历史版本13 :自定义TileLayer图层 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
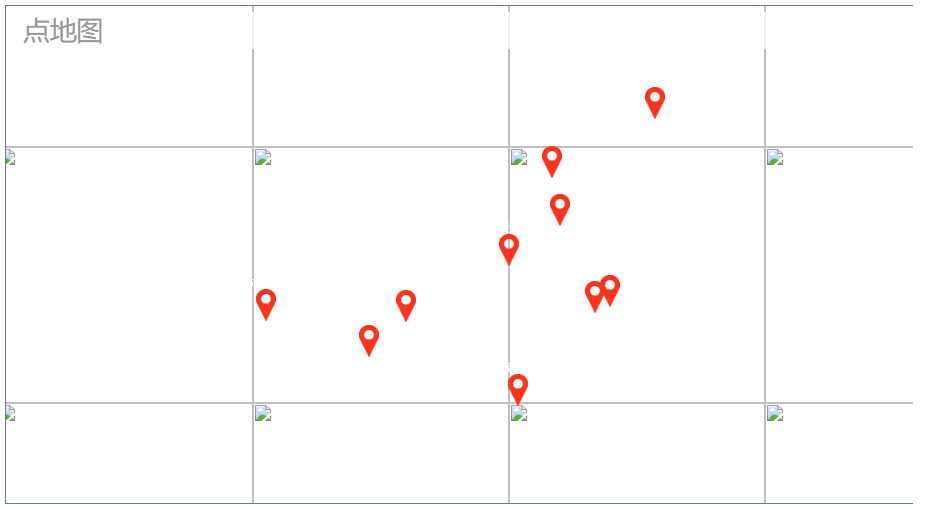
如果地图是使用自定义 tileLayer 的图层,有时会因为访问人数超出限制,导致 Mapbox 图层失效,如下图所示:
1.2 解决思路
此时需要注册一个 Mapbox 账户,更换模板自定义 tileLayer 的 URL 。
2. 示例编辑
2.1 生成 URL 链接
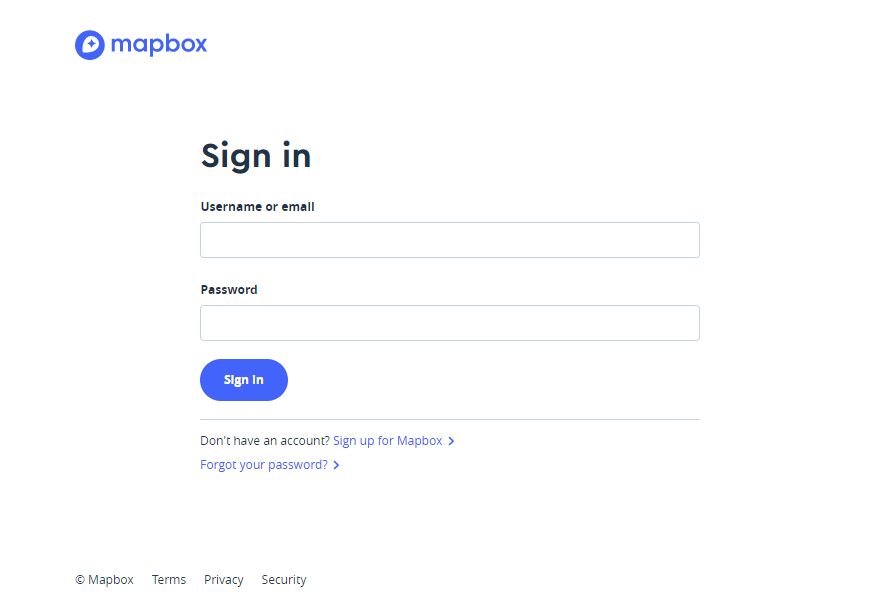
1)打开 Mapbox官网 ,如果没有账号点击下方按钮注册,已有账号直接登录即可。
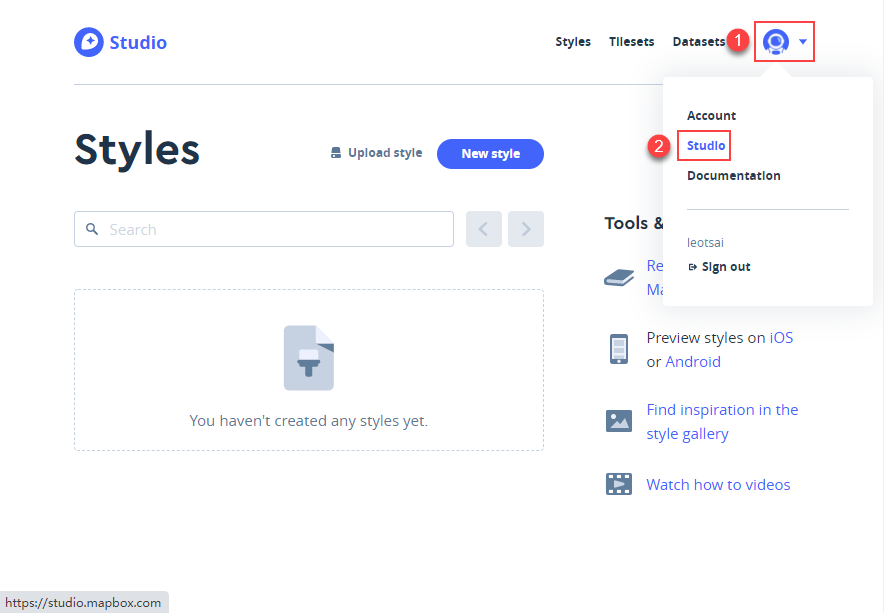
2)登录账号后点击右上方个人中心下拉按钮,选择Studio,如下图所示:

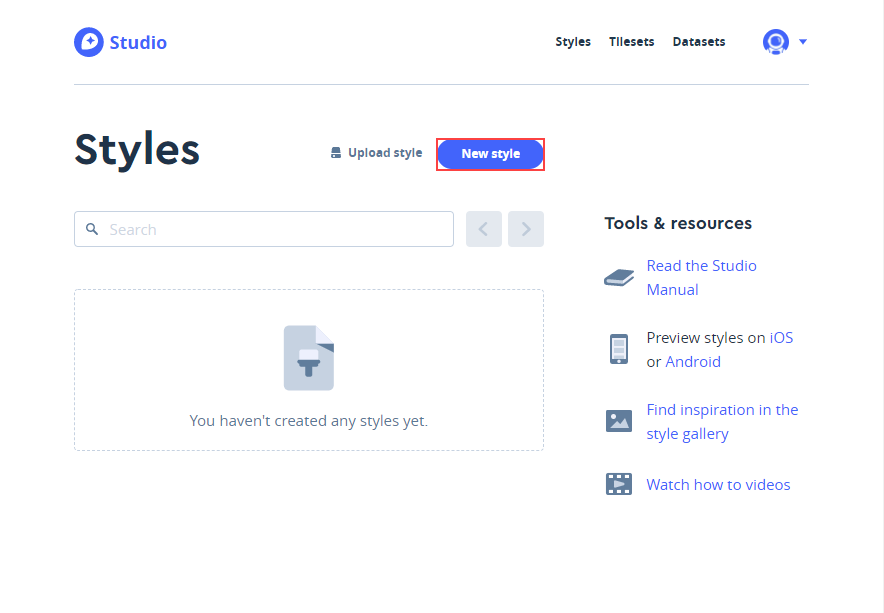
3)新打开的页面点击New style创建一个自定义图层,如下图所示:

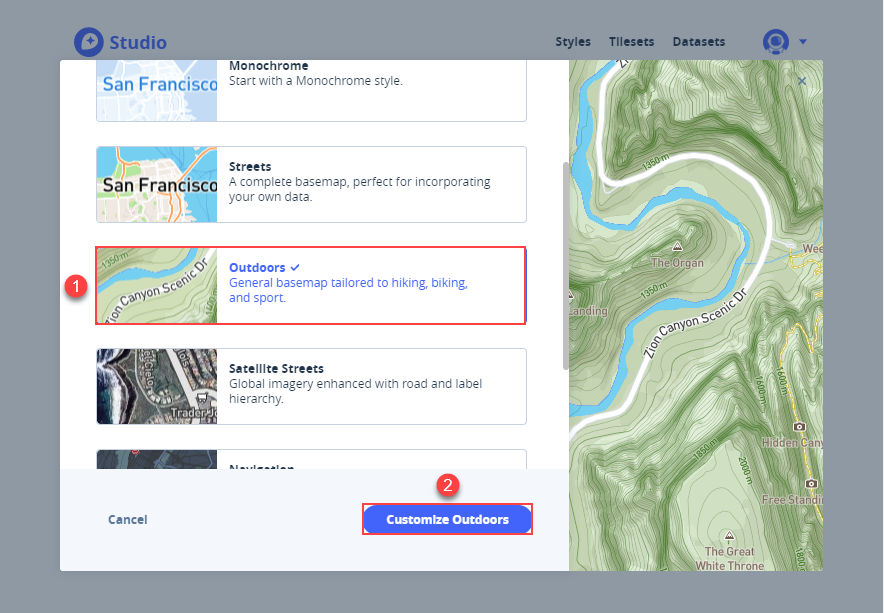
4)任意选择一个图层模板如 Outdoors,点击Customize Outdoors,进入图层编辑界面,如下图所示:

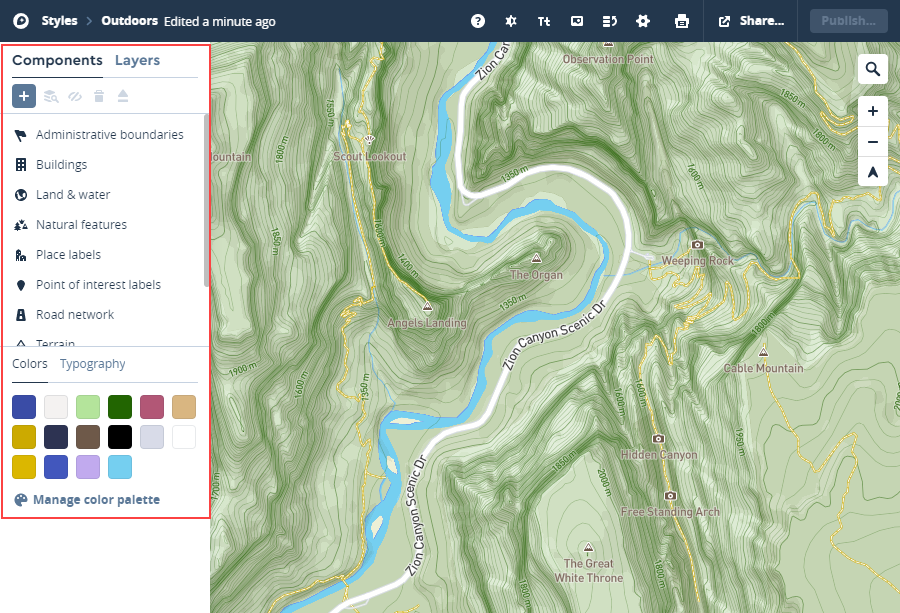
5)图层编辑界面左侧可以设置图层属性,按照自己的需求进行设置即可,如下图所示:

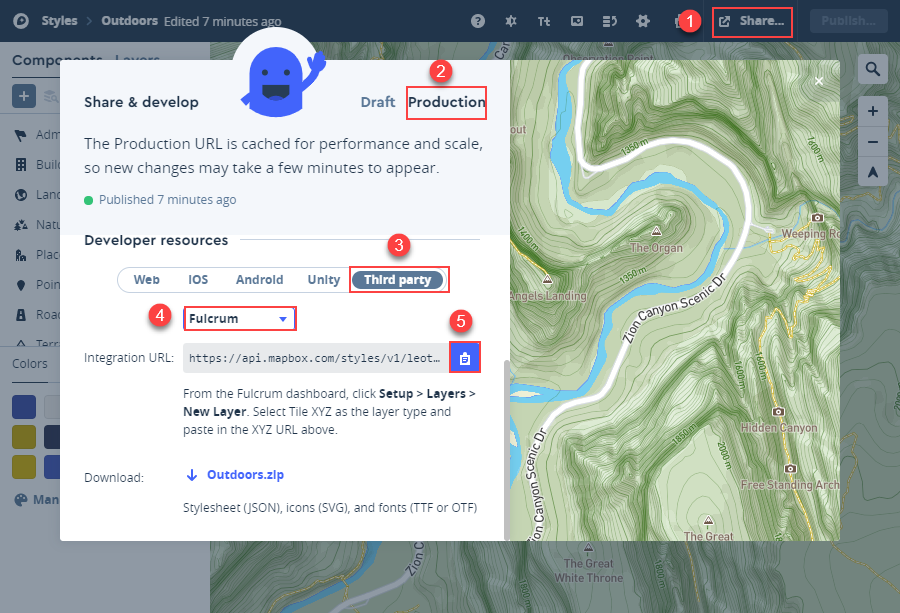
6)如下图步骤生成第三方共享图层链接,点击复制按钮将 URL 复制到剪贴板,如下图所示:

2.2 报表设计
2.2.1 准备数据
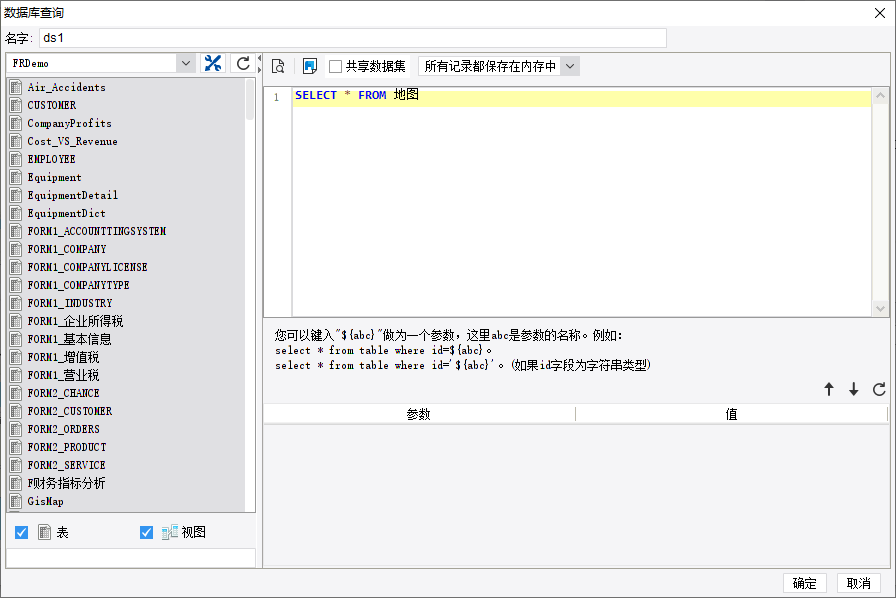
新建决策报表,新建数据查询数据集 ds1 ,SQL 语句为:SELECT * FROM 地图
2.2.2 插入图表
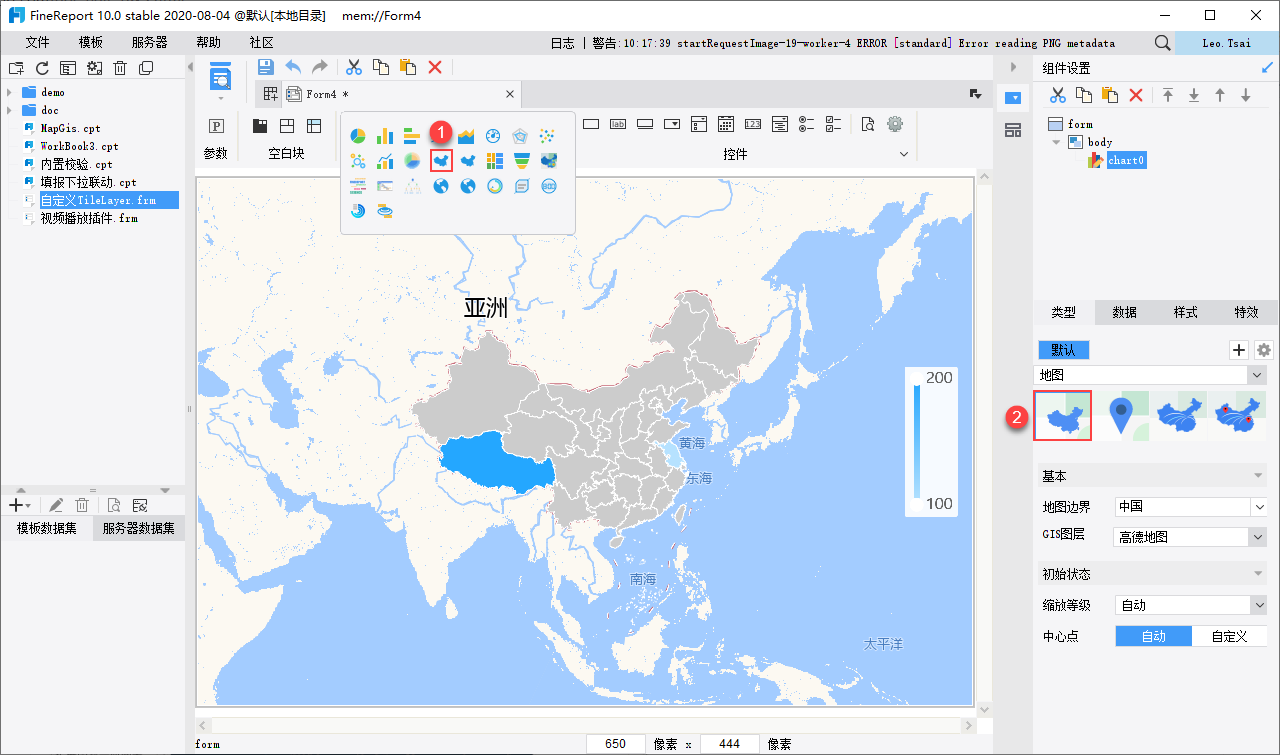
将地图拖拽到 body 中,地图类型选择区域地图,如下图所示:

2.2.3 绑定数据
绑定地图数据,展示每个省份对应的销售额,如下图所示:

2.2.4 图层设置
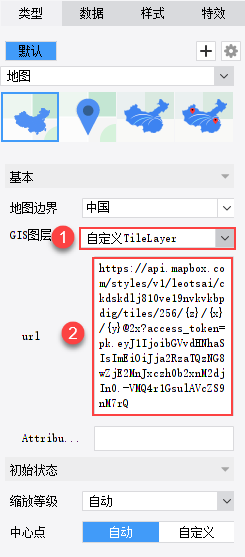
GIS 图层选择自定义 tileLayer,将 2.1 中生成的 URL 拷贝到编辑框中即可,如下图所示:

2.3 效果预览
2.3.1 PC 端
保存报表,点击表单预览,自定义图层效果如下图所示:

2.3.2 移动端
同时支持 App 端和 H5 端预览,效果如下图所示:

3. 模板下载编辑
已完成模板参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Advanced\Chart\Map\自定义TileLayer.frm
点击下载模板:自定义TileLayer.frm

