1. 概述编辑
1.1 预期效果
1.1.1 填报应用
填报报表中可以通过该控件录入填报的数据,如下图所示:

1.1.2 参数应用
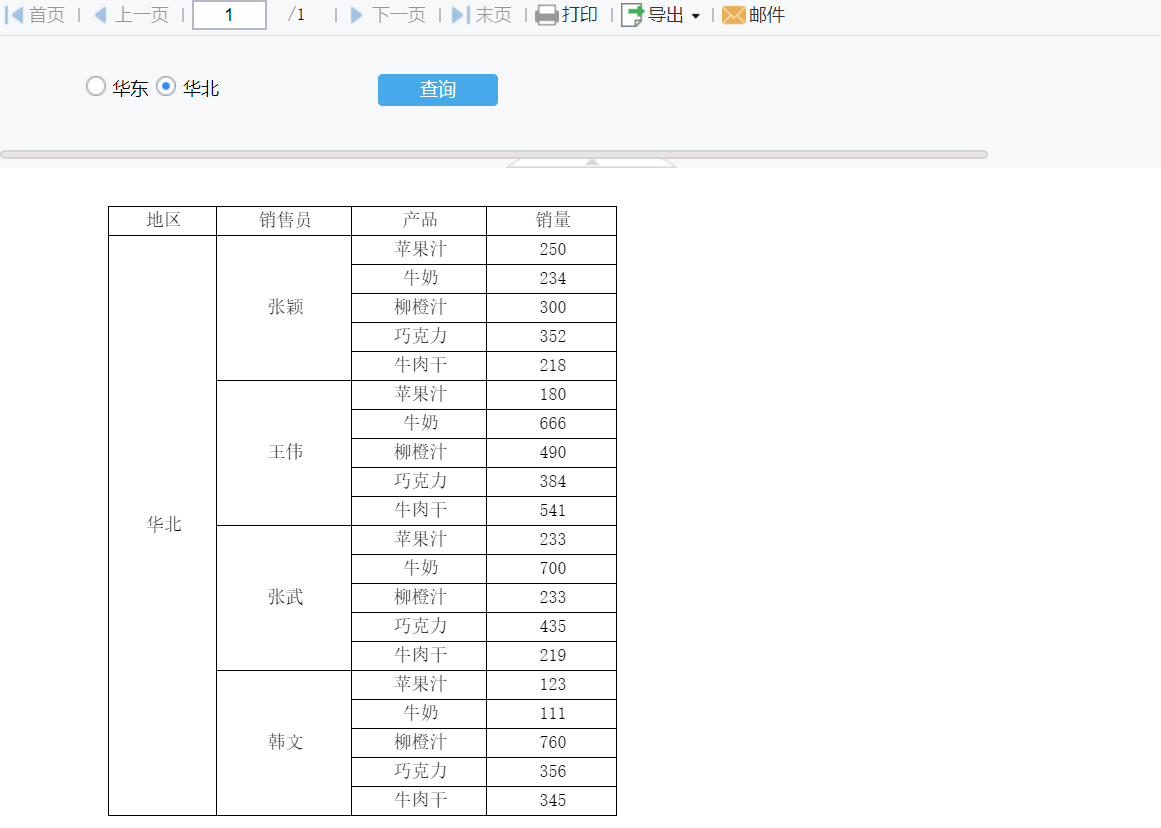
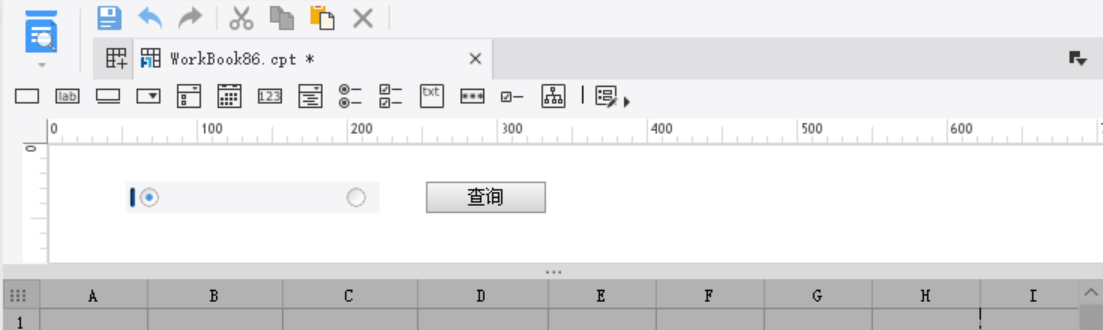
参数面板处可以通过该控件过滤数据,如下图所示:

1.2 实现思路
1.2.1 填报应用
添加控件后,在数据字典中设置选项,选择数据。
1.2.2 参数应用
单选按钮组控件绑定参数,通过参数过滤数据。
2. 填报应用编辑
2.1 添加控件
2.1.1 步骤
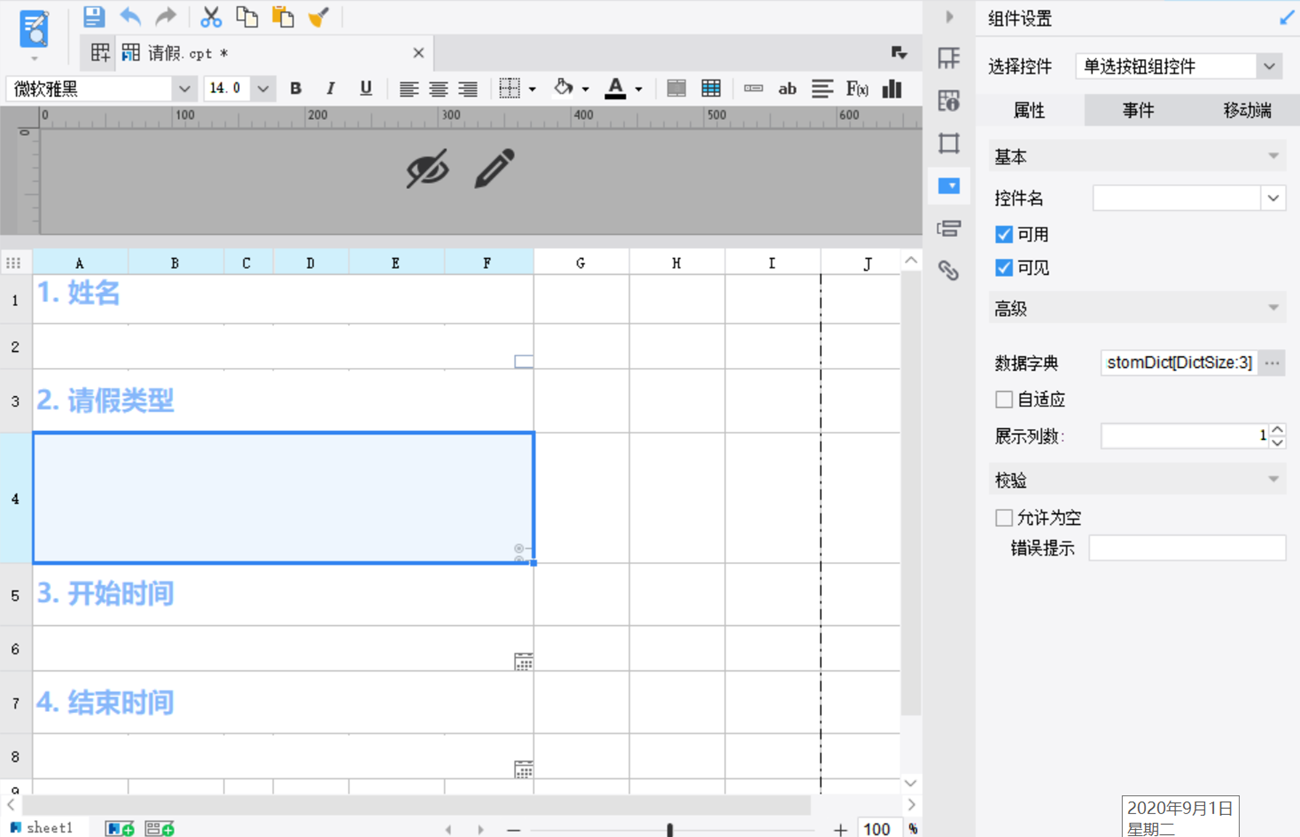
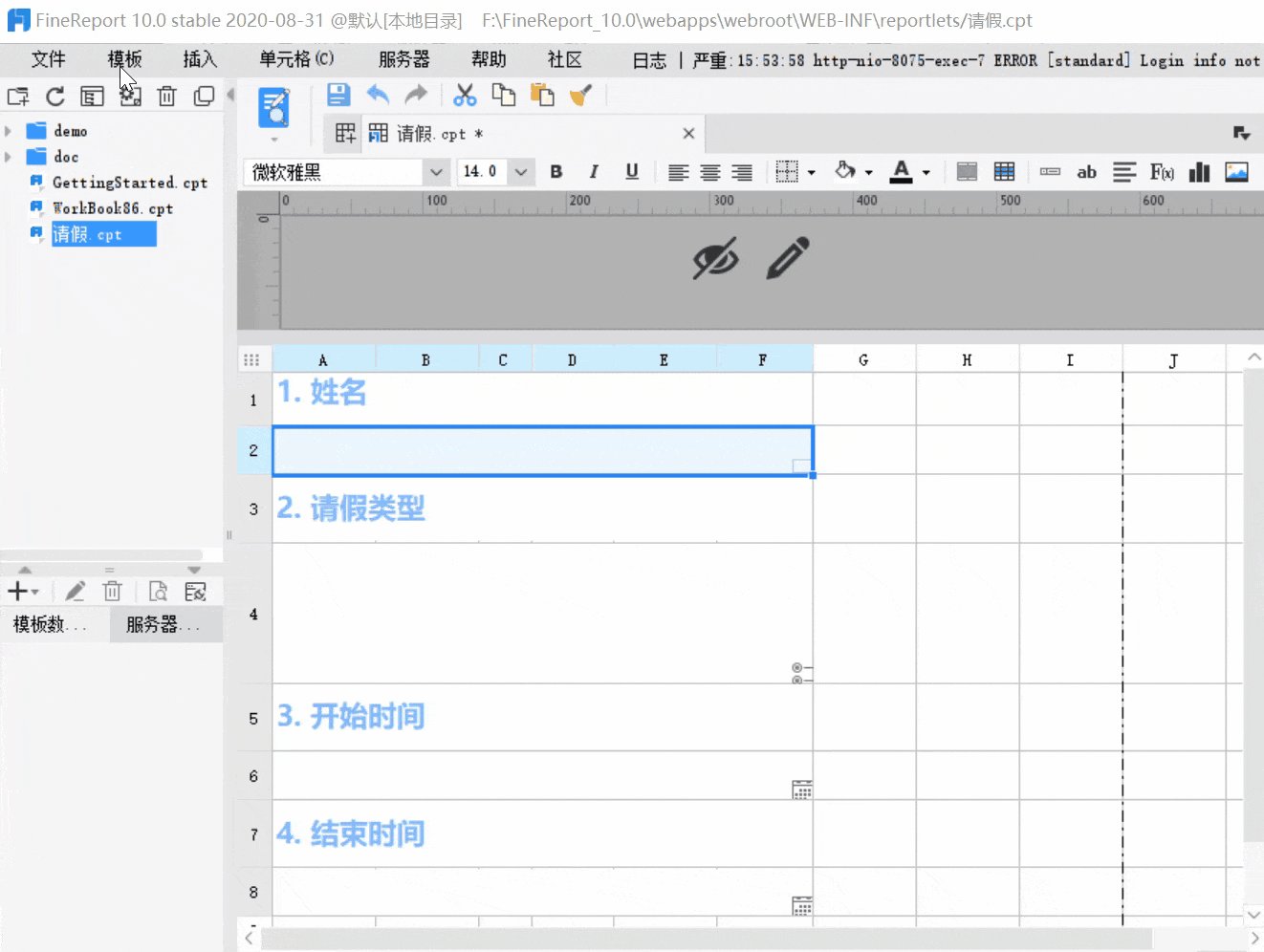
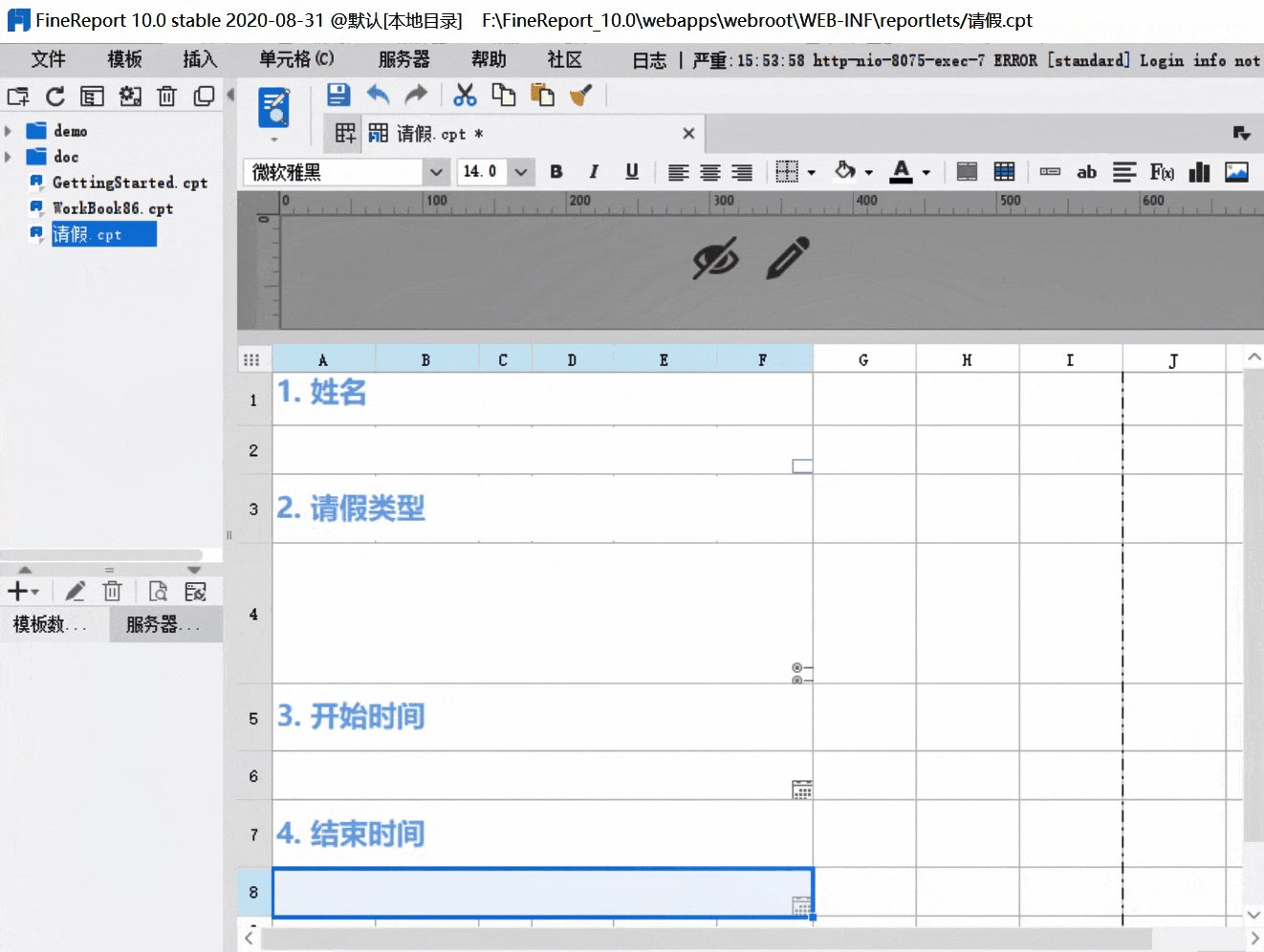
新建普通报表,A2 单元格添加「文本控件」,A6 单元格、A8 单元格添加「日期控件」,A4 单元格添加「单选按钮组控件」,展示列数设置为 1 ,并为控件所在单元格添加边框。如下图所示:
注:设置边框的步骤请参见:单元格样式 文档中的 2.2.1 节内容。

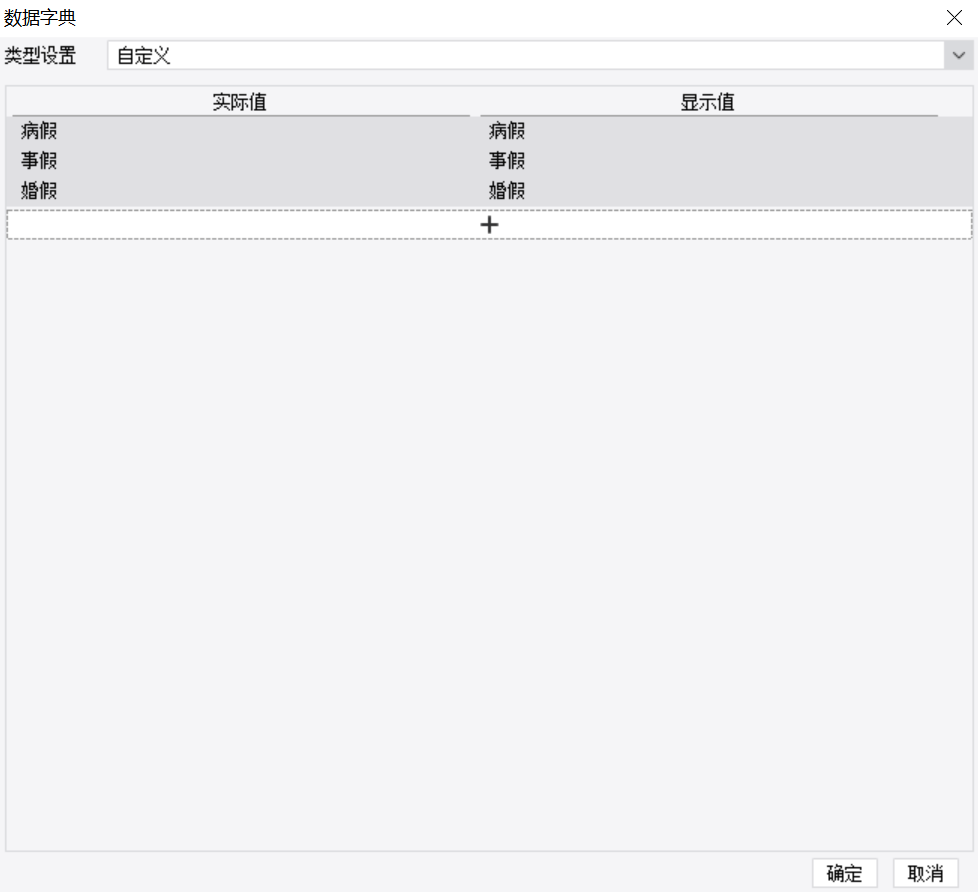
单选按钮组控件的数据字典设置如下图所示:

2.1.2 单选按钮组控件属性简介
各属性设置项的详细介绍如下表所示:
| 属性 | 简介 |
|---|---|
| 控件名 | 通常与参数结合使用 通过控件名可以获得该控件,从而获得控件值传递给对应参数 或者通过控件名获得控件后通过 JS 设置控件的属性 |
| 可用 | 勾选后,填报时可正常勾选填报内容 不勾选,填报时控件灰化,不可编辑 |
| 可见 | 勾选后,填报时控件可见 不勾选,填报时控件不可见 |
| 数据字典 | 通过数据字典来定义单选按钮组实际值与显示值,可参考文档 数据字典 |
| 自适应 | 勾选后,列数多自动分行,完全展示按钮 不勾选,可自定义设置展示列数,若展示不下将截断展示 |
| 展示列数 | 设置单选按钮组控件的展示列数,若展示不下将截断展示 |
| 允许为空 | 勾选后,允许控件为空值 不勾选,填报校验和提交时会提示:不能为空 |
| 错误提示 | 用户可自定义不允许为空的提示信息 |
2.2 设置填报属性
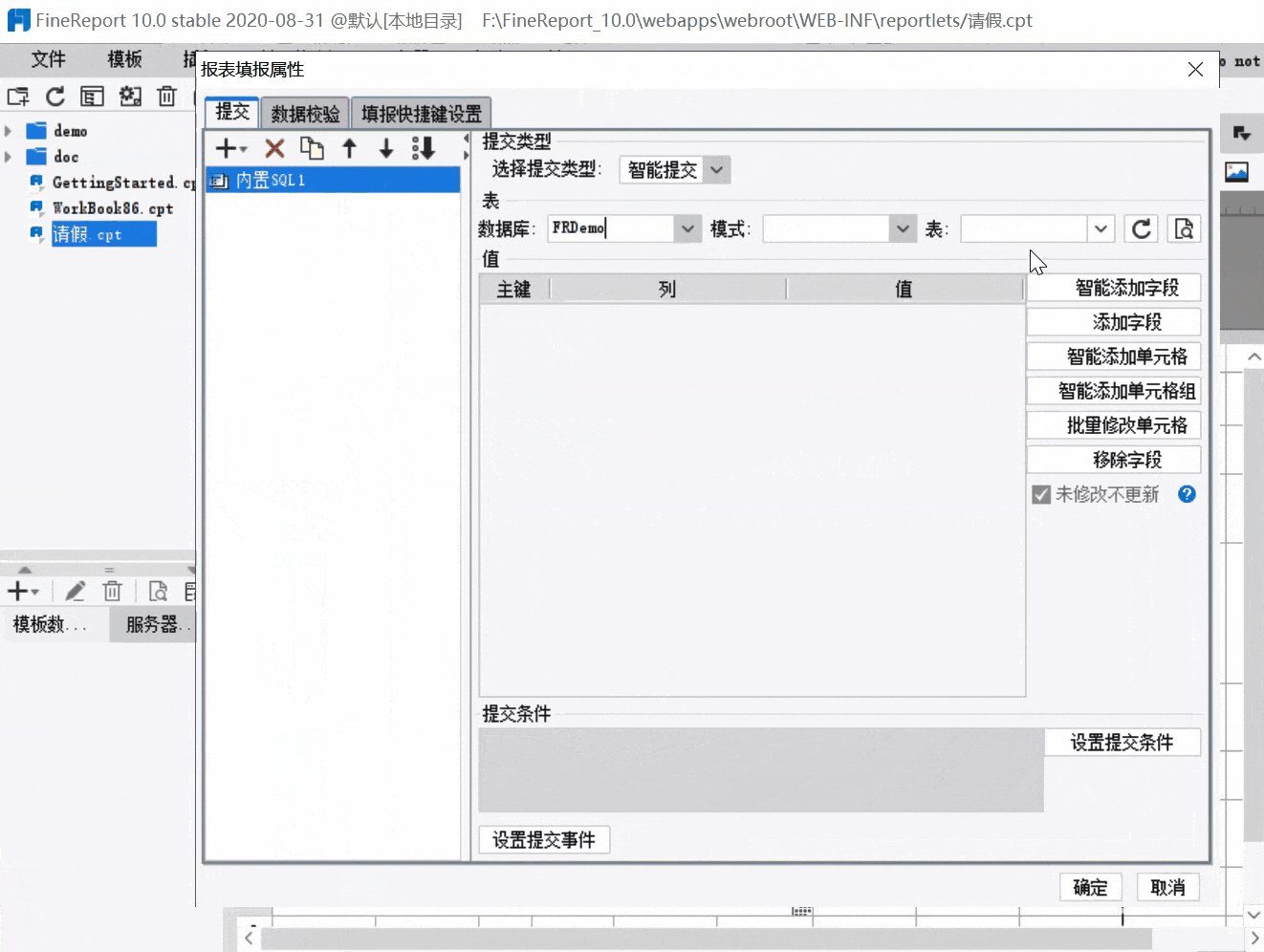
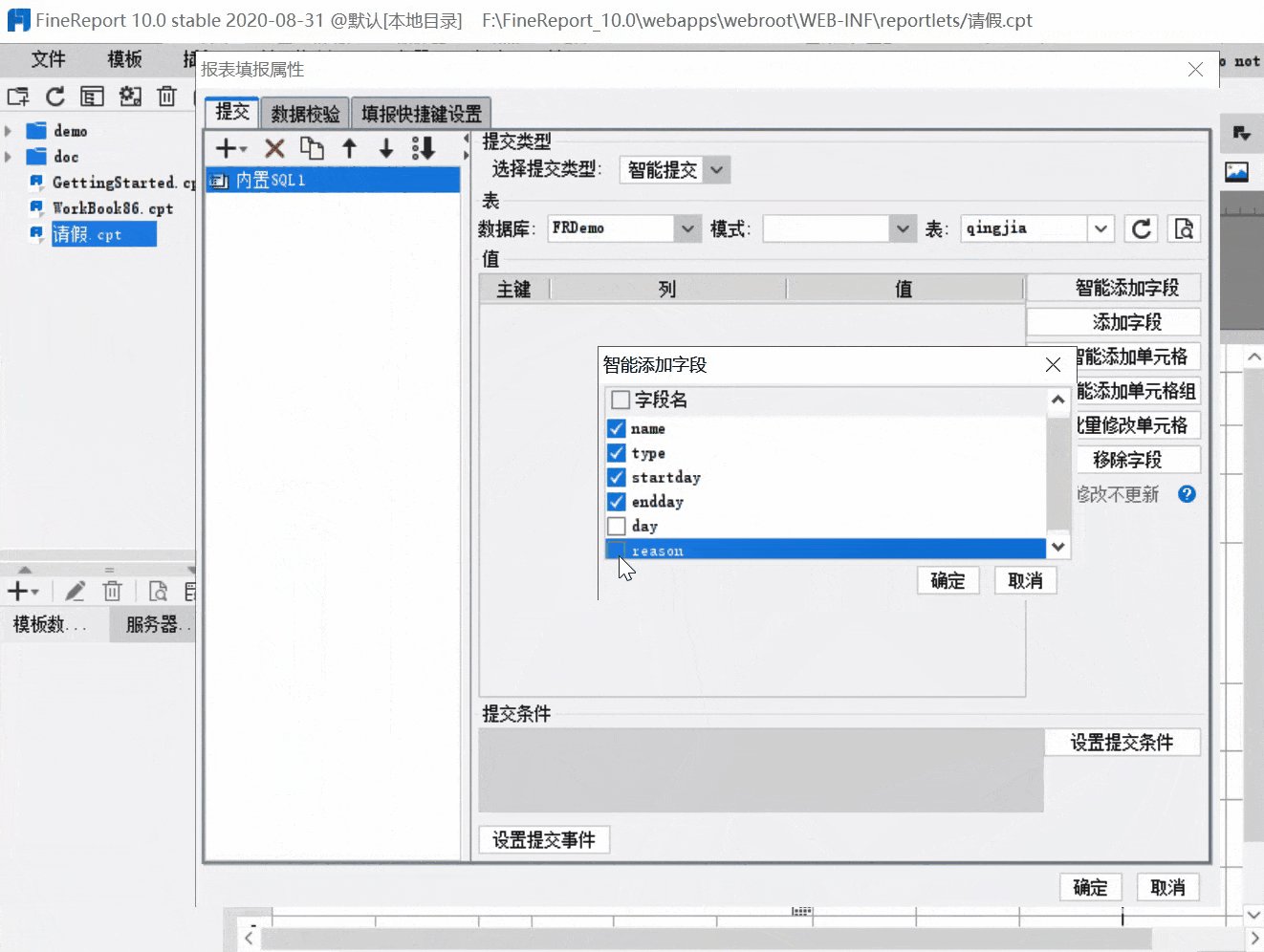
点击「模板>报表填报属性」,添加「内置SQL」,数据库为 FRDemo ,数据表为「qingjia」,点击「智能添加字段」,添加字段:name、type、startday、endday,并依次绑定单元格A2、A4、A6、A8,如下图所示:

2.3 效果查看
保存模板,点击「移动端预览」,效果如本文 1.1.1 节所示。
注:支持 PC 端,效果图此处不再展示。
3. 参数应用编辑
3.1 模板准备
1)新建普通报表,新建 ds1 ,SQL 语句如下所示:
SELECT * FROM 销量
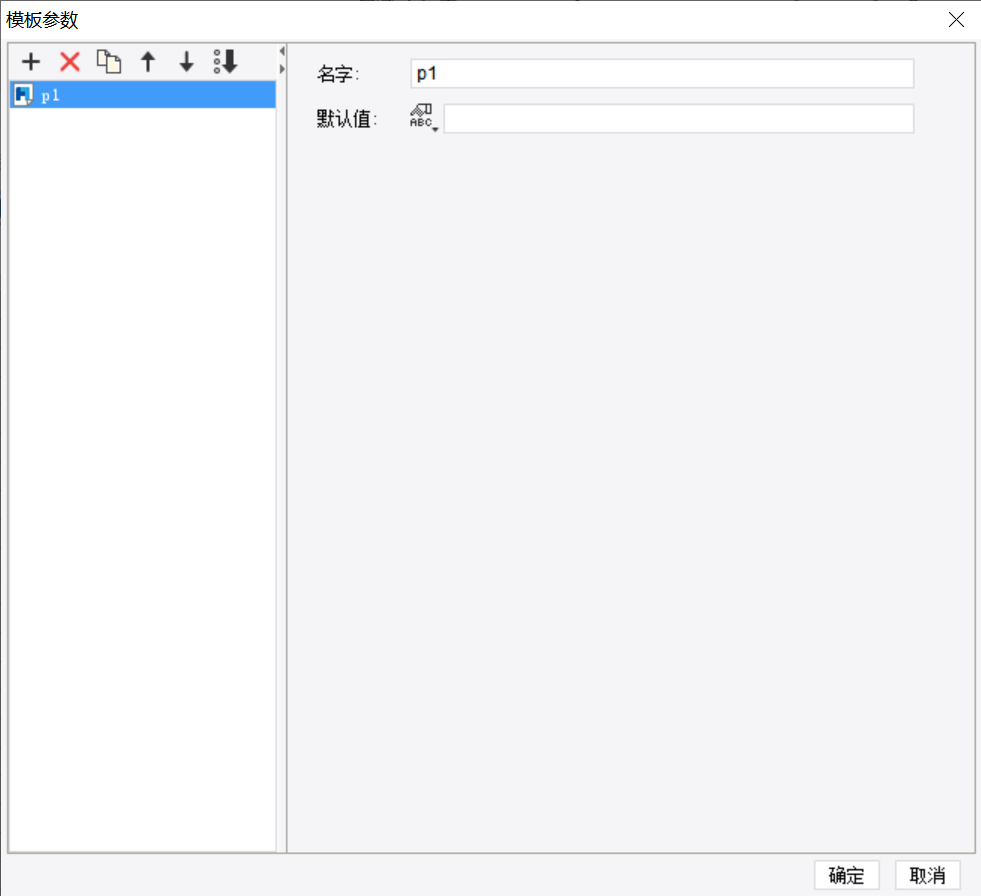
2)点击「模板>模板参数」,添加模板参数 p1 ,如下图所示:

3.2 添加控件
3.2.1 步骤
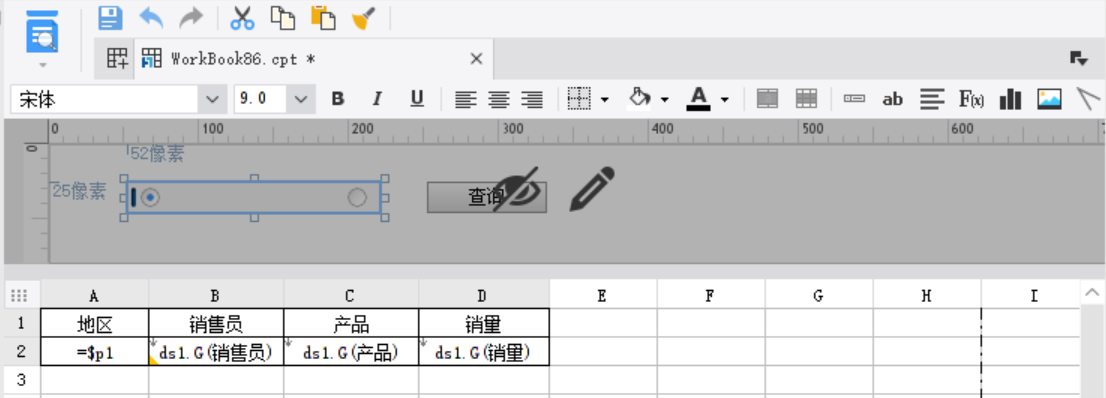
在参数面板中添加「单选按钮组控件」和「查询控件」。如下图所示:

3.2.2 注意事项
普通报表中,将参数面板控件工具栏中的「单选按钮组控件」拖入到参数面板中即可。
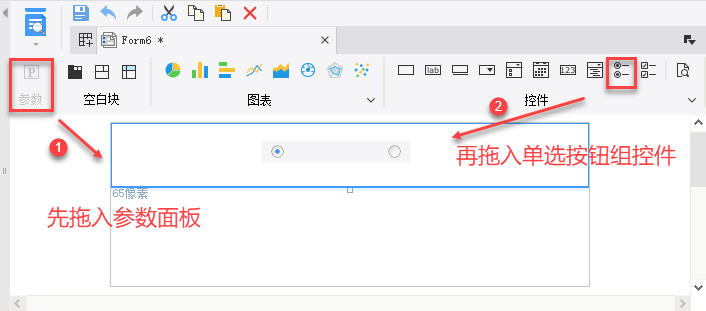
决策报表中,先将参数界面拖入 body 界面,再将「单选按钮组控件」拖入参数面板或 body 中即可,如下图所示:

3.3 设置数据字典
3.3.1 步骤
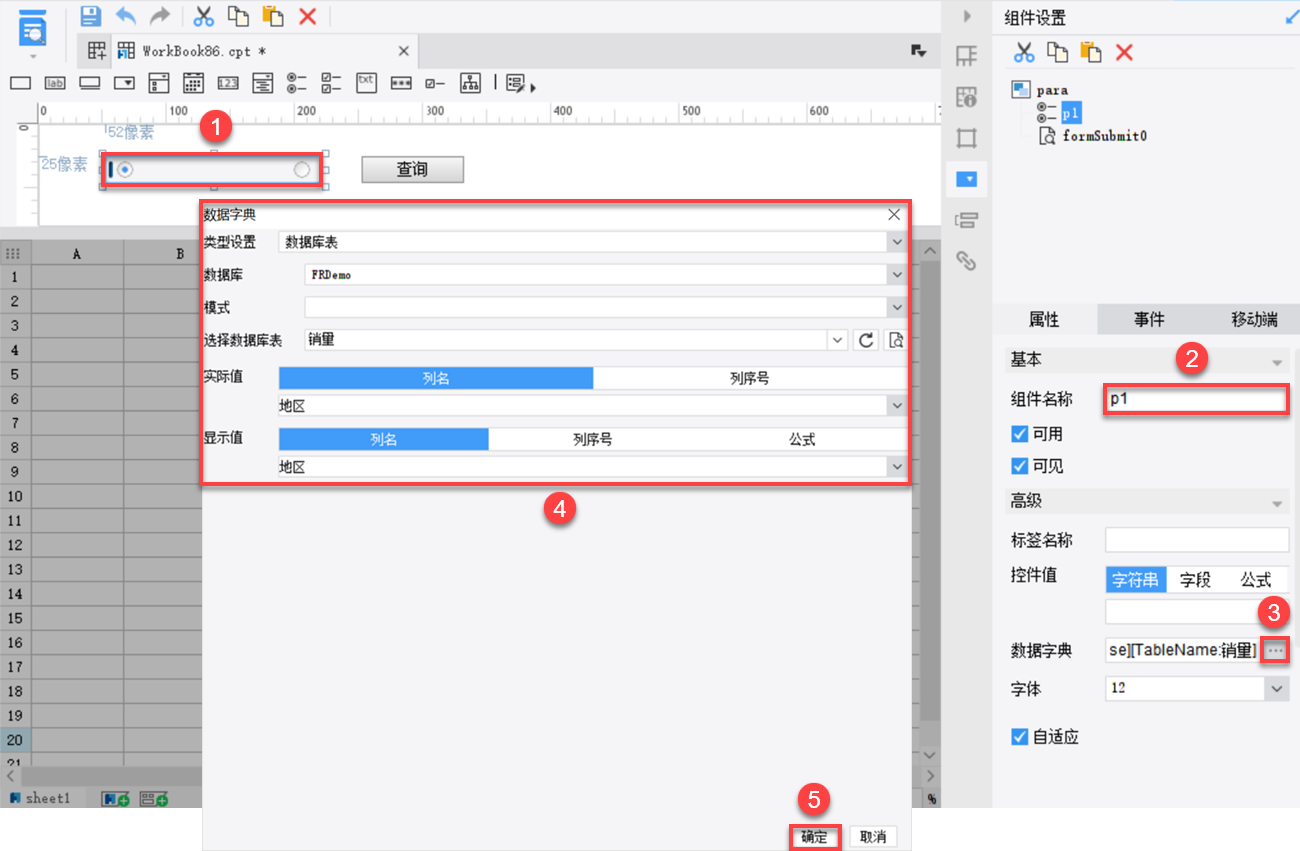
选中单选按钮组控件,组件名称为 p1 ,类型设置选择「数据库表」,数据库为「FRDemo」,数据库表为「销量」,实际值和显示值为「地区」,如下图所示:

3.3.2 属性介绍
属性:
各属性设置项的详细介绍如下:
| 属性 | 简介 |
|---|---|
| 组件名称 | 通常与参数结合使用 通过控件名可以获得该控件,从而获得控件值传递给对应参数 或者通过控件名获得控件后通过 JS 设置控件的属性 |
| 可用 | 勾选后,预览时可正常输入文本信息 不勾选,预览时控件灰化,不可编辑 |
| 可见 | 勾选后,预览时控件可见 不勾选,预览时控件不可见 |
| 标签名称 | 标签名称的作用就是用来弥补参数界面中标签控件不支持的问题 |
| 控件值 | 控件默认显示的值,详情请参见:控件默认值 |
| 数据字典 | 数据字典可以定义下拉框实际值与显示值,详情请参见:数据字典 |
| 字体 | 文本框中输入字体的大小 |
| 自适应 | 勾选后,列数多自动分行,完全展示按钮 不勾选,可自定义设置展示列数,若展示不下将截断展示 |
| 展示列数 | 设置单选按钮组控件的展示列数 |
| 允许为空 | 勾选后,可以不选择任何值 不勾选,不选择任何值时可自定义错误提示 |
| 错误提示 | 用户可自定义不允许为空的提示信息 |
| 控件位置 | 调整控件在参数面板中的位置 |
| 控件大小 | 调整控件的大小 |
移动端:
单选按钮组控件,在移动端的展现,基本与PC端属性一致。
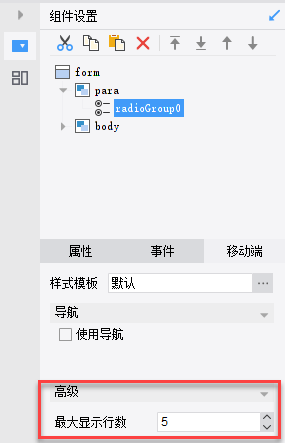
JAR 包在 2020-07-08 之后,且 App/HTML5 移动端展现插件在 V10.4.80 之后时,移动端支持设置控件的「最大显示行数」。如下图所示:

显示逻辑如下表所示:
| 报表类型 | 控件位置 | 是否移动端重布局 | 显示逻辑 |
|---|---|---|---|
| 普通报表 | 参数界面 | - | 根据控件选项扩展的行数,显示区域不同: 1)若实际行数<最大显示行数,则组件区域的高度自动扩展,显示全部选项,无多余空白行,无滚动条 2)若实际行数≥最大显示行数,则组件区域的高度先扩展,显示最大显示行数,其余通过滚动条显示 3)若最大显示行数为 0 ,组件区域由组件宽高比例决定,组件显示行数由组件区域决定,显示不下将出现滚动条 |
| 决策报表 | 参数界面 | - | |
| body 界面 | 勾选移动端重布局 | ||
| 未勾选移动端重布局 | 组件区域由组件宽高比例决定,高度无法自由扩展 组件显示行数由组件区域决定,显示不下将出现滚动条,不受最大显示行数约束 |
3.4 设计界面添加表格
1)设计界面添加表格,其中 A2 单元格输入公式:「$p1」,如下图所示:

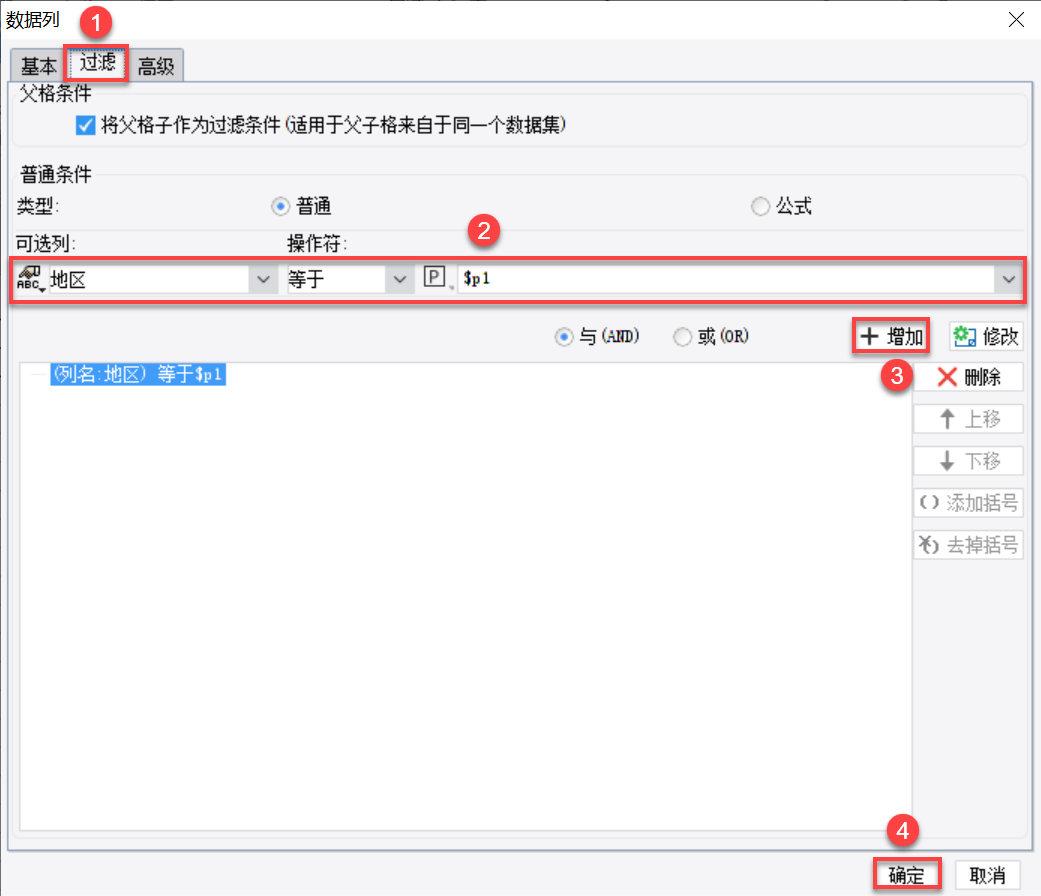
2)双击 B2 单元格,点击过滤,设置「地区等于参数$p1」,如下图所示:

3.5 效果查看
保存模板,点击分页预览,效果如本文 1.1.2 节所示。

