1. 问题描述编辑
1)鼠标滑过及悬停时改变行的颜色。用 contentPane.makeHighlight('red','mouseover') 方法, 在某些情况下不满足需求。
例如:单元格直接设置或者通过条件属性设置了背景色,鼠标滑过时颜色不改变;
报表设置了列冻结,冻结部分和非冻结部分在鼠标滑动 时不会同时变色。
2)鼠标滑过及悬停时改变列的颜色。
3)鼠标滑过及悬停时改变同时行和列的颜色。
2. 实现思路编辑
鼠标滑入悬停时,先遍历获取该行所有单元格的原背景色,再遍历修改为新背景色,鼠标离开时恢复当前行所有单元格为原背景色。
3. 实现步骤编辑
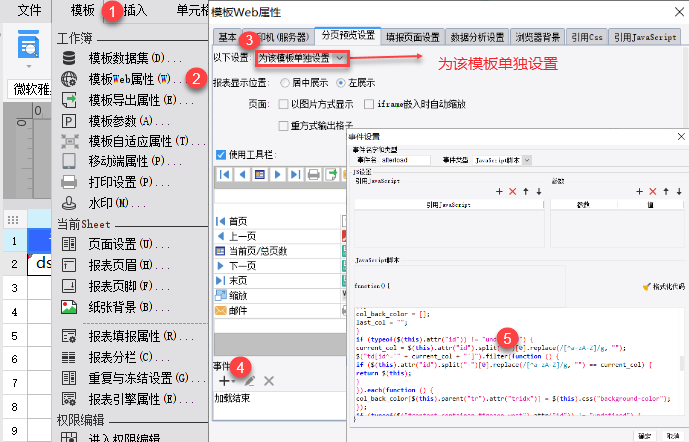
打开模板如:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Primary\DetailReport\JavaScript实现分页预览鼠标悬停所在行列背景变色.cpt,选择模板>模板 Web 属性>分页预览设置,选择为该模板单独设置,然后添加加载结束事件,如下图:
实现的功能及具体js如下:
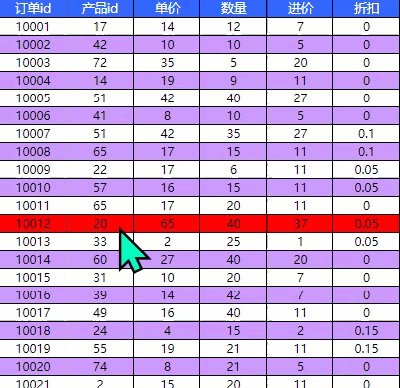
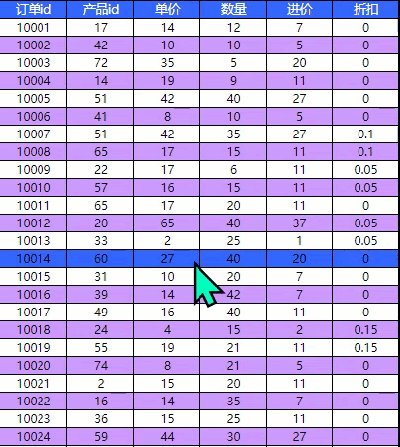
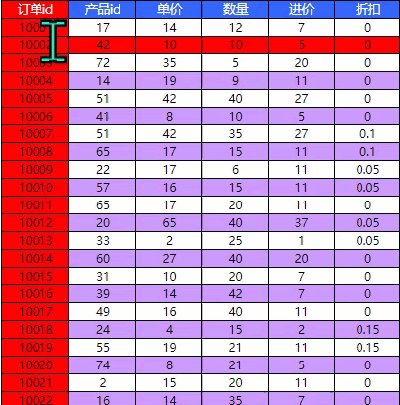
3.1 改变行颜色
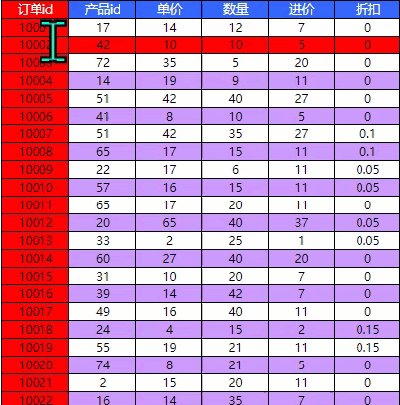
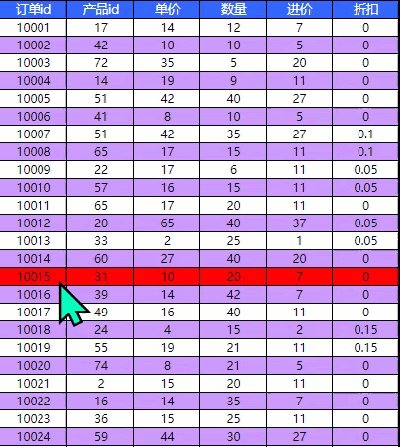
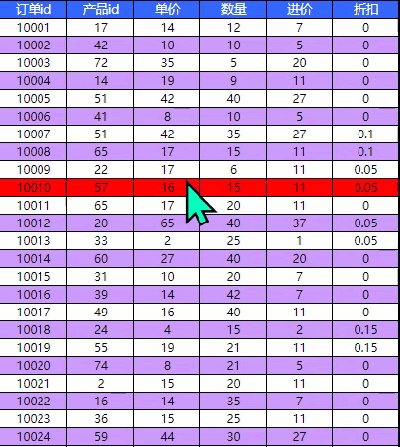
1)悬停变色

js代码如下(仅本js代码含有Jquery基础知识,对Jquery不理解的可以先看这个):
var background_color = "rgb(255,0,0)"; //新背景色
var frozen_back_color = new Array();
var back_color = new Array();
var $last_tr;
var i = 0;
/*基础知识:
* var 声明变量
* background_color 新的背景颜色
* $last_tr 用于实现操作原始行对象
* frozen_back_color 存储原始颜色值
* back_color 存储原始颜色值
* new Array(); 声明为数组类型
* $ Jquery 构造器函数 ${#id名称} id选择器 ${标签名称(div ,body)} ${.类名值} 类选择器 学习地址:https://www.w3school.com.cn/jquery/jquery_selectors.asp
* bind() 方法为被选元素添加一个或多个事件处理程序,并规定事件发生时运行的函数。
* typeof 可以用来检测给定变量的数据类型,可能的返回值:
* $(this)是jquery对象,能调用jquery的方法,JS中this 是指当前对象,例如在按钮中增加function(this){}this就是按钮对象
* .attr() 方法设置或返回被选元素的属性值。
* .each() 方法规定为每个匹配元素规定运行的函数。
* children() 方法返回返回被选元素的所有直接子元素
* css() 方法设置或返回被选元素的一个或多个样式属性。
* $(this).index() 返回相对于同级元素的位置 实验 https://www.runoob.com/jquery/misc-index.html
*
* */
/*
* 实现过程
* 1.当鼠标移动到行的时候将行的样式参数保存到临时数组中,并改变当前行样式。
* 2.当鼠标离开的时候,将当前对象赋予$last_tr
* 3.当鼠标到达行的时候,通过操作$last_tr,将之前的行变为原来的颜色,并对当前行颜色进行改变
* */
/*获取类名为.x-table下的 tr 标签 ,监听鼠标是否穿过,穿过的话执行方法*/
$(".x-table tr").bind("mouseenter", function () {
/*如果$last_tr 和当前鼠标穿过行是存在的那么执行*/
if (typeof($last_tr) != "undefined"&&typeof($(this).attr("id")) != "undefined") {
/*如果id=content-container的元素下 id=frozen-west 的元素的id值存在那么执行*/
if (typeof($("#content-container #frozen-west").attr("id")) != "undefined") {
/*id=content-container 下id=$last_tr 的id 进行遍历*/
$("#content-container #" + $last_tr.attr("id")).each(function () {
/*返回所有td单元格 然后进行遍历*/
$(this).children("td").each(function () {
/*对id的 背景颜色进行配置改为frozen_back_color[i][$(this).index()]*/
$(this).css("background-color", frozen_back_color[i][$(this).index()]);
});
/*对i进行加1 */
i = i + 1;
});
/*初始化*/
i = 0;
}
/*如果获取不到id=content-container节点下的id=frozen-west 那么执行*/
else {
/*遍历$last_tr下的节点td标签*/
$last_tr.children("td").each(function () {
/*更改td标签的背景色为 back_color[$(this).index()]*/
$(this).css("background-color", back_color[$(this).index()]);
});
}
frozen_back_color = [];
back_color = [];
}
/*保存单元格原始颜色到frozen_back_color */
/*是当前元素下是否存在id元素*/
if (typeof($(this).attr("id")) != "undefined") {
/*id=content-container的标签下是否存在id=frozen-west的元素*/
if (typeof($("#content-container #frozen-west").attr("id")) != "undefined") {
/*在id=content-container 下id =this.value的元素进行遍历 */
$("#content-container #" + $(this).attr("id")).each(function () {
/*初始化 frozen_back_color[i]为数组 */
frozen_back_color[i] = new Array();
/*在当前元素下遍历td 标签*/
$(this).children("td").each(function () {
/*把当前标签的值赋予 frozen_back_color[i] */
frozen_back_color[i][$(this).index()] = $(this).css("background-color");
/*改变当前标签元素的样式为 background_color */
$(this).css("background-color", background_color);
});
/*遍历过程中对i进行累加获得对应的角标*/
i = i + 1;
});
/*遍历结束,初始化i为0*/
i = 0;
}
/*改变单元行背景颜色*/
else {
/*对当前td元素进行遍历*/
$(this).children("td").each(function () {
/*将当前标签的样式赋予back_color */
back_color[$(this).index()] = $(this).css("background-color");
/*改变当前元素的值为背景色*/
$(this).css("background-color", background_color);
});
}
}
});
/*当鼠标离开时,执行上面的函数*/
$(".x-table tr").bind("mouseleave", function () {
/*如果id可以找到那么执行*/
if (typeof($(this).attr("id")) != "undefined") {
/*将当前对象赋值给$last_tr */
$last_tr = $(this);
}
});
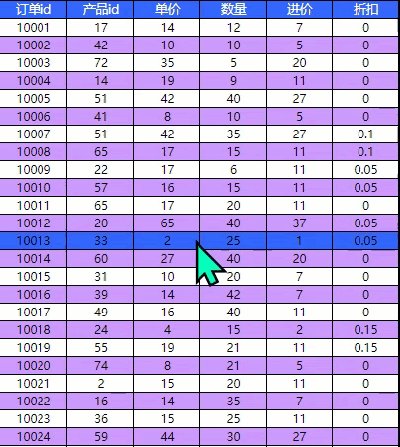
2)悬停变色+点击变色

js代码如下:
/*滑动新背景色*/
var background_color = "rgb(255,0,0)";
/* 点击新背景色*/
var click_background_color = "rgb(50,100,255)";
/*存储原始颜色*/
var frozen_back_color = new Array();
/*存储原始颜色*/
var back_color = new Array();
/*存储原始颜色*/
var click_frozen_back_color = new Array();
/*存储原始颜色*/
var click_back_color = new Array();
/*用来操作鼠标悬停变色后的节点对象*/
var $last_tr;
/*用来操作鼠标悬停变色后的节点对象*/
var $last_click_tr;
/*遍历计数器*/
var i = 0;
/*遍历计数器*/
var j = 0;
/*点击后的事件*/
$(".x-table tr[id]").bind("mouseenter", function () {
/*判断DOM是否可以获取到,防止空指针异常*/
if (typeof($last_tr) != "undefined") {
/*判断DOM是否可以获取到,防止空指针异常*/
if (typeof($last_click_tr) == "undefined" || (typeof($last_click_tr) != "undefined" && $last_tr.attr("id") != $last_click_tr.attr("id"))) {
/*判断DOM是否可以获取到,防止空指针异常*/
if (typeof($(this).attr("id")) != "undefined") {
/*判断DOM是否可以获取到,防止空指针异常*/
if (typeof($("#content-container #frozen-west").attr("id")) != "undefined") {
/*将改变背景色的元素恢复原来的背景色*/
$("#content-container #" + $last_tr.attr("id")).each(function () {
$(this).children("td").each(function () {
$(this).css("background-color", frozen_back_color[i][$(this).index()]);
});
/*遍历下一个元素*/
i = i + 1;
});
/*遍历结束初始化遍历计数器*/
i = 0;
}
/*将改变背景色的元素恢复原来的背景色*/
else {
$last_tr.children("td").each(function () {
$(this).css("background-color", back_color[$(this).index()]);
});
}
/*初始化存储原始值的数组对象*/
frozen_back_color = [];
back_color = [];
}
}
}
/*判断DOM是否可以获取到,防止空指针异常*/
if (typeof($(this).attr("id")) != "undefined" && (typeof($last_click_tr) == "undefined" || (typeof($last_click_tr) != "undefined" && $(this).attr("id") != $last_click_tr.attr("id")))) {
/*判断DOM是否可以获取到,防止空指针异常*/
if (typeof($("#content-container #frozen-west").attr("id")) != "undefined") {
/*遍历元素*/
$("#content-container #" + $(this).attr("id")).each(function () {
/*初始化二位数组用来存储每个td单元格的样式*/
frozen_back_color[i] = new Array();
/*执行DOM操作*/
$(this).children("td").each(function () {
/*将原始样式存储在frozen_back_color[i][$(this).index()] 数组中*/
frozen_back_color[i][$(this).index()] = $(this).css("background-color");
/*给单元给改变背景颜色*/
$(this).css("background-color", background_color);
});
/*遍历下一个元素*/
i = i + 1;
});
/*初始化遍历计数器*/
i = 0;
}
/*如果上面If的条件不成立那么执行*/
else {
/*遍历单元格DOM对象*/
$(this).children("td").each(function () {
/*将原始样式存储在back_color[$(this).index()]*/
back_color[$(this).index()] = $(this).css("background-color");
/*给单元格赋予新的样式*/
$(this).css("background-color", background_color);
});
}
}
/*将当前DOM对象指向 $last_tr 用于后续进行DOM 操作*/
$last_tr = $(this);
});
/*监听鼠标点击事件*/
$(".x-table tr[id]").bind("mousedown", function () {
/*判断DOM是否可以获取到,防止空指针异常*/
if (typeof($last_click_tr) != "undefined") {
/*判断DOM是否可以获取到,防止空指针异常*/
if ($(this).attr("id") != $last_click_tr.attr("id")) {
/*判断DOM是否可以获取到,防止空指针异常*/
if (typeof($(this).attr("id")) != "undefined") {
/*判断DOM是否可以获取到,防止空指针异常*/
if (typeof($("#content-container #frozen-west").attr("id")) != "undefined") {
/*对id=content-container下id$last_click_tr的元素行进行遍历操作*/
$("#content-container #" + $last_click_tr.attr("id")).each(function () {
/*对当前元素下单元格进行遍历操作*/
$(this).children("td").each(function () {
/*将单元格的颜色变为原来点击前的颜色*/
$(this).css("background-color", click_frozen_back_color[j][$(this).index()]);
});
/*遍历下一个元素*/
j = j + 1;
});
/*初始化遍历计数器*/
j = 0;
}
/*如果if (typeof($("#content-container #frozen-west").attr("id")) != "undefined") 不成立那么执行*/
else {
/*遍历原来已经改变的DOM对象的单元格*/
$last_click_tr.children("td").each(function () {
/*将单元格颜色变为原来的颜色*/
$(this).css("background-color", click_back_color[$(this).index()]);
});
}
/*初始化存储原颜色的数组对象*/
click_frozen_back_color = [];
/*初始化存储原颜色的数组对象*/
click_back_color = [];
}
}
}
/*判断DOM是否可以获取到,防止空指针异常*/
if (typeof($(this).attr("id")) != "undefined" && (typeof($last_click_tr) == "undefined" || (typeof($last_click_tr) != "undefined" && $(this).attr("id") != $last_click_tr.attr("id")))) {
/*将frozen_back_color的所有元素赋予 click_frozen_back_color */
click_frozen_back_color = frozen_back_color.slice();
/*将back_color的所有元素赋予click_back_color */
click_back_color = back_color.slice();
/*判断DOM是否可以获取到,防止空指针异常*/
if (typeof($("#content-container #frozen-west").attr("id")) != "undefined") {
/*遍历当前节点下的ID为content-container的元素*/
$("#content-container #" + $(this).attr("id")).each(function () {
/*遍历当前元素的单元格*/
$(this).children("td").each(function () {
/*给当前单元格增加点击后的背景颜色*/
$(this).css("background-color", click_background_color);
});
});
}
/*if (typeof($("#content-container #frozen-west").attr("id")) != "undefined") 不成立那么执行*/
else {
/*遍历当前节点下的所有td单元格元素*/
$(this).children("td").each(function () {
/*给当前单元格增加新的颜色*/
$(this).css("background-color", click_background_color);
});
}
}
/*将当前点击后的对象赋予$last_click_tr 用于后续DOM操作*/
$last_click_tr = $(this);
});
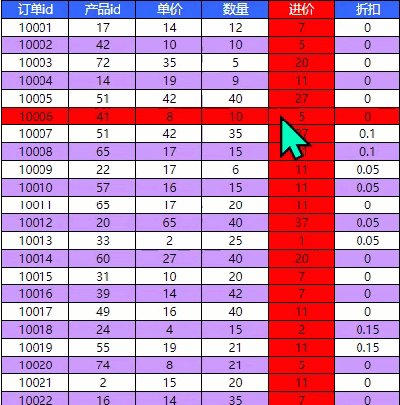
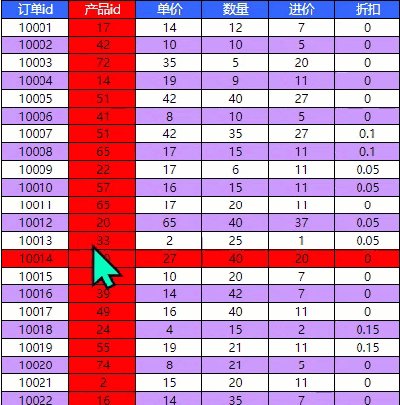
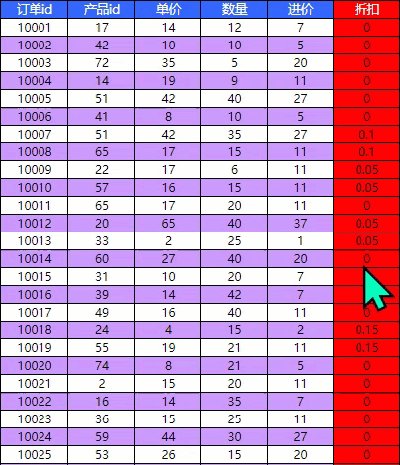
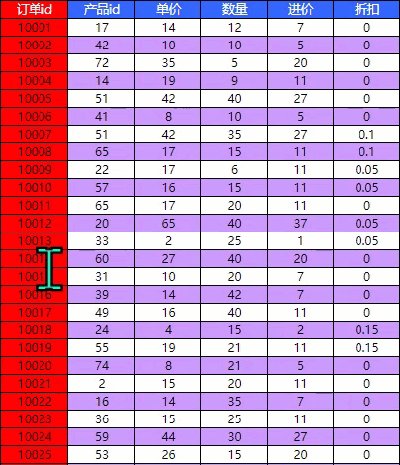
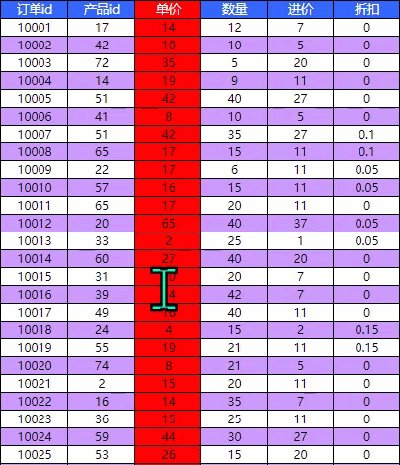
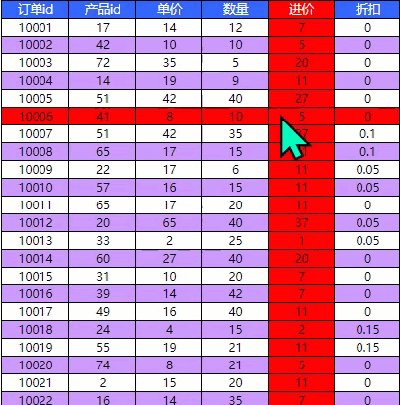
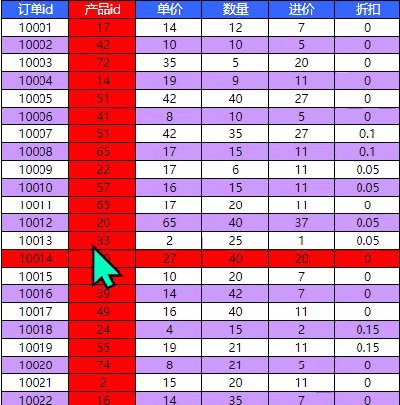
3.2 改变列颜色

js代码如下:
/*新的背景色*/
var background_color = "rgb(255,0,0)";
/*存储原始背景色的数组*/
var back_color = new Array();
/*从出原始色*/
var last_col = "";
var current_col = "";
/*当鼠标穿过的时候执行事件*/
$(".x-table td[id]").bind("mouseenter", function () {
/*判断是否对last_col 赋值过*/
if (last_col != "") {
/*朝朝td下id值为last_col 的元素*/
$("td[id^='" + last_col + "']").filter(function () {
/*判断id的值是否等于last_col */
if ($(this).attr("id").split("-")[0].replace(/[^a-zA-Z]/g, "") == last_col) {
/*如果等于,那么使用但前元素进行下一步遍历*/
return $(this);
}
}).each(function () {
/*遍历所有已经变色了单元格,变为原来的颜色*/
$(this).css("background-color", back_color[$(this).parent("tr").attr("tridx")]);
});
/*初始化存储原始颜色的数组*/
back_color = [];
/*初始化存储原始颜色的变量*/
last_col = "";
}
/*判断DOM 对象是否存在,防止空指针异常*/
if (typeof($(this).attr("id")) != "undefined") {
/*将当前的元素颜色数据存放在current_col中用于后续将元素变为原来的颜色*/
current_col = $(this).attr("id").split("-")[0].replace(/[^a-zA-Z]/g, "");
/*对td单元格进行过滤操作*/
$("td[id^='" + current_col + "']").filter(function () {
/*过滤选中id值等于current_col的元素*/
if ($(this).attr("id").split("-")[0].replace(/[^a-zA-Z]/g, "") == current_col) {
/*返回符合条件的DOM元素对象*/
return $(this);
}
/*对符合条件的DOM元素进行遍历操作*/
}).each(function () {
/*保存当前元素的背景样式到back_color[]*/
back_color[$(this).parent("tr").attr("tridx")] = $(this).css("background-color");
/*改变当前元素的背景颜色额为新的背景颜色*/
$(this).css("background-color", background_color);
});
/*初始化current_col,方便下一次使用*/
current_col = "";
}
});
/*当鼠标指针离开时执行事件*/
$(".x-table td[id]").bind("mouseleave", function () {
/*判断DOM对象是否存在,防止空指针*/
if (typeof($(this).attr("id")) != "undefined") {
/*将同列的DOM对象赋予 last_col 用于后续操作 */
last_col = $(this).attr("id").split("-")[0].replace(/[^a-zA-Z]/g, "");
}
});
3.3 改变行列颜色

实现代码如下:
JavaScript实现分页预览鼠标悬停所在列背景变色.cpt
3.4 改变行(表头除外)颜色
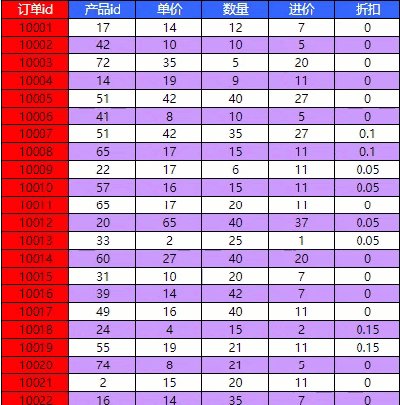
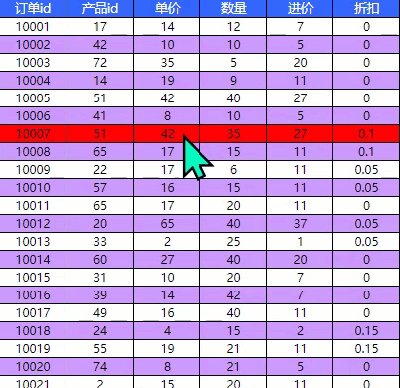
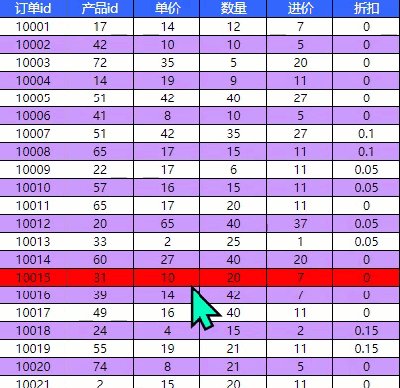
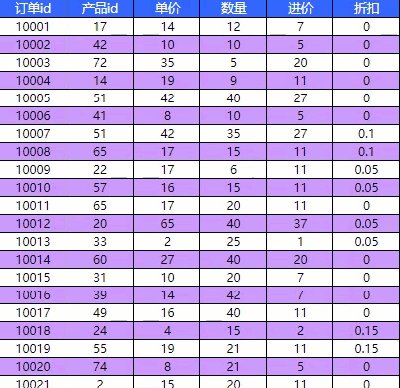
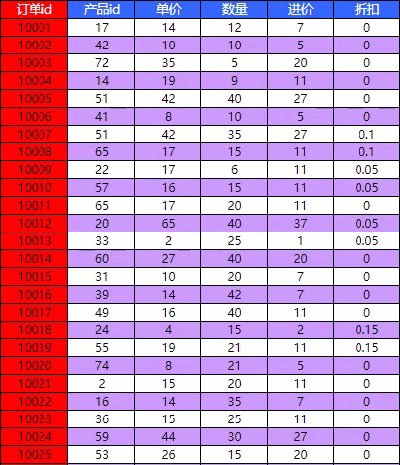
有时候,悬停变色只需对部分单元格生效,并不需要对(重复/冻结)表头也做处理。如图:首行(某N行)颜色不受影响。
具体效果如下所示:
实现方法:只需要对 3.1 中的 JavaScript 脚本稍作修改即可。
首行除外:由原来的 $(".x-table tr").bind("mouseenter", function () { }修改为 $('.x-table tr:gt(0)') .bind("mouseenter", function () { },行序号(N)从 1 开始。
/*新的背景颜色*/
var background_color = "rgb(255,0,0)";
/*用于保存原始背景色*/
var frozen_back_color = new Array();
/*用于保存原始背景色*/
var back_color = new Array();
/*用于保存已发生改变的DOM对象,方便后续恢复样式操作*/
var $last_tr;
/*遍历计数器*/
var i = 0;
/* 首行除外*/
$('.x-table tr:gt(0)') .bind("mouseenter", function () {
/*$(".x-table tr")*/
/*判断元素是否可以获取到,防止空指针操作*/
if (typeof($last_tr) != "undefined") {
/*判断元素是否可以获取到,防止空指针操作*/
if (typeof($(this).attr("id")) != "undefined") {
/*判断元素是否可以获取到,防止空指针操作*/
if (typeof($("#content-container #frozen-west").attr("id")) != "undefined") {
/*遍历所有的id值等于content-container下id=$last_tr的元素 ,即对已改变的元素进行操作*/
$("#content-container #" + $last_tr.attr("id")).each(function () {
/*遍历所有的单元格元素怒*/
$(this).children("td").each(function () {
/*将单元格元素恢复原始色*/
$(this).css("background-color", frozen_back_color[$(this).index()]);
});
/*遍历下一个*/
i = i + 1;
});
/*初始化遍历计数器*/
i = 0;
}
/*if (typeof($("#content-container #frozen-west").attr("id")) != "undefined") { 不成立*/
else {
/*获取所有的单元格元素*/
$last_tr.children("td").each(function () {
/*恢复原来的样式*/
$(this).css("background-color", back_color[$(this).index()]);
});
}
/*初始化存储原样式的数组*/
frozen_back_color = [];
/*初始化存储原样式的数组*/
back_color = [];
}
}
/*判断元素是否可以获取到,防止空指针操作*/
if (typeof($(this).attr("id")) != "undefined") {
/*判断元素是否可以获取到,防止空指针操作*/
if (typeof($("#content-container #frozen-west").attr("id")) != "undefined") {
/*获取content-container下所有的id=当前对象的元素*/
$("#content-container #" + $(this).attr("id")).each(function () {
/*初始化存放原始色的对象数组*/
frozen_back_color = new Array();
/*对所有单元格进行操作*/
$(this).children("td").each(function () {
/*保存原始单元格背景色到frozen_back_color*/
frozen_back_color[$(this).index()] = $(this).css("background-color");
/*对当前单元格赋予新的颜色*/
$(this).css("background-color", background_color);
});
/*遍历下一个元素*/
i = i + 1;
});
/*初始化遍历计数器*/
i = 0;
}
/* if (typeof($("#content-container #frozen-west").attr("id")) != "undefined") { 不成立*/
else {
/*对当前节点下多有的td元素进行遍历操作*/
$(this).children("td").each(function () {
/*将当前对象的原始样式保存在 back_color数组中*/
back_color[$(this).index()] = $(this).css("background-color");
/*给当前元素赋予新的背景色*/
$(this).css("background-color", background_color);
});
}
}
});
/*首行除外的元素如果发生鼠标离开事件*/
$('.x-table tr:gt(0)') .bind("mouseleave", function () {
/*判断元素是否可以获取到,防止空指针异常*/
if (typeof($(this).attr("id")) != "undefined") {
/*将当前对象赋予$last_tr 方便后续操作*/
$last_tr = $(this);
}
});

