历史版本19 :自动分页报表 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
一般来说,当用报表来展示数据的时候,由于数据量比较大,在 Web 端查看报表的时候,基本上都会分页显示,如下图:

下面我们来看看分页报表的制作过程。
2. 示例编辑
2.1 报表制作
2.1.1 新建数据集
新建普通模板,在数据集面板中新建一个 数据库查询,数据来源于内置 FRDemo 数据连接
数据集 ds1:select * from 订单 where 货主地区 is not null and 货主地区 != "" and 应付金额 is not null and 应付金额 != ""
2.1.2 报表样式
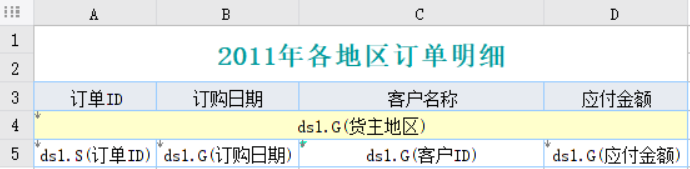
如下图所示,将数据集中的数据列拖曳到报表主体中并设置样式:

2.2 父格设置
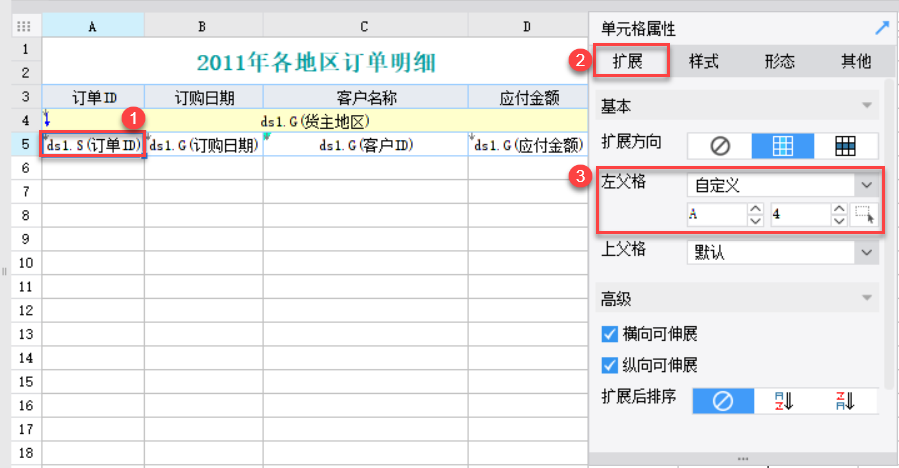
订单明细需要根据货主地区分组显示,故选中订单 ID 所在的 A5 单元格,将其左父格设置为货主地区所在的 A4 单元格,如下图所示:

2.3 设置客户名称
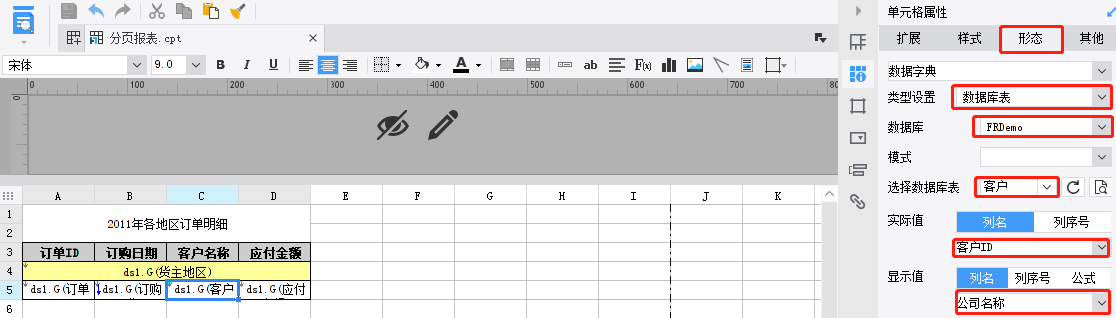
点击C5单元格,选择右侧工具栏的“单元格属性“-》“形态”-》数据字典。详细设置台下:
类型设置:数据库表
数据库:FRDemo
选择数据库表:客户
实际值:客户ID
显示值:公司名称

2.4效果预览
保存模板,点击分页预览,即可在 Web 端查看到如1. 概述所示的效果。
一页显示不全所有的数据,分 5 页显示,此时分页是根据数据超过 页面设置 中所设定的大小即分页。
3. 已完成模板编辑
已完成的模板,可参见%FR_HOME%\webroot\WEB-INF\reportlets\doc\Advanced\Pagination\分页报表.cpt。
点击下载模板:分页报表.cpt

