历史版本10 :不同形态的雷达图 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 描述编辑
1.1 应用场景
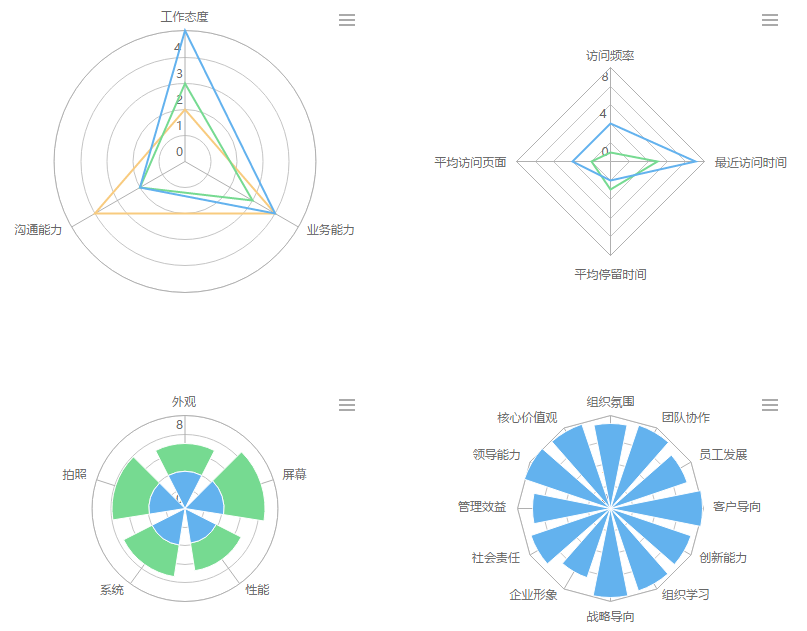
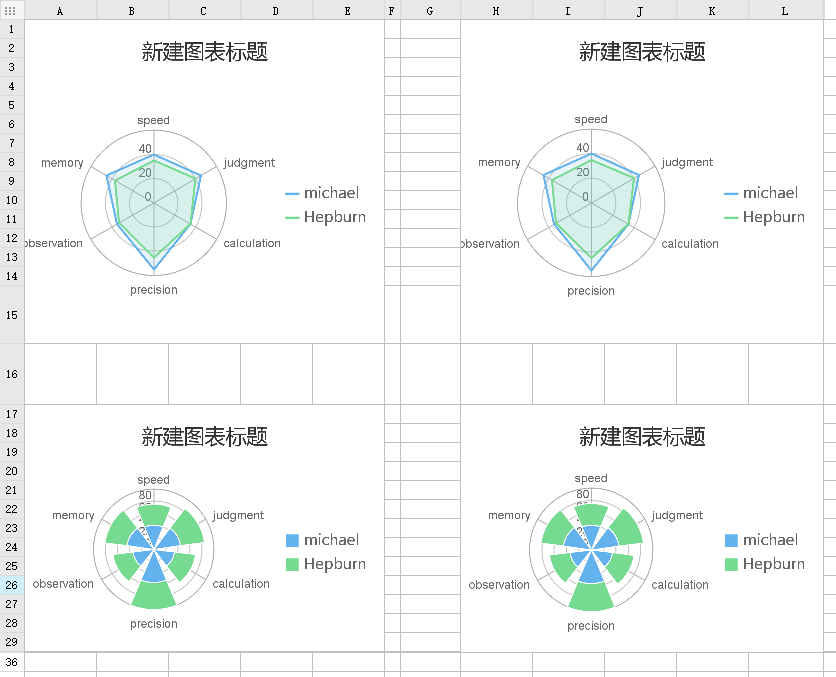
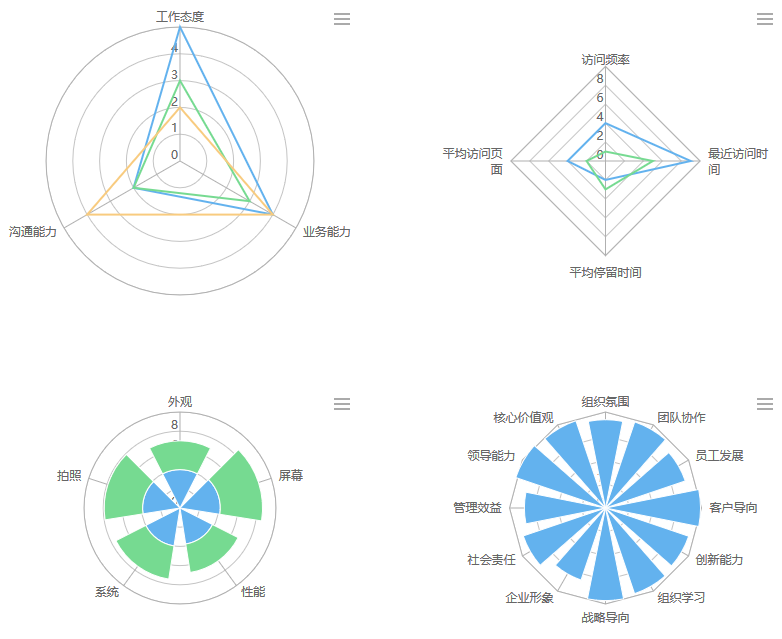
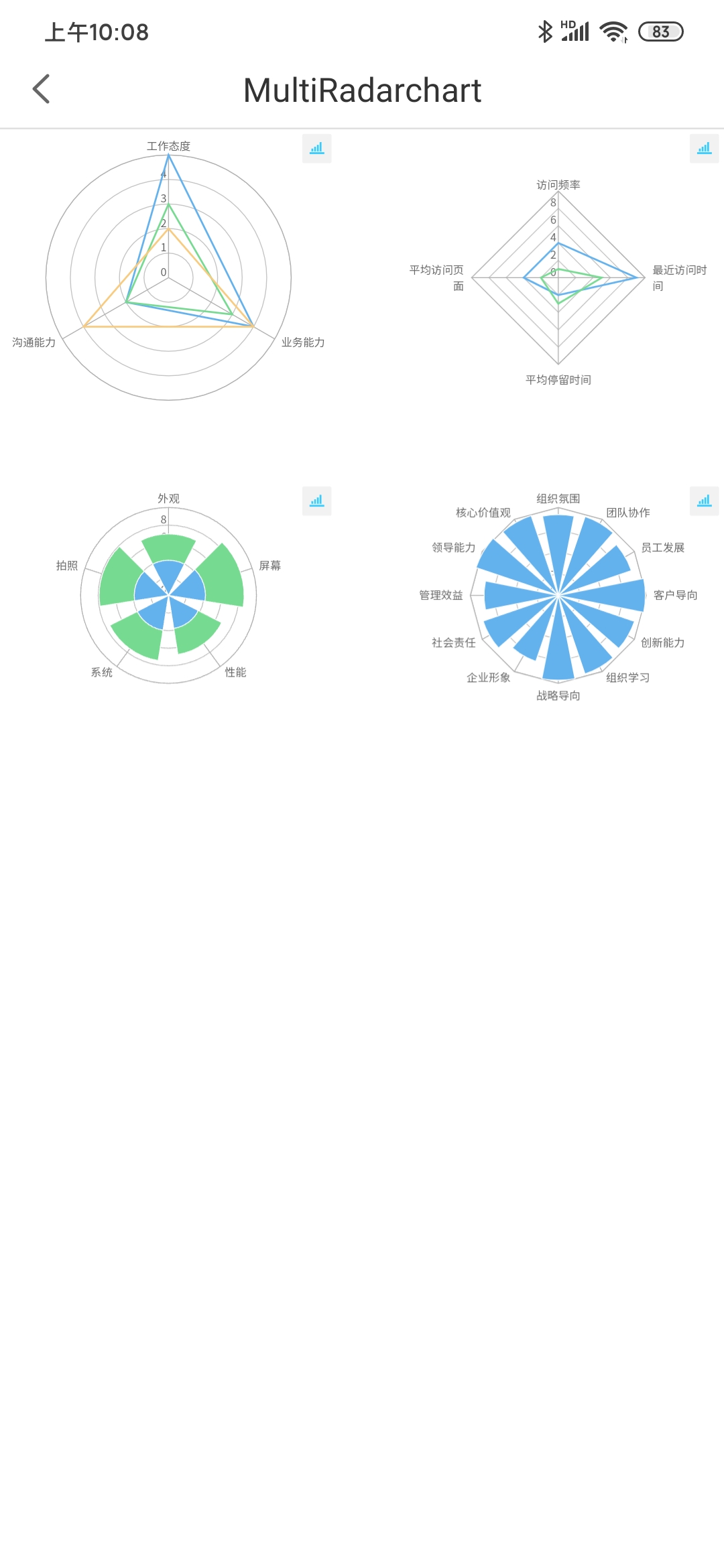
有时用户会使用不同形态的雷达图来展示数据,雷达图可根据需要设置成不同的形态,那么该如何实现下图所示效果呢?
1.2 实现思路
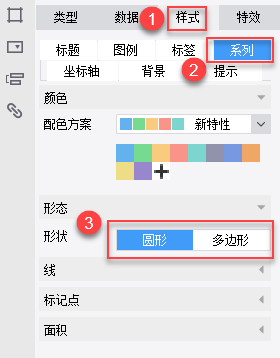
图表属性面板的 样式>系列 下,可以修改形状,如下图所示:

2. 示例编辑
2.1 准备数据
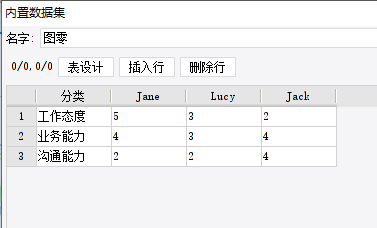
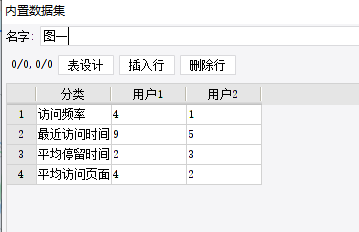
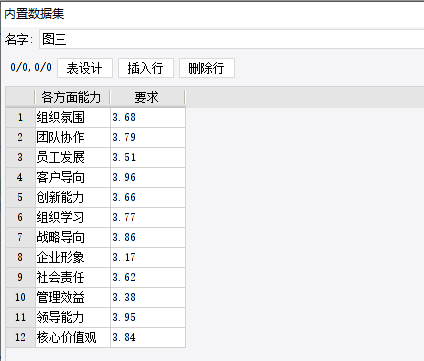
新建普通报表,添加内置数据集图零、图一、图二、图三,分别如下图:




2.2 单元格设计
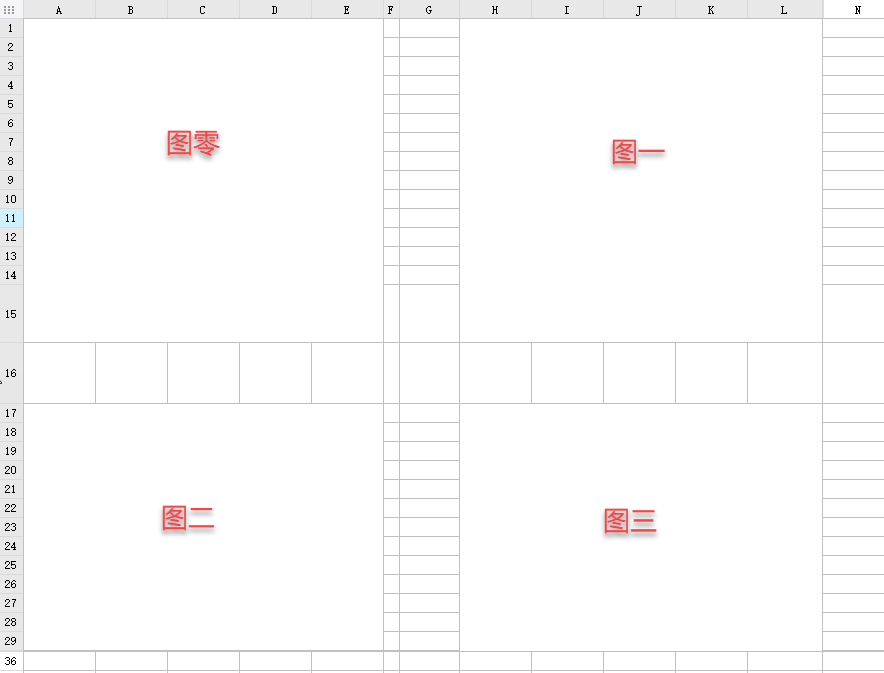
1)单元格设计如下图所示:

2.3 插入图表
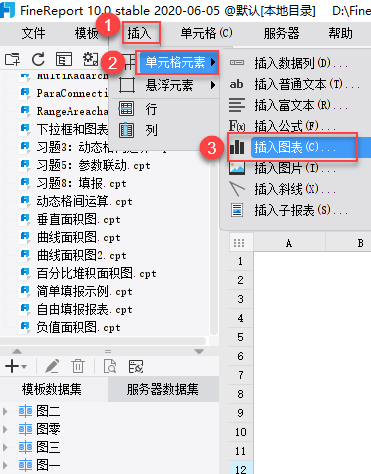
1)选择图零单元格,设计器菜单栏点击插入>单元格元素>插入图表,弹出图表向导对话框,选择雷达图点击确定,如下图:

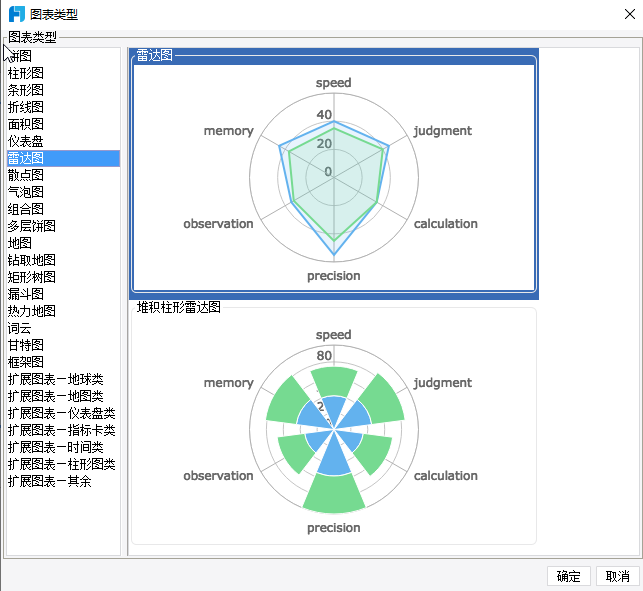
2)弹出的图表类型对话框选择 雷达图 ,如下图所示:

3)使用相同的办法,依次在图一区域中插入雷达图,图二区域中插入堆积柱形雷达图,图三区域中插入堆积柱形雷达图,如下图所示:

2.4 设置图表数据源
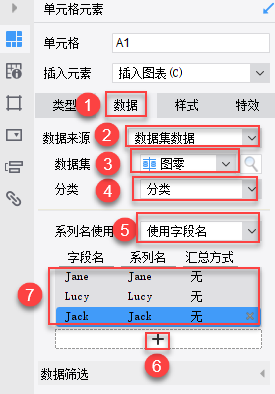
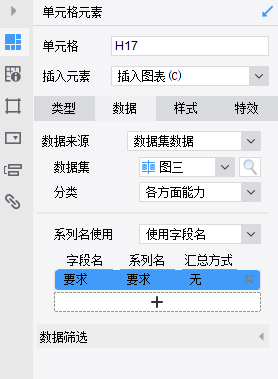
1)选中图零,在右侧图表属性表中选择图表属性表-数据,设置如下图:

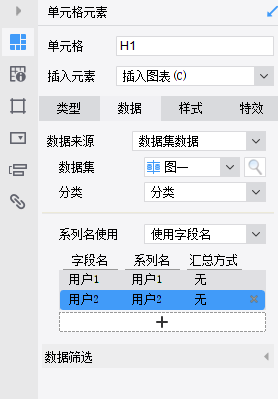
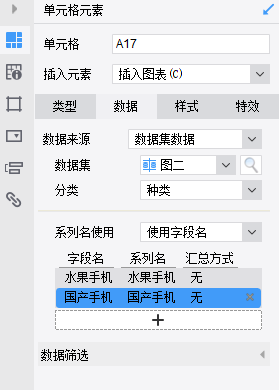
2)图一、图二、图三设置分别如下:



2.5 图表属性设置
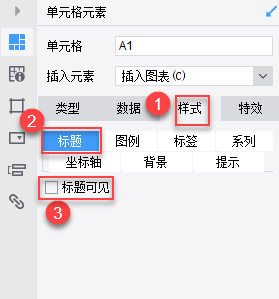
1)选中图零,在右侧图表属性表中选择图表属性表-样式>标题,将 标题可见 取消,如下图所示:

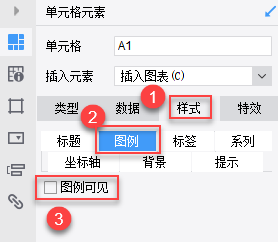
2)选择 样式>图例 ,将 图例可见 取消,如下图所示:

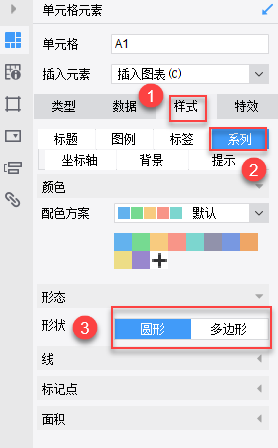
3)选择 样式>系列 ,形态选择 圆形 ,如下图所示:

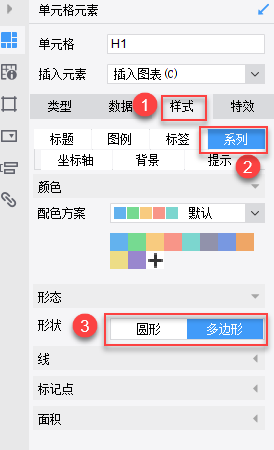
4)图一的图表属性设置方法与图零相同,不同之处在于选择 样式>系列 ,形态选择 多边形 ,如下图所示:

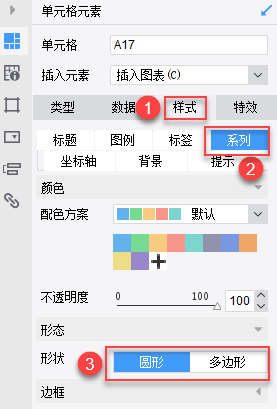
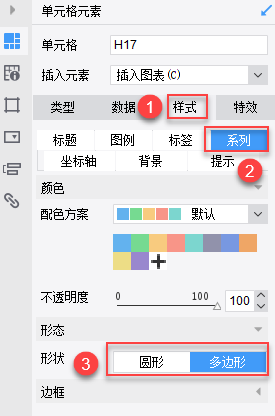
5)图二、图三图表属性设置方法与图零相同,不同之处在于选择 样式>系列 时, 图二选择 圆形 ,图三选择 多边形 ,如下图所示:


2.6 效果预览
1)PC端
保存模板,点击 分页预览 ,效果如下图所示:

2)移动端:

3. 模板下载编辑
在线查看模板效果请点击:MultiRadarchart.cpt
已完成模板可参考%FR_HOME%\webroot\WEB-INF\reportlets\doc\Advanced\Chart\NewRadarChart\MultiRadarchart.cpt
点击下载模板:

