1. 概述编辑
用户可以通过自定义的 URL 链接去启动 App,不需要手动点击 App 图标去启动。
com.fr.finereport://?serverName=xxx&serverUrl=xxx
//or finereport://?serverName=xxx&serverUrl=xxx2. Scheme 参数简介编辑
注1:若用户需要打开某张模板,则必须要传至少 3 个参数serverName、serverUrl、reportUrl 。
注2:直接打开 App 的调用方式为com.fr.finereport://或finereport://,本文以com.fr.finereport://为例进行演示
| 参数名称 | 说明 | 示例 |
|---|---|---|
| serverName | 服务器名称 | com.fr.finereport://?serverName=服务器名称&serverUrl=http://IP:端口号/webroot/decision&reportUrl=模板路径&reportName=模板名称 |
| serverUrl | 服务器地址 | |
| reportUrl | 模板地址,只能采用相对路径(文件夹开始的路径),且使用时必需指定服务器 | |
| reportName | 模板名称 | |
| keepDemo | 是否保留 demo 服务器,不设置则默认为 false
| com.fr.finereport://?keepDemo=true |
| customeparas | 自定义登录参数,名字不限,登录时会带上,可以有多个 | com.fr.finereport://?username=1&password=1 |
| removeLogin | 版本在 V10.4.80 之前的 App,不支持该参数,等同于 false 版本在 V10.4.80 及之后的 App,支持该参数 是否屏蔽登录、登出等功能,不设置则默认为false
| com.fr.finereport://?removeLogin=true |
4. 示例一:保留登录登出编辑
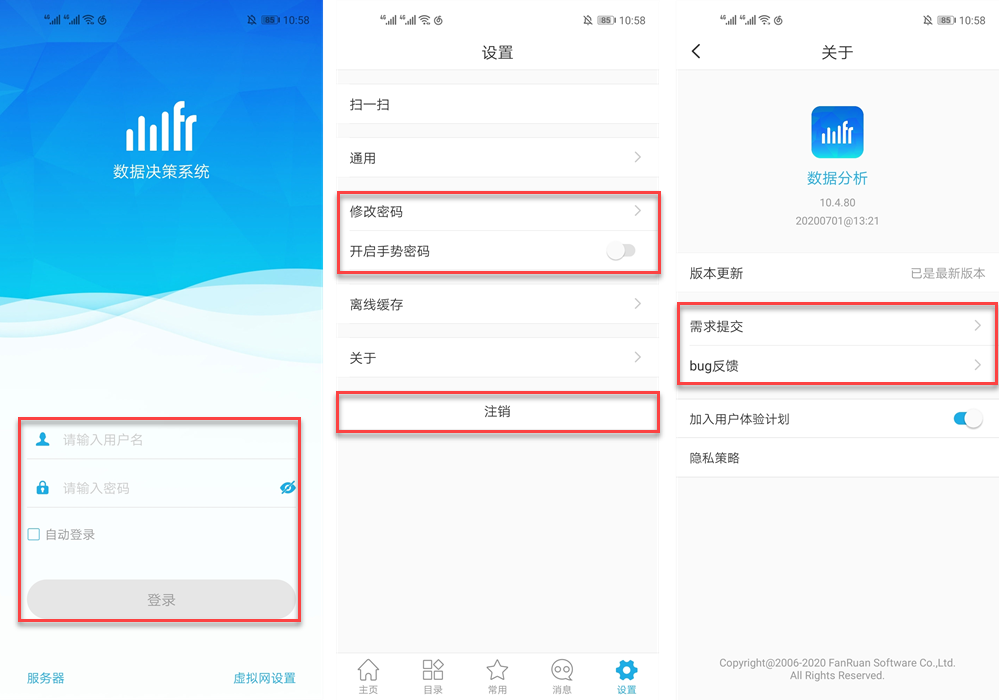
通过该方式打开帆软 App,保留登录页和注销功能,保留修改密码、手势密码功能,保留需求提交、bug 反馈功能。如下图所示:

4.1 新建 HTML 文件
新建 HTML1 文件,内容如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>第三方启动app登录测试</title>
</head>
<body>
<p>com.fr.finereport://调用</p>
<p><a href="com.fr.finereport://?keepDemo=true&removeLogin=false&serverName=Carly&serverUrl=http://172.16.0.200:8075/webroot/decision">点击跳转至帆软App</a></p>
<p>finereport://调用</p>
<p><a href="finereport://?keepDemo=true&removeLogin=false&serverName=Carly&serverUrl=http://172.16.0.200:8075/webroot/decision">点击跳转至帆软App</a>
</p>
</body>
</html>
4.2 效果预览
Android 设备可直接在浏览器预览该 HTML 文件,iOS 设备需下载 CHM 查看器再查看。
打开 HTML 文件,点击超链,即可打开帆软 App,服务器信息自动添加到 App 服务器列表中,自动登录后跳转至服务器首页,如下图所示:

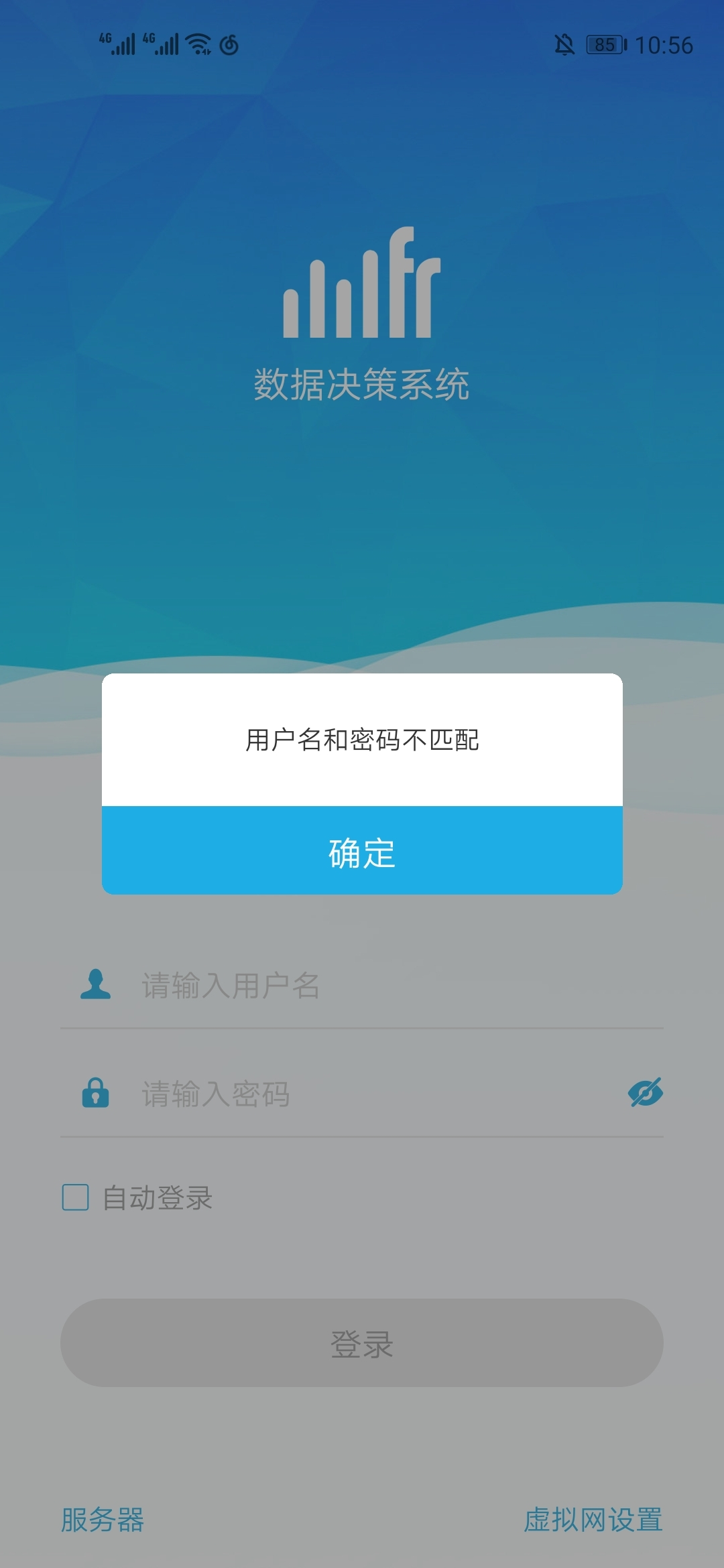
注:若首次使用帆软 App 登录该工程且 HTML 中未传递用户名密码参数,则提示「用户名和密码不匹配」,如下图所示:

5. 示例二:免登录登出编辑
版本在 V10.4.80 及之后的 App,支持使用 removeLogin 参数实现第三方免登录打开帆软 App。
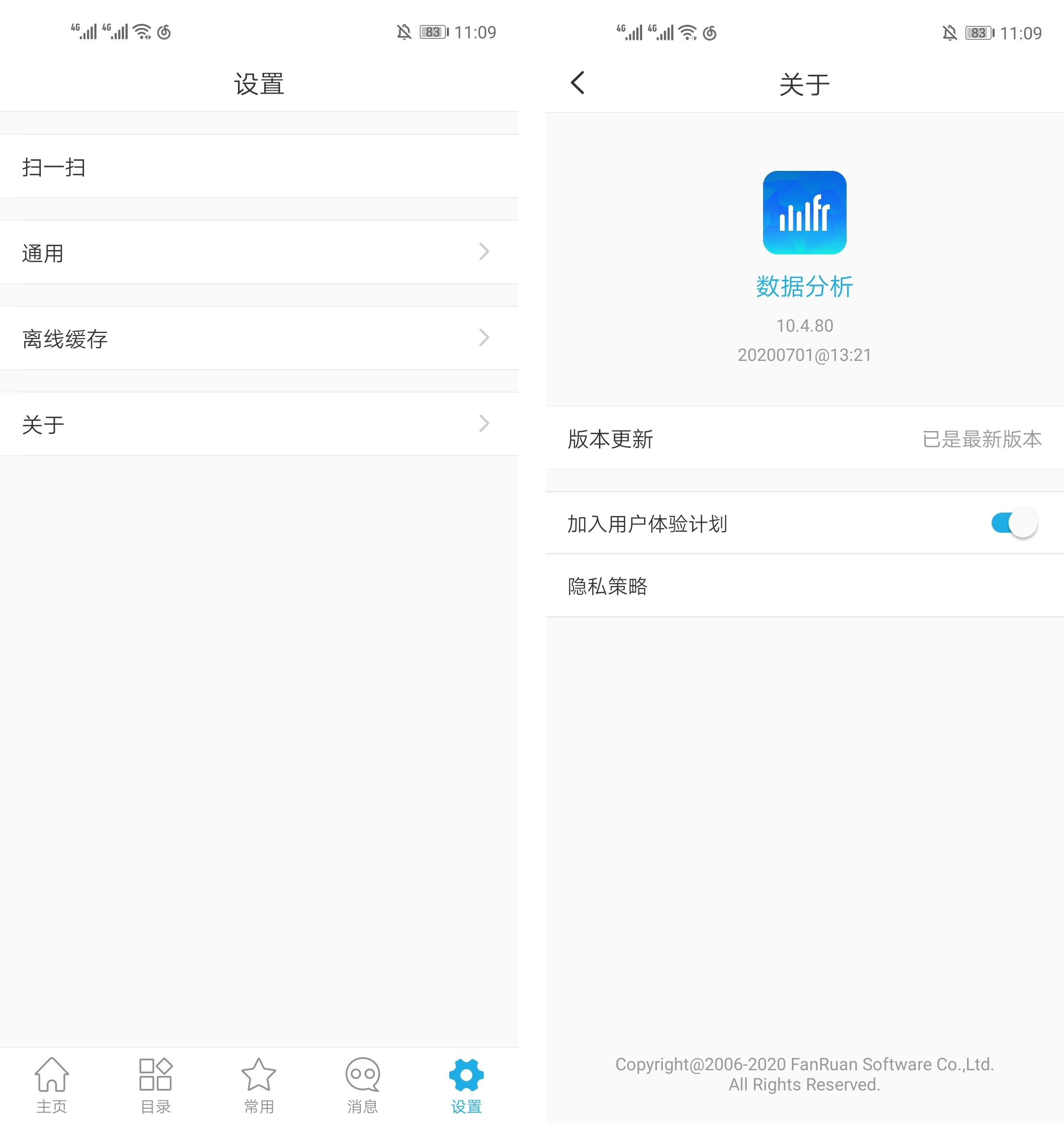
通过该方式打开帆软 App,取消登录页和注销功能,无修改密码、手势密码功能,无需求提交、bug 反馈功能。如下图所示:

5.1 新建 HTML 文件
新建 HTML1 文件,内容如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>第三方启动app免登录</title>
</head>
<body>
<p>com.fr.finereport://调用</p>
<p><a href="com.fr.finereport://?keepDemo=true&removeLogin=true&serverName=Carly&serverUrl=http://172.16.0.200:8075/webroot/decision&reportUrl=GettingStarted.cpt&reportName=测试模板">点击跳转至帆软App</a></p>
<p>finereport://调用</p>
<p><a href="finereport://?keepDemo=true&removeLogin=true&serverName=Carly&serverUrl=http://172.16.0.200:8075/webroot/decision&reportUrl=GettingStarted.cpt&reportName=测试模板">点击跳转至帆软App</a>
</p>
</body>
</html>5.2 效果预览
Android 设备可直接在浏览器预览该 HTML 文件,iOS 设备需下载 CHM 查看器再查看。
打开 HTML 文件,点击超链,即可打开帆软 App,服务器信息自动添加到 App 服务器列表中,免登录直接跳转到对应模板位置/服务器首页,如下图所示:

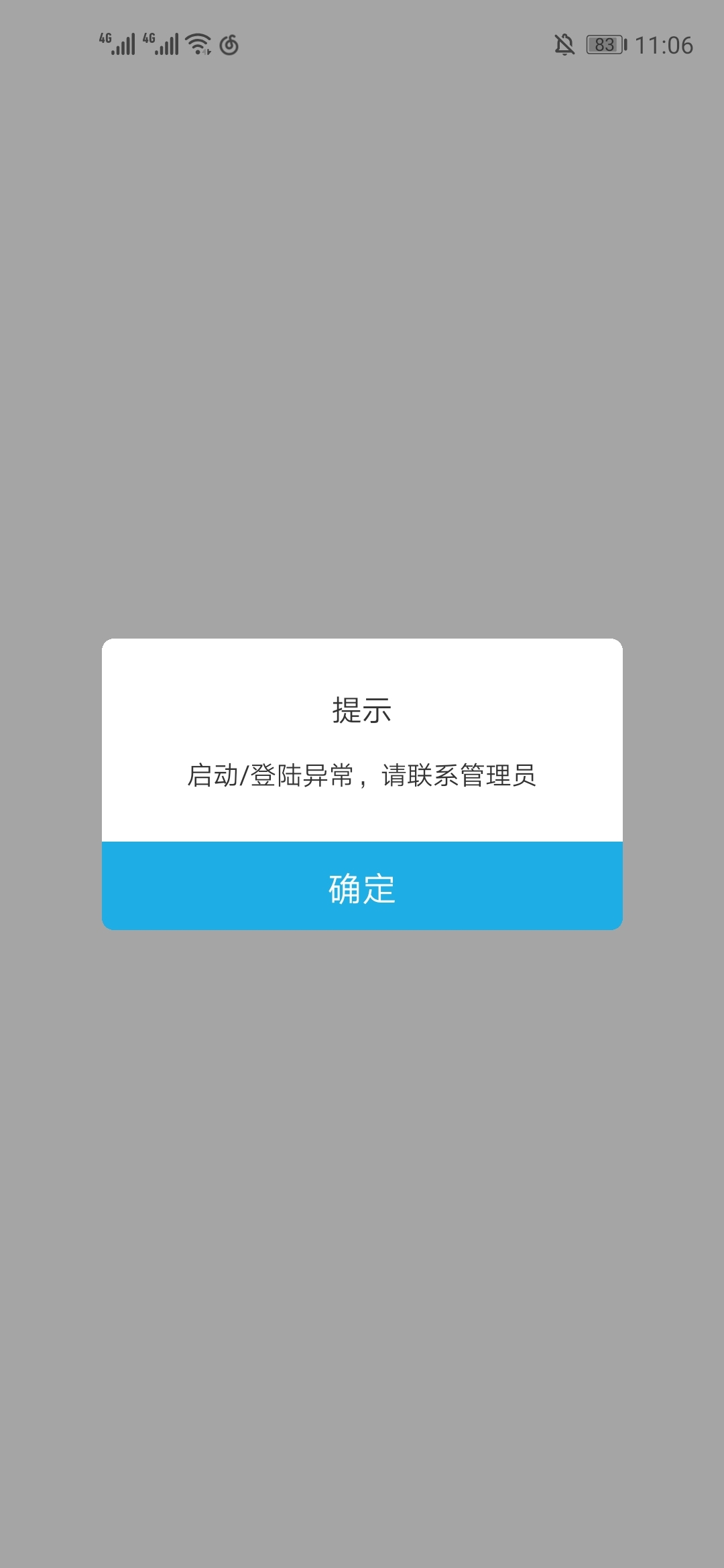
注1:以下四种情况下,会出现提示「启动/登录异常,请联系管理员」。点击确定即可退出帆软 App。如下图所示:
HTML 中未传递用户名密码参数,首次使用帆软 App 登录该工程
HTML 中未传递用户名密码参数,之前使用过帆软 App 登录该工程,但是未勾选自动登录
HTML 中传递的用户名密码参数有误
HTML 中传递的服务器不存在

注2:登录超时,提示「您很久未操作,登录已超时,请重新登录」。点击确定即可退出帆软 App。

