1. 概述编辑
条件显示功能为图表的最终展现效果提供了更多的可能,使图表有更多个性化的展现形式。
其实现原理跟条件属性是一致的,但条件属性作用于单元格属性设置,条件显示是服务于图表特效的。
注1:普通报表和决策报表均可设置图表条件显示。
注2:仪表盘无条件显示功能。
1.1 应用场景
在制作报表特别是决策报表时,图表经常需要更加多样化、定制化的展现形式。这时候只依靠图表「样式」中的配置已经难以满足开发人员和用户的需求,这时候就需要丰富图表的展现形式,特效中的「条件属性」选项很好地满足了这一点。
1.2 功能介绍
目前图表条件显示支持8种样式设计,分别如下图所示:

注1:数据点提示和标签可以自定义文本,然后使用 HTML 解析文本内容。
注2:2020-07-06 及之后版本的 JAR 包导出图表时 ( 图片、Excel、PDF等 ),支持导出部分标签:<b>、<strong>、<i>、<em>、<br/>、<span>。
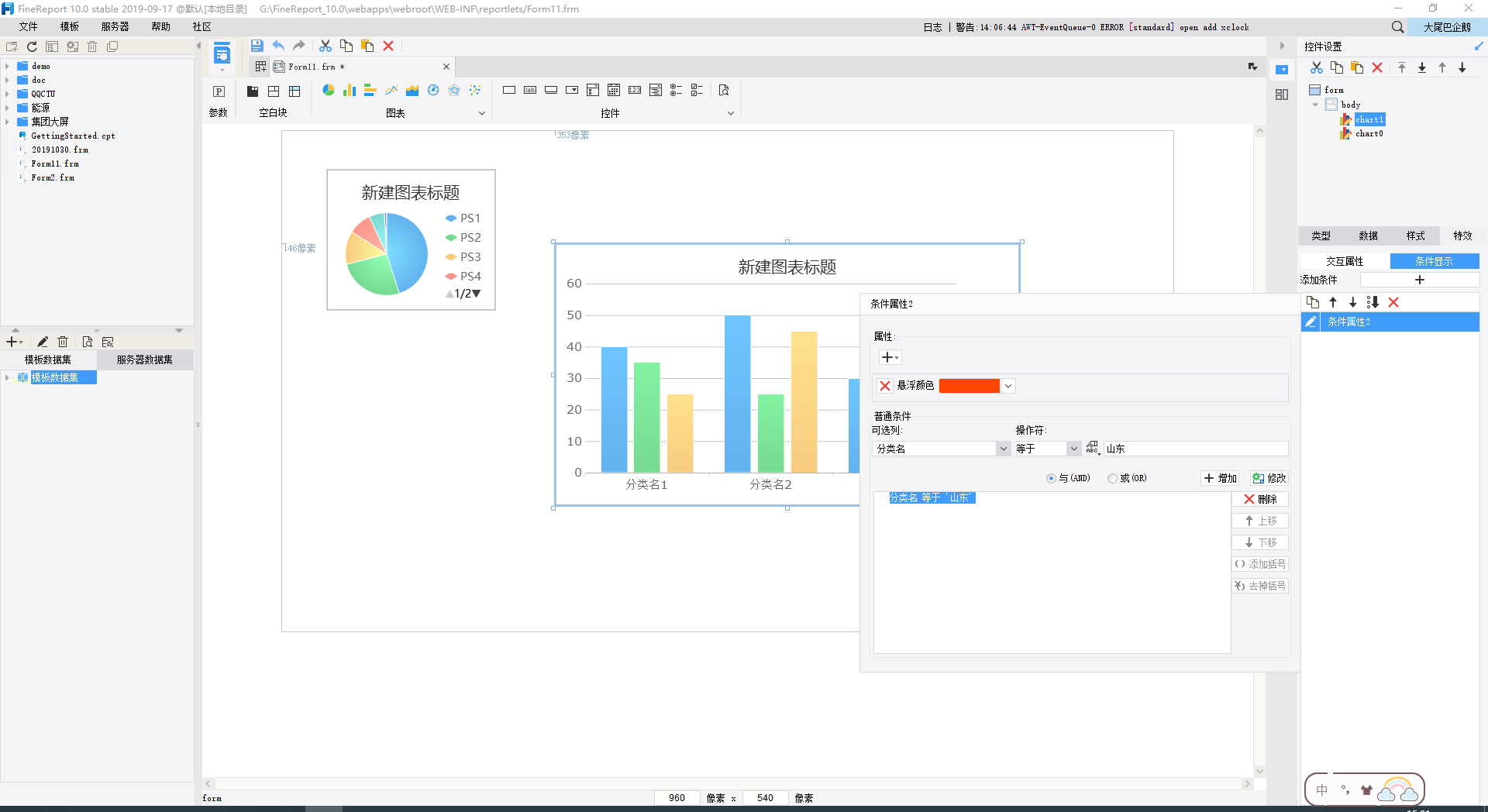
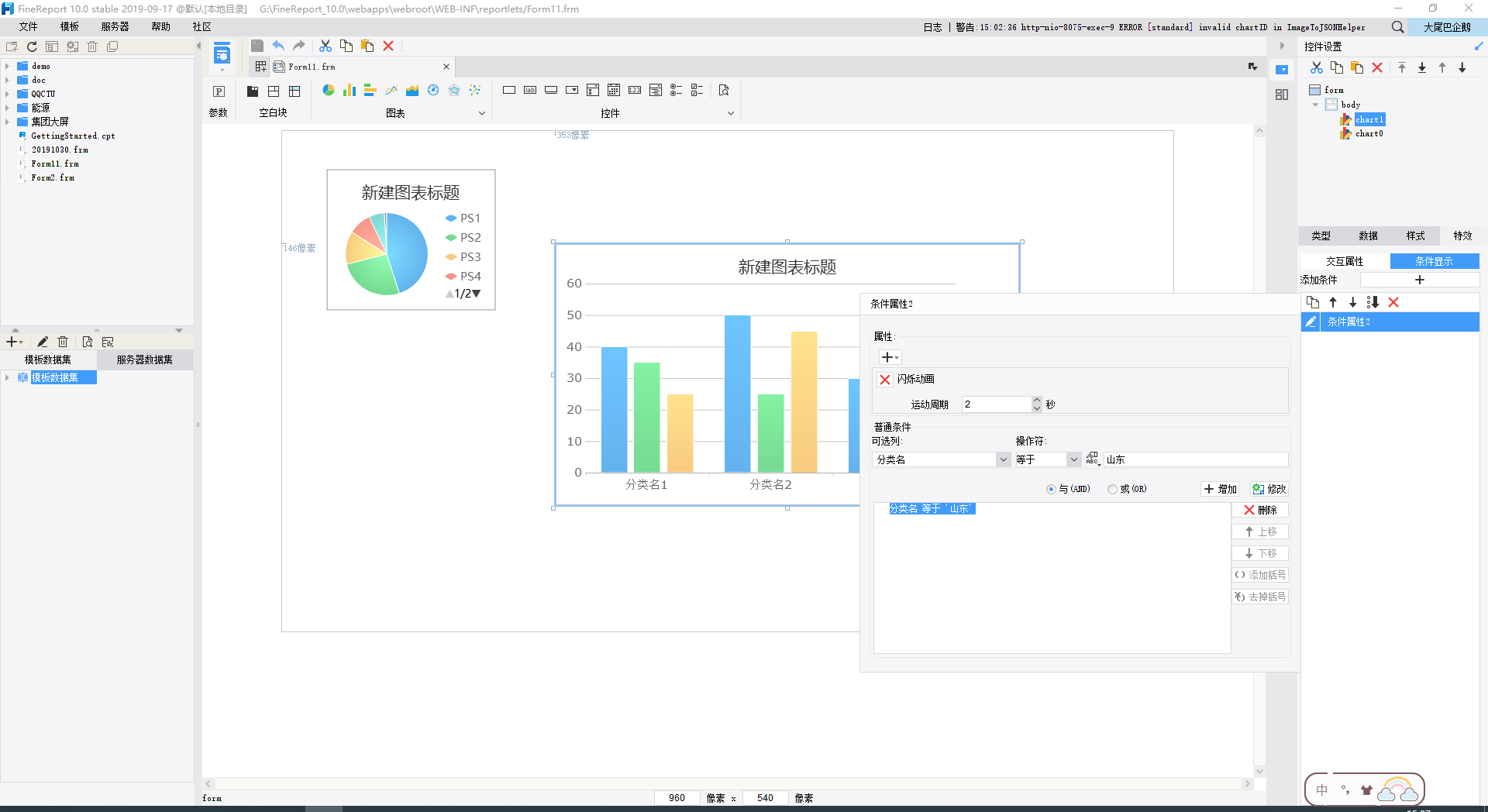
2. 操作方法编辑
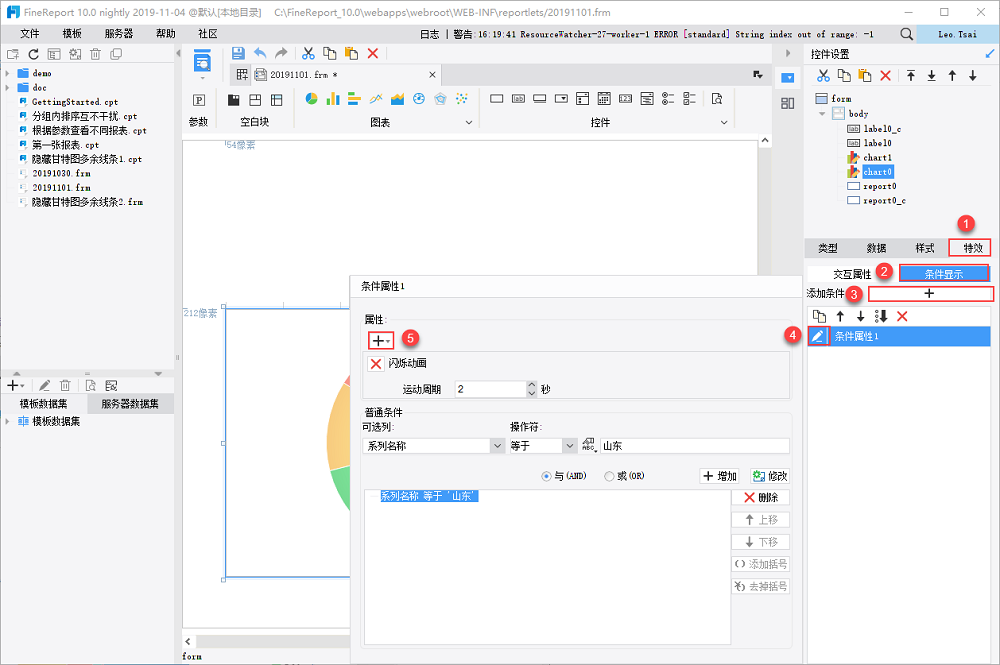
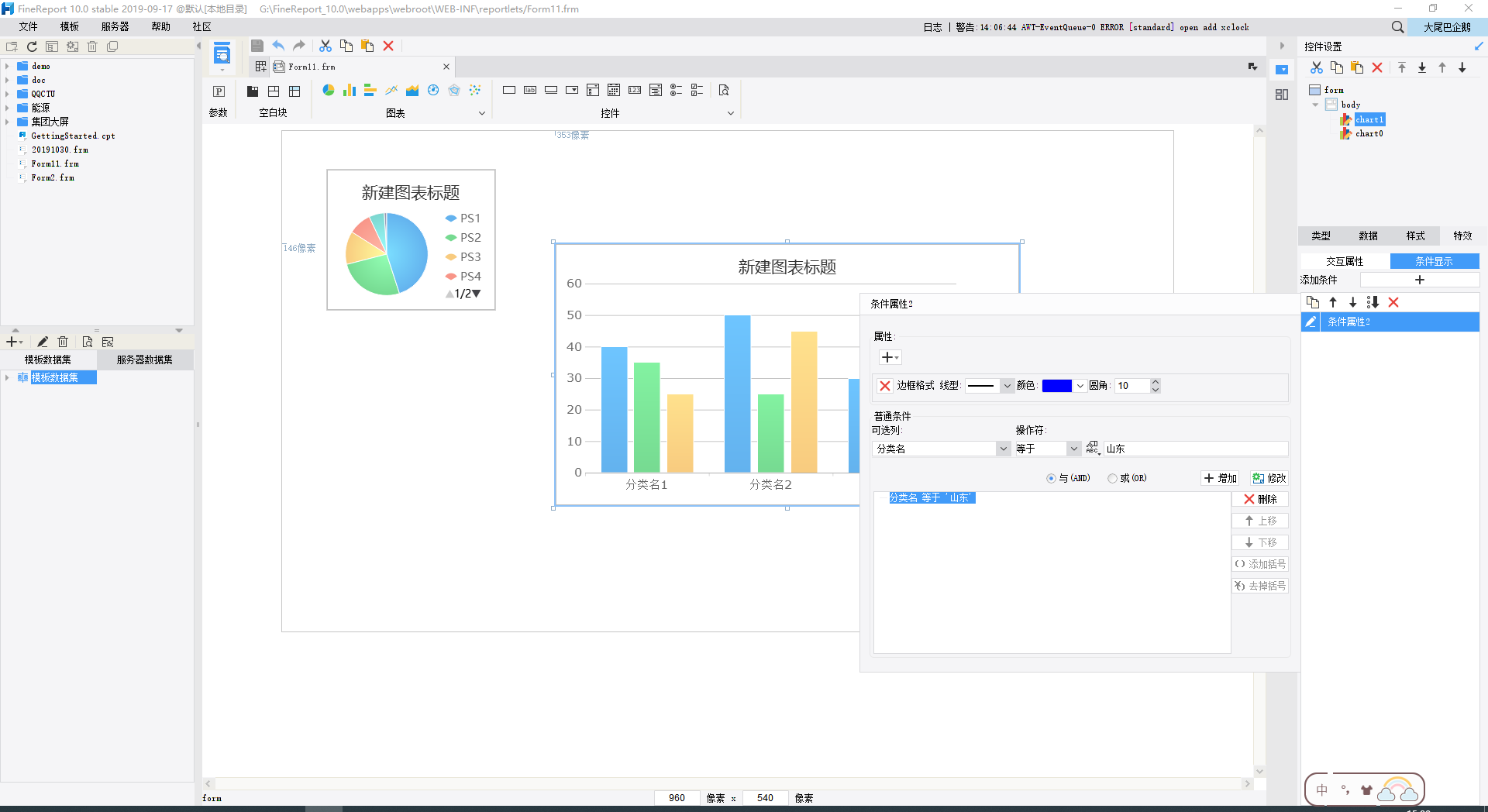
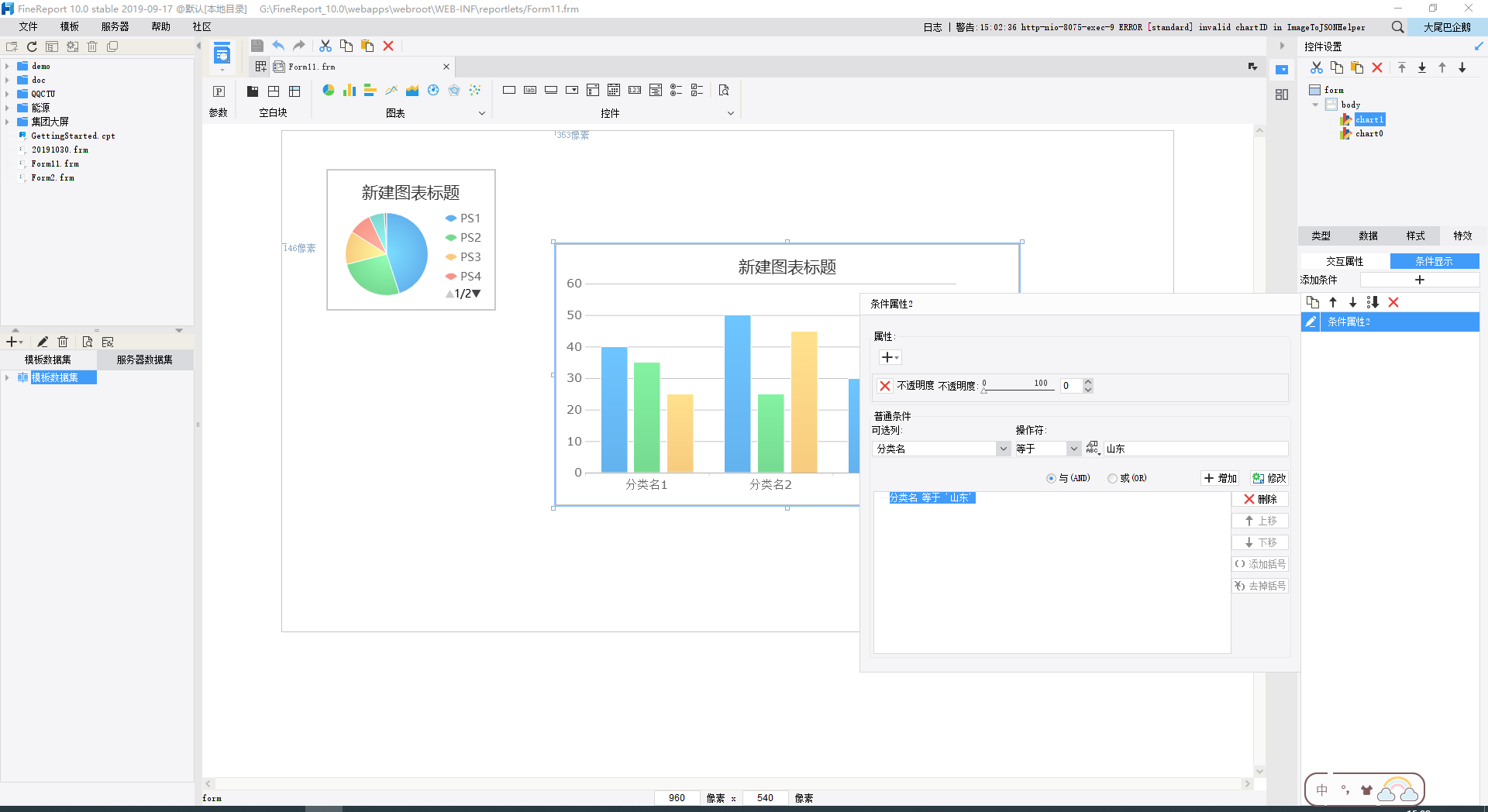
选中图表,右下方属性面板选择特效>条件显示>添加条件,然后新增条件属性即可。

3. 示例编辑
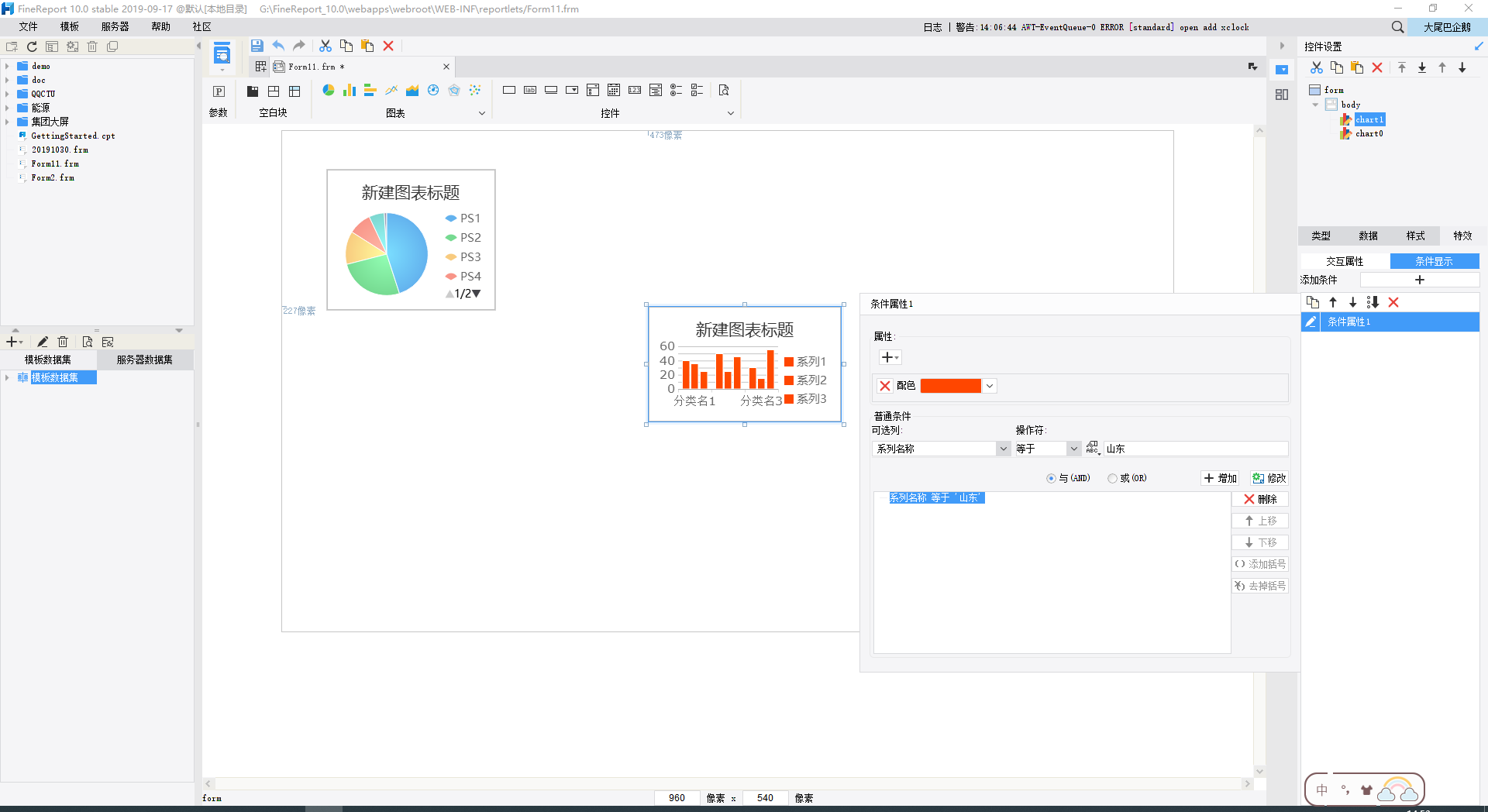
3.1 配色
如下图新增配色属性。

预览效果:

3.2 边框格式
如下图新增边框格式属性。

预览效果:

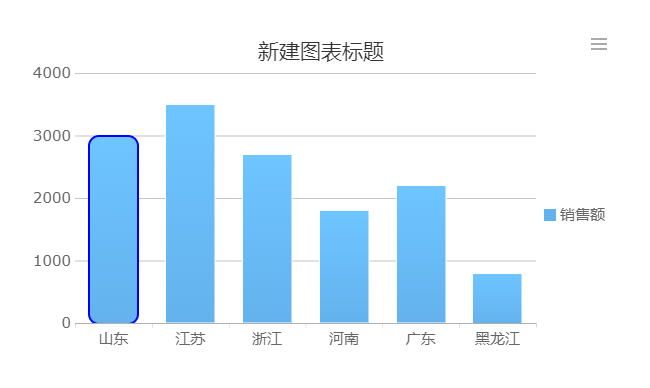
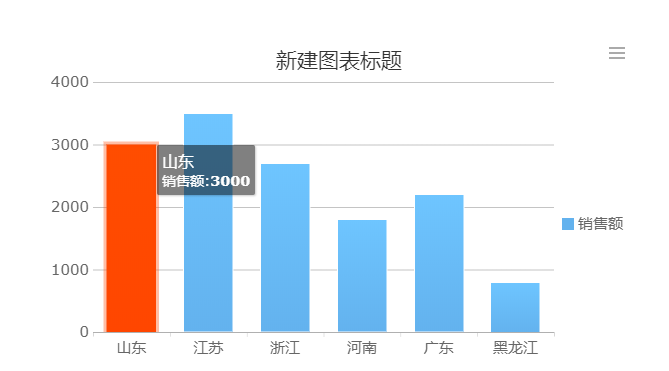
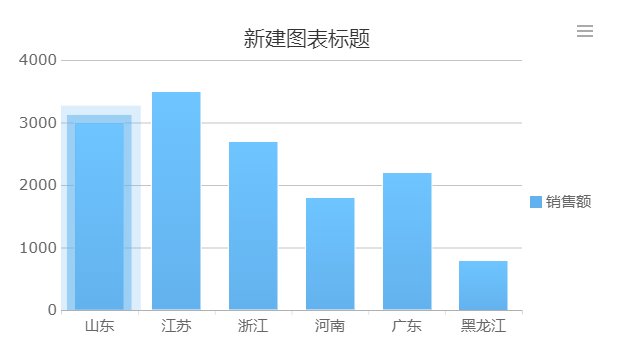
3.3 悬浮颜色
悬浮颜色指的是鼠标悬停时的颜色,如下图设置悬浮颜色属性。

预览效果:

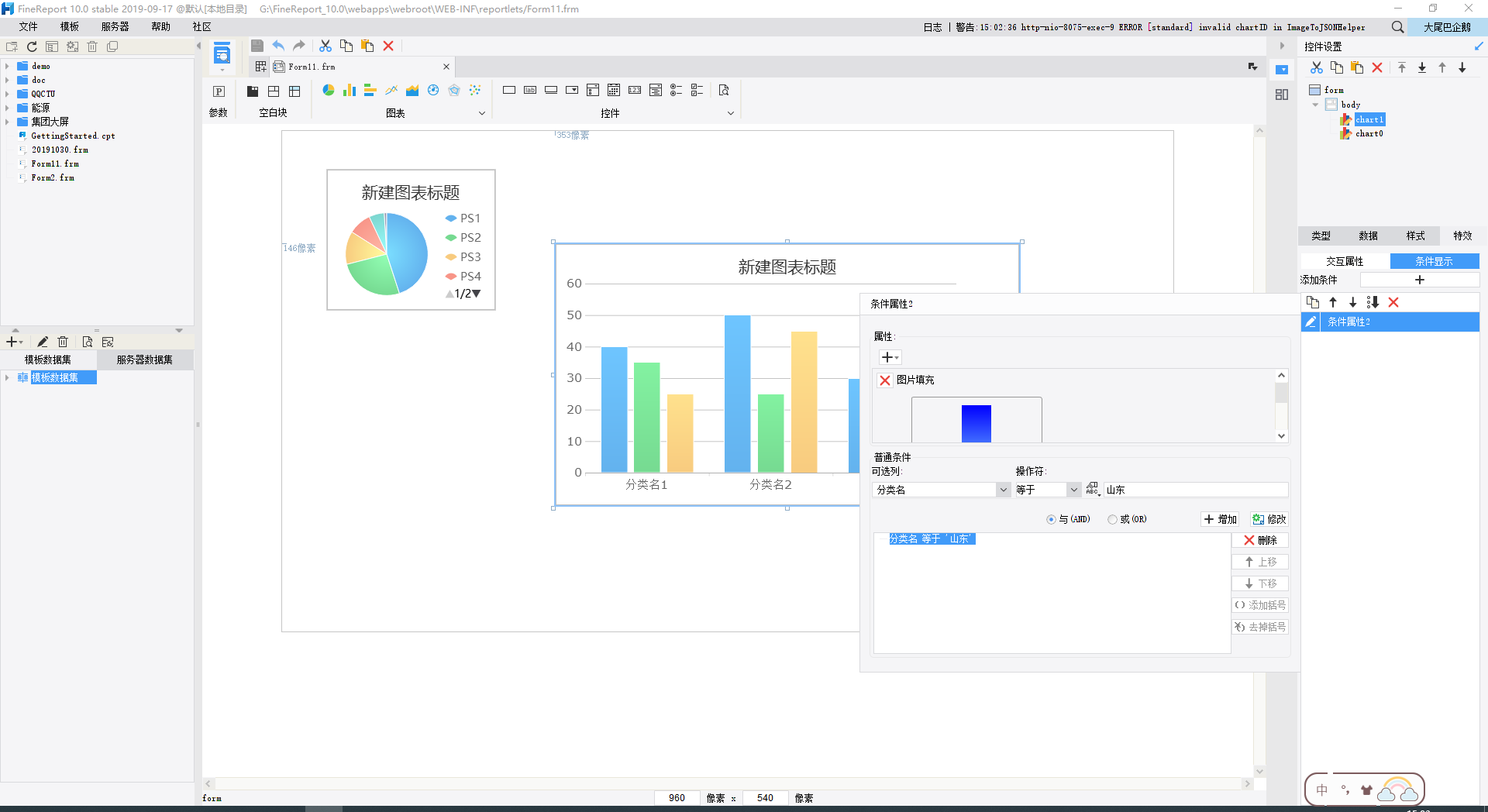
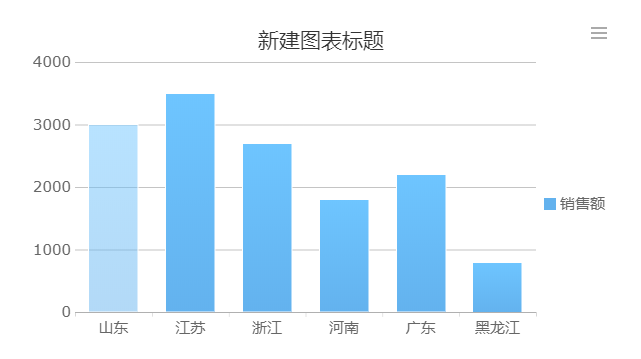
3.4 图片填充
如下图所示设置图片填充背景属性。
注:其实图片填充这个效果非常有用,但所选择图片填充后并不是拉伸的,在做柱状图渐变色效果时可能会有问题。

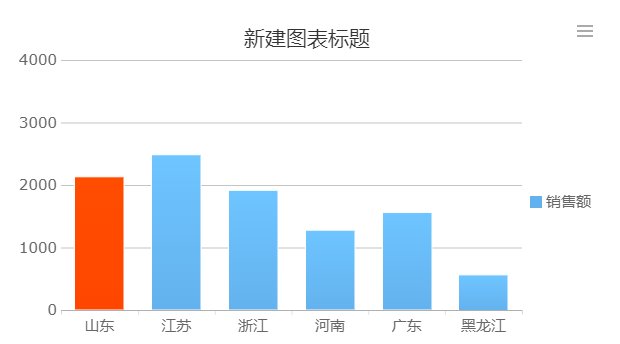
预览效果如下图。最左边的柱子是小编做选的渐变色图,但是渐变效果并不明显,原因是选择的渐变色图片太长了,而柱子不够长导致的。

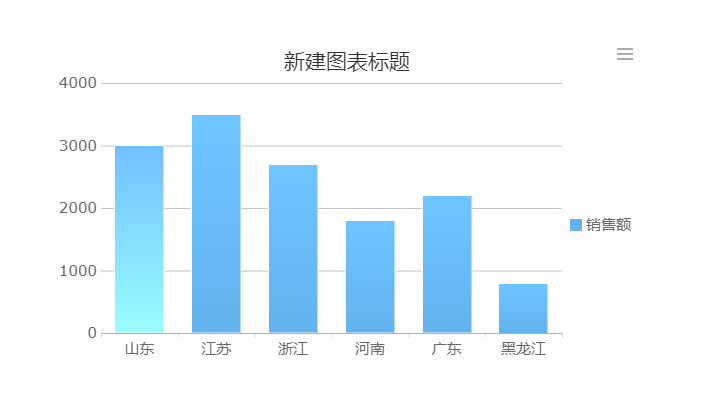
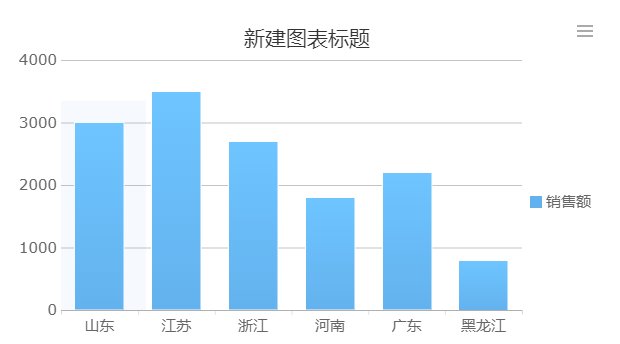
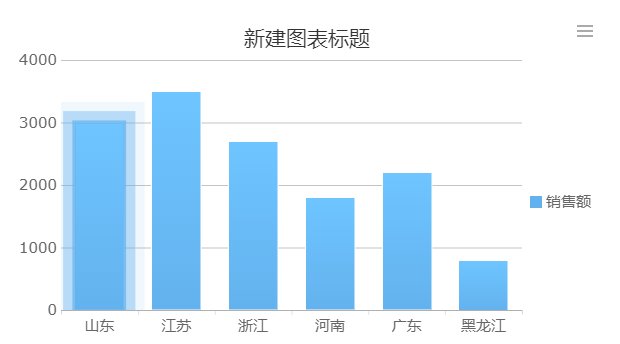
3.5 闪烁动画
闪烁动画用于实现图表的闪烁效果,大屏场景下应用较多。
注:仪表盘、热力地图、扩展图表不支持闪烁动画效果。

效果预览:

3.6 不透明度
用于图表内部形状图的不透明度调节。

预览效果:

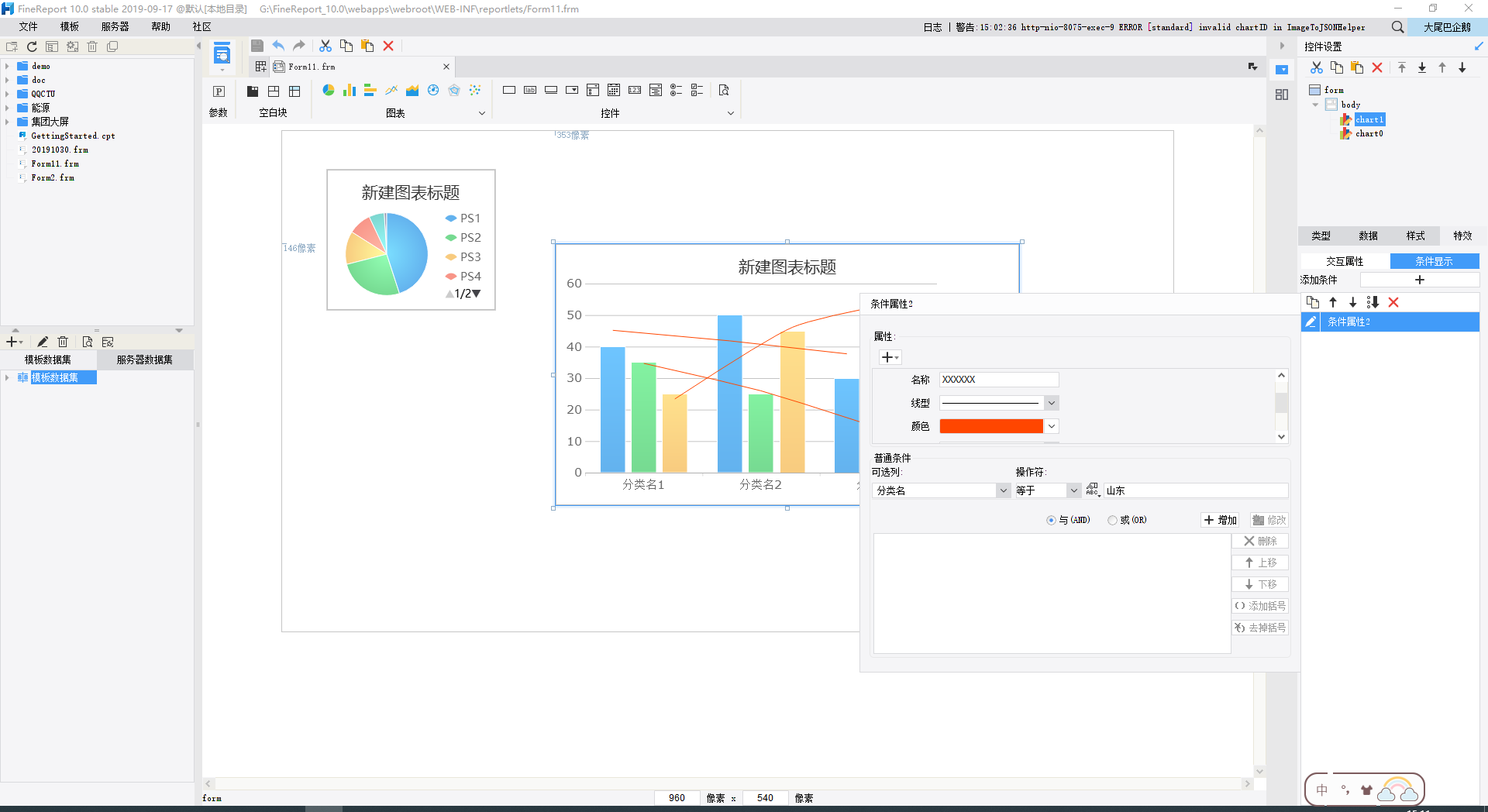
3.7 趋势线
用于制作图表趋势线。

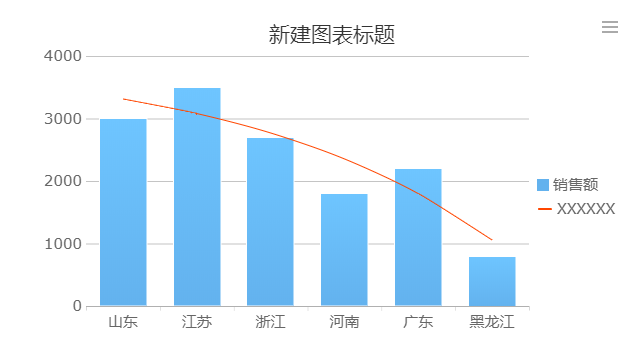
预览效果:

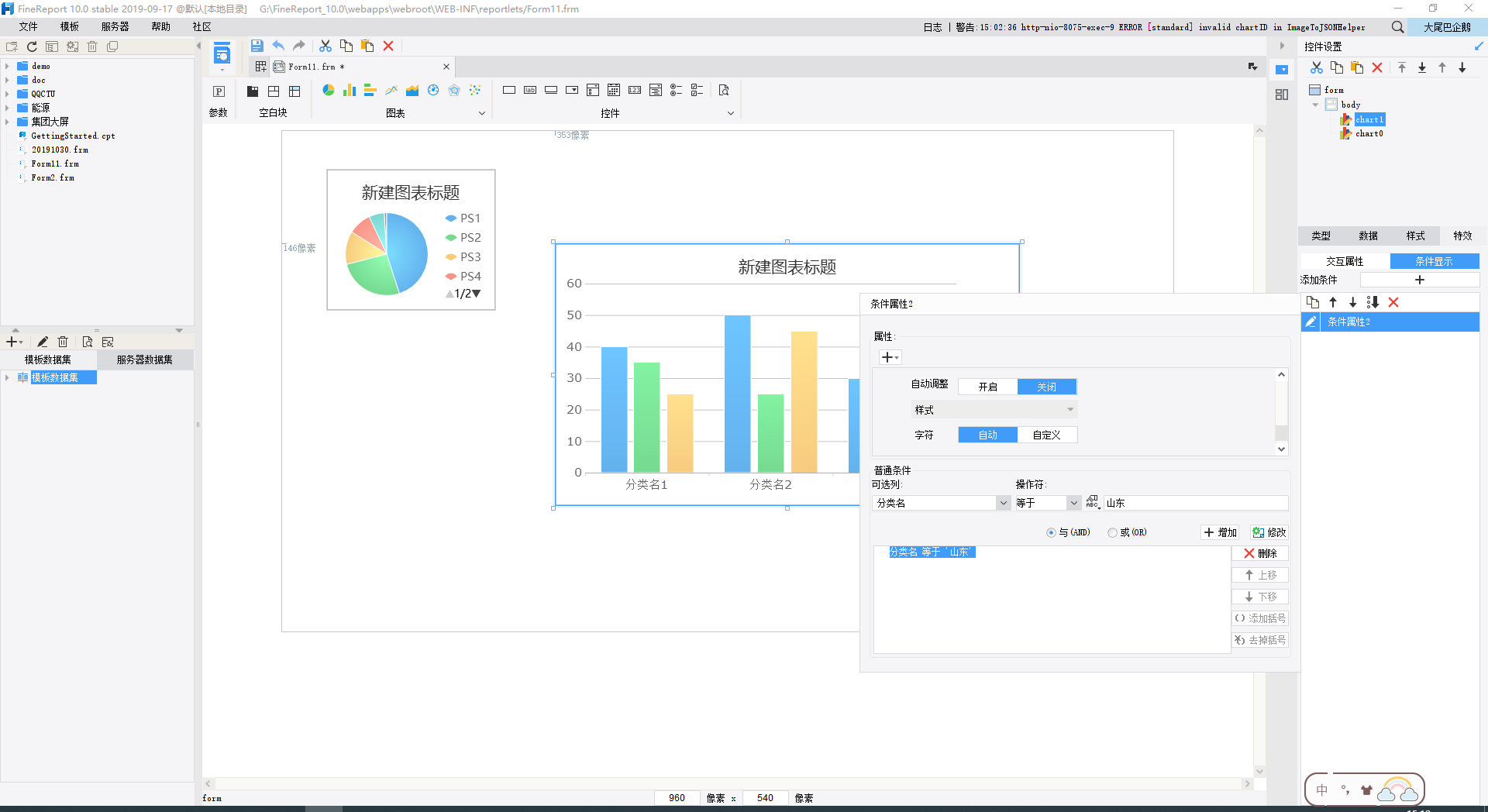
3.8 标签
用于在图表内部形状图中显示文本信息。

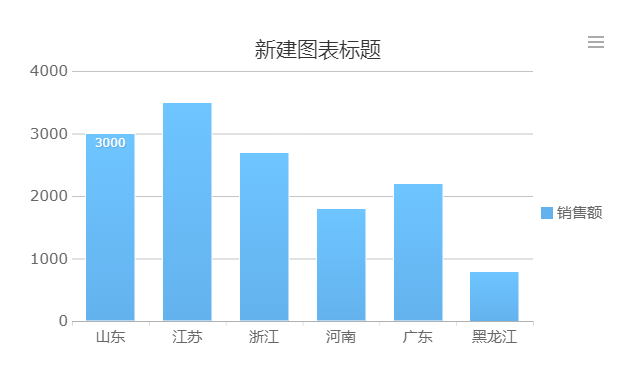
预览效果:

4. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\frm\图表条件显示.frm
点击下载模板:图表条件显示.frm
更多图表条件显示的内容参见索引:

