历史版本2 :JS实现下拉框选择后复选框默认全选 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
当下拉框选择后,如何让对应的下拉复选框默认全选?
1.2 解决思路
可以使用 JS 调用sql内置公式,然后将值转义成复选框所需格式
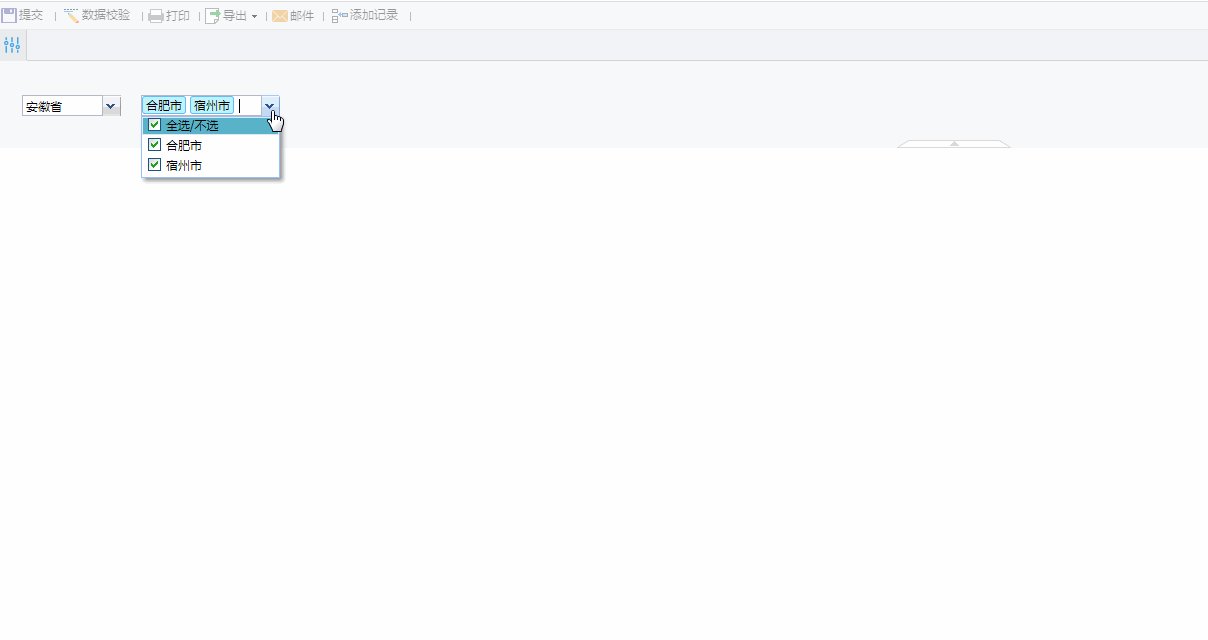
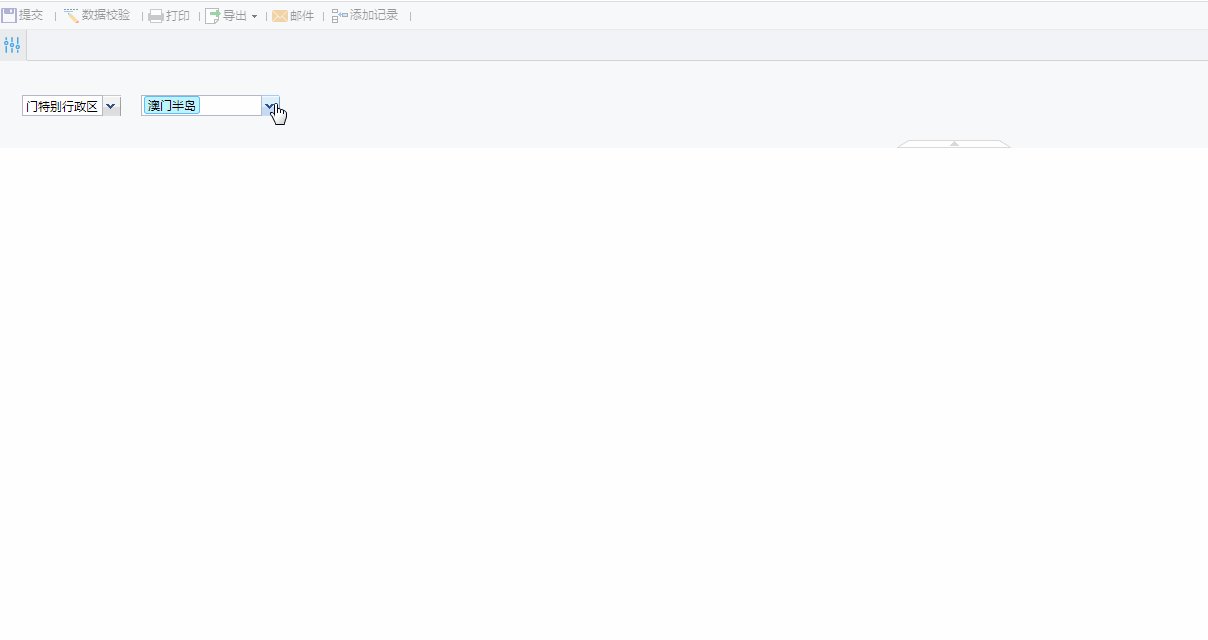
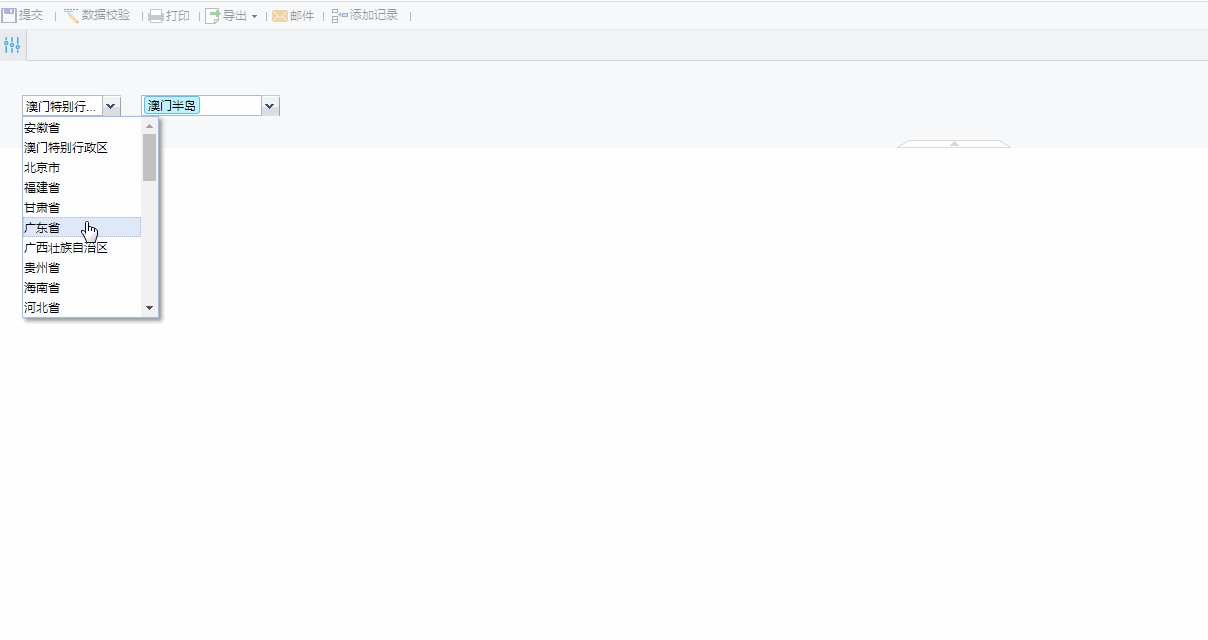
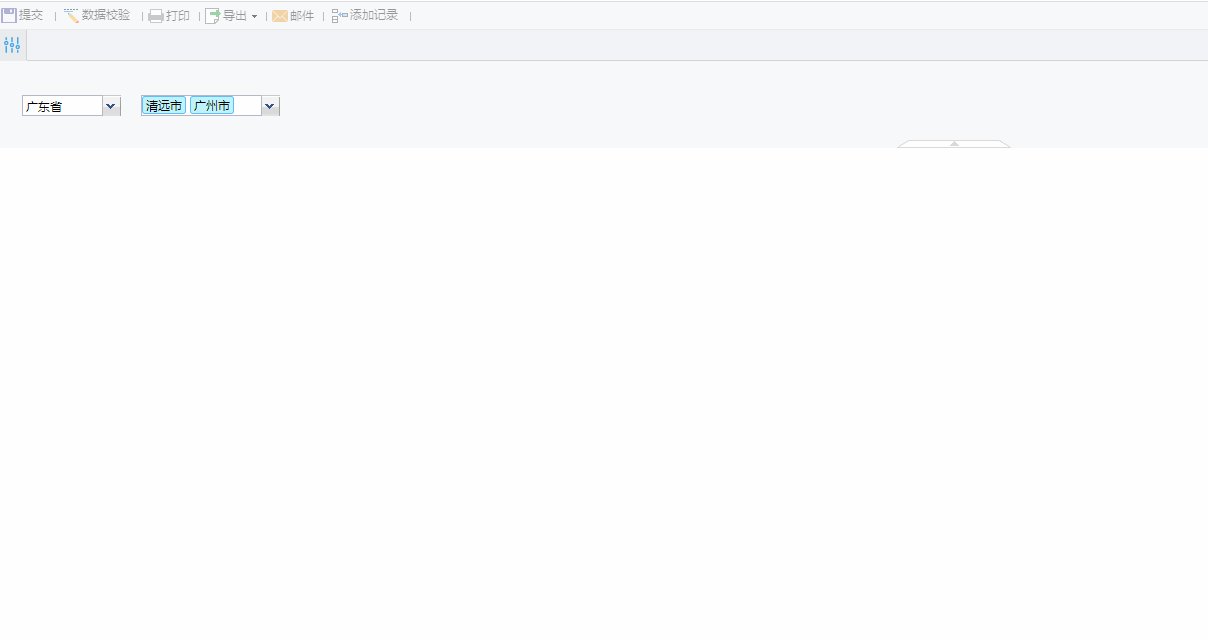
1.3 如图:

2. 示例编辑
2.1 模板设计
2.1.1 新建cpt报表
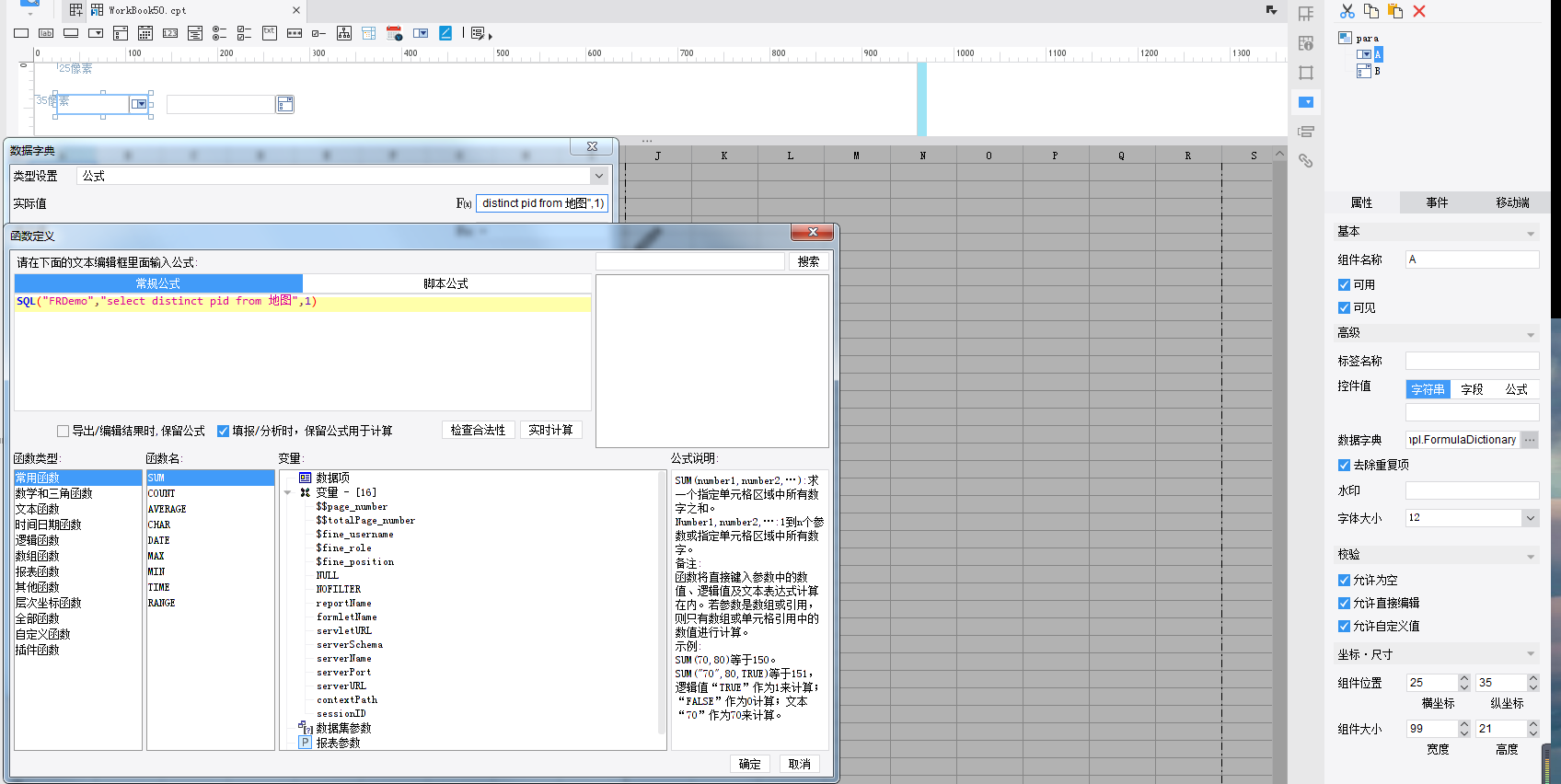
1)在参数页面,拖入一个下拉框A,设置数字字典-->公式:SQL("FRDemo","select distinct pid from 地图",1)

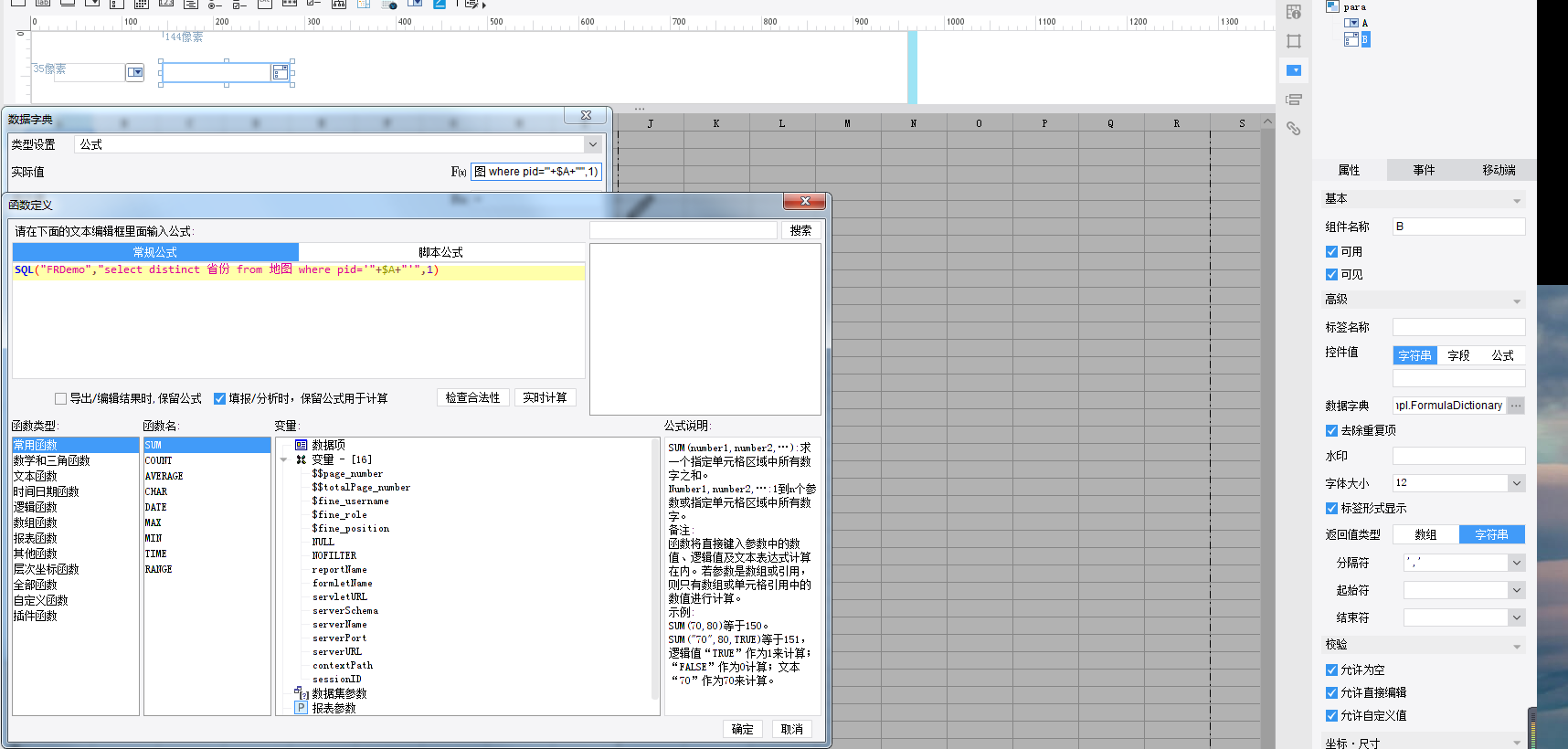
2)在参数页面,拖入一个复选下拉框B,设置数字字典-->公式:SQL("FRDemo","select distinct 省份 from 地图 where pid='"+$A+"'",1)
tips:此处必须将返回值类型改为:字符串 分隔符使用: ','

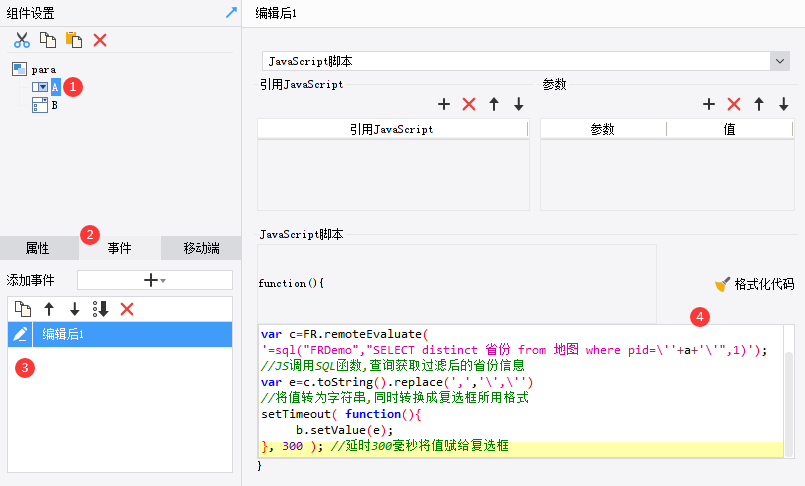
3)給下拉框A添加编辑后事件:

JS代码如下:
var a=this.getValue();//获取当前下拉框选中值
var b=contentPane.parameterEl.getWidgetByName("B");//获取复选框控件
var c=FR.remoteEvaluate('=sql("FRDemo","SELECT distinct 省份 from 地图 where pid=\''+a+'\'",1)');
//JS调用SQL函数,查询获取过滤后的省份信息
var e=c.toString().replace(',','\',\'')//将值转为字符串,同时转换成复选框所用格式
setTimeout( function(){
b.setValue(e);
}, 300 ); //延时300毫秒将值赋给复选框2.2 预览效果如1.3
3. 已完成模板

