1. 概述编辑
1.1 应用场景
用户可根据自己的需要改变填报页面的显示效果,如工具栏、编辑行背景色等等,也可以设置填报事件,实现其他填报需求。

1.2 功能介绍
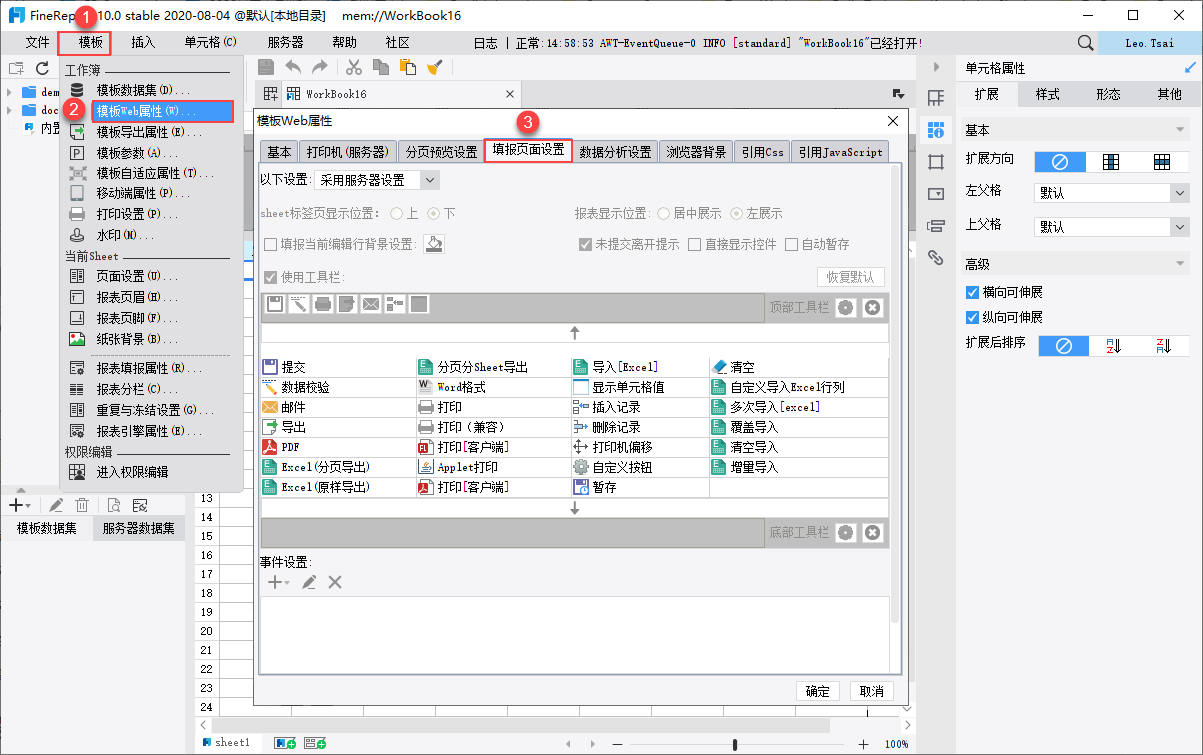
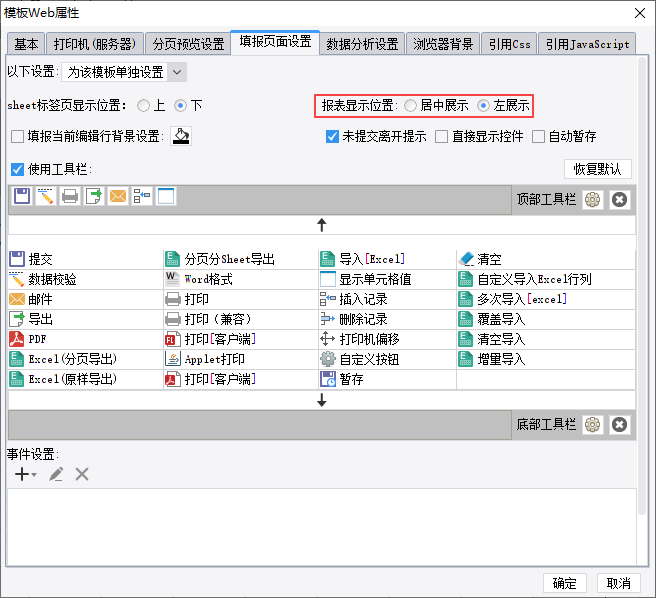
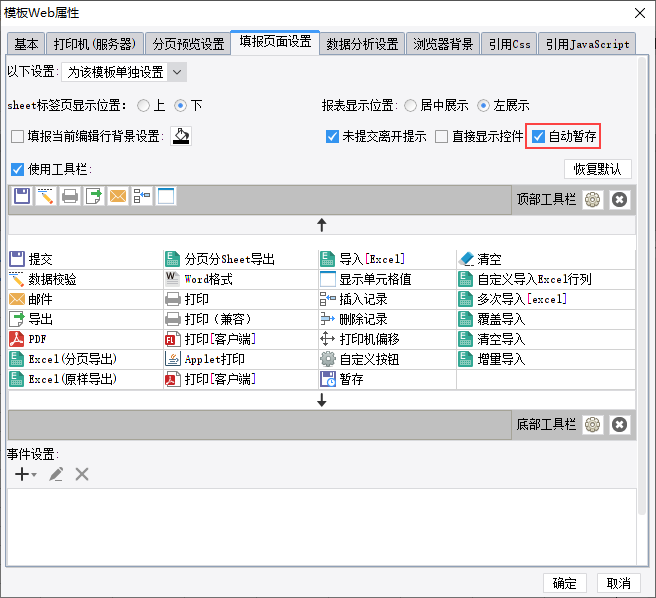
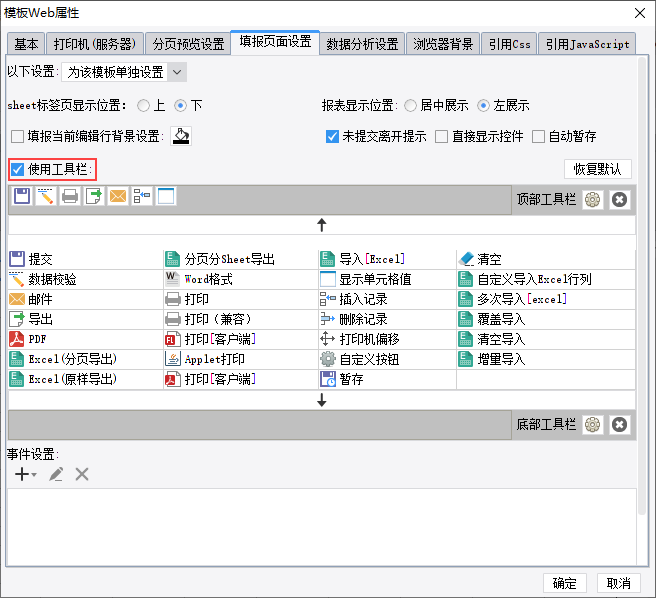
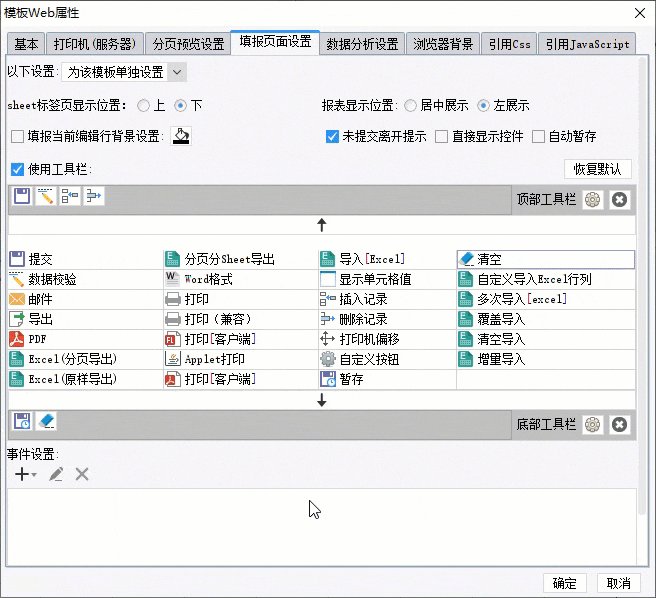
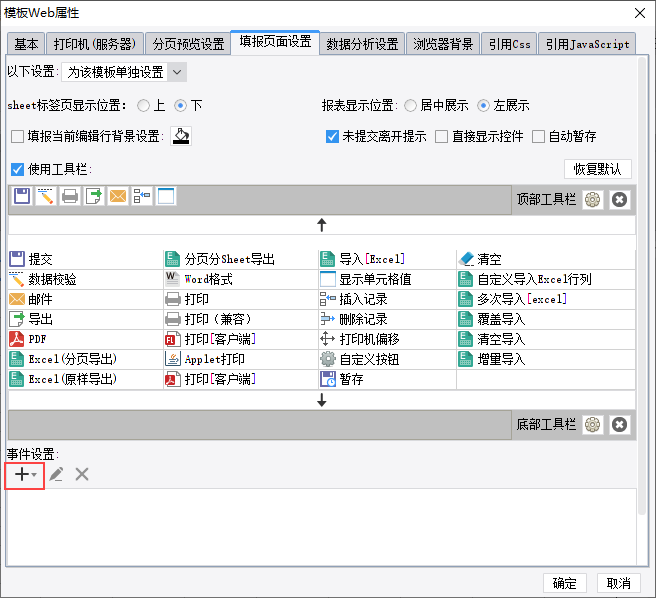
功能入口:设计器菜单栏点击模板>模板Web属性,选择填报页面设置即可。

主要功能模块如下:
| 功能 | 作用 |
|---|---|
| 设置方式 | 填报页面设置的第一步,可选择服务器预定义的填报页面设置,也可以为模板单独定义一个填报页面设置 |
| 显示效果 | 可设置标签页位置,报表显示位置,控件是否展示类型 |
| 编辑效果 | 可设置当前编辑行背景色,未提交离开提示,填报后自动暂存 |
| 工具栏 | 可设置是否显示工具栏以及自定义工具栏显示的内容 |
| 事件设置 | 可设置填报事件,实现特殊的填报需求 |
2. 设置方式编辑
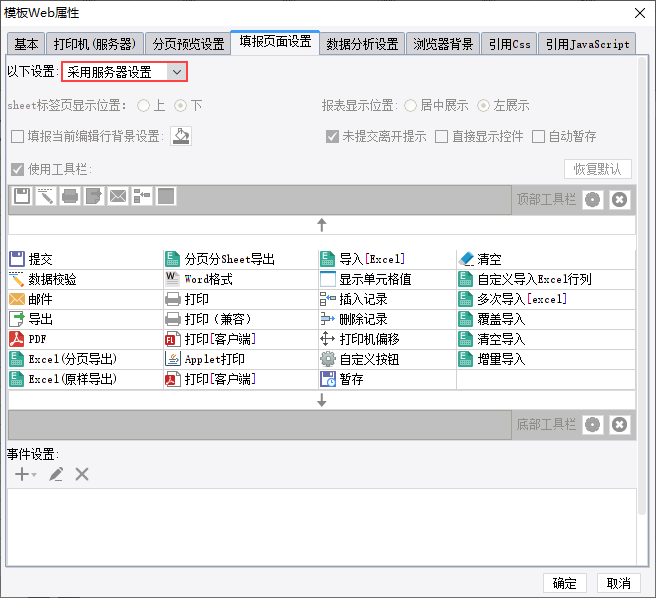
2.1 采用服务器设置
设置方式默认为采用服务器设置,底下功能都置为灰色不可编辑,该方式作用于当前服务器下的所有模板。
填报页面设置已经在服务器配置那预定义好了,不需要在模板Web属性这边进行设置。

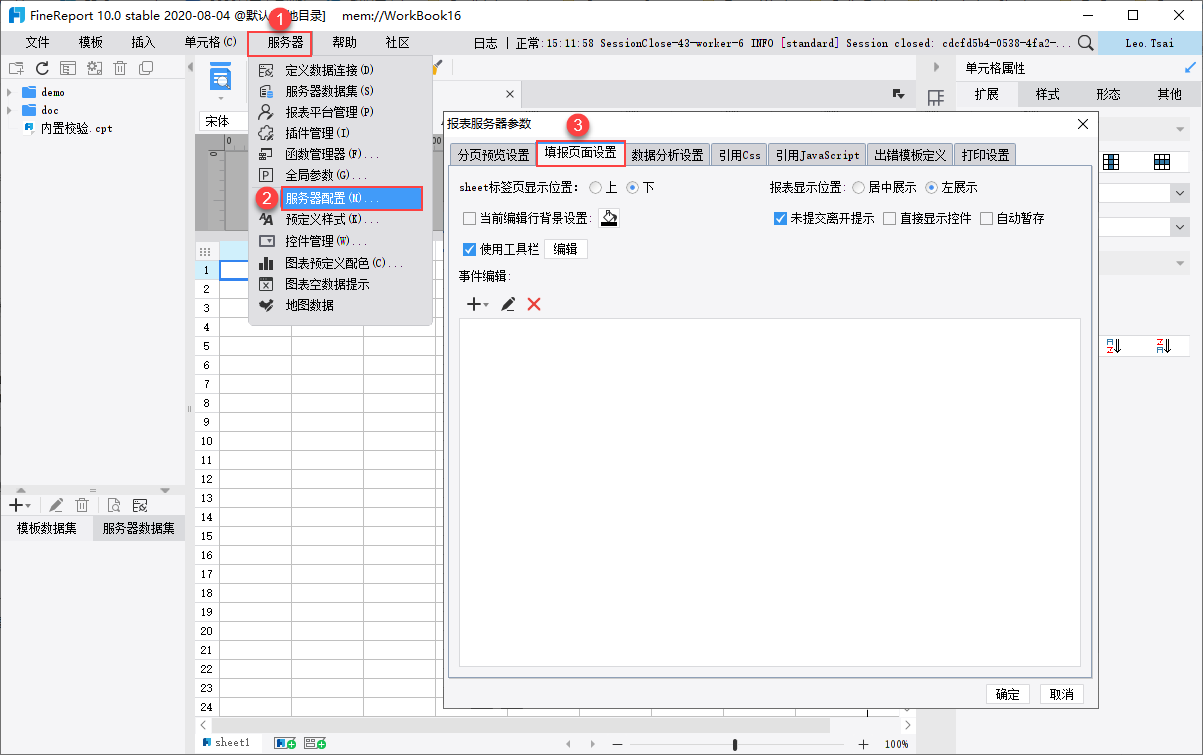
如果想要修改服务器预定义的填报页面,可以点击设计器菜单栏服务器>服务器配置,在打开的报表服务器参数界面选择填报页面设置进行修改。
注:服务器预定义填报页面的功能模块跟模板 Web 属性下的填报页面设置是完全一致的,区别在于服务器填报页面工具栏添加工具采用的是拖拽的方法。

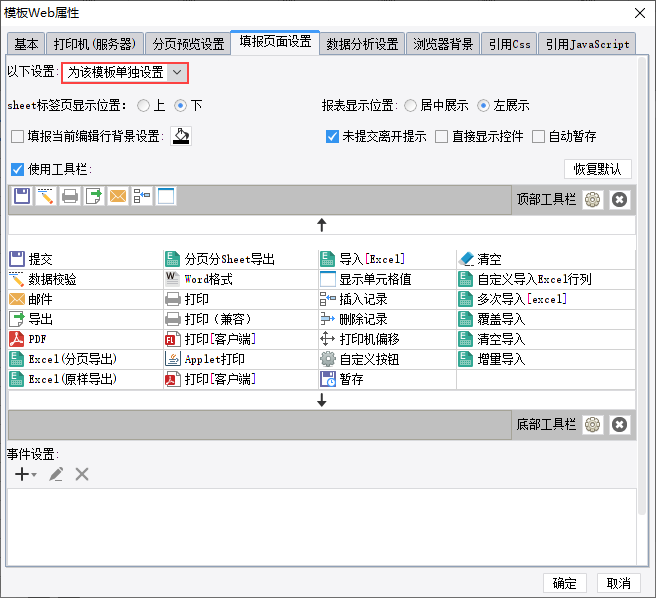
2.2 为该模板单独设置
设置方式下拉选择为该模板单独设置时,可直接编辑下方的功能,配置好的页面只作用于当前填报模板,其他模板不可用。
3. 显示效果编辑
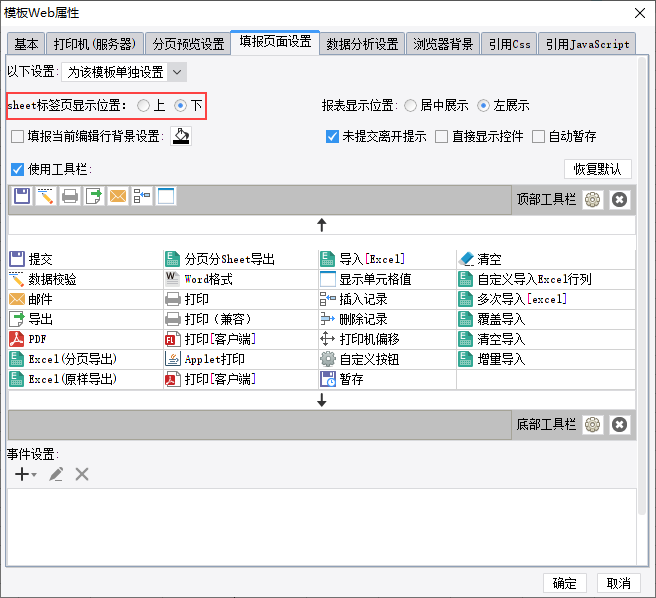
3.1 sheet 标签页显示位置
如果填报模板设置了多个标签页,那么可以在填报页面设置处选择标签页显示的位置,默认显示在下方,如下图所示:

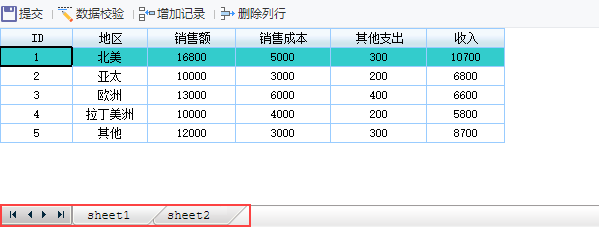
标签页显示在下方

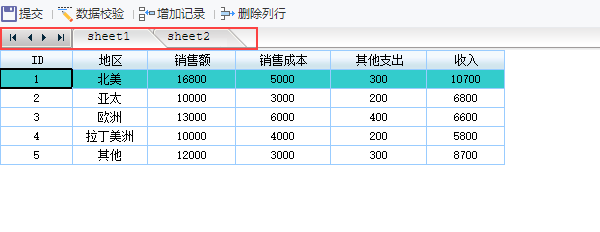
标签页显示在上方

3.2 报表显示位置
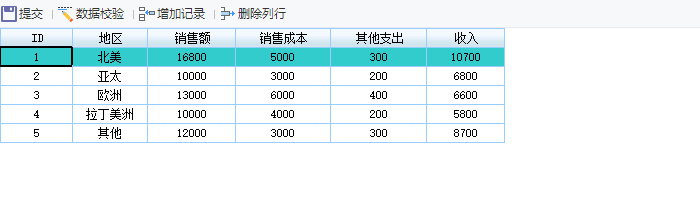
可改变报表预览时的位置,默认居左显示,如下图所示:

报表居左展示

报表居中展示

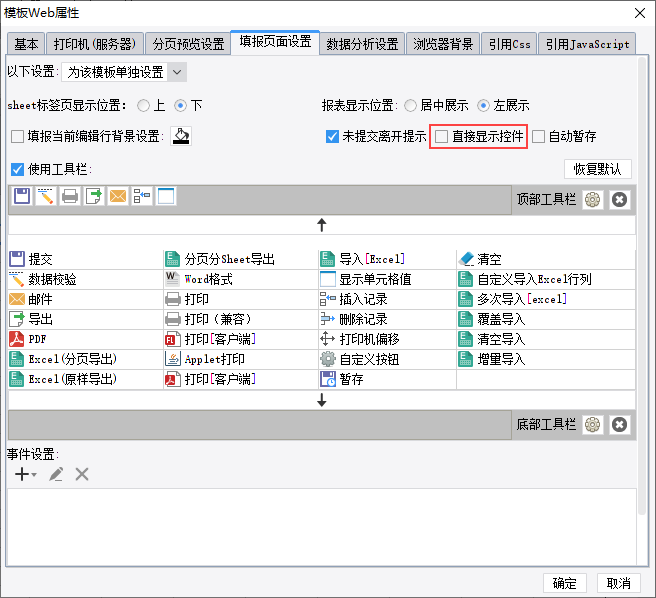
3.3 直接显示控件
为了保证填报页面的整洁度,默认不勾选直接显示控件,即填报预览时不直接显示控件类型,如下图所示:
如果用户想要直接显示填报控件的类型,勾选直接显示控件即可。
注:该功能只对部分控件有效,对于按钮控件、复选按钮控件、单选按钮组控件、复选按钮组控件、列表控件、视图树控件,无论是否勾选都会直接显示控件。

不勾选直接显示控件

勾选直接显示控件

4. 编辑效果编辑
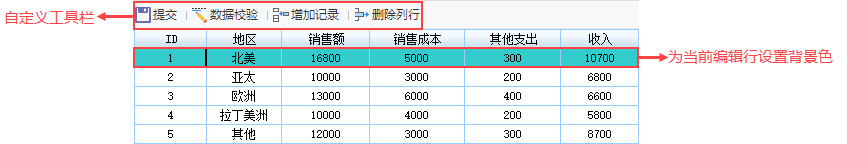
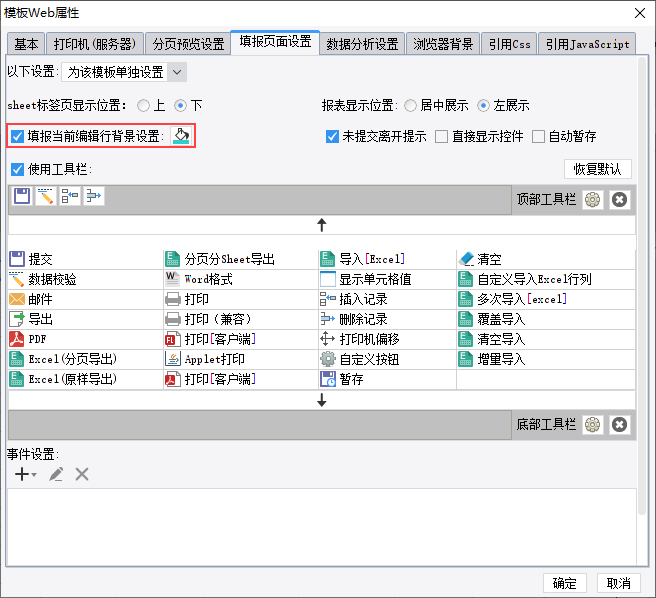
4.1 填报当前编辑行背景设置
特别是在填报数据较多的场景中,需要依靠背景色找到当前填报行。设置时需要勾选该功能并选择颜色,如下图所示:

填报预览时,效果如下图所示:

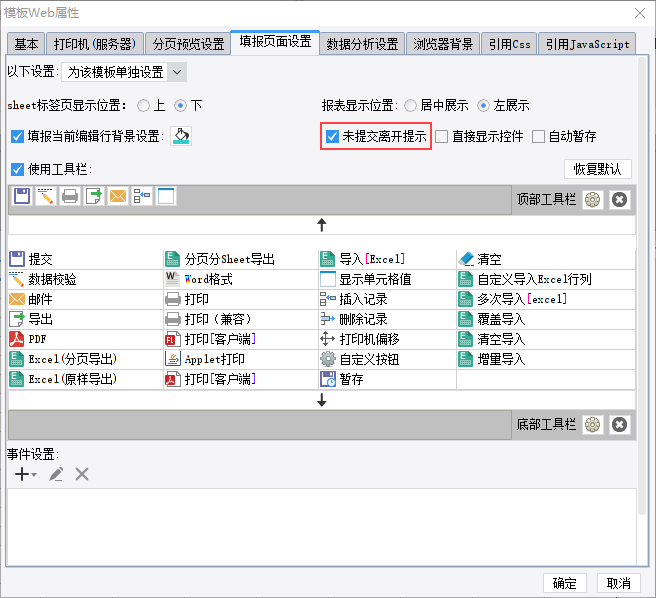
4.2 未提交离开提示
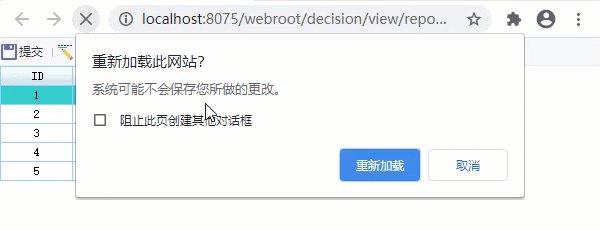
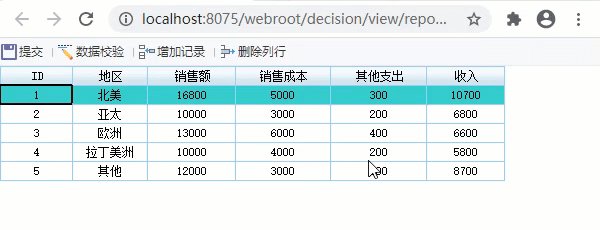
勾选未提交离开提示后,只要填报页面有过操作,哪怕只是点击过,在刷新页面或离开页面时会弹出提示信息,防止误操作导致填报页面直接丢失。

操作后刷新页面

操作后离开页面

4.3 自动暂存
勾选自动暂存后,不用担心填报操作中断导致的数据丢失问题,所有填报数据在编辑后会立即存档,如果想恢复数据继续填报,只需读取存档即可。详细介绍参见文档:填报可暂存

5. 工具栏编辑
5.1 显示工具栏
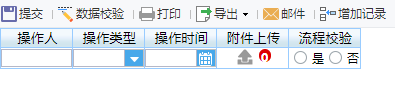
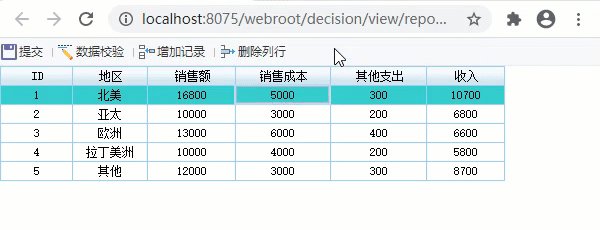
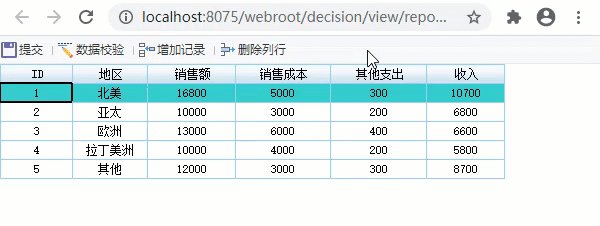
系统默认勾选使用工具栏,即填报预览时上方会显示工具栏,如果需要隐藏工具栏,去掉勾选即可。

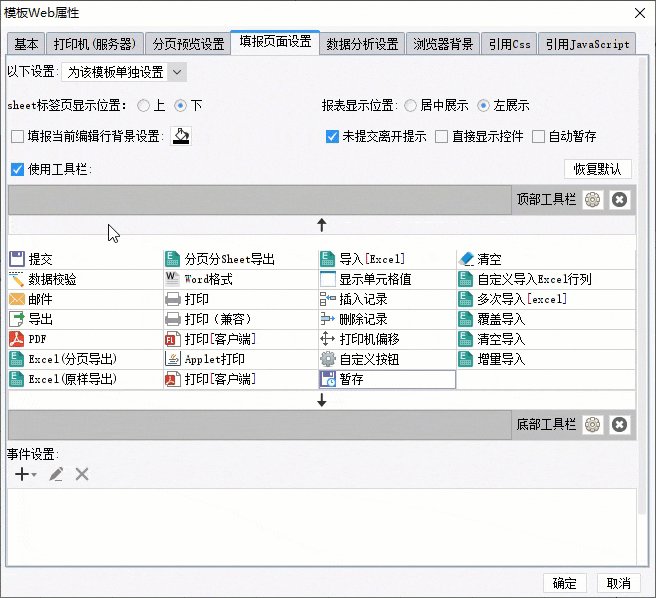
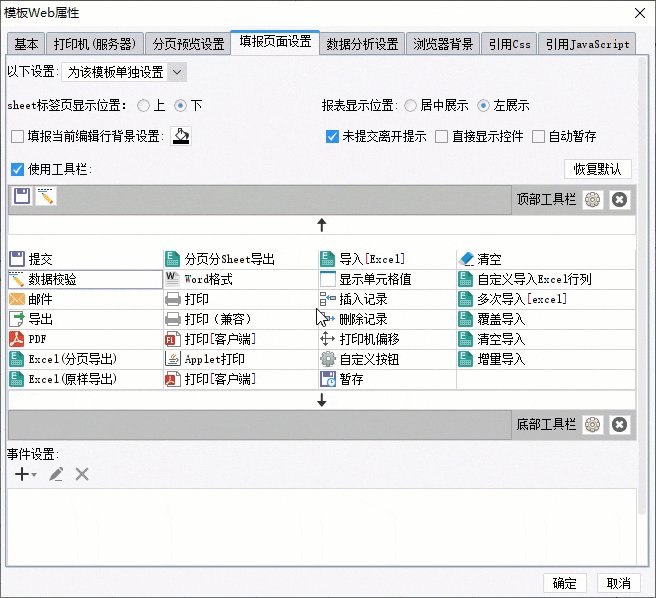
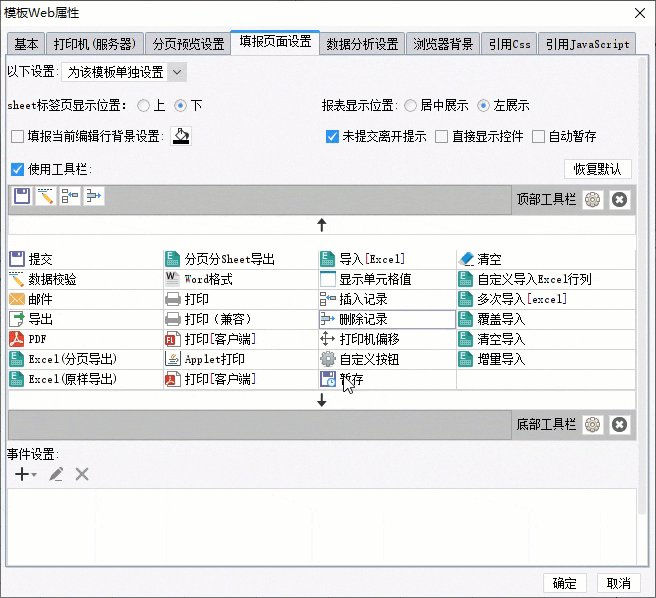
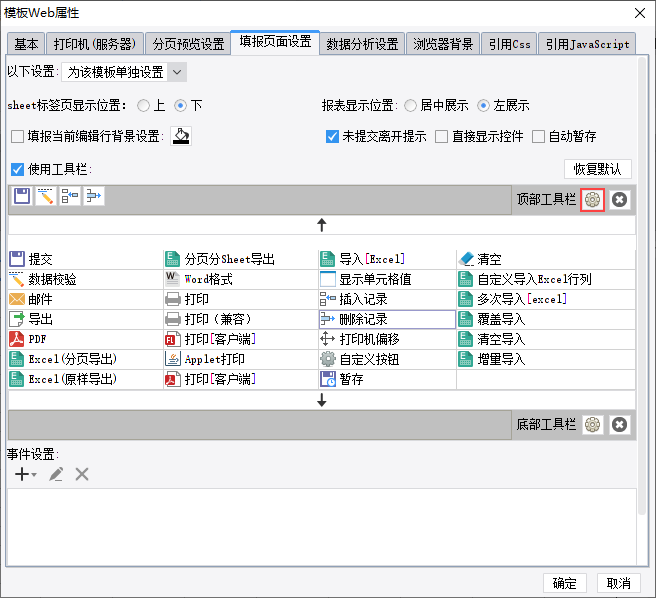
5.2 添加工具
选中工具后,点击 将工具添加到顶部工具栏,点击
将工具添加到顶部工具栏,点击 将工具添加到底部工具栏,操作方法如下图所示:
将工具添加到底部工具栏,操作方法如下图所示:

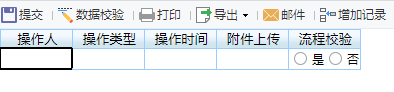
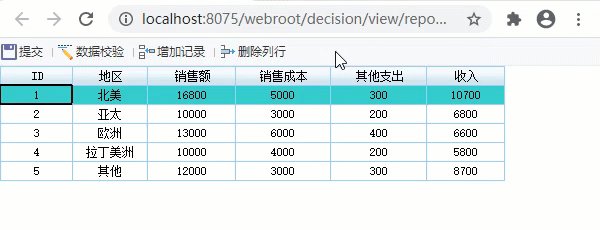
填报预览时显示效果如下图所示:

5.3 自定义工具栏
点击工具栏右边的  ,即可进入工具栏编辑界面,如下图所示:
,即可进入工具栏编辑界面,如下图所示:

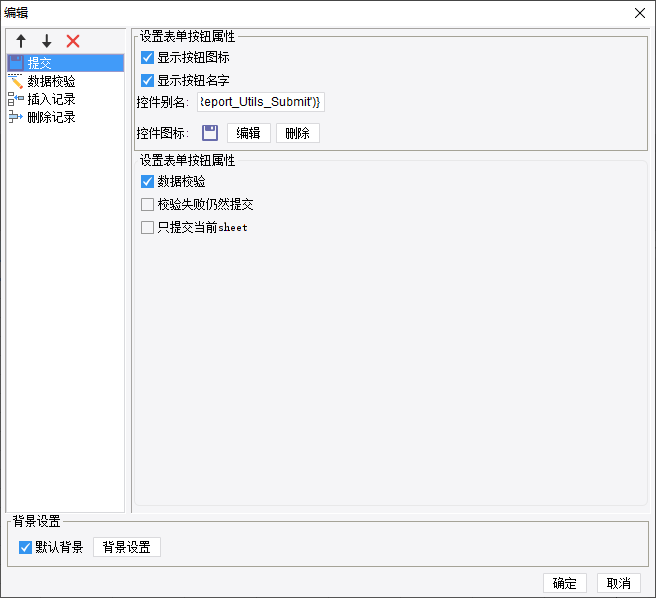
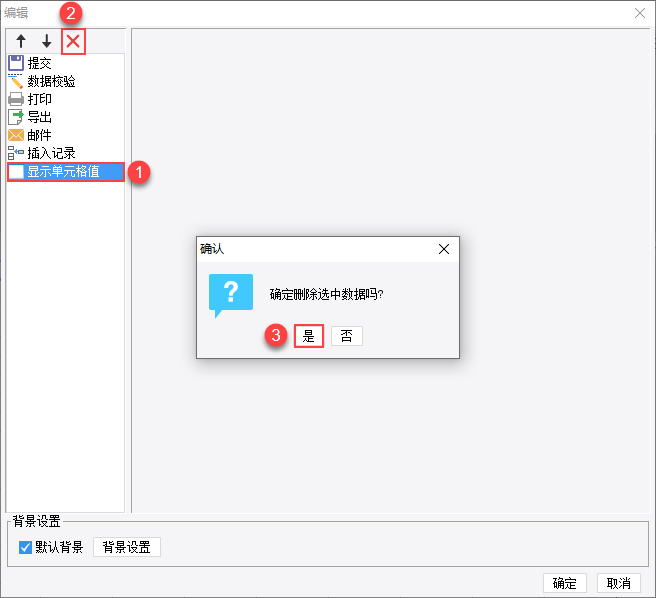
编辑界面可以修改已经添加的工具属性和排序,删除单个工具,自定义工具栏的背景。如下图所示:

5.4 删除工具
已经添加的工具如何删除呢,设计器提供 2 种删除方式,分别如下:
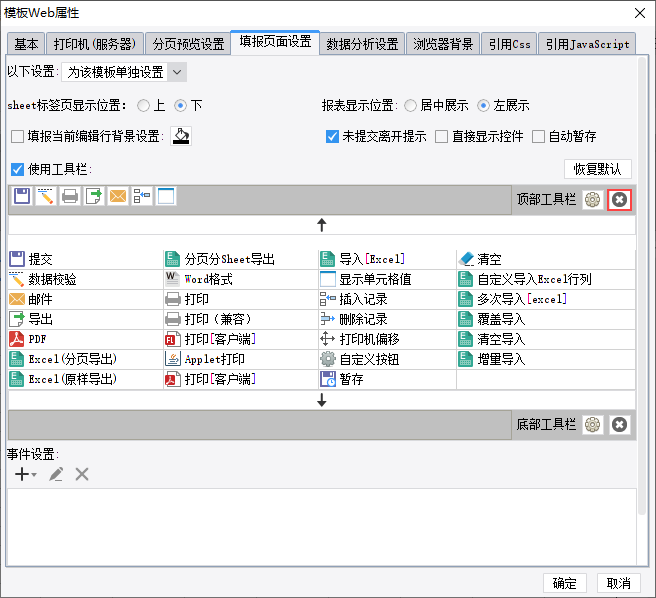
1)删除所有工具
点击工具栏右边的  ,即可清空工具栏中的所有工具,如下图所示:
,即可清空工具栏中的所有工具,如下图所示:

2)删除单个工具
点击工具栏右边的  ,在工具栏编辑界面可通过
,在工具栏编辑界面可通过  删除单个工具,如下图所示:
删除单个工具,如下图所示:

6. 事件设置编辑
点击事件设置下方的  ,可添加填报事件,通过 JavaScript 代码的方式实现其他填报需求。
,可添加填报事件,通过 JavaScript 代码的方式实现其他填报需求。

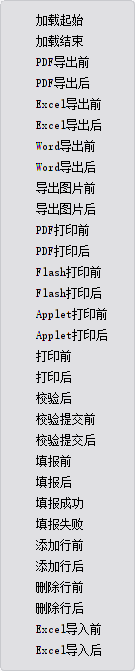
支持的填报事件如下图所示:

更多填报事件示例可以查阅帮助文档二次开发目录下跟填报相关的内容。

