1. 概述编辑
1.1 应用场景
1.1.1 填报应用
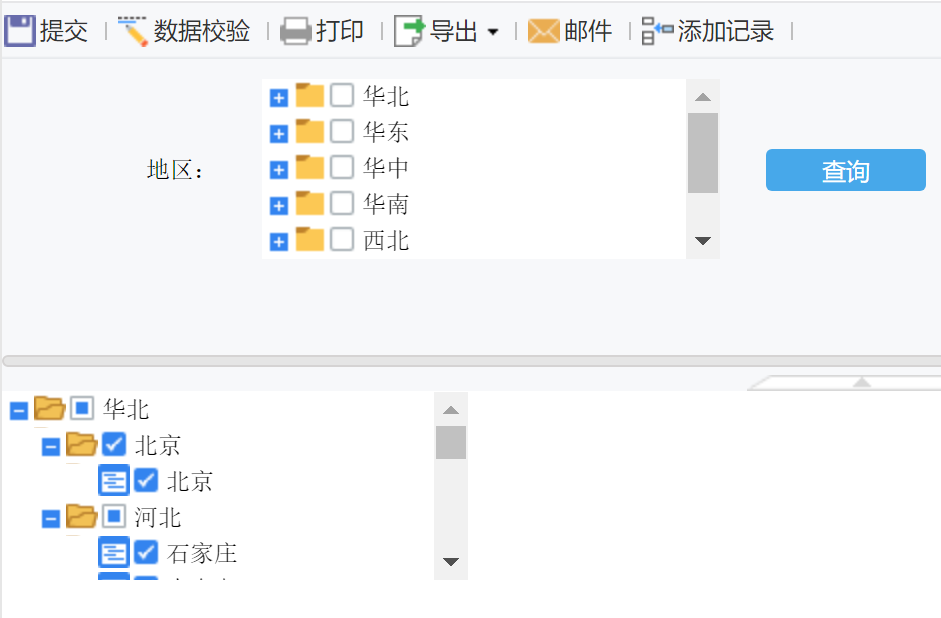
填报报表中可以通过该控件选择具有多层树状结构的数据,录入填报的数据,如下图所示:

1.1.2 参数应用
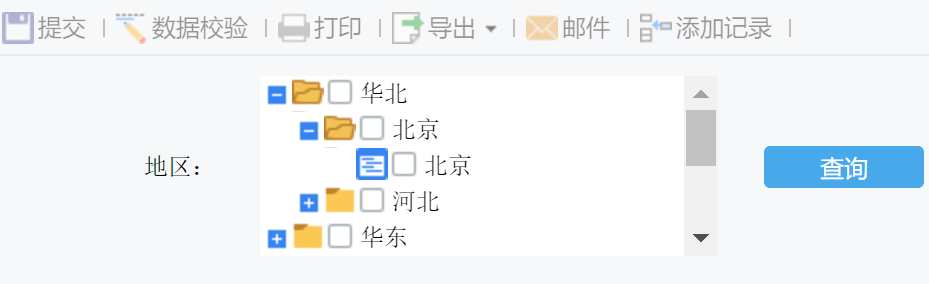
参数面板处可以通过该控件选择具有多层树状结构的数据,键入查询参数,如下图所示:

1.2 添加控件
1.2.1 填报应用
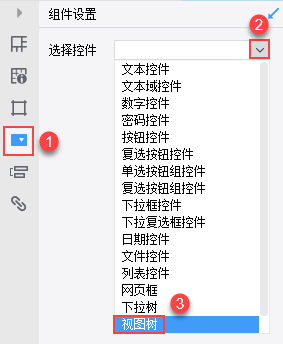
选中单元格后,点击右侧属性面板的控件设置,选择控件处下拉选择视图树控件,如下图所示:

1.2.2 参数应用
将参数面板控件工具栏中的视图树控件拖入到参数面板中,如下图所示:

2. 控件介绍编辑
2.1 控件属性
2.1.1 填报应用
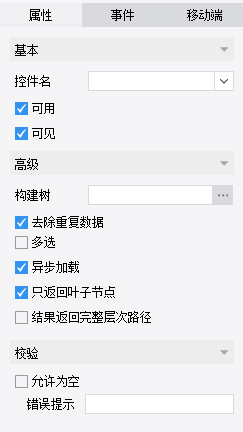
视图树控件的属性设置界面如下图所示:

各属性设置项的详细介绍如下:
控 件 名:通常与参数结合使用,通过控件名可以获得该控件,从而获得控件值传递给对应参数;或者通过控件名获得控件后通过 JS 设置控件的属性。
可 用:勾选后,填报时可正常输入文本信息;不勾选,填报时控件灰化,不可编辑。
可 见:勾选后,填报时控件可见;不勾选,填报时控件不可见。
构 建 树:填报时控件内会显示浅灰色水印文字,以提示用户需要输入的信息,当点击控件编辑区域后,水印消失。
去 除 重 复 数 据:勾选后,会将视图树中相同的项合并;不勾选,会保留视图树中重复的选项。
多 选:勾选后,填报时可选择视图树的多个选项;不勾选,填报时只可选择视图树的一个选项。
异 步 加 载:又叫非阻塞加载,浏览器在下载执行 JS 的同时,还会继续进行后续页面的处理。勾选后,所有子节点默认均不展开;不勾选,所有子节点默认均展开。
只 返 回 叶 子 节 点:勾选后,勾选父节点时,自动勾选子节点,结果只返回终端节点数据;不勾选,当勾选父节点时,不自动勾选子节点,结果只返回父节点数据。
结果返回完整层次路径:勾选后,结果返回完整层次路径;不勾选,结果返回当前层次路径。
允 许 为 空:勾选后,允许控件为空值;不勾选,填报校验和提交时会提示:不能为空。
错 误 提 示:用户可自定义不允许为空的提示信息。
2.1.2 参数应用
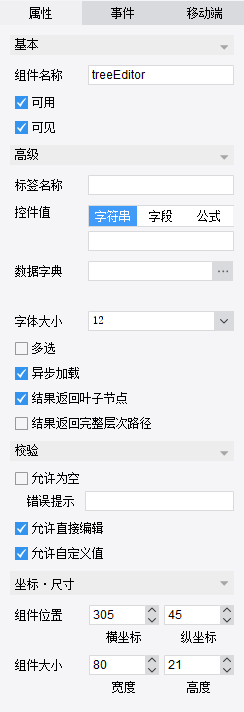
视图树控件的属性设置界面如下图所示:

各属性设置项的详细介绍如下:
组 件 名 称:通常与参数结合使用,通过控件名可以获得该控件,从而获得控件值传递给对应参数;或者通过控件名获得控件后通过 JS 设置控件的属性。
可 用:勾选后,预览时可正常输入文本信息;不勾选,预览时控件灰化,不可编辑。
可 见:勾选后,预览时控件可见;不勾选,预览时控件不可见。
标 签 名 称:标签名称的作用就是用来弥补参数界面中标签控件不支持的问题。
控 件 值:控件默认显示的值,详细内容参见文档:控件默认值。
数 据 字 典:控件内会显示浅灰色水印文字,以提示用户需要输入的信息,当点击控件编辑区域后,水印消失。
字 体 大 小:文本框中输入字体的大小。
多 选:勾选后,填报时可选择下拉树的多个选项;不勾选,填报时只可选择视图树的一个选项。
异 步 加 载:又叫非阻塞加载,浏览器在下载执行 JS 的同时,还会继续进行后续页面的处理。勾选后,所有子节点默认均不展开;不勾选,所有子节点默认均展开。
只 返 回 叶 子 节 点:勾选后,勾选父节点时,自动勾选子节点,结果只返回终端节点数据;不勾选,当勾选父节点时,不自动勾选子节点,结果只返回父节点数据。
结果返回完整层次路径:勾选后,结果返回完整层次路径;不勾选,结果返回当前层次路径。
允 许 为 空:勾选后,允许控件为空值;不勾选,查询时会提示:不能为空。
错 误 提 示:用户可自定义不允许为空的提示信息。
允 许 直 接 编 辑:控件输入值需要符合的规则,如果不合规则,则提示错误信息,后面会详细介绍。
允 许 自 定 义 值:勾选后,用户手动输入的值可以不包含在视图树选项中;不勾选,用户手动输入的值必须是视图树选项中的值,若输入的值不属于视图树选项,查询时,会提示:值不在视图树列表内。
组 件 位 置:调整控件在参数面板中的位置。
组 件 大 小:调整控件的大小。
2.2 校验
2.2.1 允许为空
勾选后,可以不选择任何值;不勾选,不选择任何值时可自定义错误提示。如下图所示:

2.2.2 允许直接编辑
勾选后,视图树控件的编辑框里面允许直接输入值,并实现模糊查询,主要用于在视图树中快速查找。如下图所示:

2.2.3 允许自定义值
勾选后,允许在视图树中手动输入值,不一定要在下拉列表中有对应数据相匹配;不勾选,不允许在视图树中手动输入,只能在列表中选择。如下图所示:

2.3 高级
2.3.1 数据字典
1)自动构建
自动构建树能够根据数据自动构建出视图树,无需一层一层定义数据,但是其必须使用树数据集来构建。
2)分层构建
不是所有的数据都能自动构建出视图树,因此需要分层构建。
层次 1:通过 数据字典 来定义下拉框的实际值与显示值。
层次 2:根据层次1的数据进行过滤,需要定义成数据集,然后通过数据查询返回数据集定义的列。数据集定义成:SELECT 字段 FROM 表名 WHERE 层次1的字段 = '${layer1}'
注:layer1 表示取层次 1 节点的值,若在层次 3 中调用,则是 SELECT 字段 FROM 表名 WHERE 层次2的字段 = '${layer2}'依次类推。
2.3.2 多选
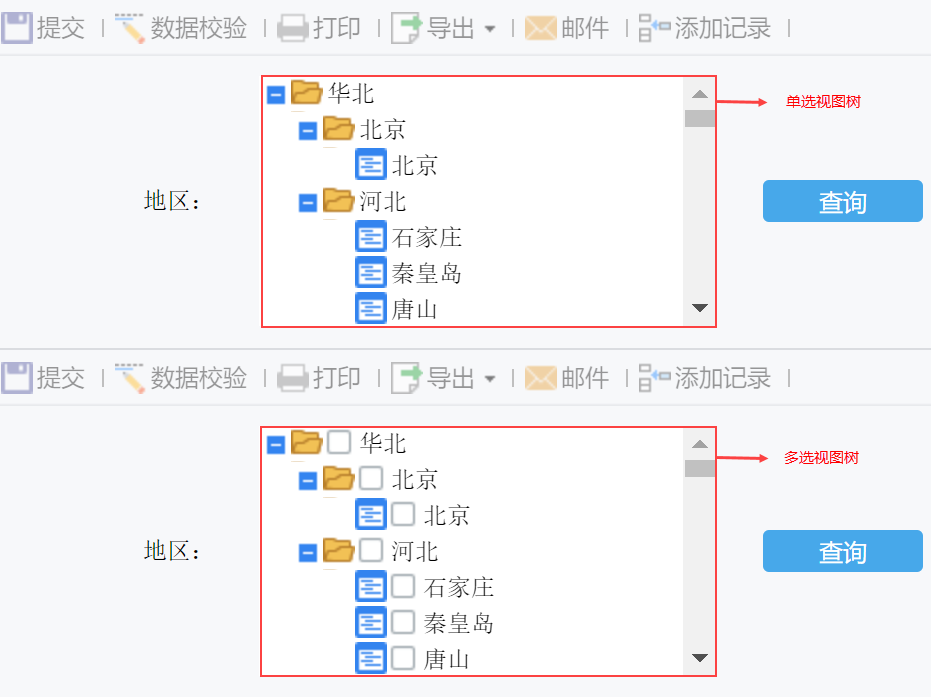
勾选后,即为多选视图树;不勾选,即为单选视图树,如下图所示:

2.3.3 异步加载
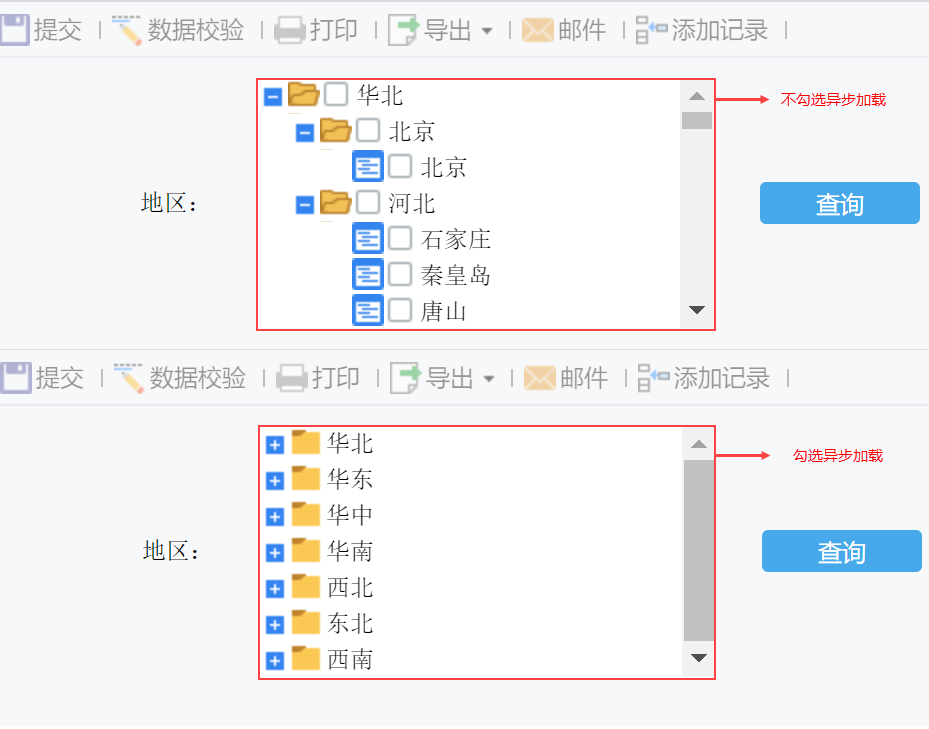
勾选,使用异步加载,视图树中首次只加载父节点的数据,当点击父节点前面的加号后才会重新与数据库交互取出对应的子节点数据,适用于数据量大的情况;不勾选,表示视图树中的数据是一次性全部取出,适用于数据量小的情况。如下图所示:

2.3.4 结果返回叶子节点
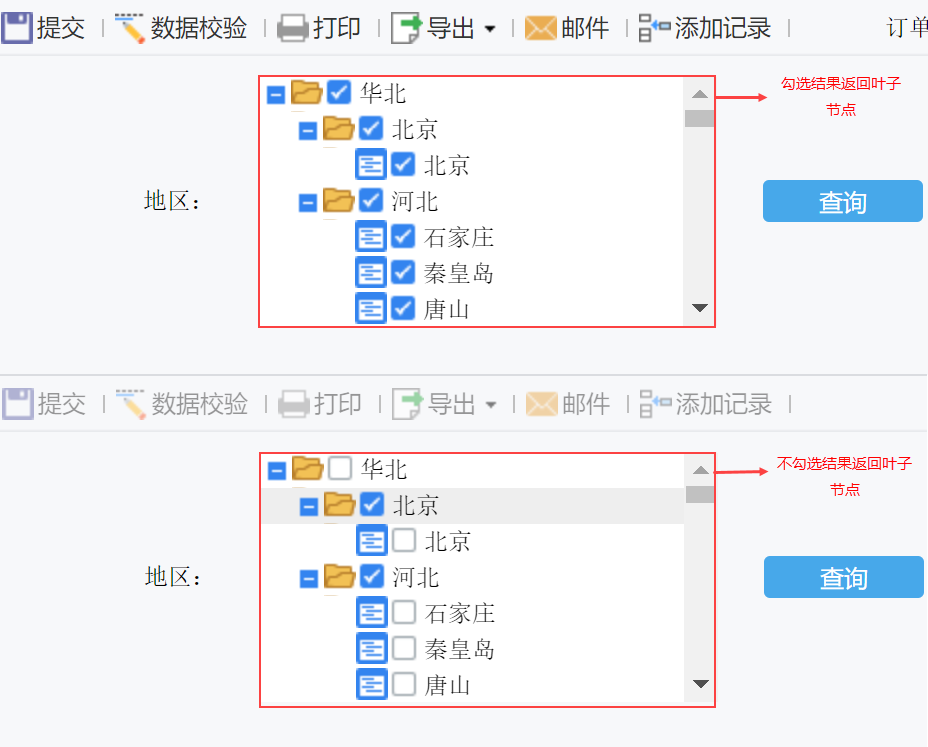
勾选,结果返回叶子节点,即视图树文本框中返回该节点最后一层的所有数据;不勾选,即表示选中什么则返回什么,如下表:
选项 | 勾选叶子节点 | 不勾选叶子节点 |
|---|---|---|
| 选中a | 返回值:a1,a2,a3 | 返回值:a |

注:结果返回叶子节点只对多选视图树起作用,结果返回叶子节点返回数组类型数据。
2.3.5 结果返回完整层次路径
注:结果返回完整层次路径一般跟结果返回叶子节点搭配使用。
1)结果不返回完整层次路径
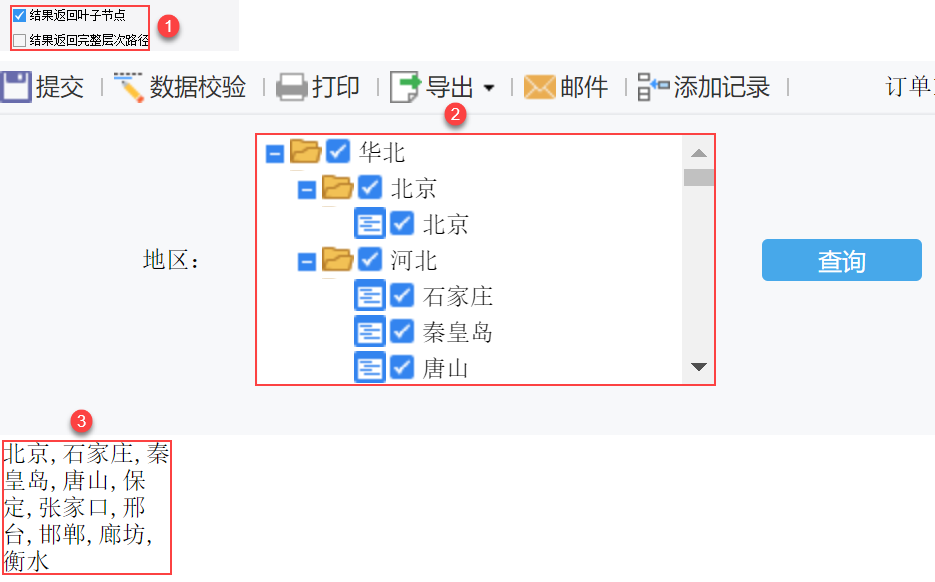
视图树是一种有层次结构的控件,勾选结果返回叶子节点,不勾选结果返回完整层次路径,视图树选中值,查询出来的视图树的值返回的是所有叶子节点数据,并且不是完整层次路径值,而是叶子节点的实际值,如下图所示:

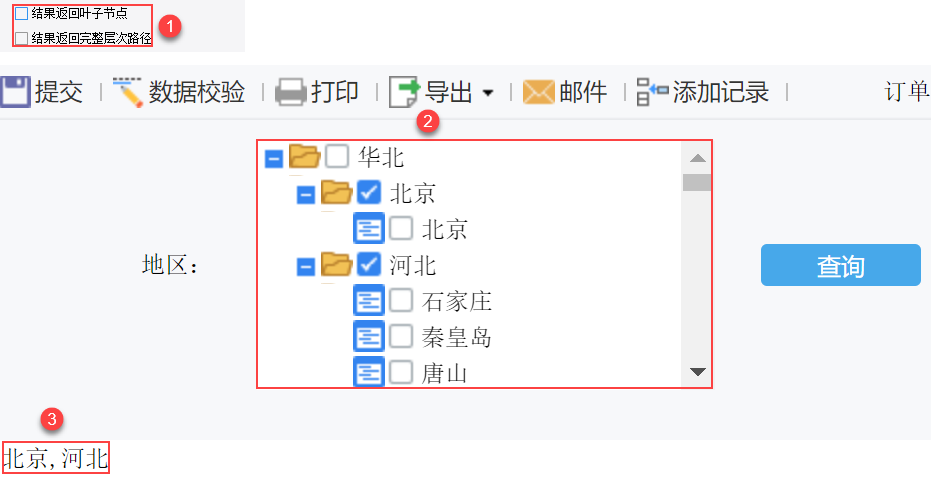
不勾选结果返回叶子节点,不勾选结果返回完整层次路径,视图树查询值是选中节点的实际值,没有返回叶子节点,且不是完整层次路径值,选中什么返回什么,如下图所示:

2)结果返回完整层次路径
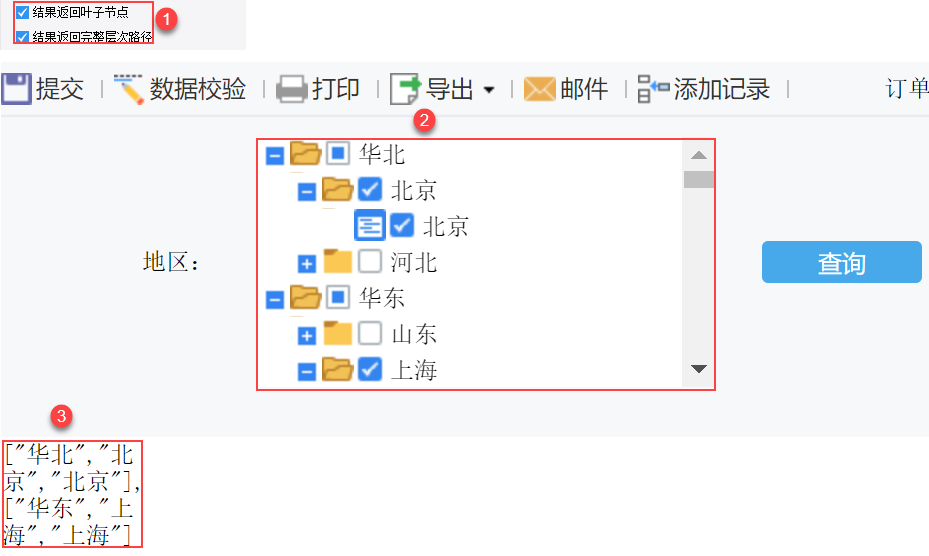
勾选结果返回完整层次路径,勾选结果返回叶子节点,视图树返回的值为所有叶子节点的完整路径值,不是叶子节点的实际值,如下图所示:

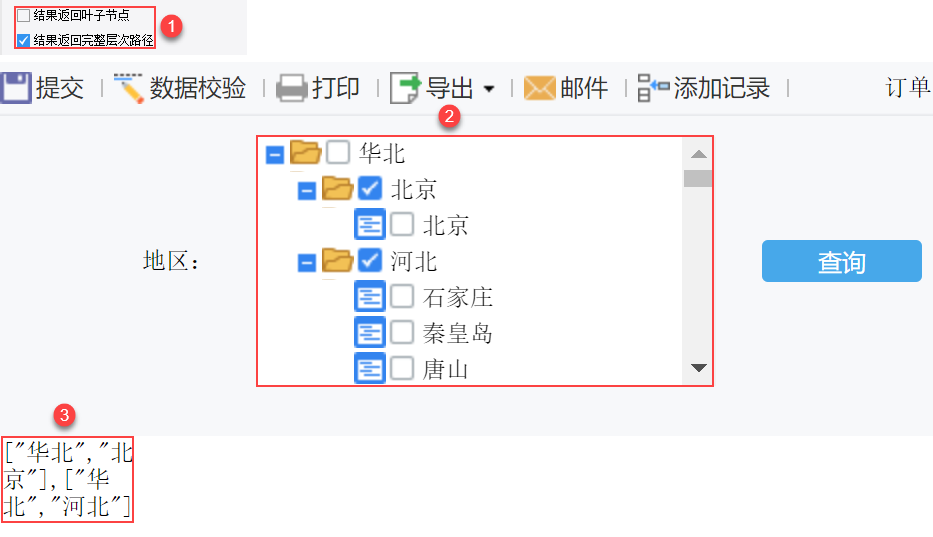
勾选结果返回完整层次路径,不勾选结果返回叶子节点,视图树返回的值为选中项的完整路径值,并不是叶子节点的路径,如下图所示:

2.4 性能优先
视图树在分层构建的时候,会去找子节点,导致性能很慢。 视图树会去找其子节点以便来构建树,当选择“分层构建”这种方式时,是可以直接根据设置的层级来构建树的,因此提供性能优先选项,如下图所示:

注:默认不选中性能优先。
注:使用该选项时,由于不找子节点,那如果有层目录下没有子节点,预先是不知道的,显示的时候仍会是“+”,点开当然是没有数据的。
如下图所示:


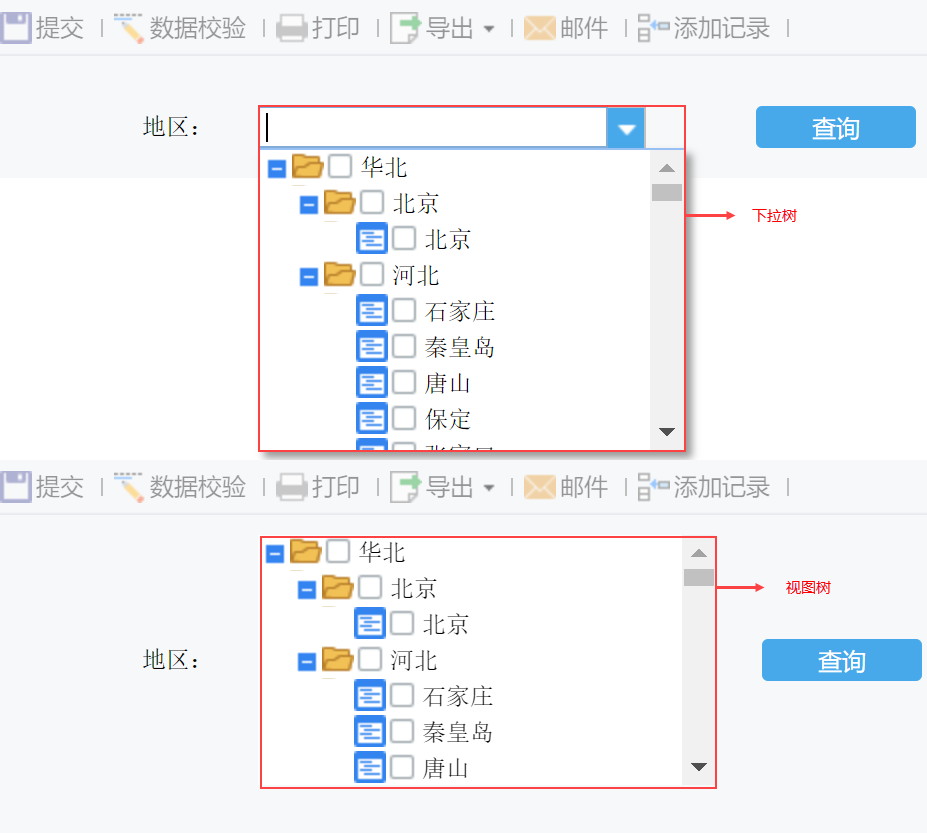
2.5 视图树与下拉树的区别
视图树与下拉树的定义方法是一样的,区别在于 B/S 端显示的效果不同,如下图所示:
注1:视图树最后返回的值类型是数组,如果要通过 JS 取值,不需要用 split 函数分割,直接用 index 即可。获取控件值的方法详细请查看 :引用控件及控件方法列表
注2:视图树的使用示例请查看:视图树超链

