历史版本4 :倒计时消息提示框 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
产品版本 | JAR 包 | 移动端 | 浏览器 |
|---|---|---|---|
| 10.0 | 无限制 | 不支持 | 不支持ie内核 |
一、描述编辑
FR自带的提示框样式比较单一,可以通过引入一些JS和CSS来做出个性化的效果。
二、示例编辑
1. 引用前端插件notice来实现,需要引入三个文件:notice.js,noticejs.css,animate.css。cpt直接在模板web属性中引入即可。frm则需要在body初始化事件中写js引入,引入时文件具体路径需要对应修改,具体js如下:
function dynamicLoadCss(url) {
var head = document.getElementsByTagName('head')[0];
var link = document.createElement('link');
link.type = 'text/css';
link.rel = 'stylesheet';
link.href = url;
head.appendChild(link);
}
function dynamicLoadJs(url) {
var oHead = document.getElementsByTagName('head').item(0);
var oScript = document.createElement("script");
oScript.type = "text/javascript";
oScript.src = url;
oHead.appendChild(oScript);
}
dynamicLoadCss("/webroot/test/message/noticejs.css");
dynamicLoadCss("/webroot/test/message/animate.css");
//引入css
dynamicLoadJs("/webroot/test/message/notice.js");
//引入js2. 用以下JS触发弹出提示框的操作
new NoticeJs({
title: '',
type: 'success',
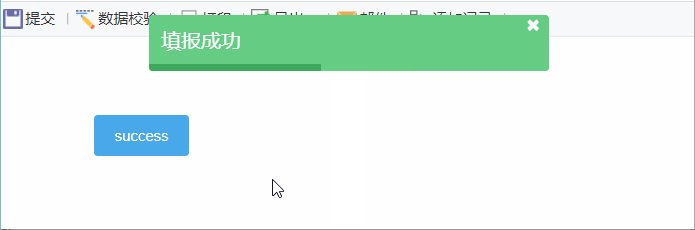
text: '填报成功',
position: 'topCenter',
closeWith: ['button'],
timeout: 30,
modal: true,
progressBar: true,
callbacks: {
beforeShow: [],
onShow: [],
afterShow: [],
onClose: [],
afterClose: [],
onClick: [],
onHover: [function() {
console.log("success");
}]
},
animation: {
open: 'animated bounceInRight',
close: 'animated bounceOutLeft'
}
}).show()3. NoticeJs方法中,各参数说明如下:
| 名称 | 类型 | 默认值 | 说明 |
|---|---|---|---|
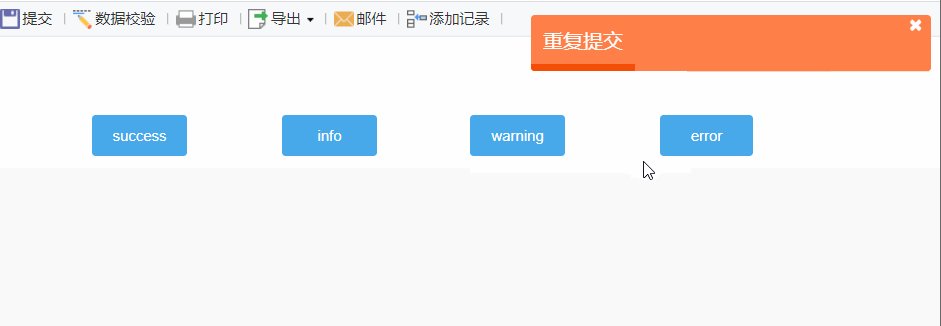
| type | String | success | 根据状态决定提示框的背景色,共四种:success,info,error,warning |
| title | String | 空 | 标题文字 |
| timeout | Number | 30 | 提示框停留时间,30代表3s |
| text | String | 空 | 内容文字 |
| progressBar | Boolean | true | 是否显示倒计时条,true代表显示,false代表不显示 |
| position | String | topRight | 提示框停留的不同位置,共九种:topLeft,topCenter,topRight,middleLeft,middleCenter,middleRight,bottomLeft,bottomCenter,bottomRight |
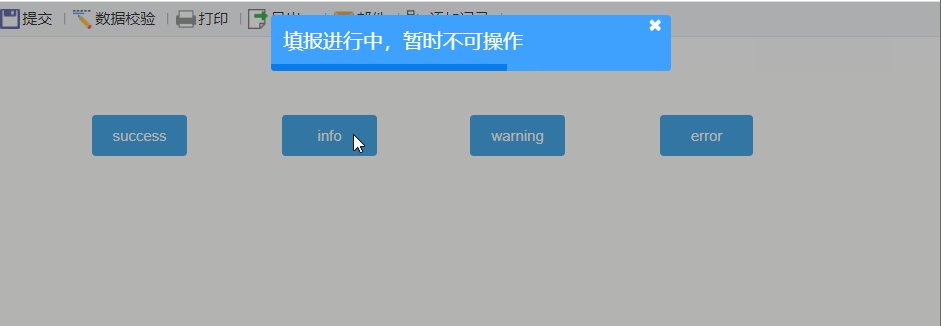
| modal | Boolean | false | 决定弹出提示框后,页面主体还能否操作。true代表不能,false代表能 |
| closeWith | Array | ['button'] | 手动关闭提示框的方式,共两种:button,click。两种方式可以共用,即:['button','click'] |
| callback | Json | 空 | 回调事件,可在提示框弹出的过程中,自定义JS方法 |
| animation | Json | 空 | 提示框出现和消失的动画,有多种选项可供选择,自由搭配,详见下面的第4点 |
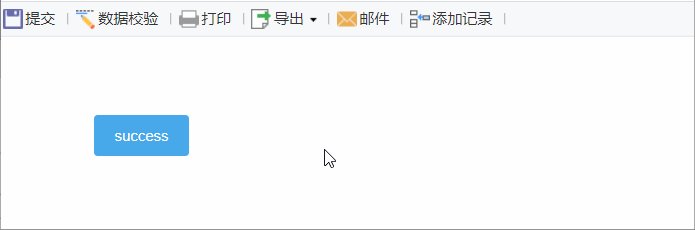
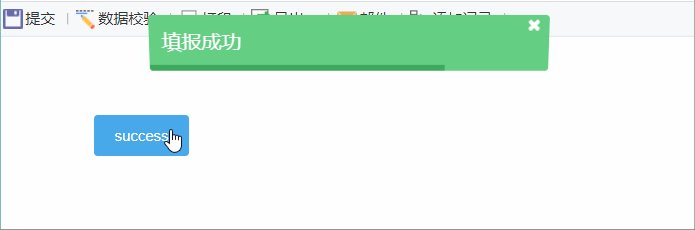
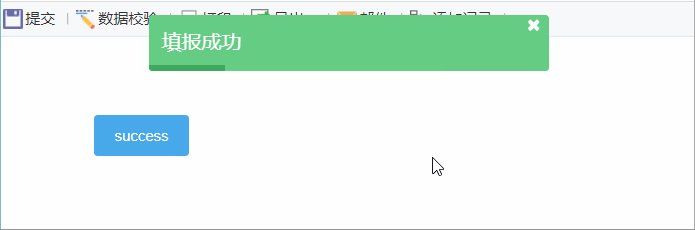
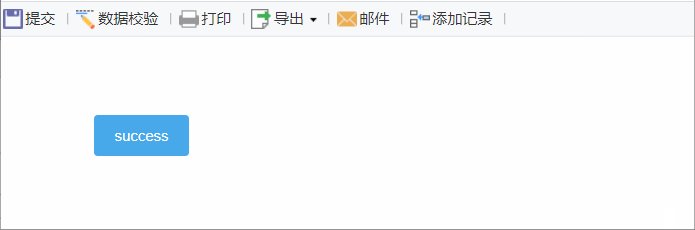
4. 动画效果
| open | close | 效果图 |
|---|---|---|
| animated bounceInRight | animated bounceOutLeft |  |
| animated bounceIn | animated bounceOut |  |
| animated fadeIn | animated fadeOut |  |
| animated lightSpeedIn | animated lightSpeedOut |  |
| animated zoomIn | animated zoomOut |  |
| animated flipInX | animated flipOutX |  |
| animated rollIn | animated rollOut |  |
三、 效果查看编辑