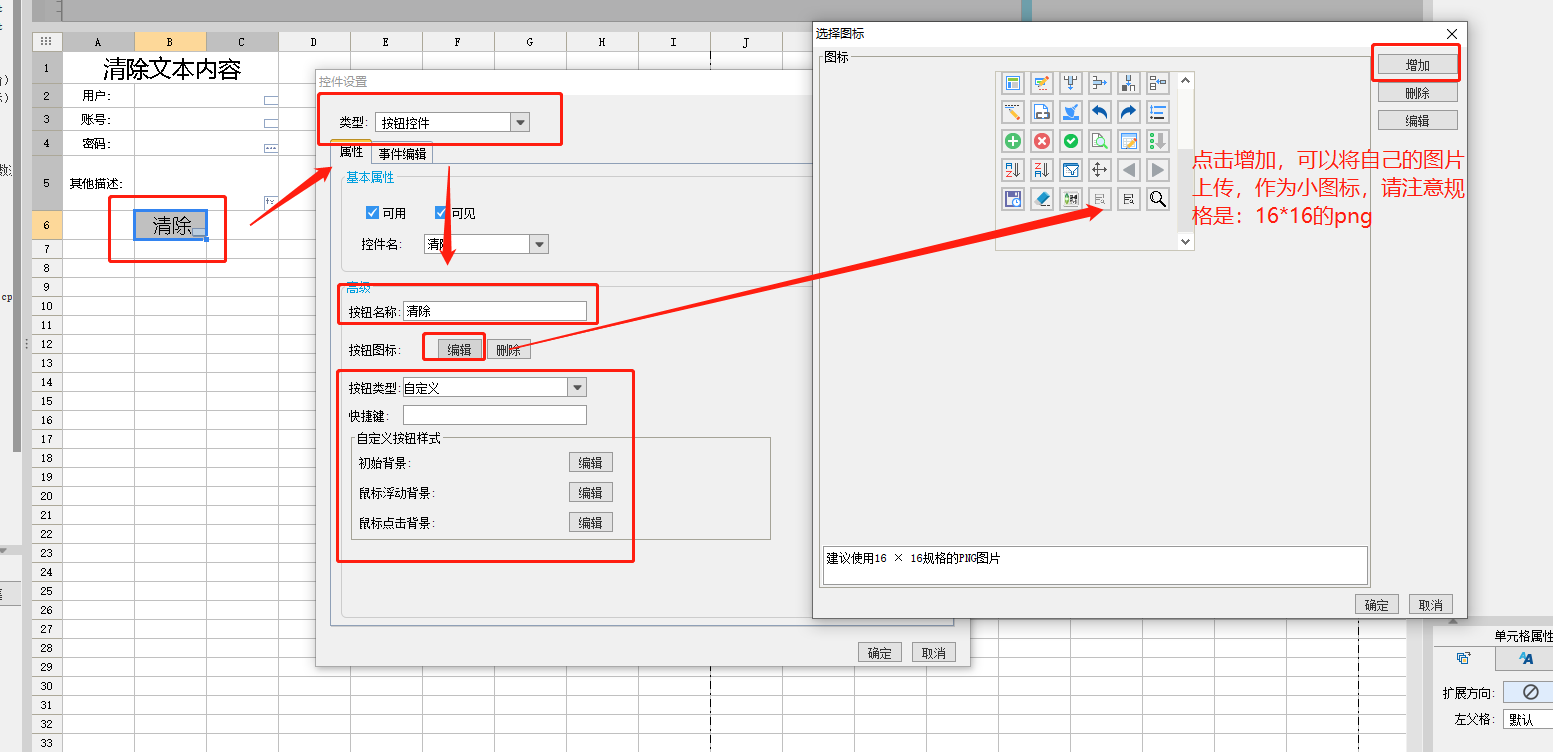
选择一个单元格,右击选择控件设置,类型设置为“按钮控件”,按钮类型为自定义,然后对按钮进行起名称,或者加按钮图标
此处安利一个网址:可以下载很多小图标然后导入帆软中 https://www.iconfont.cn/collections/detail?cid=21206

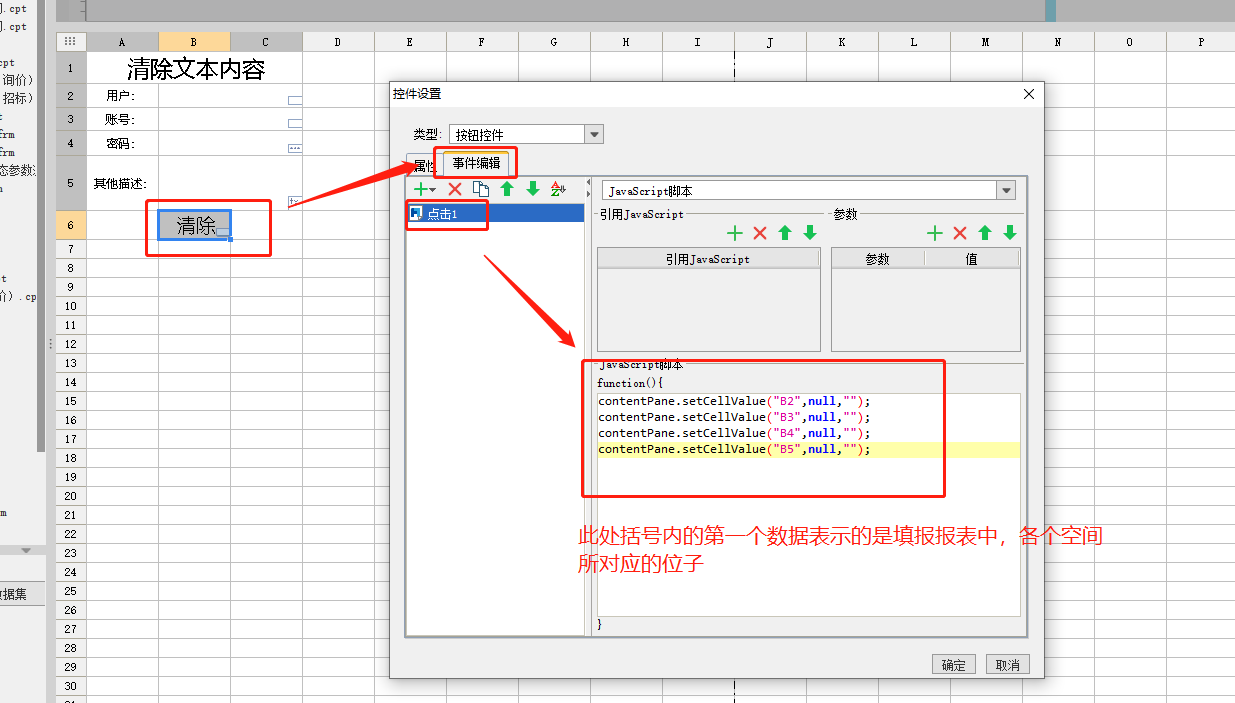
三.编辑JS代码
选择事件为点击,然后在JS脚本下输入代码:
contentPane.setCellValue("B2",null,"");
这边的代码与单元格,可以根据自己的需求进行填写,能实现一键清空自己想清空的单元格,只需添加新的代码,填入单元格

常见到有人反映说预览的时候,按钮是空白的,那是因为没有给按钮起名字,且背景颜色也是空白的,导致预览的时候一片空白
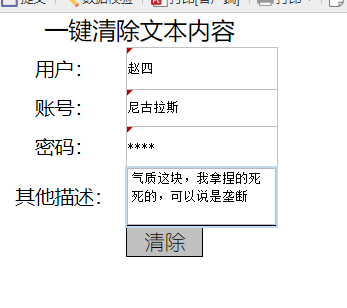
PC端:

点击清除: