1. 概述编辑
1.1 预期效果
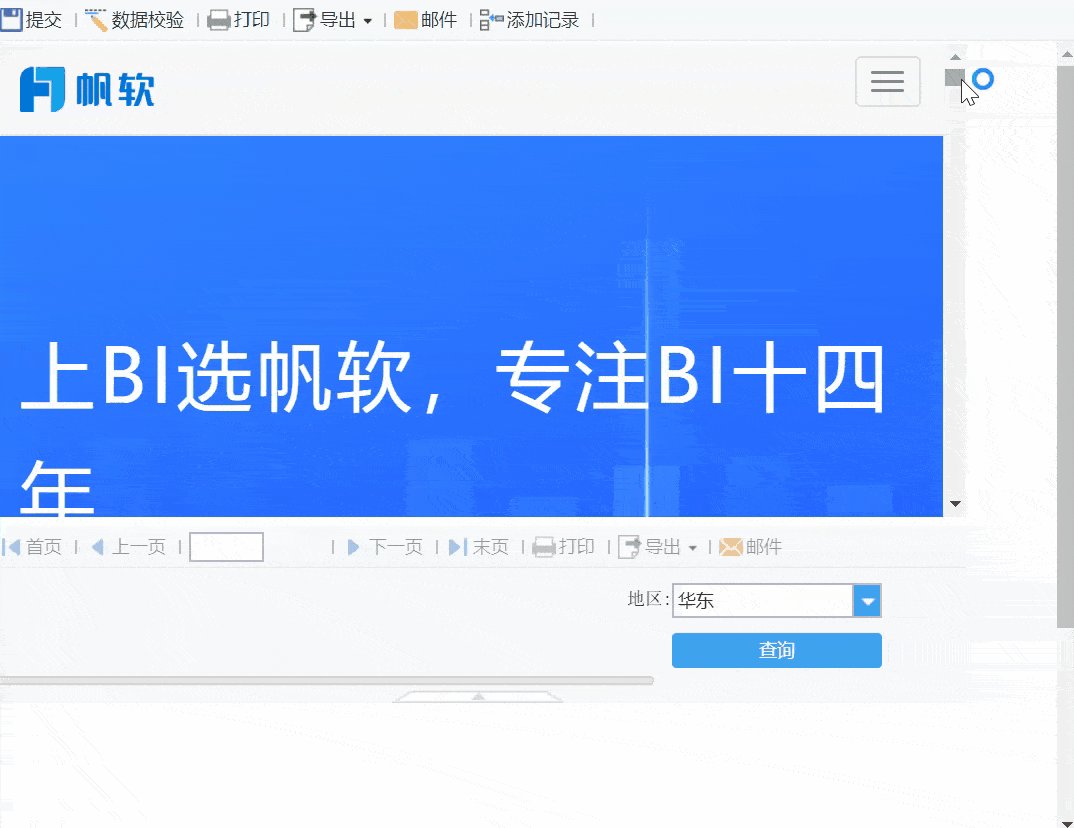
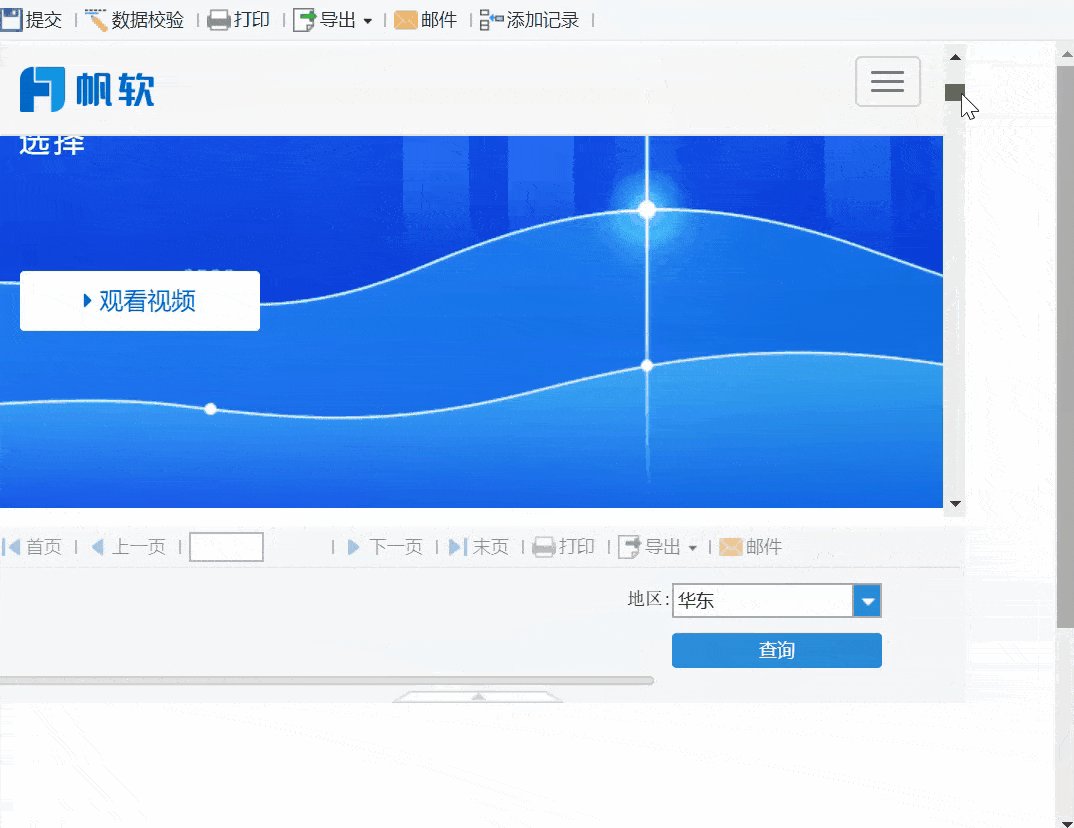
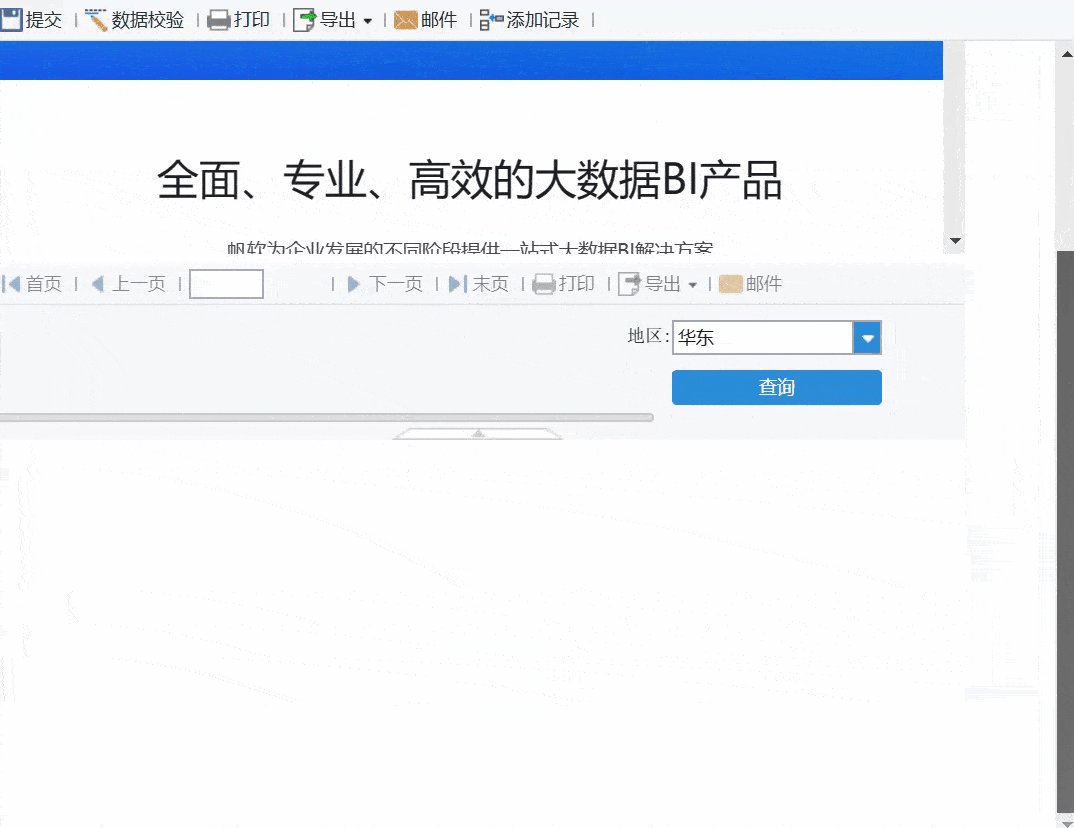
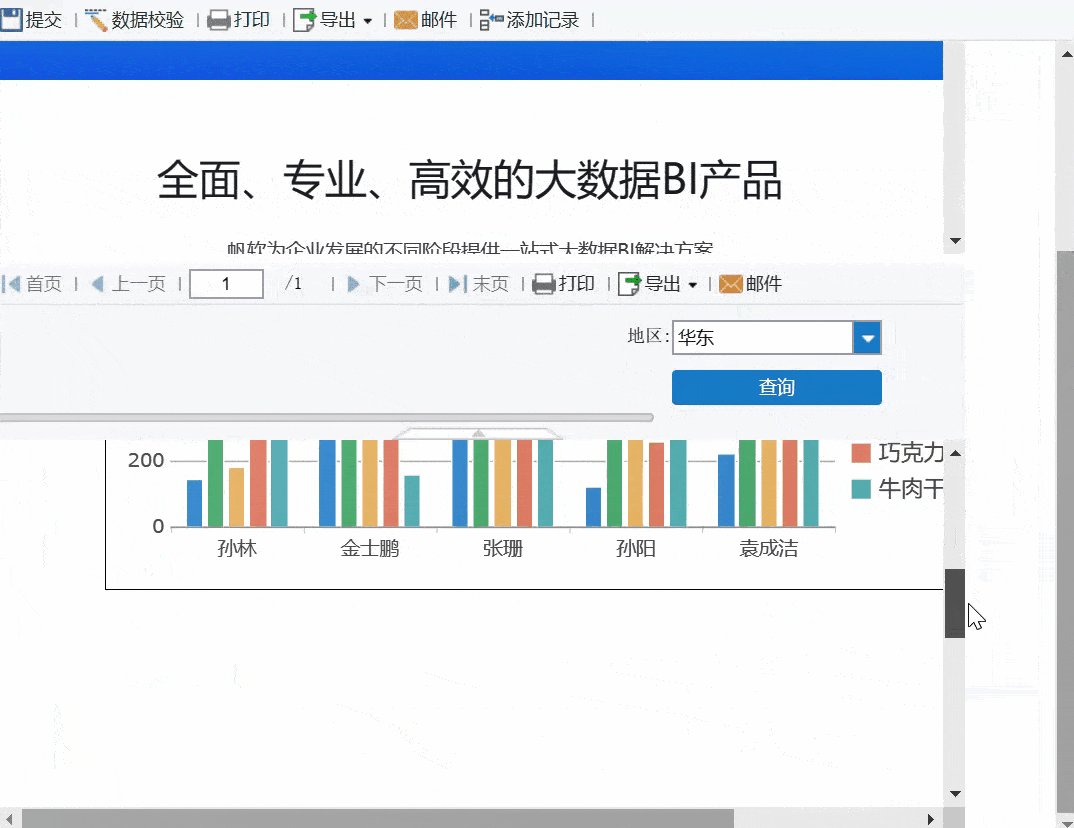
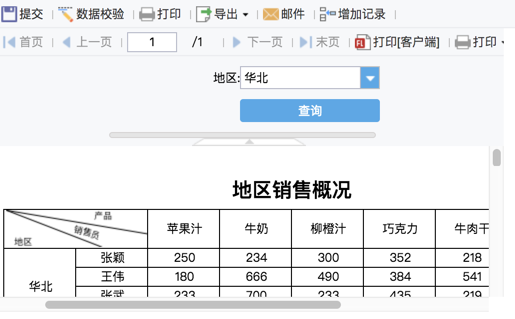
在报表页面中嵌入其他网页或者报表,如下图所示:

1.2 实现思路
普通报表中用户可直接通过网页框控件实现上图效果,决策报表中需下载 网页框控件插件 来实现上图效果。
注:若想在决策报表中使用网页框控件,请参见:决策报表中使用网页框控件
2. 控件介绍编辑
注1:参数界面不支持网页框控件。
注2:网页框控件不支持流媒体。
2.1 网页框嵌入的内容
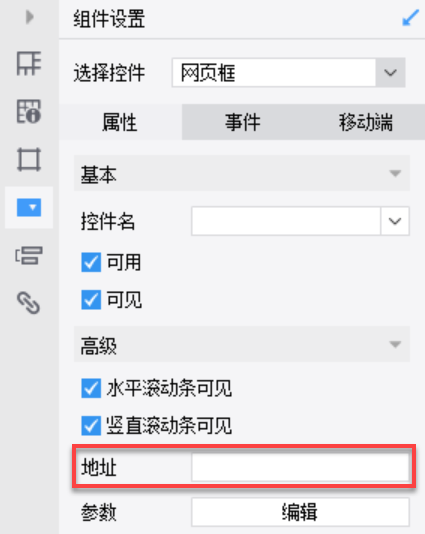
地址栏用于输入需要嵌入的网页、报表、页面的地址,如下图所示:

2.1.1 跨域页面
在地址栏输入网址例如:http://www.fanruan.com
填报预览时,效果如下图所示:

2.1.2 当前应用下的报表
1) cpt 报表嵌入 cpt 报表
地址栏输入:${servletURL}?viewlet=模板名.cpt
例如:${servletURL}?viewlet=GettingStarted.cpt
注:路径在%FR_HOME%\webapps\webroot\WEB-INF\reportlets下
填报预览时,效果如下图所示:

cpt 嵌入 cpt 的典型应用可以查看 数据钻取到当前模板 实例。
2)cpt 报表嵌入 frm 报表
地址栏:${servletURL}?viewlet =模板名.frm
例如:${servletURL}?viewlet=doc/Form/FormFilling.frm
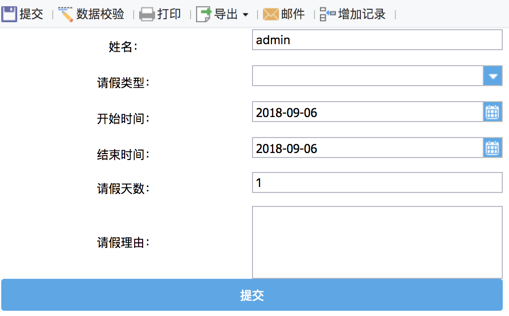
填报预览时,效果如下图所示:

2.1.3 当前应用下的页面
在地址栏输入:${contextPath}/页面名.jsp
contextPath 与 servletURL 使用方法类似,具体可参照 系统参数
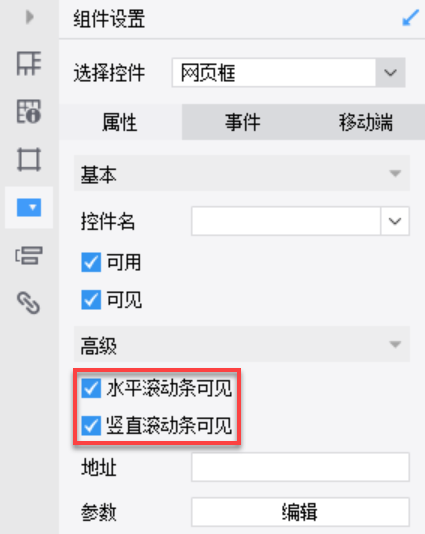
2.2 设置滚动条可见
网页框的宽高就是所在单元格的宽和高,当嵌入的网页的宽或高超过网页框的宽高值时,就会出现相应的水平滚动条与垂直滚动条。
网页框控件属性设置中,有两个滚动条可见设置项,如下图所示:
有时整个浏览器已经有滚动条了,不需要页面内部再出现滚动条,此时可以取消上述选择,超出网页框大小的内容会被截断不显示。

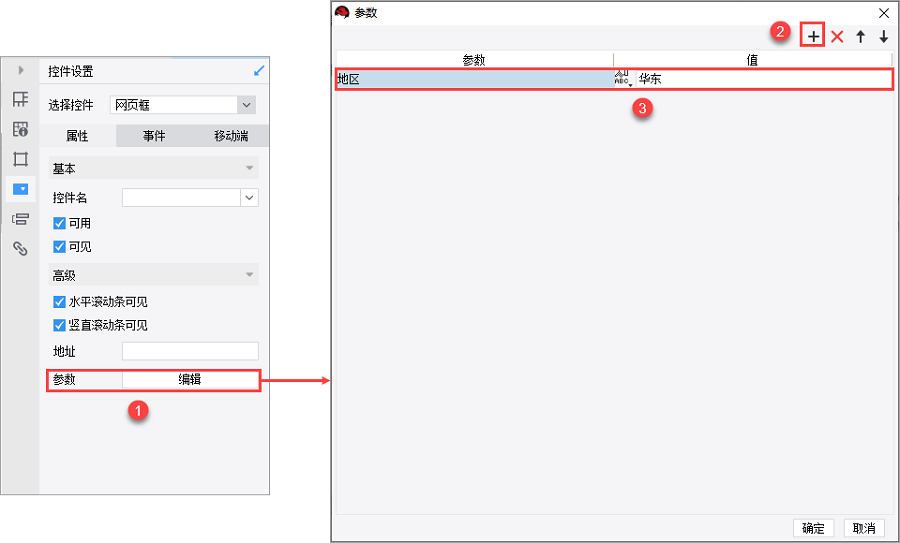
2.3 设置参数
用户可以给嵌入的网页传递参数,如下图所示:

3. 示例编辑
3.1 模板准备
1)在 FineReport 设计器中,点击文件>新建普通报表。
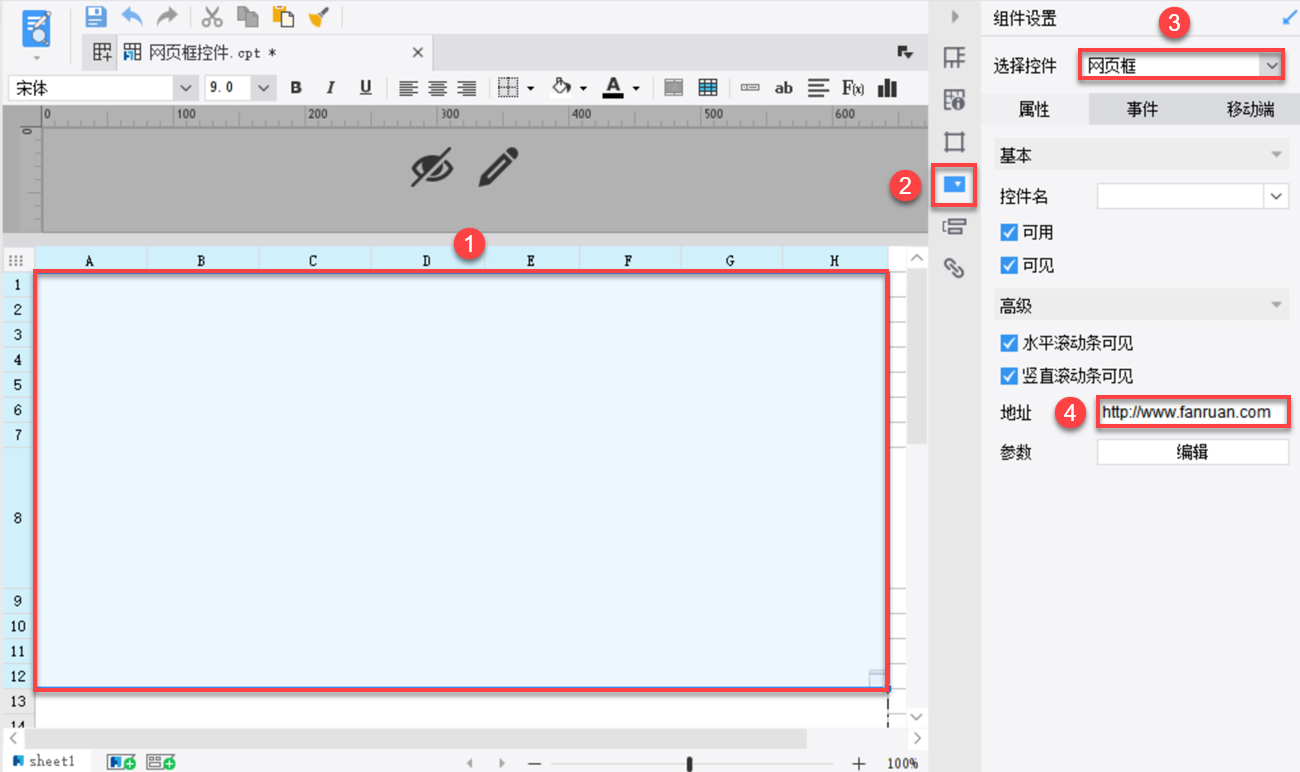
2)合并一片单元格,选中A1单元格,插入网页框控件,在「地址」中输入http://www.fanruan.com。如下图所示:

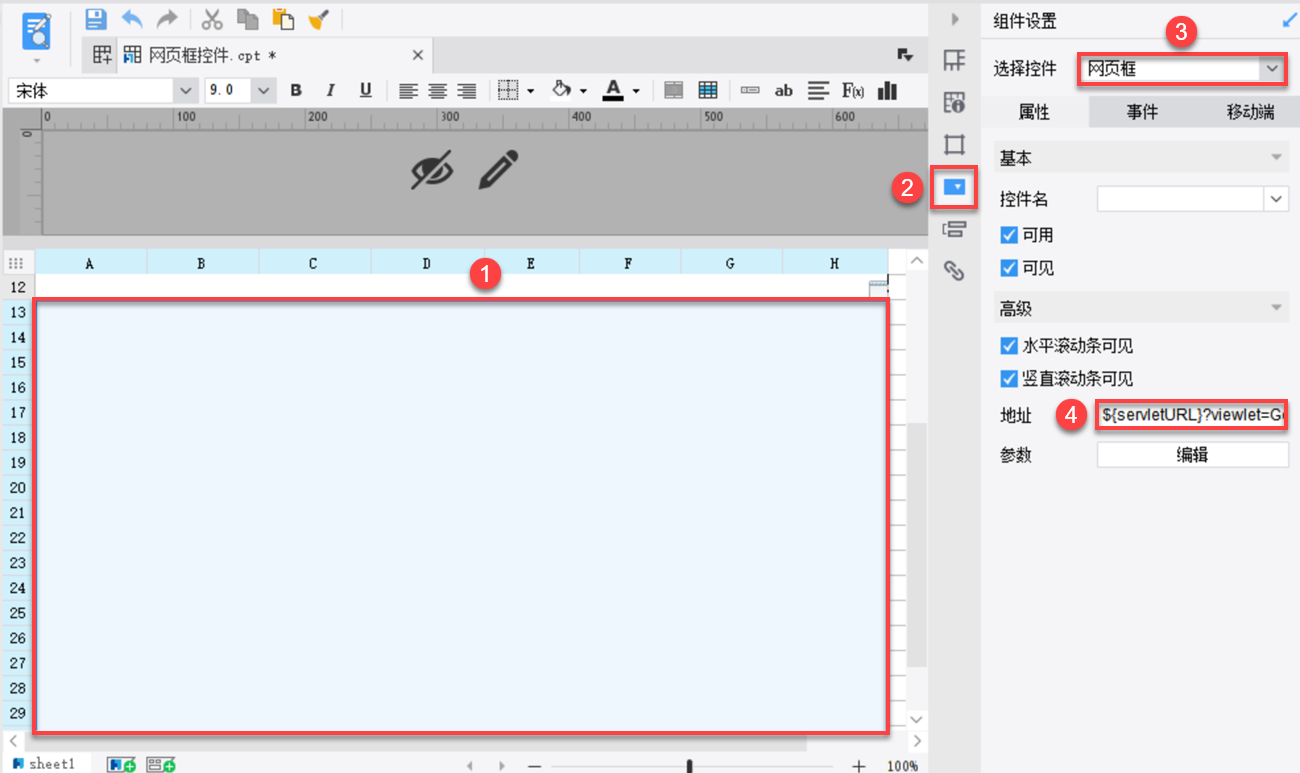
3)合并一片单元格,选中A13单元格,插入网页框控件,在「地址」中输入${servletURL}?viewlet=GettingStarted.cpt。如下图所示:
注:路径在%FR_HOME%\webapps\webroot\WEB-INF\reportlets下。

3.2 效果查看
点击填报预览,效果与本文 1.1节 预期效果相同。
注:网页框控件在「填报预览」和「分析预览」下才能显示。
4. 已完成模板编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\demo\other\网页框控件.cpt
点击下载模板:网页框控件.cpt

