1. 概述编辑
1.1 应用场景
可以使用 HTML 代码自定义图表的标题、图例、标签等,选择使用html解析文本内容后,前端预览时,标题、图例、标签等会根据HTML代码改变样式。
注:文本填写 HTML 代码时,不能使用公式,直接在文本框编辑即可。

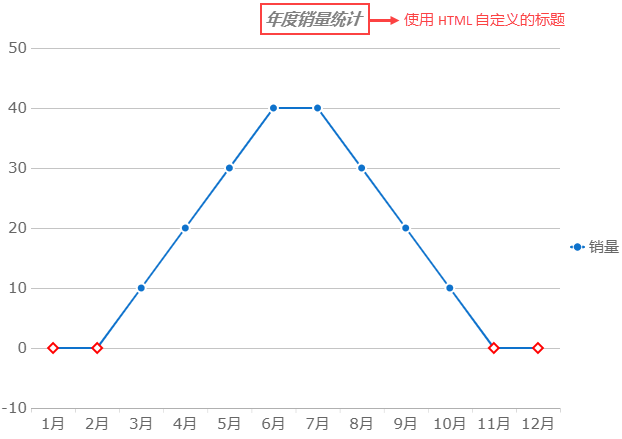
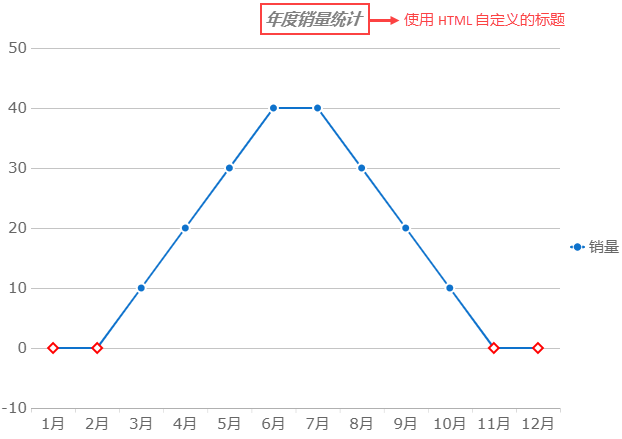
以标题为例,示例中使用HTML代码自定义折线图标题,最终样式如下图所示:

1.2 功能入口
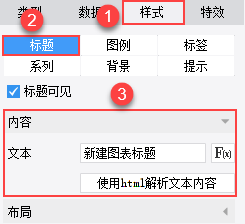
1)标题

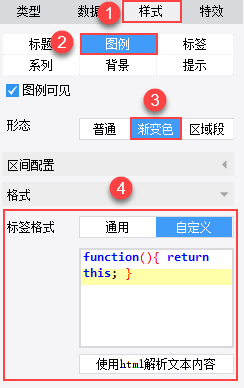
2)范围图例(地图和钻取地图的形态为渐变色或区域段)

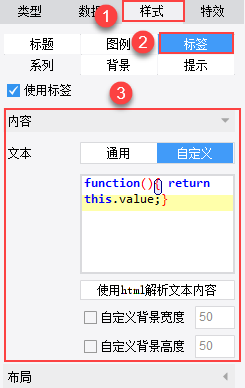
3)标签

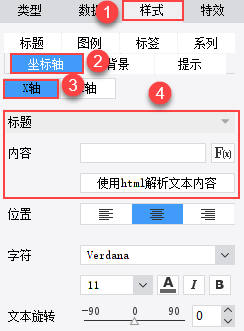
4)坐标轴

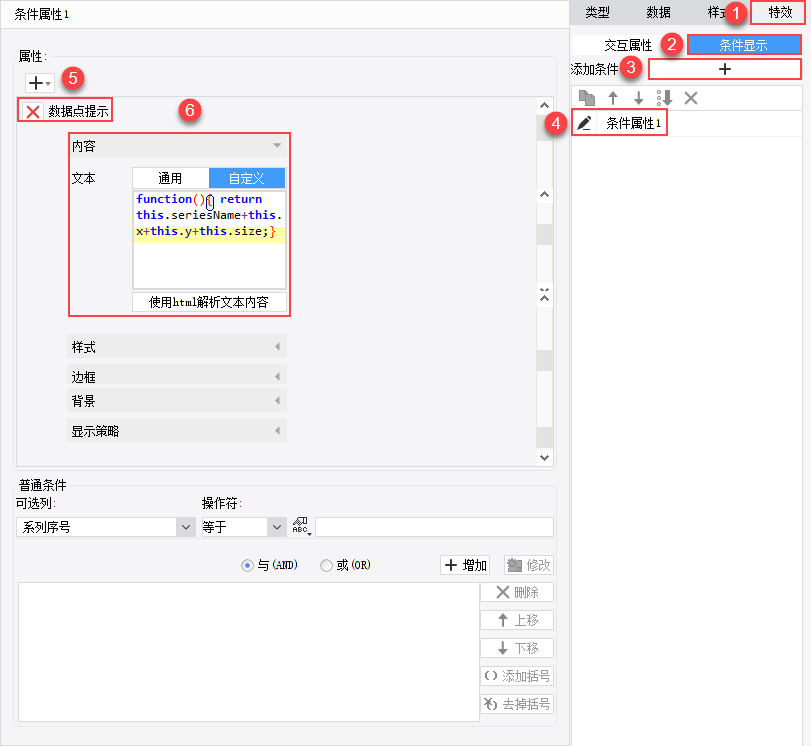
5)条件属性 - 数据点提示

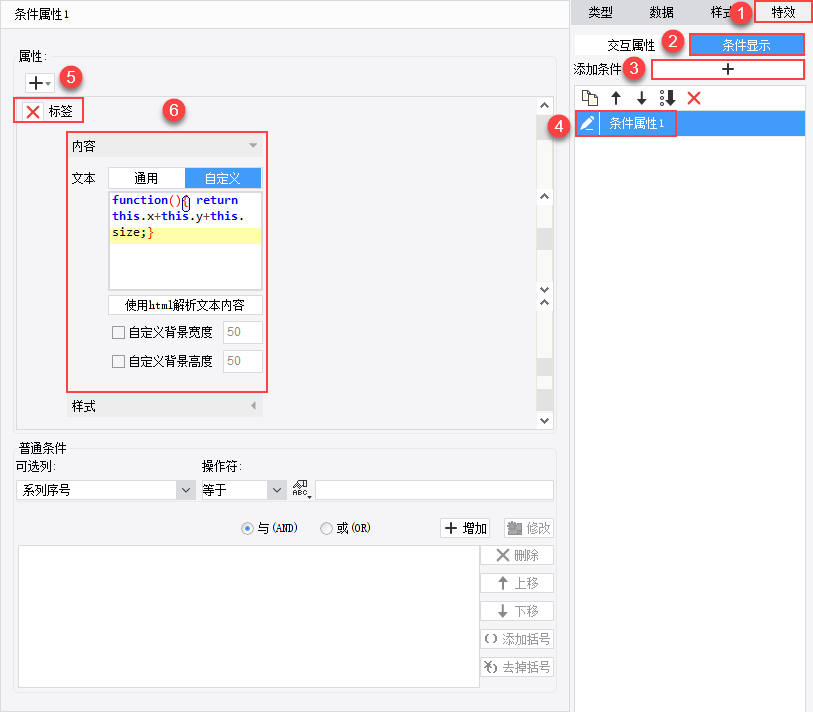
6)条件属性 - 标签

1.3 导出支持
2020-07-06 及之后版本的 JAR 包新增支持 HTML 解析文本导出(图表导出为图片、Excel、PDF等),示例图表导出为 Excel 时,HTML 文本解析的标题正常导出,如下图所示:

目前支持部分标签和内联样式,详细介绍如下:
仅支持标签:<b>、<strong>、<i>、<em>、<br/>、<span>。
仅对<span>支持内联样式。
仅支持内联样式:font-size、font-family、font-style、font-weight、color。(font-weight设置加粗时,仅支持bold,不支持bolder)
不支持标签之间的嵌套格式
导出的 HTML 文本仅支持水平显示,不支持旋转
暂不支持地图标签导出
暂不支持标签的嵌套格式,例如:<span>父节点<span>子节点</span></span>
2. 示例编辑
2.1 准备模板
打开设计器内置模板:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Advanced\Chart\NewLineChart\自定义标记点属性.cpt
也可直接点击下载模板:自定义标记点属性.cpt
2.2 自定义标题
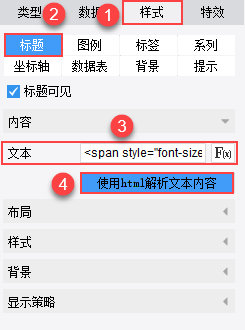
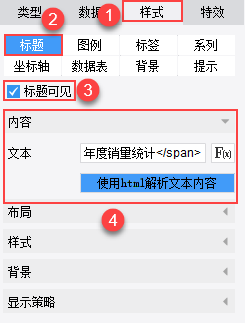
属性面板选择样式>标题,勾选标题可见,文本编辑框输入 HTML 代码,并点亮使用html解析文本内容,如下图所示:
HTML 代码如下:
<span style="font-size:16px; font-family:Verdana; font-style:italic; font-weight:bold; color: grey;">年度销量统计</span>

2.3 效果预览
1)PC 端
保存报表,点击分页预览,自定义标题效果如下图所示:

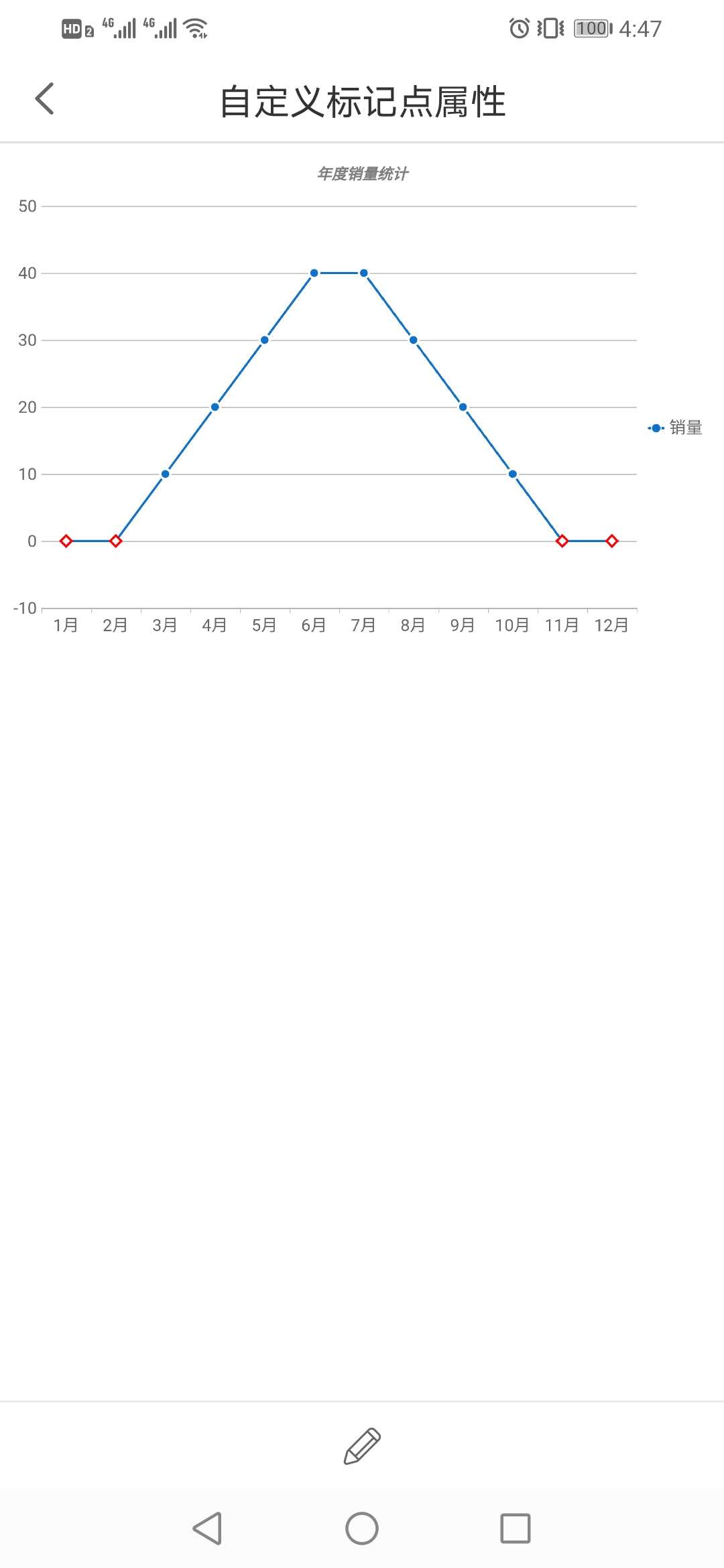
2)移动端

2.4 图表导出
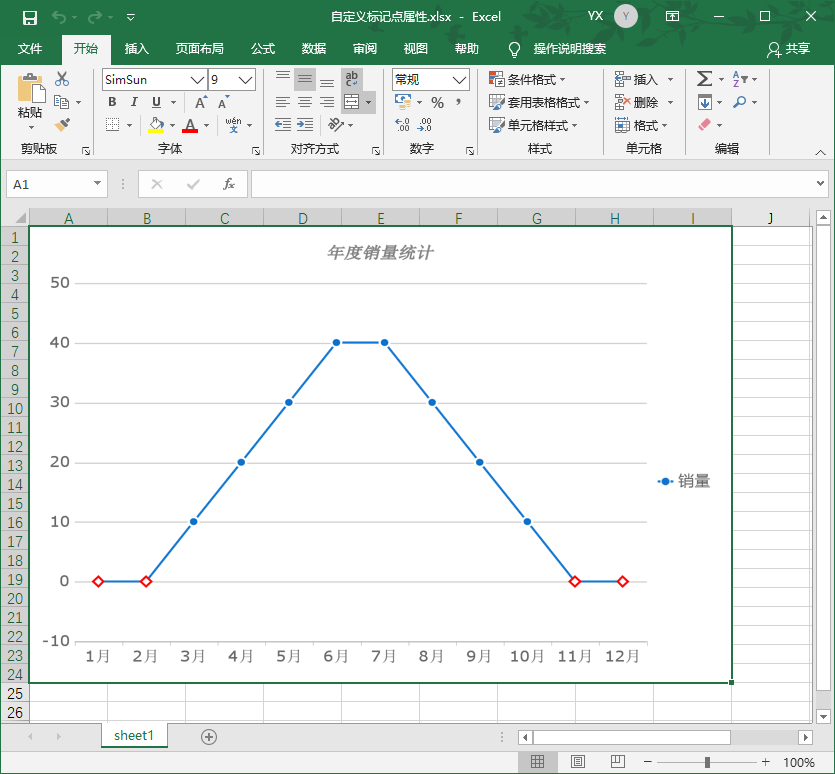
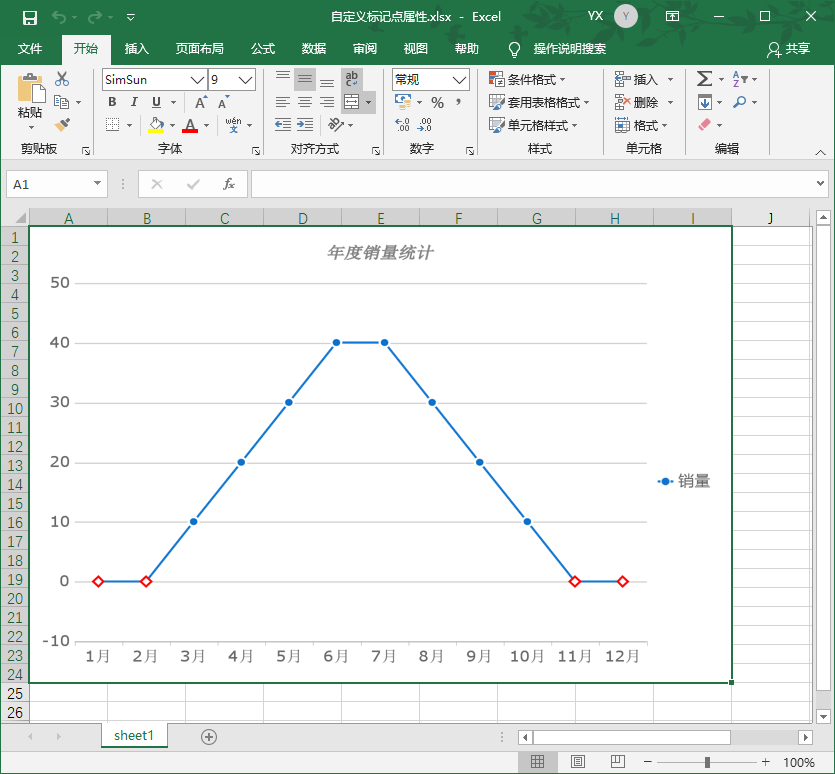
分页预览时,将报表导出为 Excel 文件:自定义标记点属性.xlsx,图表效果如下图所示:

3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Primary\Chart\使用HTML定义图表标题.cpt
点击下载模板:使用HTML定义图表标题.cpt

