1. 概述编辑
1.1 应用场景
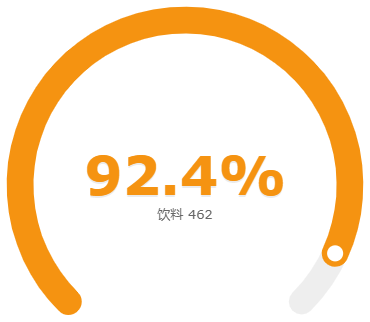
百分比刻度槽型仪表盘是一个不完整的圆环,展示某一项的占比情况,有类别、百分比、数值等指标数据。
利用百分比刻度槽型仪表盘,可以直观地表现出指标与达成数据的达成率,可以展示销售完成率、产品合格率等,也可以作为一个进度百分比展示。
它跟 百分比圆环仪表盘 的区别在于圆环采用了刻度槽样式。效果如下图所示:

1.2 图表特点
优点:直观的表现出数据范围与大小,某个指标的进度和完成情况,主要用于进度或占比的展现。
缺点:不能直观的展示数据趋势变化,不适用多种数据对比分析。
2. 属性介绍编辑
2.1 类型
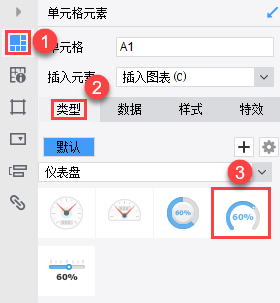
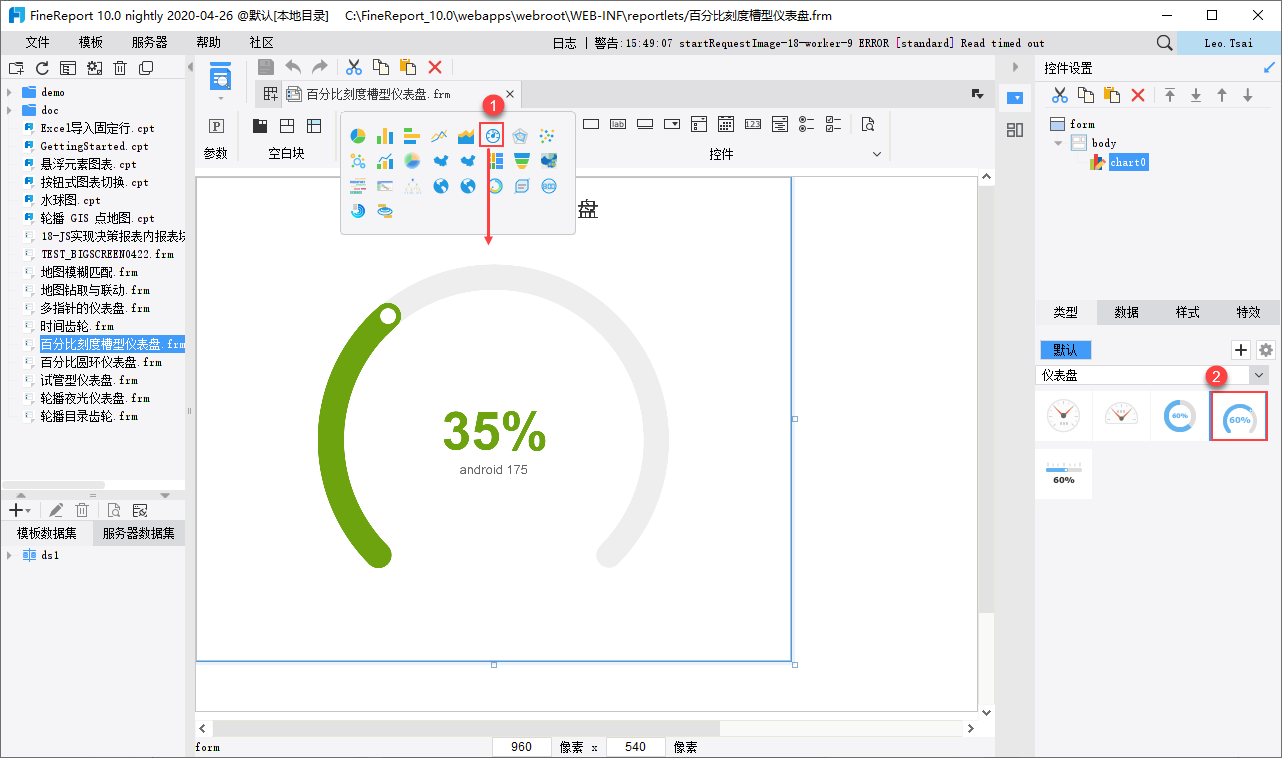
以单元格元素或悬浮元素插入仪表盘后,可在右边属性面板的类型设置项下,选择百分比刻度槽型仪表盘,如下图所示:

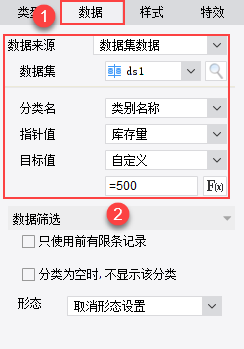
2.2 数据
基础数据设置项详细介绍可以参见文档:图表数据
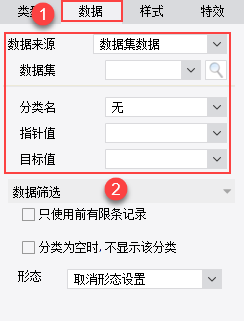
分类名:百分比对应的分类名称,前端展示时显示在中间滑槽区域。
指针值:百分比计算时分子的一部分,要配合坐标轴下的最小值形成分子,详情查看2.5百分比计算。
目标值:百分比计算时分母的一部分,要配合坐标轴下的最小值形成分母,详情查看2.5百分比计算。

2.3 样式
百分比刻度槽型仪表盘样式设计的详细介绍可以参见文档:图表样式
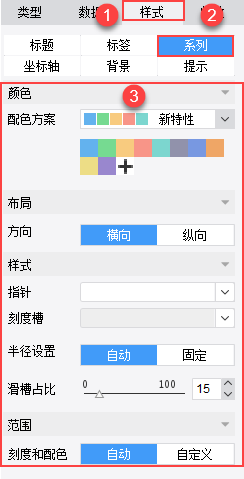
1)百分比刻度槽型仪表盘的样式>系列设置项跟基础样式有所不同,单独介绍:
配色:可以切换百分比刻度槽型仪表盘的色彩搭配,目前有 12 种,且支持自定义组合色和自定义渐变色。
方向:按分类名称展示仪表盘时,会出现多个仪表盘,此时可以改变这些仪表盘的排列方向。
指针:此处控制指针的颜色,默认为透明。
刻度槽:此处控制圆环的刻度槽背景颜色,默认为浅灰。
半径设置:控制百分比刻度槽型仪表盘的大小,分为自动和固定两种类型。
滑槽占比:改变仪表盘中间滑槽区域的大小。
刻度和配色:控制百分比刻度槽型仪表盘的刻度颜色。

2)百分比圆环仪表盘的样式>标签设置项跟基础样式有所不同,下面单独介绍:
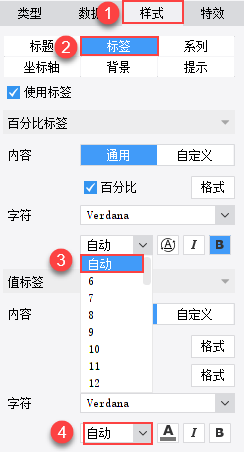
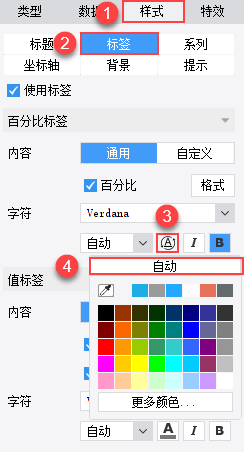
百分比标签和值标签下的字号选择自动,那么字体会根据仪表盘大小自动调整大小。

百分比标签下的颜色选择自动,那么百分比标签的颜色会根据系列色显示。

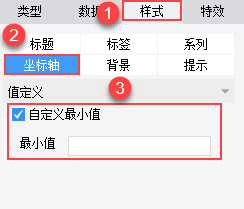
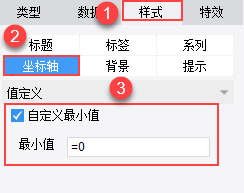
3)百分比刻度槽型仪表盘的样式>坐标轴设置项跟基础样式有所不同,单独介绍:
自定义最小值:勾选后可以自定义最小值,默认不勾选。
最小值:该值跟形成分子和分母有关系,详情查看2.5百分比计算。

2.4 特效
百分比刻度槽型仪表盘特效设置的详细介绍可以参见文档:图表特效
注:百分比刻度槽型仪表盘的特效设置项下没有条件显示。
2.5 百分比计算
前端百分比数值计算公式:(指针值-最小值)/(目标值-最小值)
3. 示例编辑
3.1 报表设计
3.1.1 数据准备
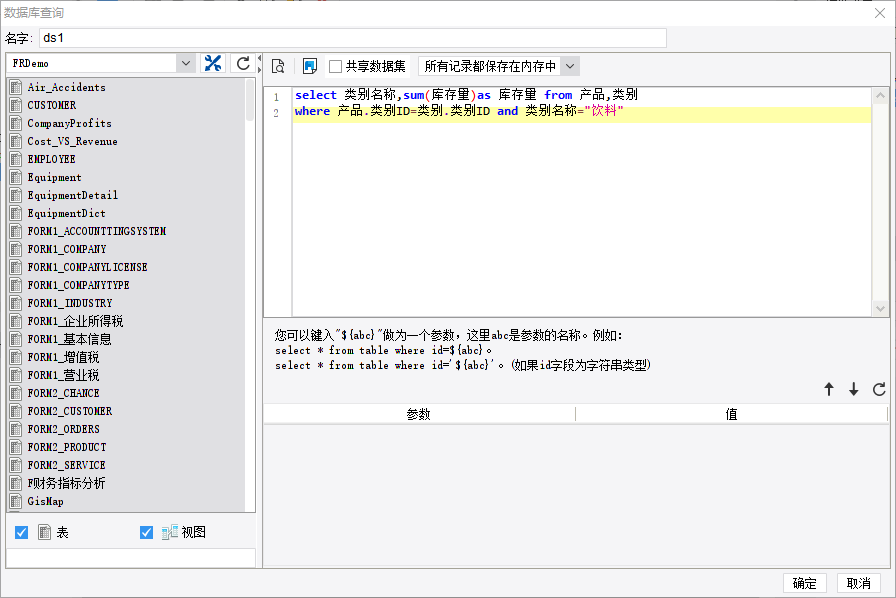
新建数据集 ds1,数据库查询语句如下:
select 类别名称,sum(库存量)as 库存量 from 产品,类别
where 产品.类别ID=类别.类别ID and 类别名称="饮料"

3.1.2 组件设计
将百分比刻度槽型仪表盘拖拽到 body 组件中,调整位置,如下图所示:

3.1.3 数据绑定
百分比刻度槽型仪表盘的数据绑定方法如下图所示:

3.1.4 样式设计
坐标轴设置项下勾选自定义最小值,设置最小值为0,也可以不勾选自定义最小值,效果是一样的。

3.2 效果预览
1)PC 端
保存报表,点击表单预览,效果如下图所示:

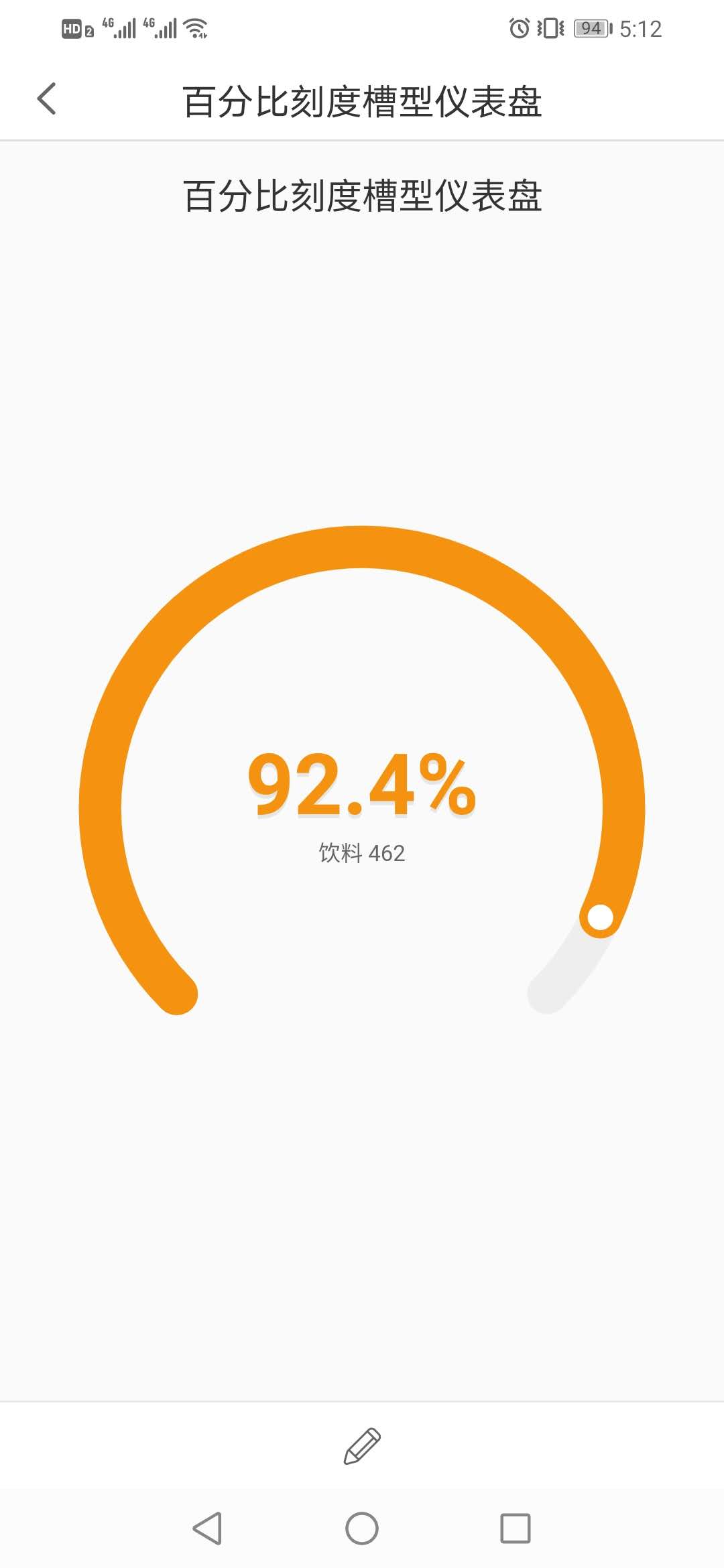
2)移动端

4. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Primary\BasicChart\百分比刻度槽型仪表盘.frm
点击下载模板:百分比刻度槽型仪表盘.frm

