历史版本3 :占比柱形图 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 应用场景
当柱形图 2 个系列之间是包含关系时,希望 2 个系列的柱形可以重叠在一起,这样可以直观看出 2 个系列间的占比关系。
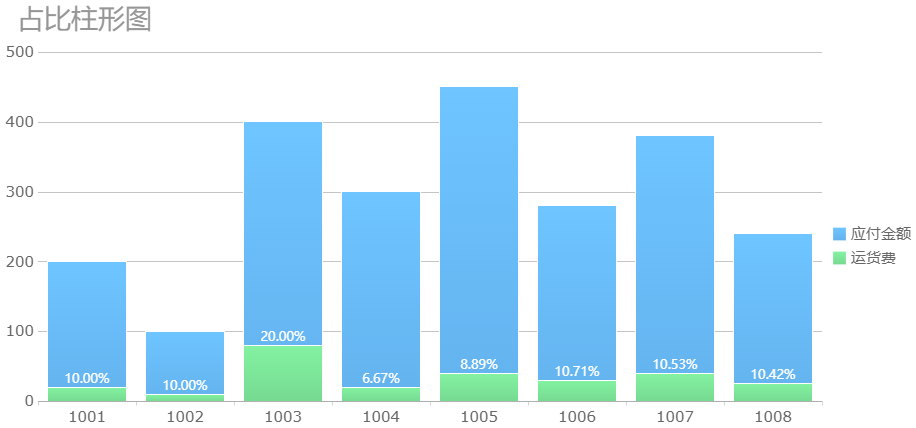
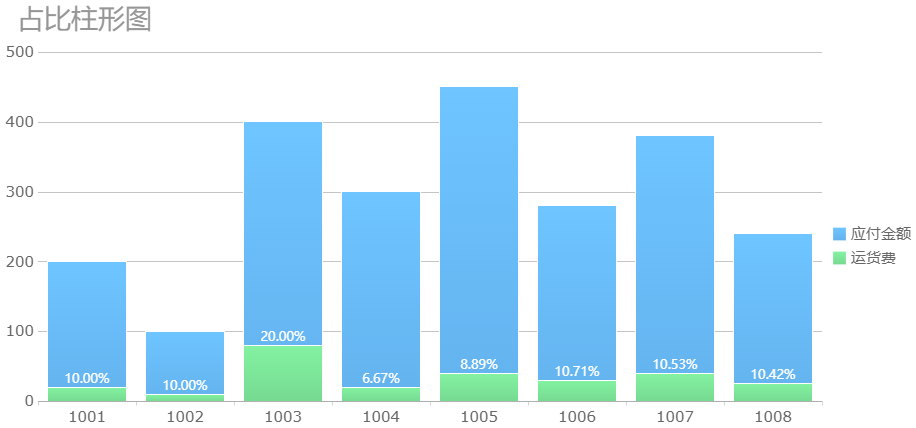
例如柱形图存在 2 个系列:应付金额和运货费,应付金额中包含运货费,现在想要让这 2 个系列柱形重叠,进而直观展示运货费占应付金额的比例,如下图所示:

1.2 功能入口
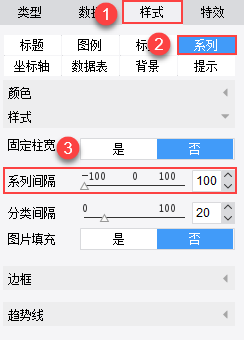
将柱形图样式>系列下的系列间隔设置为-100,即可将所有系列重叠在一起,如下图所示:

2. 示例编辑
2.1 准备数据
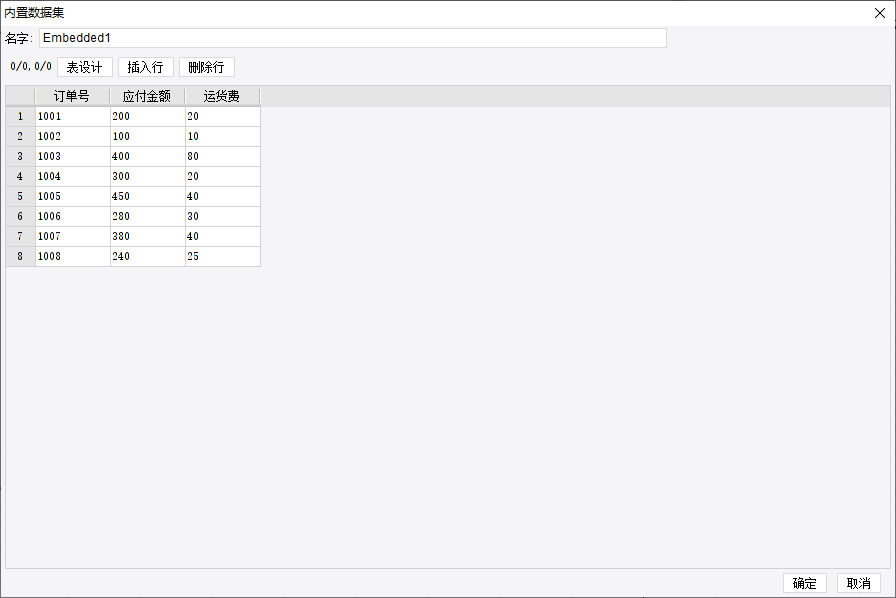
新建内置数据集 Embedded1,字段和数据如下图所示:

2.2 插入图表
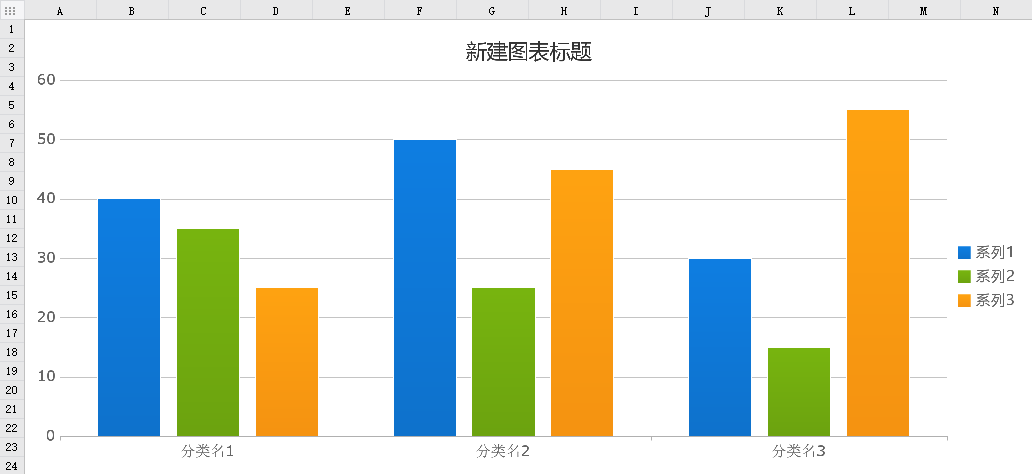
合并一篇区域单元格,插入柱形图,如下图所示:

2.3 绑定数据
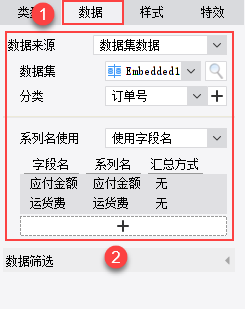
绑定柱形图数据,如下图所示:

2.4 添加标题
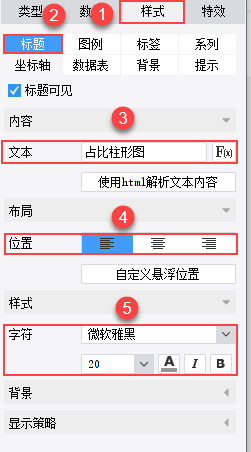
柱形图添加标题:占比柱形图,位置居左,设置好字体样式,如下图所示:

2.5 实现柱形重叠
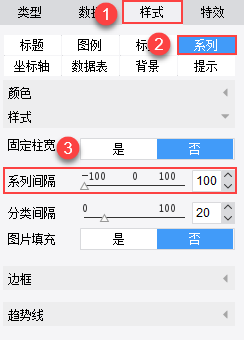
柱形图样式>系列下,将系列间隔设置为-100,如下图所示:

2.6 自定义标签
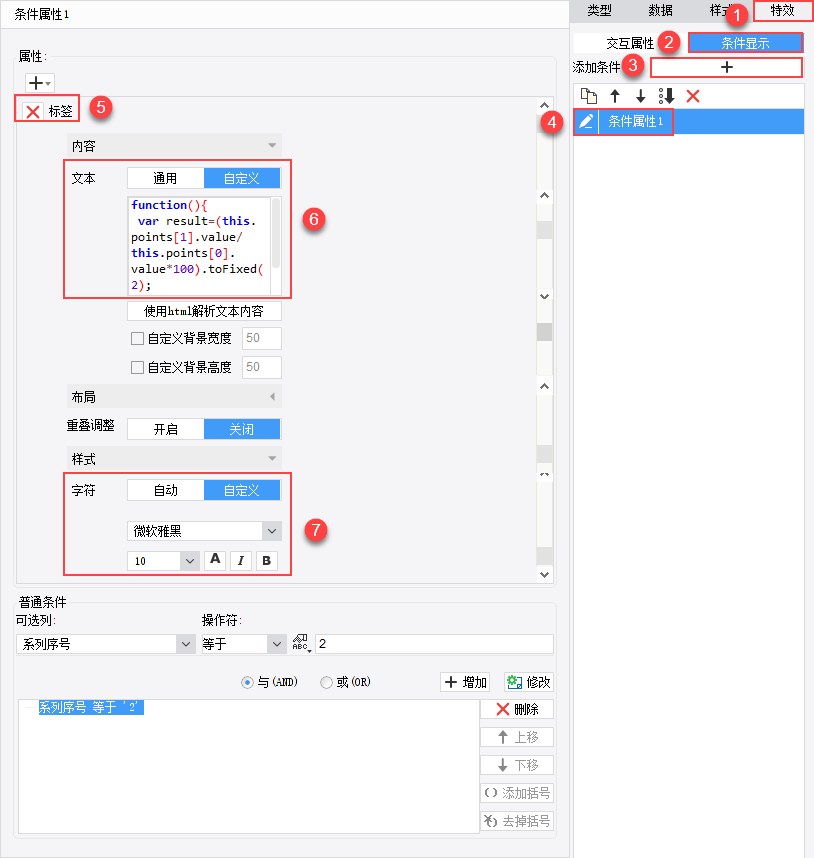
柱形图特效>条件显示下新增一个标签类型的条件属性,自定义文本内容和字符样式,如下图所示:

JavaScript 代码如下:
function(){
var result=(this.points[1].value/this.points[0].value*100).toFixed(2);
result=result+"%";
return result}
2.7 效果预览
1)PC 端
保存报表,点击分页预览,效果如下图所示:

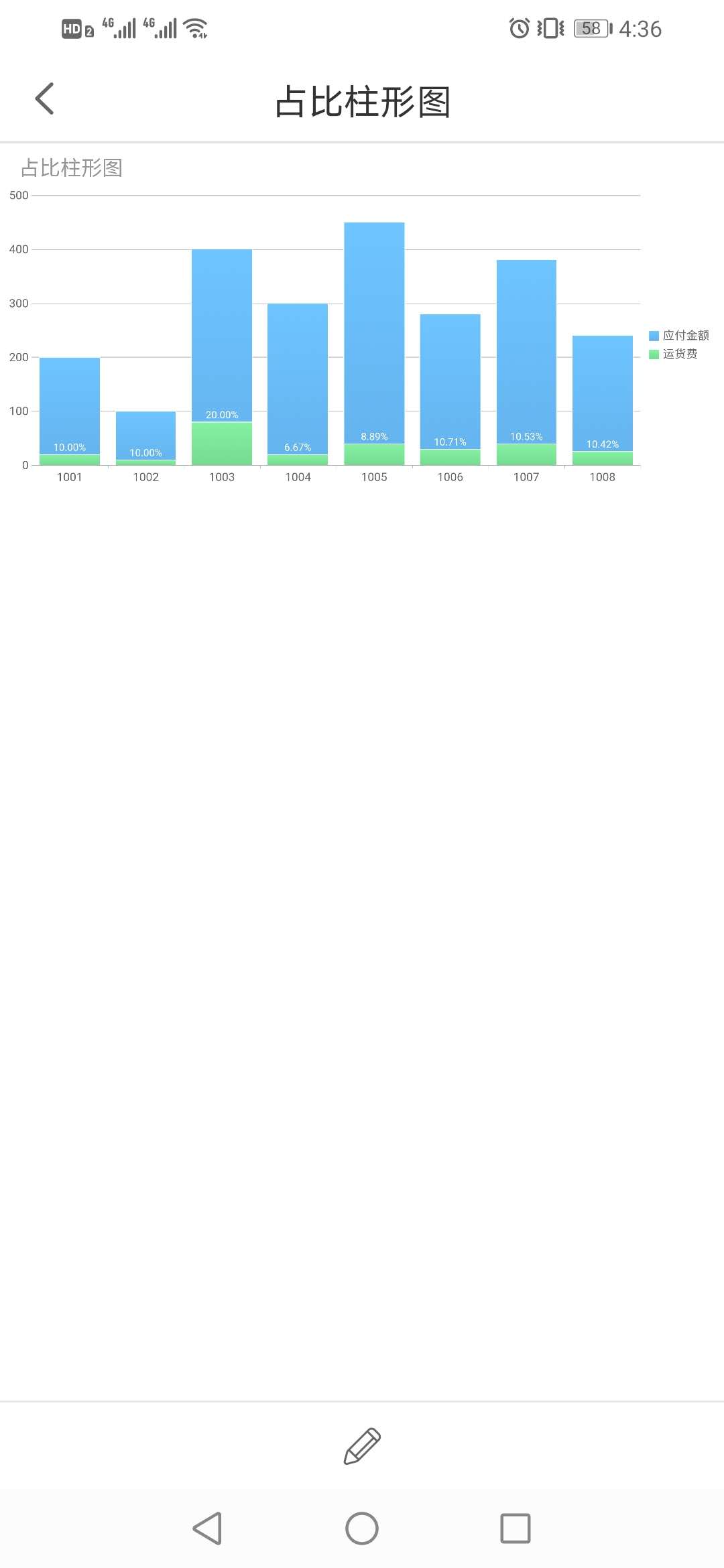
2)移动端
同时支持 App 端和 H5 端预览,效果如下图所示:

3. 模板下载编辑
已完成模板参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Advanced\Chart\ColumnChart\占比柱形图.cpt
点击下载模板:占比柱形图.cpt

