1. 概述编辑
1.1 填报应用
填报报表中可以通过该控件录入填报的数据,如下图所示:

1.2 参数应用
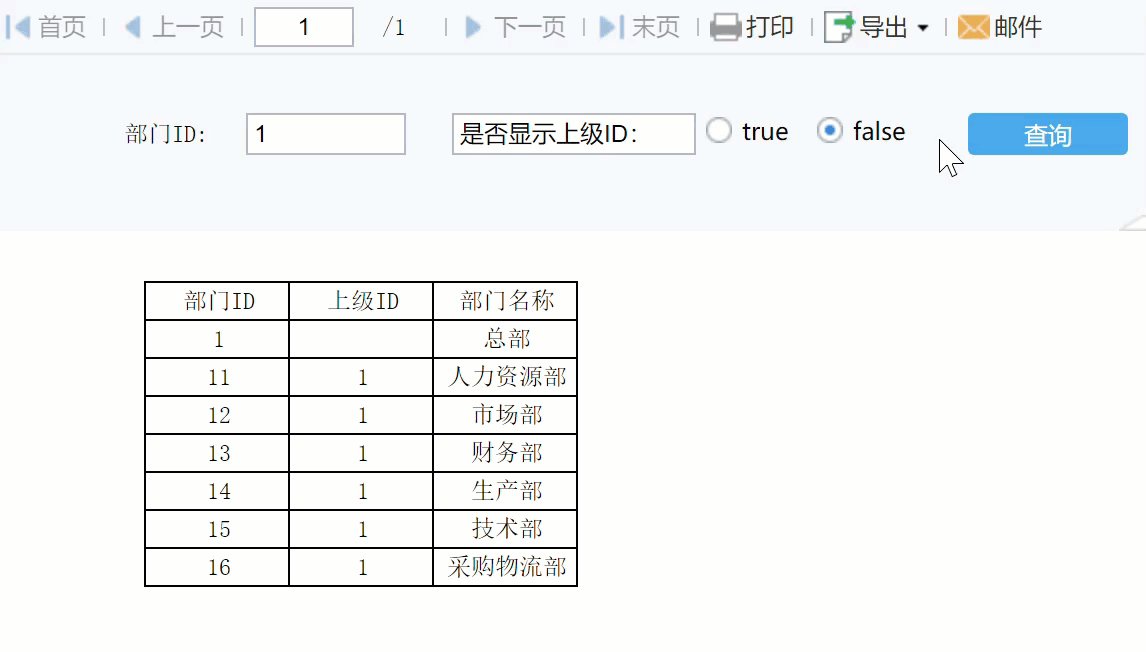
参数面板处可以通过该控件输入文本信息,键入查询参数,如下图所示:

2. 填报应用编辑
2.1 添加控件
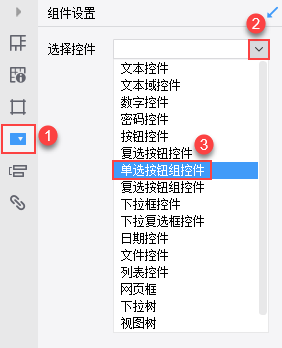
普通报表或决策报表报表块中,选中单元格,点击右侧属性面板的控件设置,选择控件处下拉选择单选按钮组控件,如下图所示:

2.2 属性简介
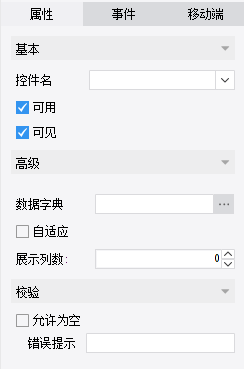
单选按钮组控件的属性设置界面如下图所示:

各属性设置项的详细介绍如下:
| 属性 | 简介 |
|---|---|
| 控件名 | 通常与参数结合使用 通过控件名可以获得该控件,从而获得控件值传递给对应参数 或者通过控件名获得控件后通过 JS 设置控件的属性 |
| 可用 | 勾选后,填报时可正常勾选填报内容 不勾选,填报时控件灰化,不可编辑 |
| 可见 | 勾选后,填报时控件可见 不勾选,填报时控件不可见 |
| 数据字典 | 通过数据字典来定义单选按钮组实际值与显示值,可参考文档 数据字典 |
| 自适应 | 勾选后,列数多自动分行,完全展示按钮 不勾选,可自定义设置展示列数,若展示不下将截断展示 |
| 展示列数 | 设置单选按钮组控件的展示列数,若展示不下将截断展示 |
| 允许为空 | 勾选后,允许控件为空值 不勾选,填报校验和提交时会提示:不能为空 |
| 错误提示 | 用户可自定义不允许为空的提示信息 |
3. 参数应用编辑
3.1 添加控件
3.1.1 普通报表
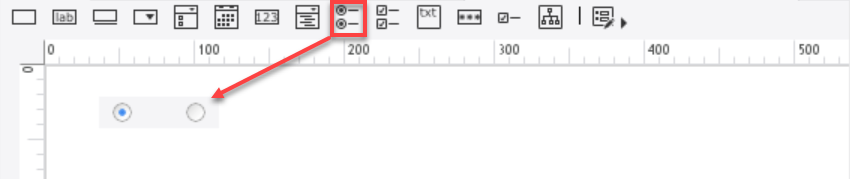
打开普通报表,将参数面板控件工具栏中的单选按钮组控件拖入到参数面板中即可,如下图所示:

3.1.2 决策报表
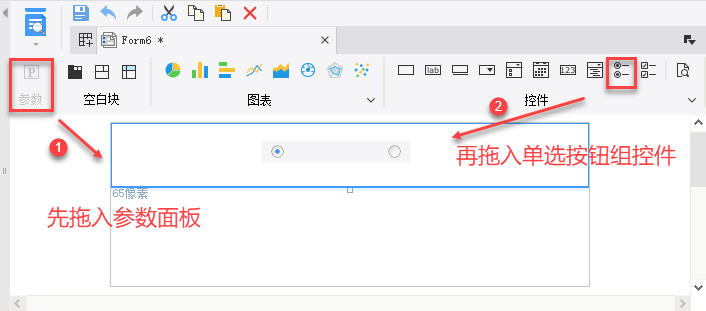
打开决策报表,先将参数界面拖入 body 界面,再将单选按钮组控件拖入参数面板或 body 中即可,如下图所示:

3.2 属性简介
3.2.1 PC 端
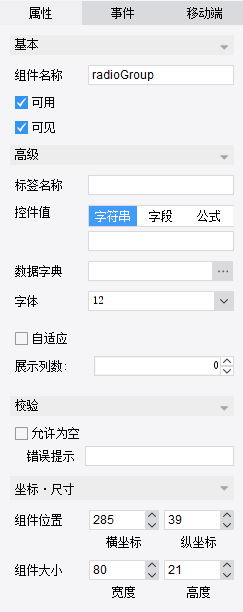
单选按钮组控件的属性设置界面如下图所示:

各属性设置项的详细介绍如下:
| 属性 | 简介 |
|---|---|
| 组件名称 | 通常与参数结合使用 通过控件名可以获得该控件,从而获得控件值传递给对应参数 或者通过控件名获得控件后通过 JS 设置控件的属性 |
| 可用 | 勾选后,预览时可正常输入文本信息 不勾选,预览时控件灰化,不可编辑 |
| 可见 | 勾选后,预览时控件可见 不勾选,预览时控件不可见 |
| 标签名称 | 标签名称的作用就是用来弥补参数界面中标签控件不支持的问题 |
| 控件值 | 控件默认显示的值,详情请参见:控件默认值 |
| 数据字典 | 数据字典可以定义下拉框实际值与显示值,详情请参见:数据字典 |
| 字体 | 文本框中输入字体的大小 |
| 自适应 | 勾选后,列数多自动分行,完全展示按钮 不勾选,可自定义设置展示列数,若展示不下将截断展示 |
| 展示列数 | 设置单选按钮组控件的展示列数 |
| 允许为空 | 勾选后,可以不选择任何值 不勾选,不选择任何值时可自定义错误提示 |
| 错误提示 | 用户可自定义不允许为空的提示信息 |
| 控件位置 | 调整控件在参数面板中的位置 |
| 控件大小 | 调整控件的大小 |
3.2.2 移动端
单选按钮组控件,在移动端的展现,基本与PC端属性一致。
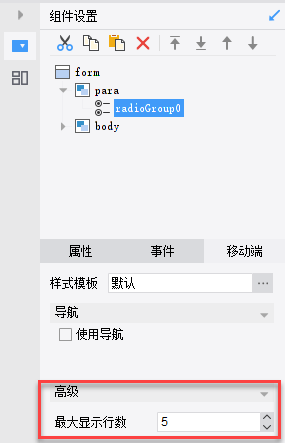
JAR 包在 2020-07-06 之后,且 App/HTML5 移动端展现插件在 V10.4.80 之后时,移动端支持设置控件的最大显示行数。如下图所示:

显示逻辑如下表所示:
| 报表类型 | 控件位置 | 是否移动端重布局 | 显示逻辑 |
|---|---|---|---|
| 普通报表 | 参数界面 | - | 根据控件选项扩展的行数,显示区域不同: 1)若实际行数<最大显示行数,则组件区域的高度自动扩展,显示全部选项,无多余空白行,无滚动条 2)若实际行数≥最大显示行数,则组件区域的高度先扩展,显示最大显示行数,其余通过滚动条显示 3)若最大显示行数为 0 ,组件区域由组件宽高比例决定,组件显示行数由组件区域决定,显示不下将出现滚动条 |
| 决策报表 | 参数界面 | - | |
| body 界面 | 勾选移动端重布局 | ||
| 未勾选移动端重布局 | 组件区域由组件宽高比例决定,高度无法自由扩展 组件显示行数由组件区域决定,显示不下将出现滚动条,不受最大显示行数约束 |

