1. 概述编辑
1.1 应用场景
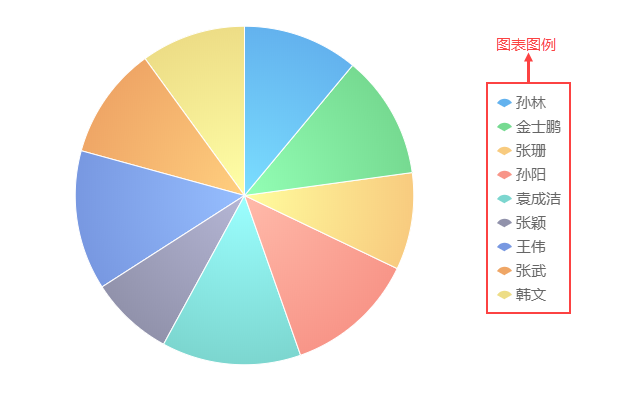
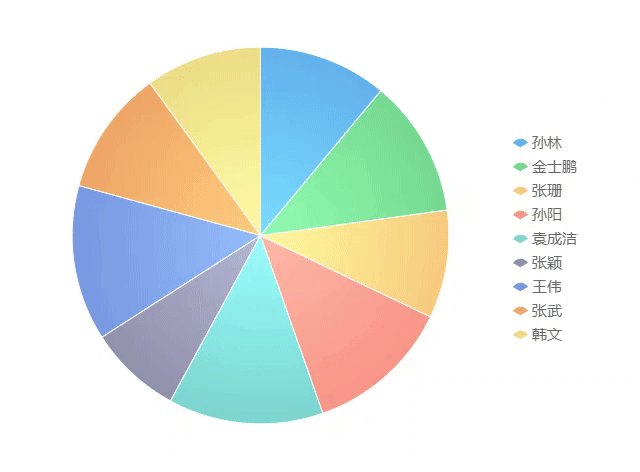
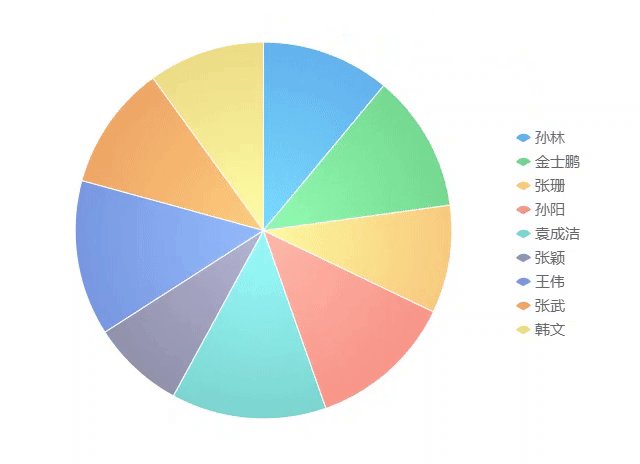
图表图例是 图表样式 属性下的一个设置项,可以通过该设置项改变图表图例的显示内容、位置和样式,如下图所示:

注:框架图和仪表盘不支持图例。
1.2 交互效果
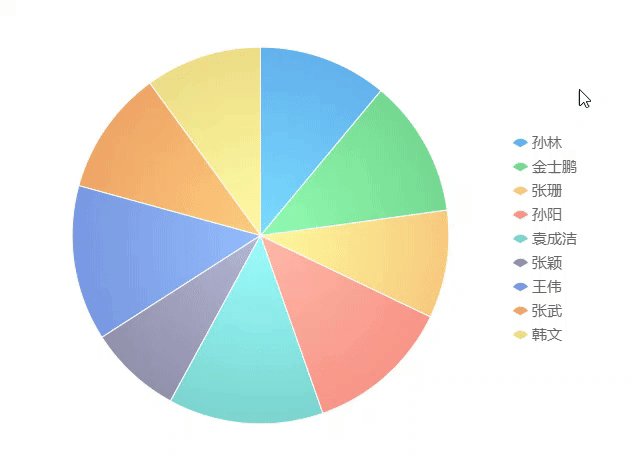
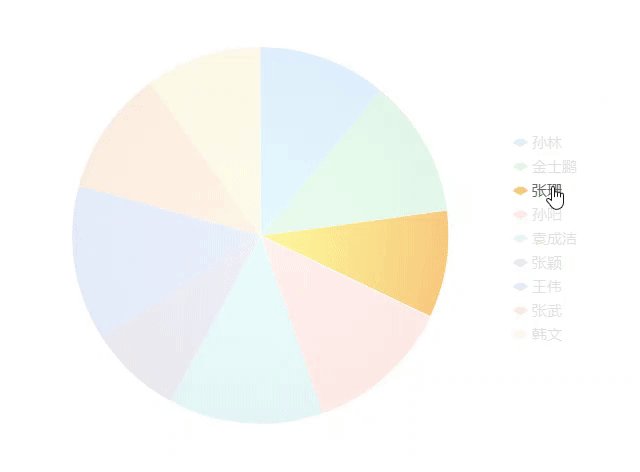
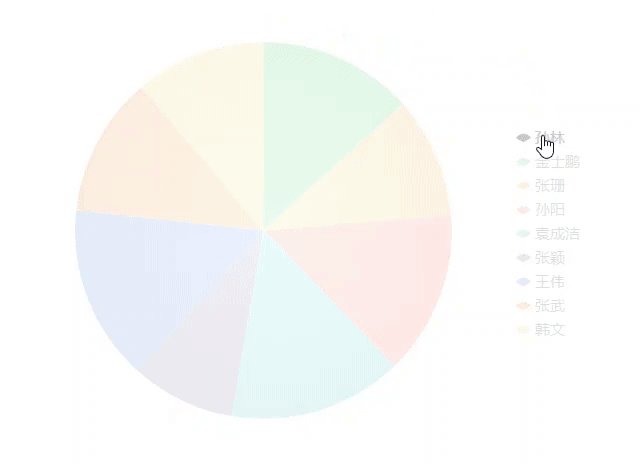
1)鼠标悬浮在某个图例上时,该图例对应的系列不变,其他系列会被白色遮盖,如下图所示:

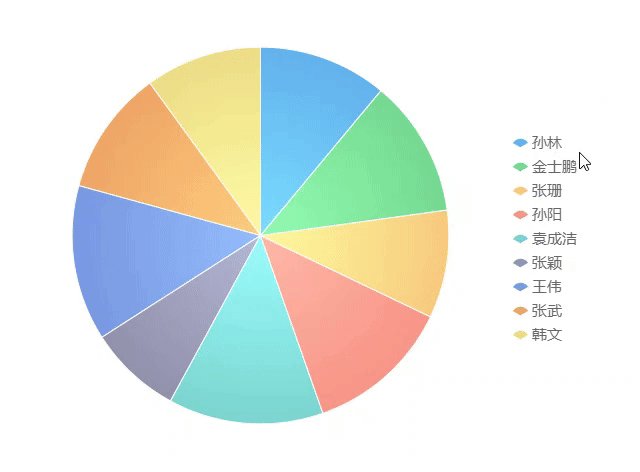
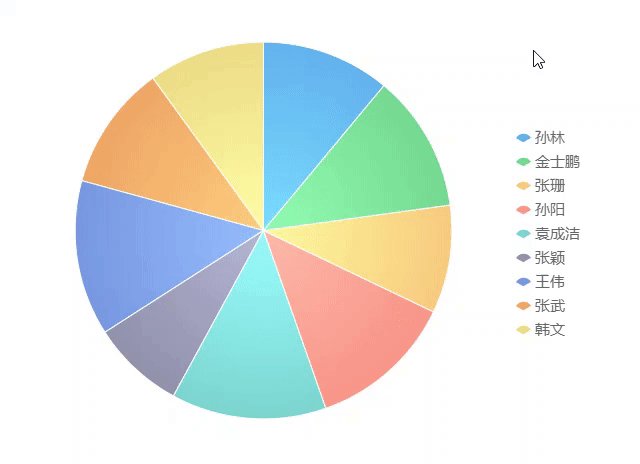
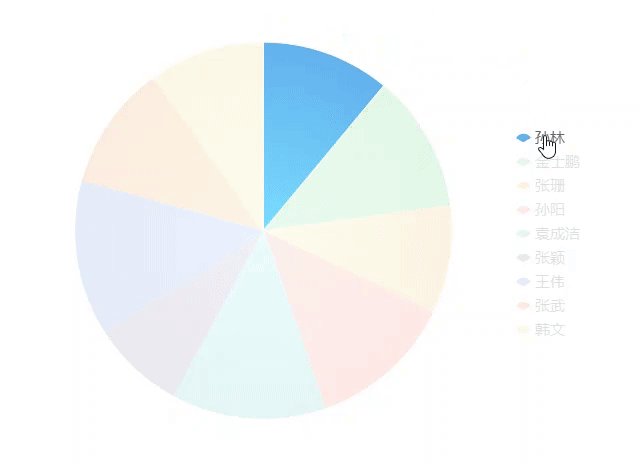
2)鼠标点击某个图例后,该图例对应的系列会被隐藏,再次点击该图例后,系列会恢复显示,如下图所示:

1.3 功能入口
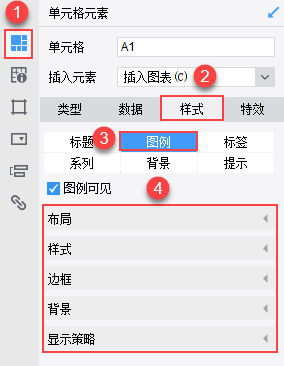
图例共有 5 个通用设置项,分别是:布局、样式、边框、背景、显示策略,如下图所示:

注:如果不想要设置图例,不勾选图例可见即可。
2. 设置介绍编辑
2.1 布局
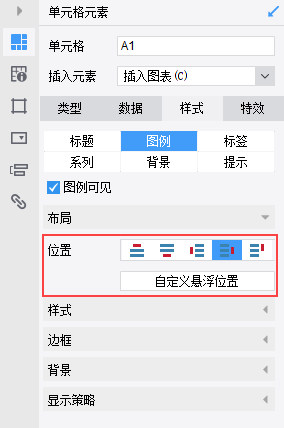
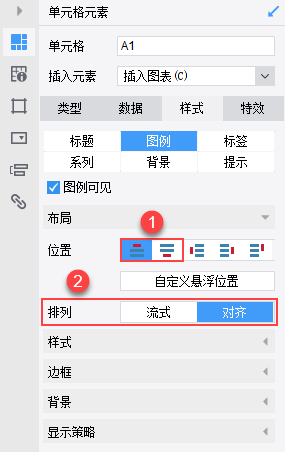
图例显示位置设置,共有六个设置选项,分别是:靠上,靠下,靠左,靠右,右上、自定义悬浮位置。
注:默认为靠右显示。

1)靠上,靠下
位置选择靠上或靠下时,会显示排列选项,有 2 种排列方式可供选择:流式、对齐,默认为对齐。

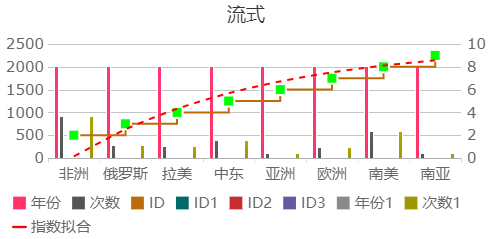
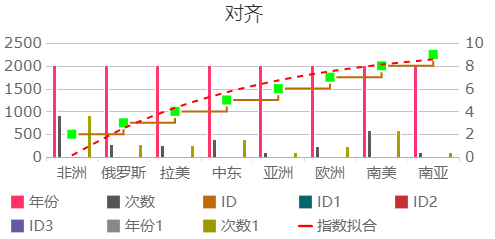
当图表的图例较多时,流式布局和对齐布局的效果如下所示:
流式:

对齐:

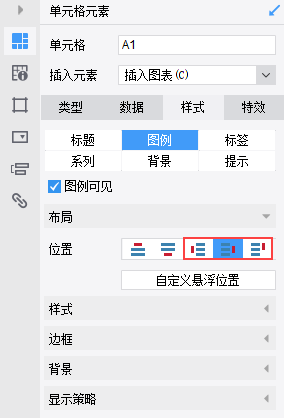
2)靠左、靠右、右上
位置选择靠左、靠右、右上时,不会出现排列选项,如下图所示:

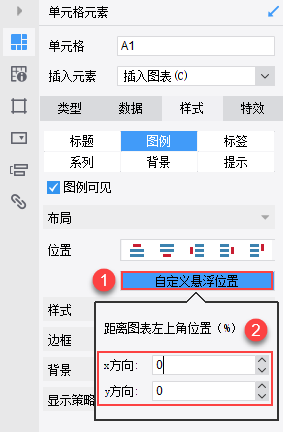
3)自定义悬浮位置
通过输入 x 方向和 y 方向的值来控制图例的位置。
详细介绍和示例参见文档:自定义图表标题和图例的位置

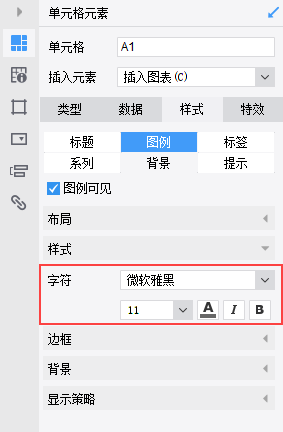
2.2 样式
用于设置图例标签文字的字体、颜色、字号,可根据具体需求进行设置。

注:如果浏览器设置了最小字体,而模板图表中设置的最小字体小于浏览器的最小字体,那么以浏览器为准。
比如说 Chrome 浏览器的最小字体为 12 号,图表设置的字体大小为 10 号,在 Chrome 下查看报表时,图表字体显示为 12 号,而非 10 号,故此时需要修改浏览器字体大小。
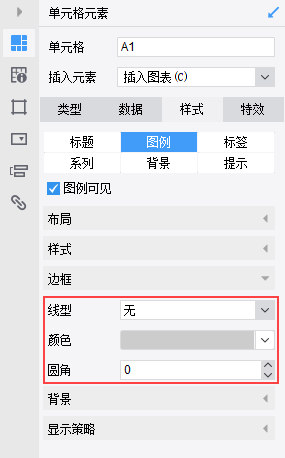
2.3 边框
设置图例的边框,包括设置图例边框的线型、颜色、是否圆角,默认为无边框。
线型:图例边框采用哪种线型。
颜色:图例边框所使用的颜色。
圆角:图例边框四个角的圆角度数设置。

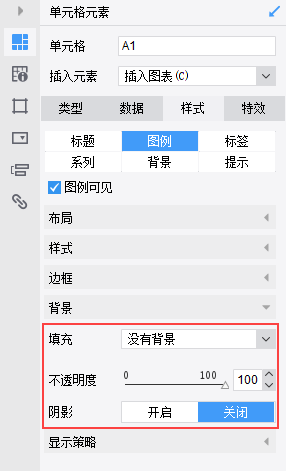
2.4 背景
设置图例背景,设置项如下:
填充:可下拉选择没有背景、颜色、渐变色,默认没有背景。
不透明度:设置背景的透明效果。
阴影:设置图表背景是否开启阴影效果,默认关闭。

2.5 显示策略
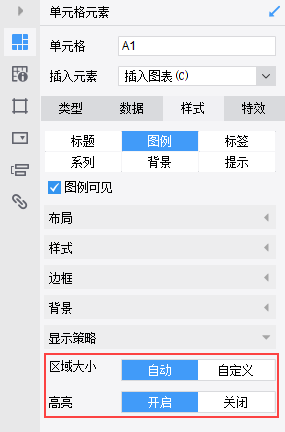
区域大小:可对图例显示区域的大小进行控制,可选择自动和自定义,默认为自动。
高亮:开启后鼠标移动到图例上时,对应的系列会整体出现选中状态,默认开启。

注1:图例的布局设置为自定义悬浮位置时,区域大小灰化不可设置。选择自定义时若灰化了下方最大占比数值框消失。
注2:其中高亮,无论用户设置的透明度为多少,鼠标悬浮的图例所代表的系列图形(面积图包括填充的面积颜色),不透明度为 100%,其余没选中的系列不透明为 30%。
注3:不支持多层饼图、热力地图及渐变色形态下图表。
2.6 形态
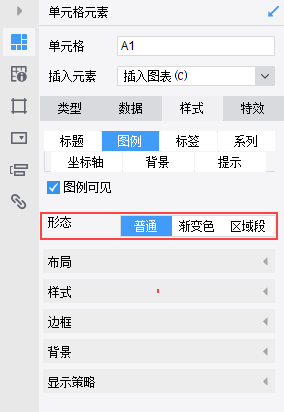
部分图表的图例有形态功能,可设置三种不同形态的图例样式,分别为:普通,渐变色,区域段,默认为普通,如下图所示:

注:只有钻取地图、热力地图、气泡图、散点图、地图、词云图有形态的功能。但是热力地图不支持普通形态。
普通:使用默认的普通配色样式显示图例。
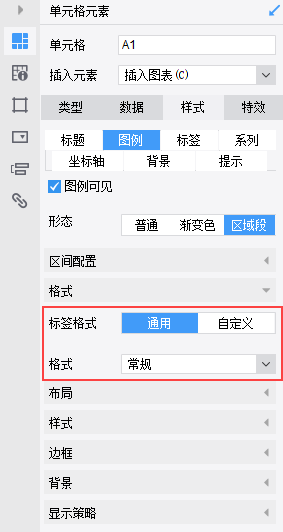
渐变色:使用渐变的方式显示图例,可通过设置区间配置(渐变方式设置)和格式(标签格式)来设置图例。
区域段:使用区域段方式分配图例的颜色,将图例分成多个区域段,每个区域段显示不同的颜色。
2.6.1 普通
使用系统默认的图例样式,设置图例的呈现。
2.6.2 渐变色
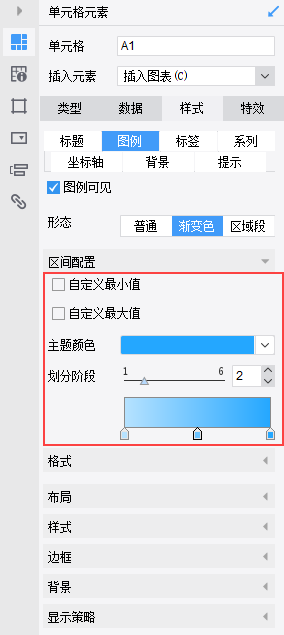
1)区域配置
自定义最大值、自定义最小值:设置渐变色区间,默认不勾选。
主题颜色:设置渐变的主颜色。
划分阶段:将图例划分为多个阶段。
渐变阶段颜色设置:在调色板对不同阶段的颜色进行渐变设置。

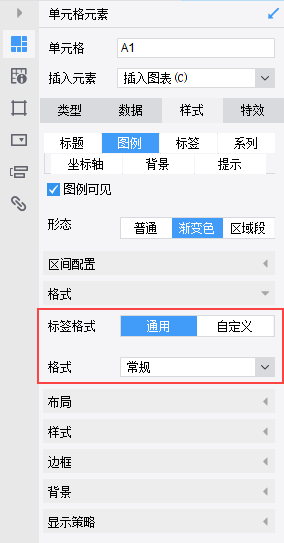
2)格式设置
标签格式:标签内容还可以选择自定义样式,设置方法参见文档:图表使用 HTML 解析文本内容
格式:设置对应标签呈现格式。( 如常规、数字、货币、百分比等格式 )

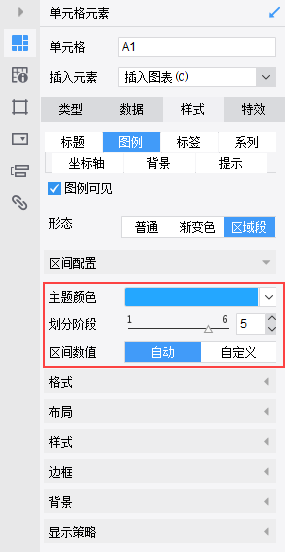
2.6.3 区域段
1)区间配置
主题颜色:设置渐变的主颜色。
划分阶段:将图例划分为多个阶段。
区间数值:设置每个阶段颜色的数值,可分为自动和自定义设置。
自动:使用系统默认的颜色数值设置,依据主颜色,分配每个阶段的颜色。
自定义:手动设置每个区段的颜色数值,如下图所示:

注:渐变色图例的显示策略里不含高亮设置项。
2)格式设置
标签格式:标签内容还可以选择自定义样式,设置方法参见文档:图表使用 HTML 解析文本内容
格式:设置对应标签呈现格式。( 如常规、数字、货币、百分比等格式 )