1. 概述编辑
在线视频学习请查看:决策报表简介
1.1 版本
| 报表服务器版本 | 新增功能 |
|---|---|
| 10.0.9 | 决策报表设计界面允许缩放 |
1.2 应用场景
为了弥补普通报表设计模式在自适应布局、局部刷新等方面的不足,FineReport 推出了决策报表设计模式,通过决策报表可以实现移动端和大屏场景的自适应以及报表组件间的联动。
决策报表专为大屏和移动端而生,通过简单的拖拽操作即可帮助用户构建强大全面的「管理驾驶舱」,在一个页面中整合不同业务数据,完美展示企业的各类业务指标,实现数据的多维度分析。
1.3 功能简介
多屏自适应:响应式布局,PC 端设计,平板、手机、电视、大屏等多类终端自适应
丰富的可视化元素:提供表格、图形、控件等超多可视化组件
多种布局方式:自适应布局、绝对布局、Tab 布局等多种布局方式,拖拽式设计
组件共享复用:组件云端共享和本地复用,帮助用户更快设计出好看报表
组件联动分析:组件之间的联动分析,点击某个组件,关联组件自动触发数据加载
数据监控,定时刷新:后台数据智能检测对比,数据有变更前台及时更新
自动轮播:支持同一个位置轮播显示不同的图表样式,支持多个 Tab 页轮播
2. 决策报表界面概览编辑
不同于普通报表表格式的设计界面,FineReport 决策报表采用了画布式的设计界面。报表设计主体就像一个空白的画板,通过将报表组件拖拽到画板中来设计报表。
决策报表组件包括:参数面板、空白块、图表块、控件。各组件的详细介绍参见 决策报表组件介绍
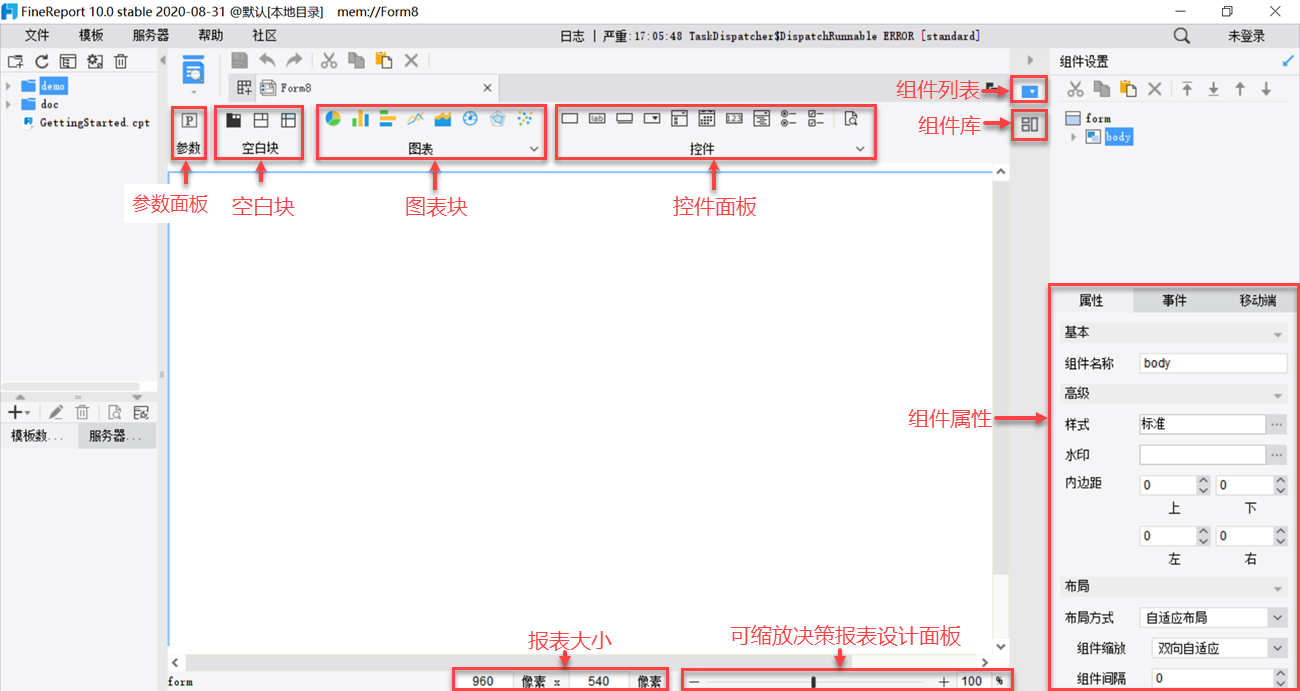
决策报表界面概览如下图所示:

3. 报表大小和 body 大小的关系编辑
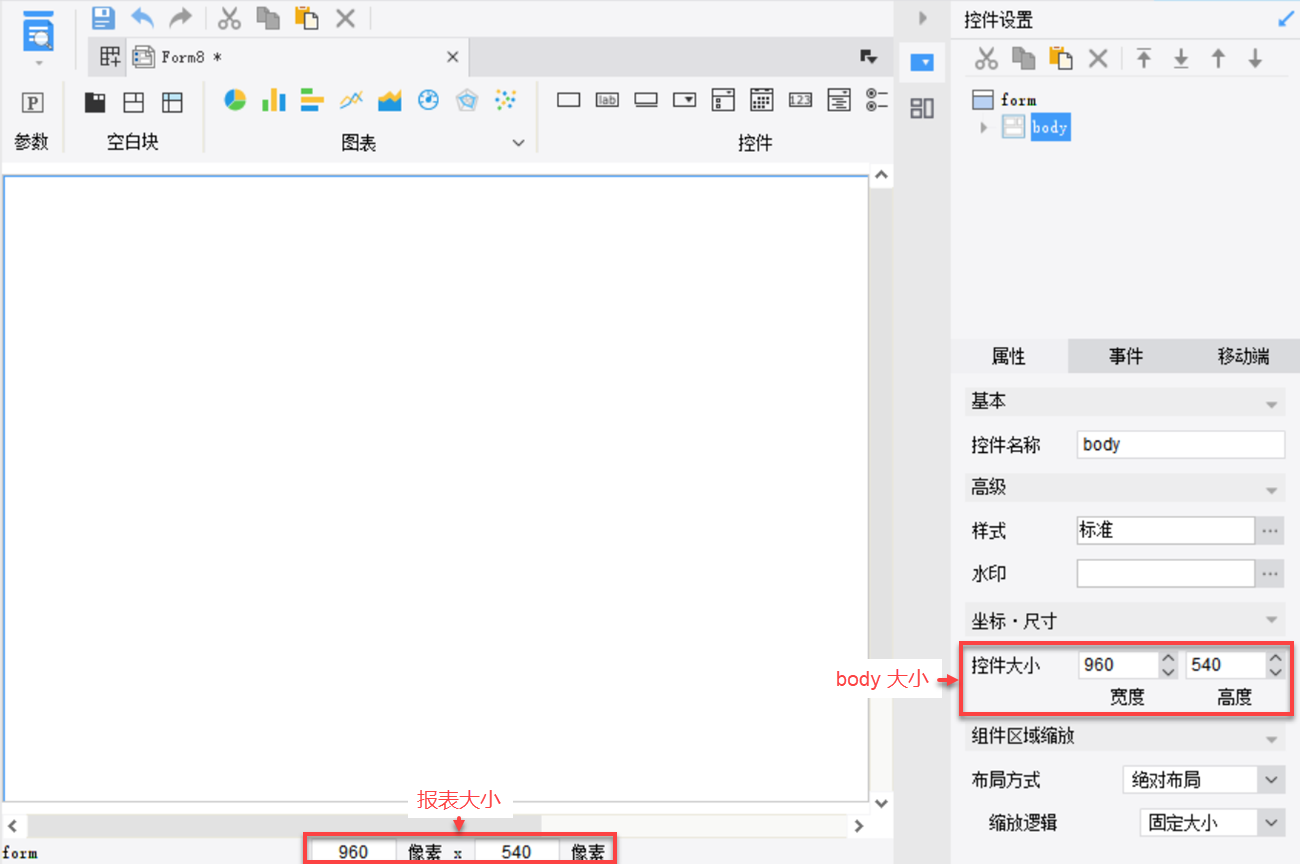
当布局方式选择绝对布局时,可显示 body 的宽度和高度,如下图所示:

body 的大小即决策报表设计区域,是由报表大小和 FineReport 设计器所在电脑的分辨率计算得到的,用户无法修改 body 的大小。计算逻辑如下表所示:
注1:电脑分辨率的宽度若小于1024,按照 1024 计算;电脑分辨率的宽度若大于 1920,按照 1920 计算。
注2:最终决定显示效果的是「报表大小」。
| 电脑分辨率 | body 大小 |
|---|---|
| 1920*1080 | 报表大小*1.2 |
| 1440*900 | 报表大小 |
| 1366*768 | 报表大小*0.9 |
| 1280*800 | 报表大小*0.85 |
| 1024*768 | 报表大小*0.6 |
4. 缩放决策报表设计面板编辑
目前存在下面问题:
模板设计的尺寸比较小时,没有放大功能,界面内的元素显示比较小,细节调整比较费力。
模板设计的尺寸比较大时,只能不停滑动滚动条进行设计,无法在设计器里看到整体效果。
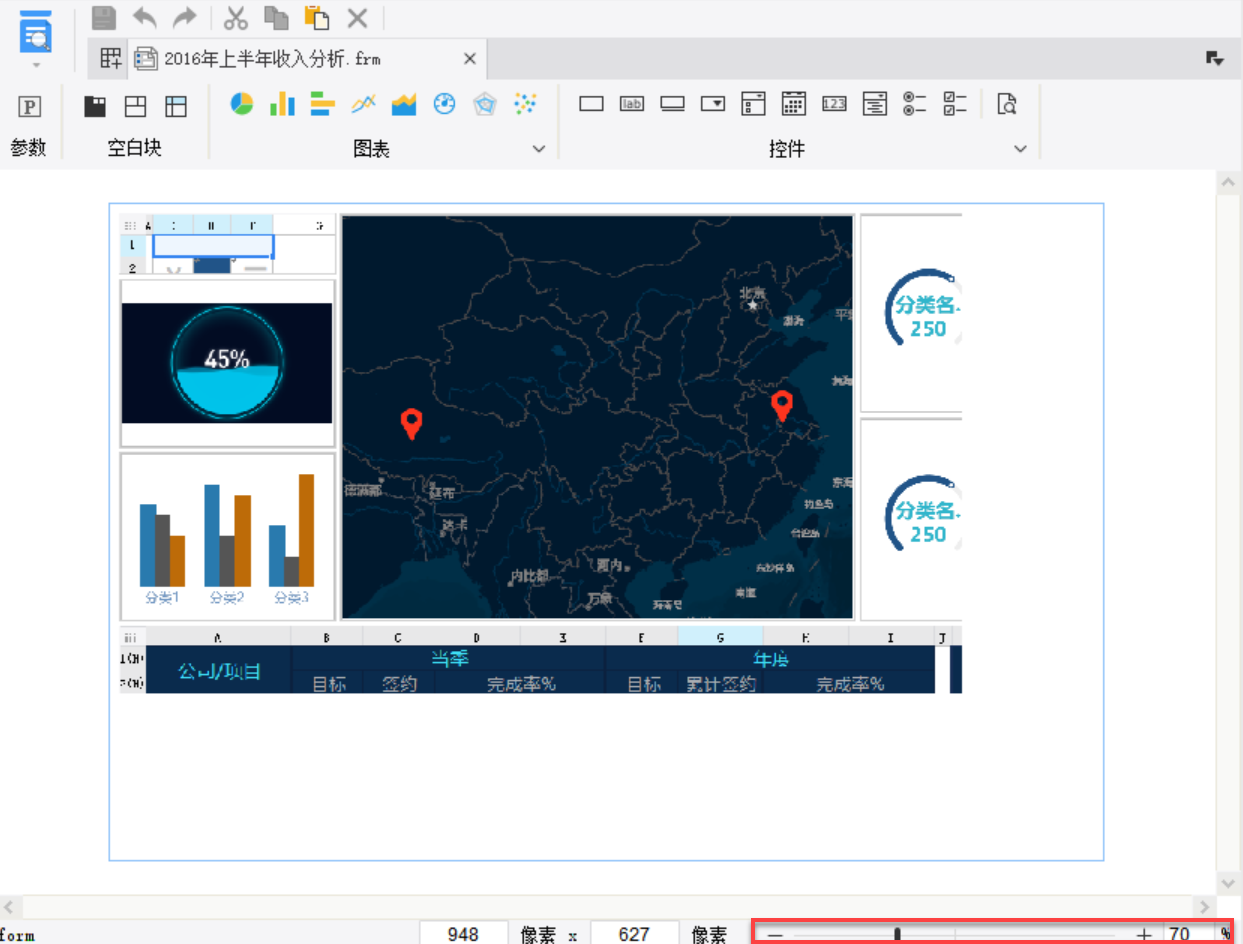
10.0.9 版本的设计器,决策报表中可对设计面板进行缩放。如下图所示:

功能说明如下所示:
允许用户拖动滑块或点击加减号调整缩放幅度幅度,单次点击加减号调整幅度为 10% 。
输入框中显示当前缩放幅度,并允许手动输入缩放幅度,按下 Enter 键或者点击输入框以外区域则为确认当前值。
当缩放幅度确认后,form 界面大小立即进行更新,横向和纵向滚动条也须实时进行变化。
设定最大缩放幅度为 400% ,当输入的值超过 400 时,自动跳转至 400 ;设定最小缩放幅度为 10% ,当输入的值小于 10 时,自动跳转至 10 。
输入框内仅可输入数字,文本内容限制无法输入。
Windows 系统缩放快捷键:「Ctrl+鼠标滚轮滑动」和「Ctrl+加号键/减号键」控制缩放;Mac 操作系统缩放快捷键:「command(⌘)+鼠标滚轮滑动」和「command(⌘)+加号键/减号键」
5. 决策报表设计步骤编辑
决策报表设计流程图:

设计器中菜单栏点击文件>新建决策报表,新建一张空白的决策报表。
新建数据集:定义各个组件数据来源。
FineReport 决策报表支持多种不同的组件类型,包括报表块、Tab 块、绝对画布块、参数、图表和控件,将这些组件拖拽到画布式设计主体中,设计好决策报表的整体样式。
分别是表单预览和移动端预览,PC端采用表单预览,移动端采用移动端预览。
6. 决策报表入门示例编辑
决策报表入门示例参见文档:决策报表入门示例

