1. 概述编辑
1.1 应用场景
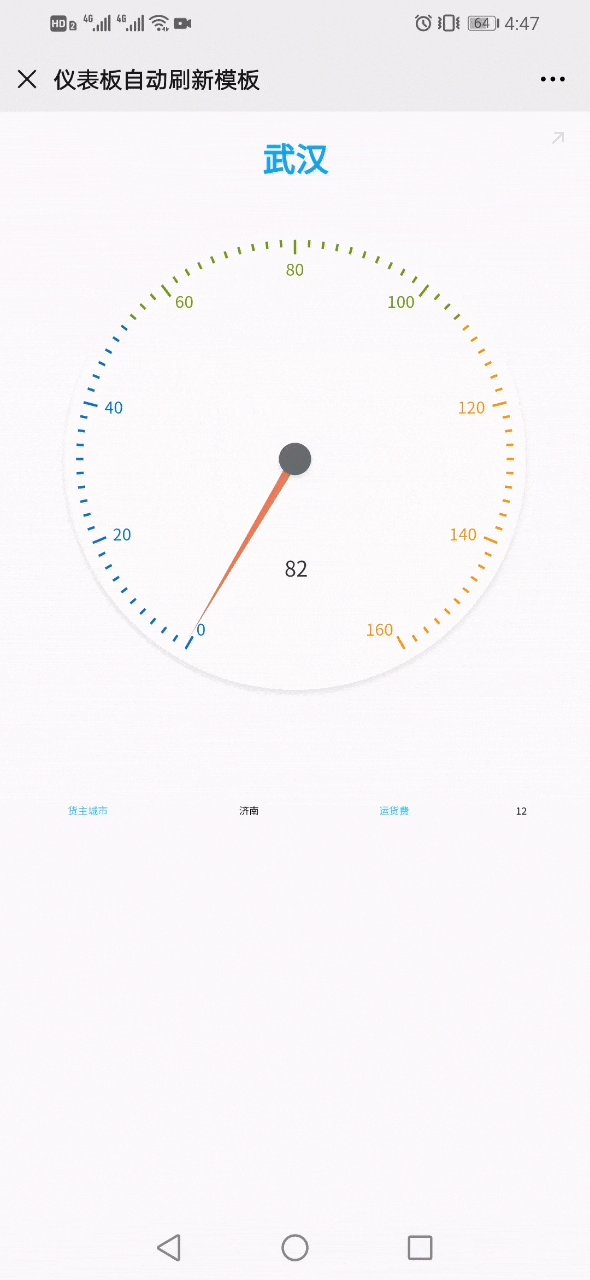
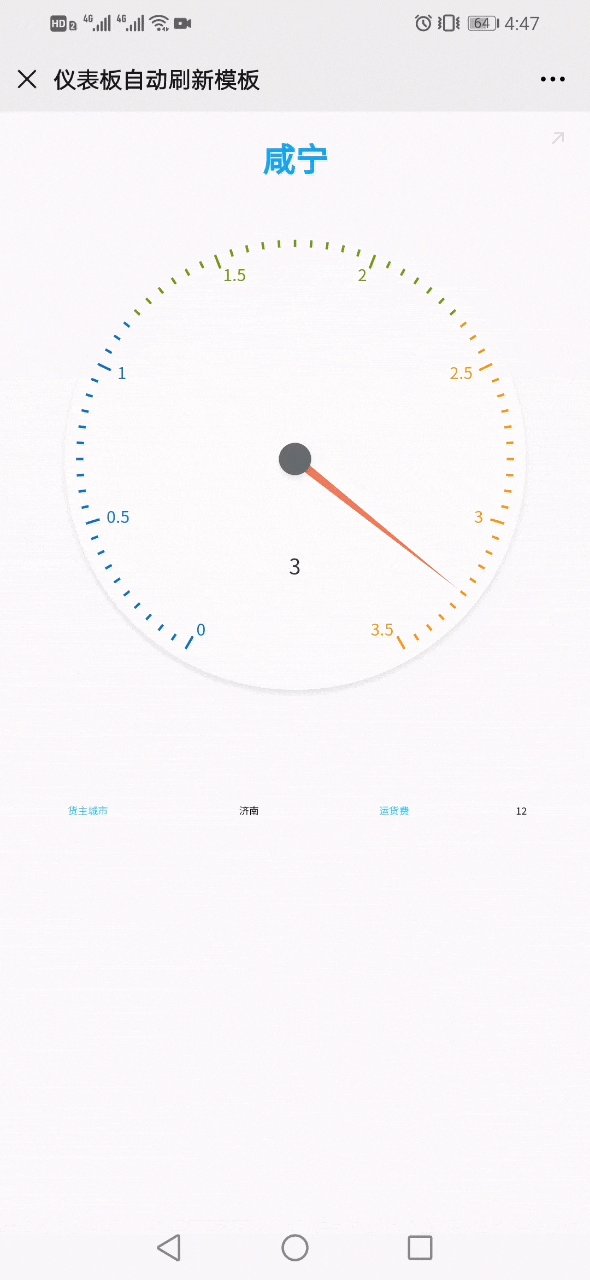
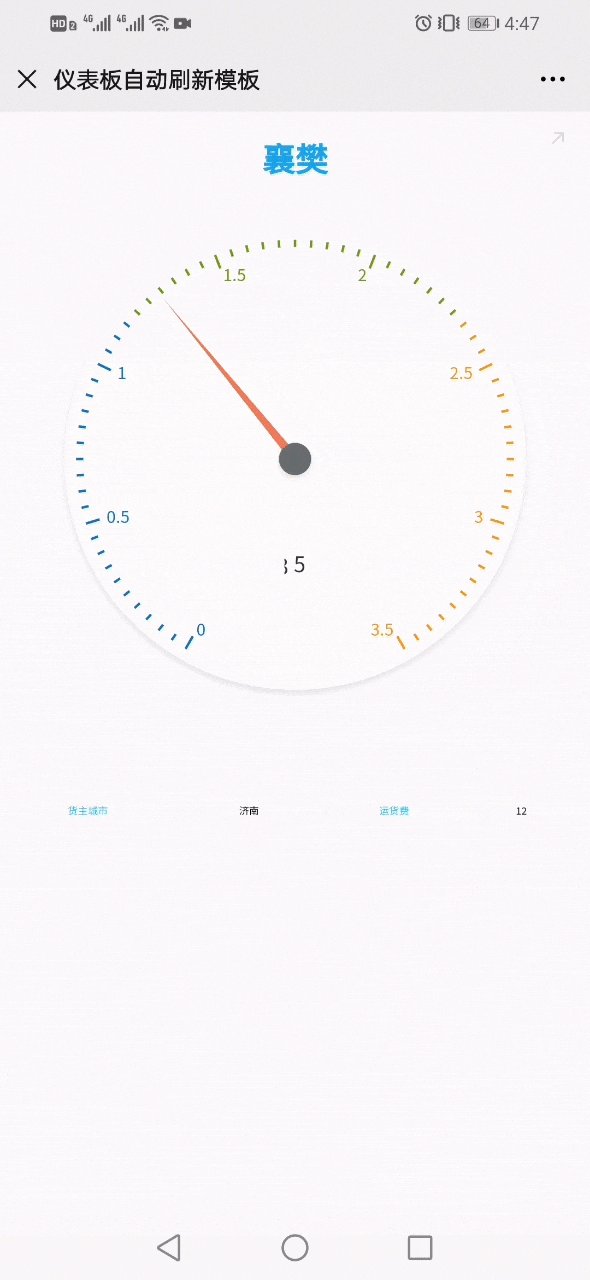
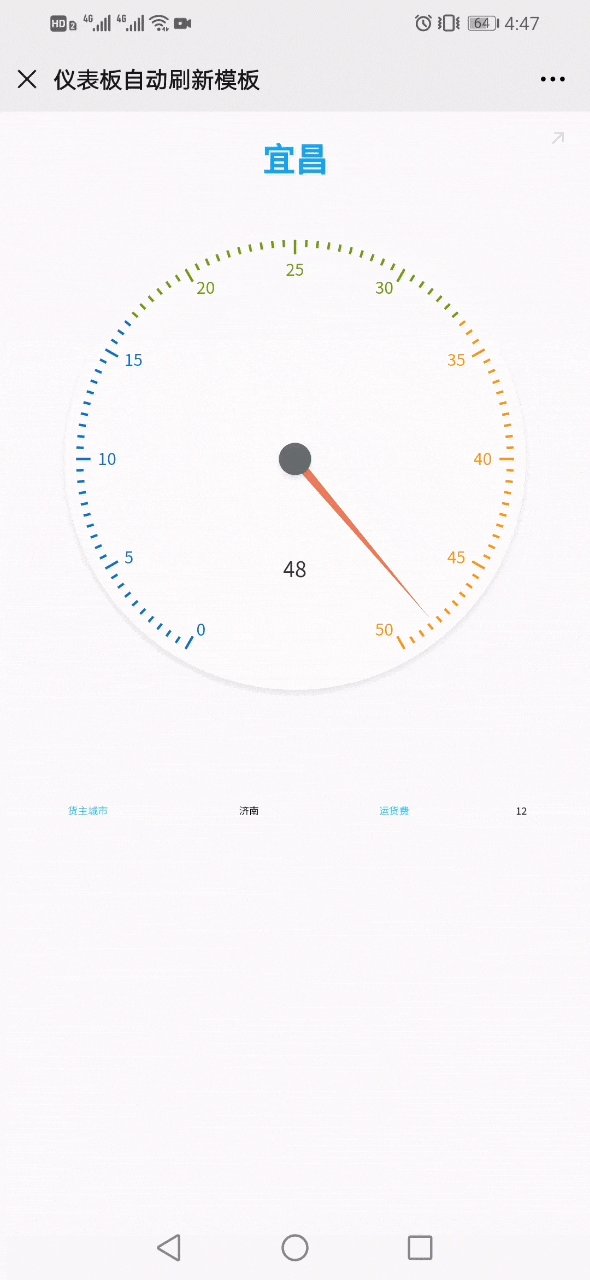
图表监控刷新功能可实时监测后台数据变化,动态刷新图表数据,如下图仪表盘监控刷新示例,数据可实时刷新。

注1:当图表数据来源于单元格数据时,图表不支持自动刷新。
注2:当图表数据无变化时,前端图表不会有刷新动效,除树型结构图表矩形树图、多层饼图、甘特图、框架图。
1.2 实现思路
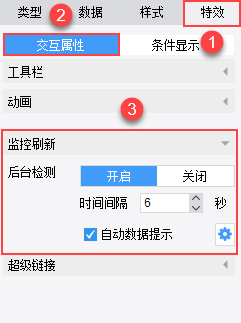
通过图表属性面板特效>交互属性的监控刷新设置项实现。

2. 示例编辑
2.1 安装插件
示例中需要刷新报表块,所以要先安装 决策报表内报表块刷新插件
点击下载插件:表单内报表块刷新
设计器插件安装方法参见:设计器插件管理
服务器安装插件方法参见:服务器插件管理
2.2 设计模板
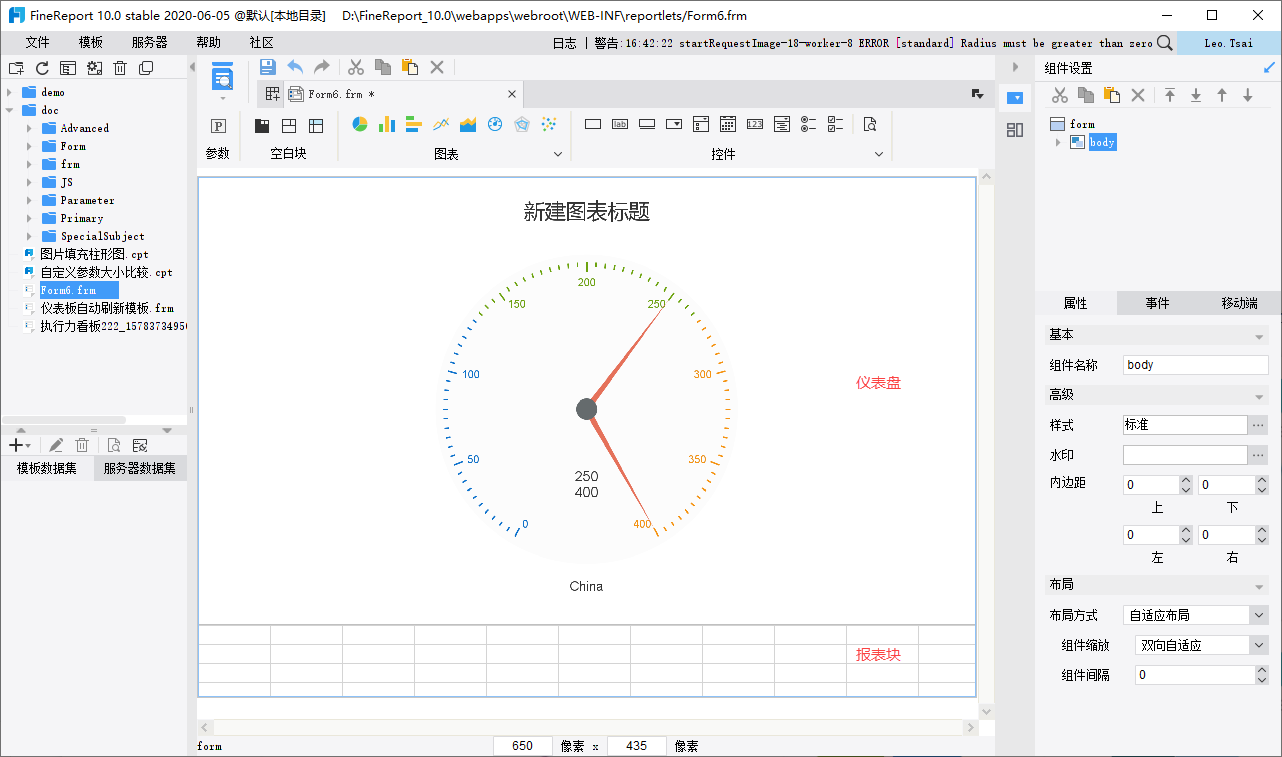
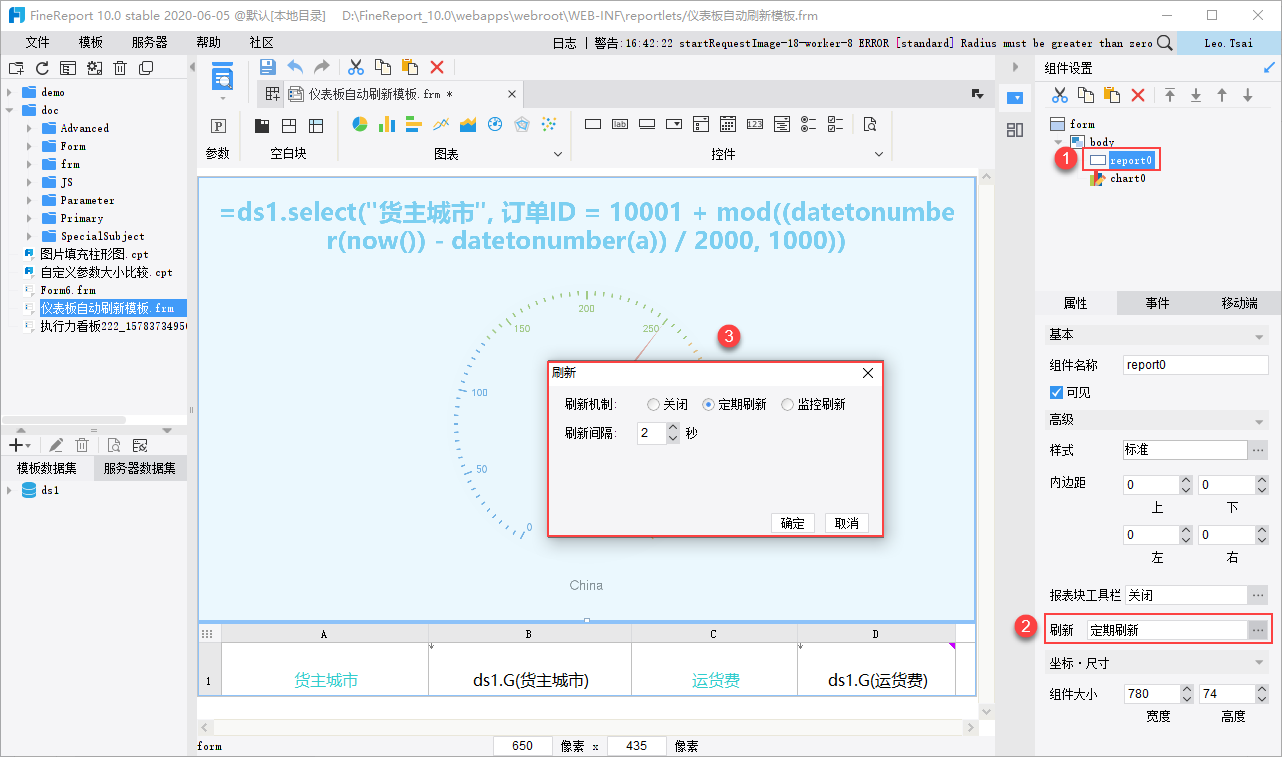
新建决策报表,在报表中拖入仪表盘chart0和决策报表块report0,仪表盘选择多指针的仪表盘 360 度,报表块跟随仪表盘刷新,利用报表块刷新插件实现,如下图所示。

2.3 准备数据
新建数据库查询,添加数据集 ds1:
SELECT 订单ID,货主城市,strftime("%Y-%m",订购日期) 年月,sum(运货费) 运货费
FROM 订单
where 订单ID=10001+'${mod((datetonumber(now())-datetonumber(a))/2000,1000)}'
group by 货主城市,strftime("%Y-%m",订购日期)
order by 运货费
注1:SQL 中选择的订单号动态跟随事件改变,模拟后台数据变化。
注2:其中 a 是模板参数,a=now() 。
注3:'${mod((datetonumber(now())-datetonumber(a))/2000,1000)}' 是用来控制 now() 与模板参数 a 的差值。
2.4 绑定图表数据
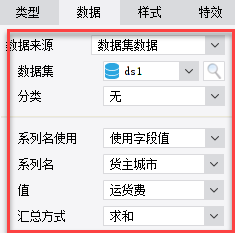
选中仪表盘,选择数据,绑定图表数据,如下图所示:

2.5 创建模板参数
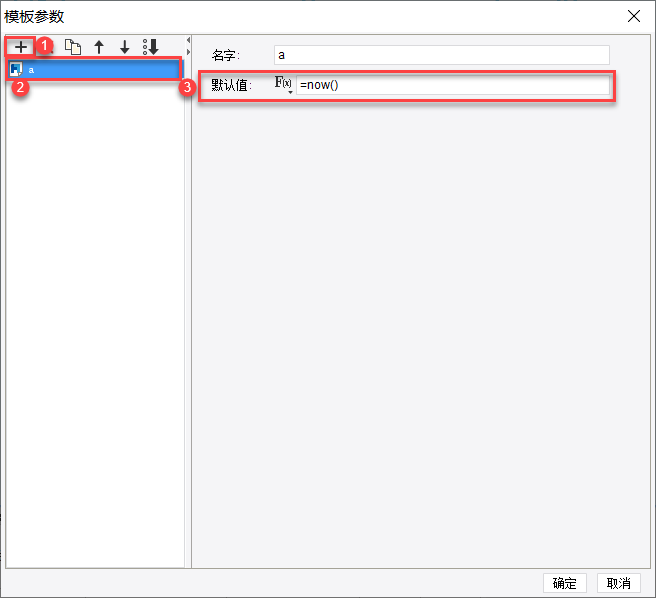
设计器菜单栏点击模板>模板参数,新建一个模板参数a,默认值为公式now(),如下图所示:

2.6 报表块设置
1)设计报表块表格
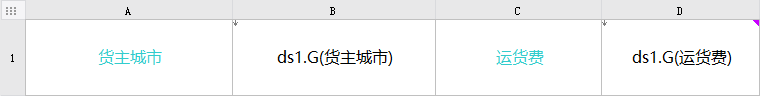
把 ds1 对应字段拖入报表块report0,货主城市字段拖入 B1,运货费字段拖入 D1,如下图所示:

2)报表块刷新设置
选中报表快,属性面板点击刷新按钮,设置定期刷新,刷新间隔为 2 秒。如下图所示:

2.7 仪表盘设置
1)样式设置
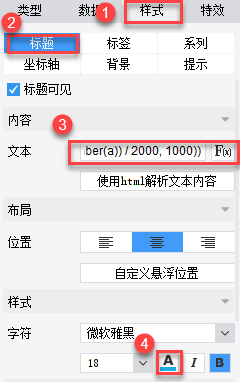
选中仪表盘,属性面板选择样式>标题,设置标题的文本内容和颜色,如下图所示:
标题文本公式为:ds1.select("货主城市", 订单ID = 10001 + mod((datetonumber(now()) - datetonumber(a)) / 2000, 1000)) ,即动态展示货主城市。

2)自动刷新设置
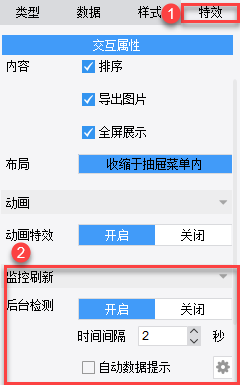
选中仪表板,属性面板选择特效>监控刷新,设置自动刷新属性,如下图所示:
后台检测:开启
时间间隔:2秒 (跟之前 SQL 中的变化时间同步)
自动数据提示:不勾选

2.8 保存与预览
1)PC 端
保存报表,点击表单预览,效果如下图所示:

2)移动端

注:仪表板缩放支持普通报表,设置方式同决策报表,但移动端报表块刷新不支持。
3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Advanced\Chart\Dashboard\图表监控刷新.frm
点击下载模板:图表监控刷新.frm

