1. 概述编辑
下拉框控件可应用于填报、参数等场景中,本文将介绍下拉框控件的属性及应用。
2. 添加控件编辑
2.1 填报应用
普通报表:
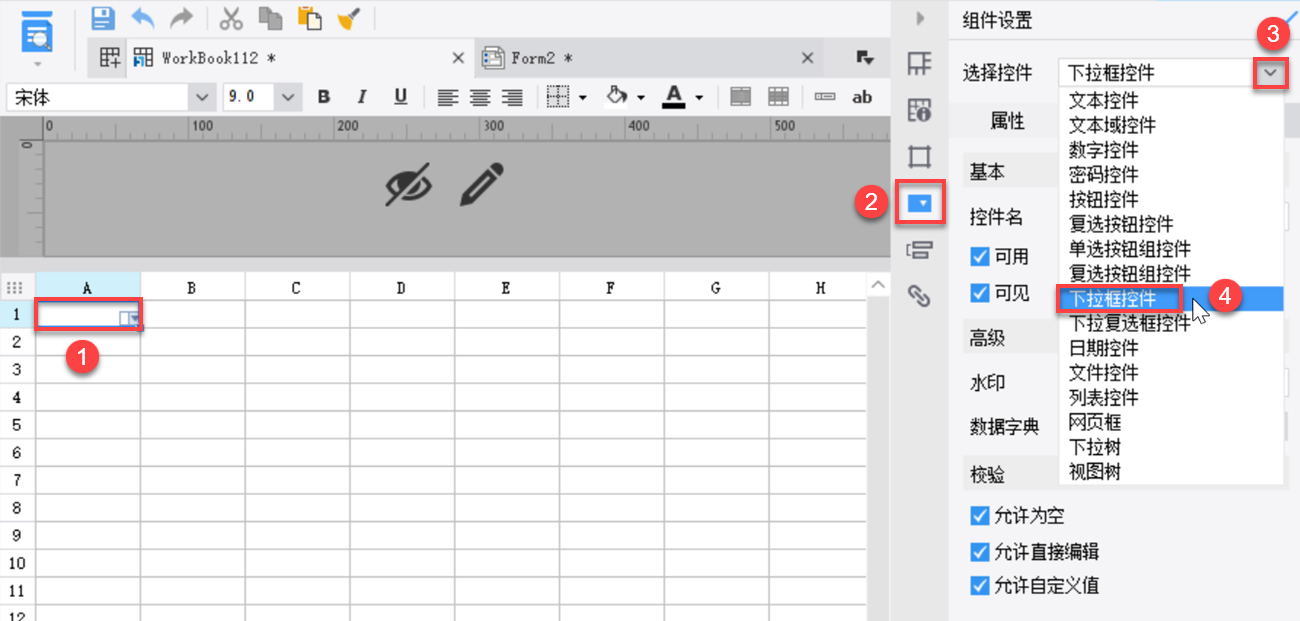
选中单元格后,点击右侧属性面板的「控件设置」,选择控件处下拉选择「下拉框控件」,如下图所示:

决策报表:
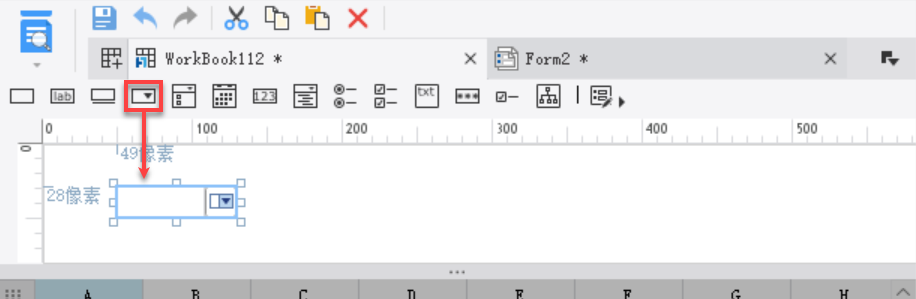
将「下拉框控件」拖入到决策报表中,如下图所示:

2.2 参数应用
普通报表:
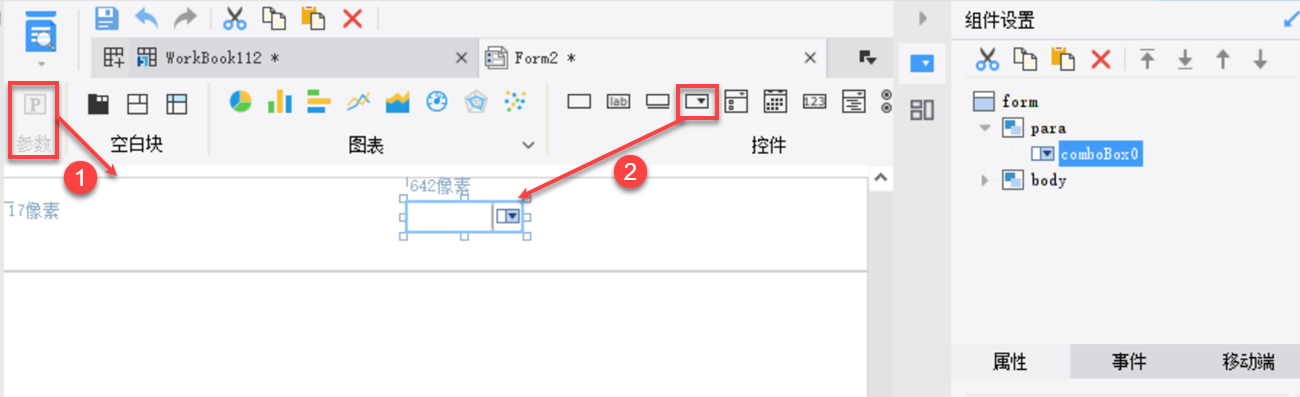
将「下拉框控件」拖入到参数面板中,如下图所示:

决策报表:
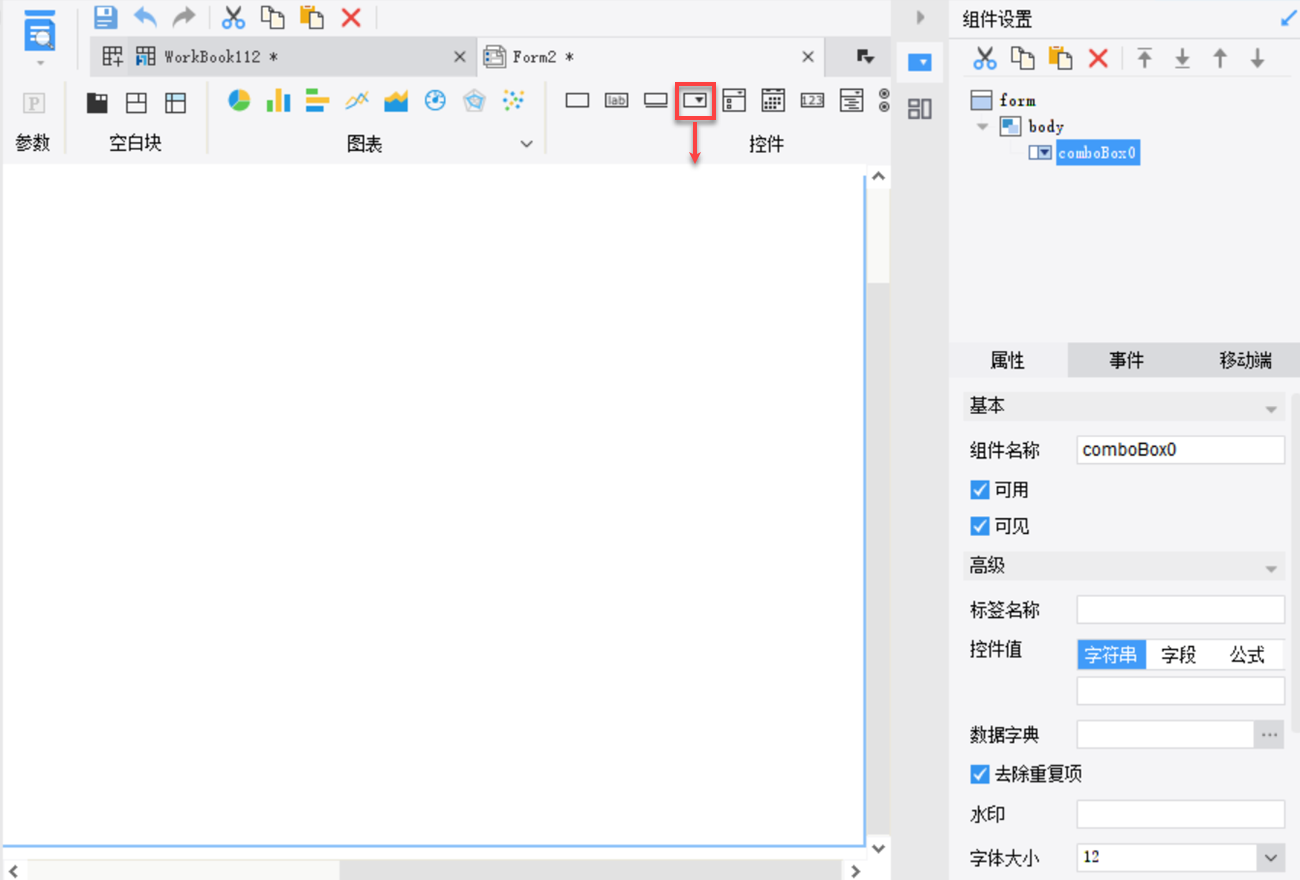
先将参数界面拖入 body 界面,再将「下拉框控件」拖入参数面板中,如下图所示:

3. 控件介绍编辑
3.1 控件属性
3.1.1 填报应用
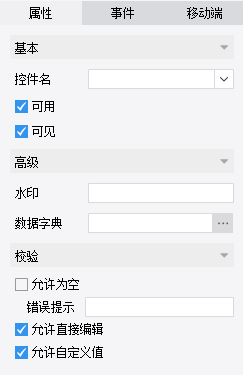
下拉框控件的属性设置界面如下图所示:

各属性设置项的详细介绍如下:
| 属性 | 简介 |
|---|---|
| 控件名 | 通常与参数结合使用 通过控件名可以获得该控件,从而获得控件值传递给对应参数 或者通过控件名获得控件后通过 JS 设置控件的属性 |
| 可用 | 勾选后,填报时可正常输入文本信息 不勾选,填报时控件灰化,不可编辑 |
| 可见 | 勾选后,填报时控件可见 不勾选,填报时控件不可见 |
| 水印 | 填报时控件内会显示浅灰色水印文字,以提示用户需要输入的信息 当点击控件编辑区域后,水印消失 |
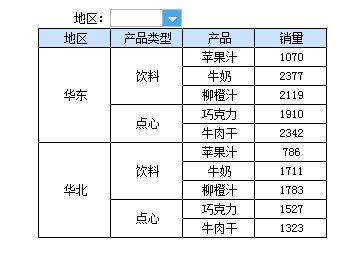
| 数据字典 | 数据字典可以定义下拉框实际值与显示值 详细内容参见文档:数据字典 |
| 允许为空 | 勾选后,允许控件为空值 不勾选,填报校验和提交时会提示:不能为空 |
| 错误提示 | 用户可自定义不允许为空的提示信息 |
| 允许直接编辑 | 勾选后,用户可以直接输入值,实现模糊查询 |
| 允许自定义值 | 勾选后,用户手动输入的值可以不包含在下拉菜单选项中 不勾选,用户手动输入的值必须是下拉菜单选项中的值,若输入的值不属于下拉菜单选中,查询时,会提示:值不在下拉列表内 |
3.1.2 参数应用
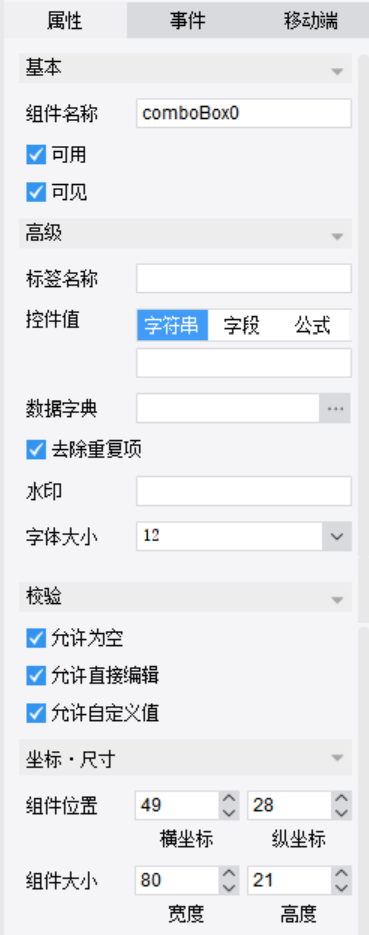
下拉框控件的属性设置界面如下图所示:

各属性设置项的详细介绍如下:
| 属性 | 简介 |
|---|---|
| 组件名称 | 通常与参数结合使用 通过控件名可以获得该控件,从而获得控件值传递给对应参数 或者通过控件名获得控件后通过 JS 设置控件的属性 |
| 可用 | 勾选后,预览时可正常输入文本信息 不勾选,预览时控件灰化,不可编辑 |
| 可见 | 勾选后,预览时控件可见;不勾选,预览时控件不可见 |
| 标签名称 | 标签名称的作用就是用来弥补参数界面中标签控件不支持的问题 |
| 控件值 | 控件默认显示的值,详细内容参见文档:控件默认值 |
| 数据字典 | 数据字典可以定义下拉框实际值与显示值,详细内容参见文档:数据字典 |
| 去除重复项 | 勾选后,会将下拉菜单中相同的项合并 不勾选,会保留下拉菜单中重复的选项 |
| 水印 | 控件内会显示浅灰色水印文字,以提示用户需要输入的信息 当点击控件编辑区域后,水印消失 |
| 字体大小 | 文本框中输入字体的大小 |
| 允许为空 | 勾选后,允许控件为空值 不勾选,查询时会提示:不能为空 |
| 错误提示 | 用户可自定义不允许为空的提示信息 |
| 允许直接编辑 | 勾选后,用户可以直接输入值,实现模糊查询 |
| 允许自定义值 | 勾选后,用户手动输入的值可以不包含在下拉菜单选项中 不勾选,用户手动输入的值必须是下拉菜单选项中的值,若输入的值不属于下拉菜单选中,查询时,会提示:值不在下拉列表内 |
| 组件位置 | 调整控件在参数面板中的位置 |
| 组件大小 | 调整控件的大小 |
3.2 填写规则
1)允许为空
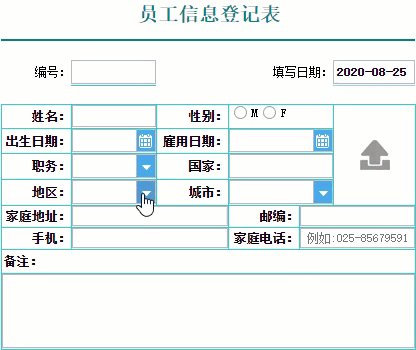
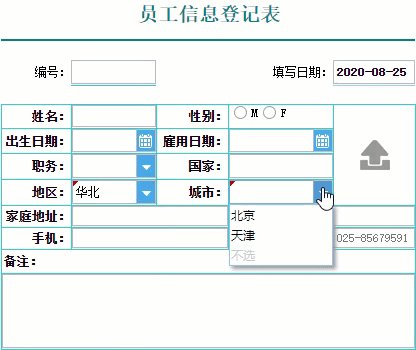
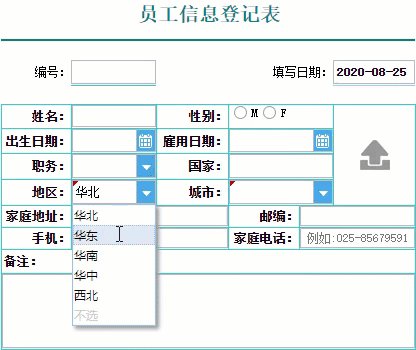
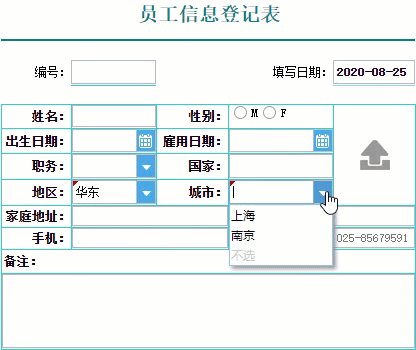
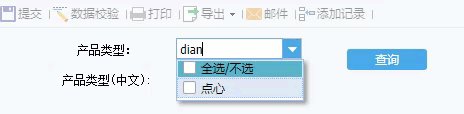
勾选后,会在下拉菜单中显示「选项;不勾选,下拉菜单中不显示「不选」选项,如下图所示:

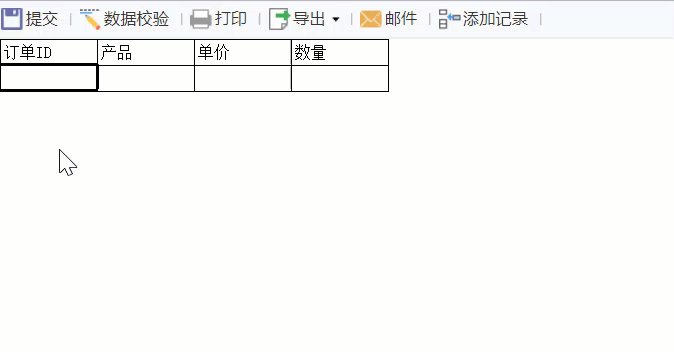
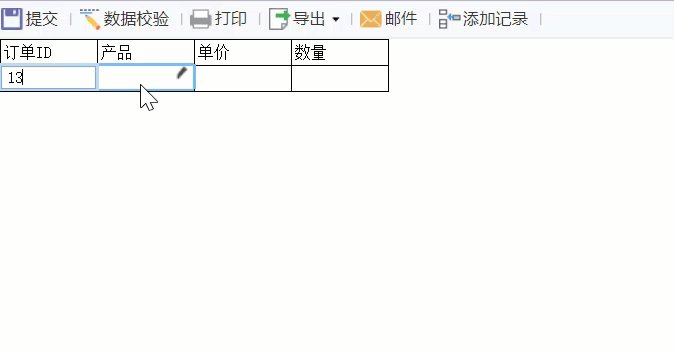
2)允许直接编辑
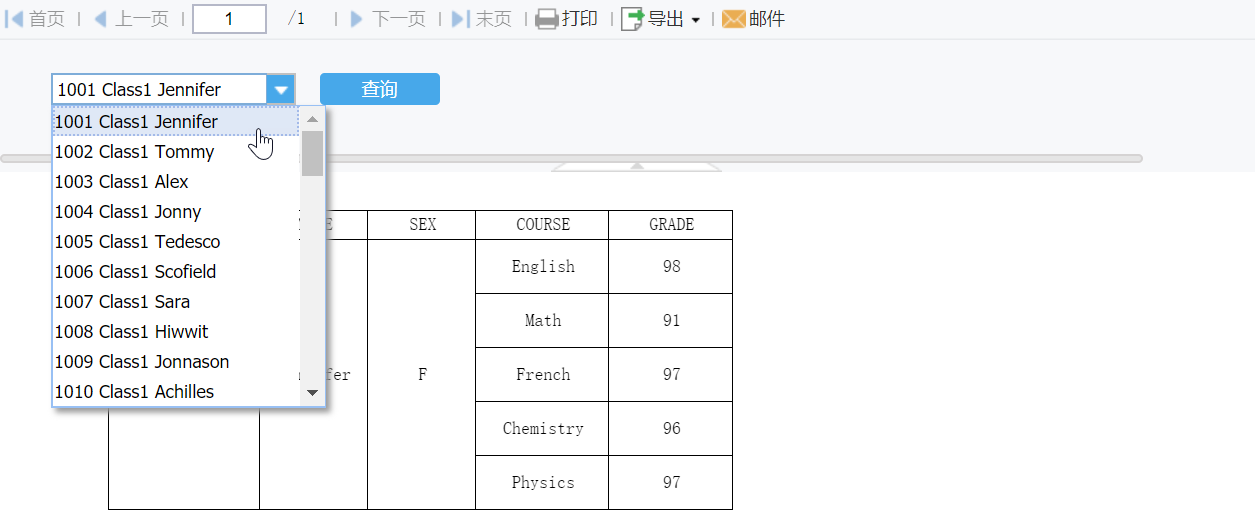
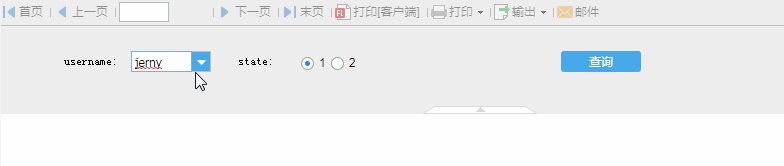
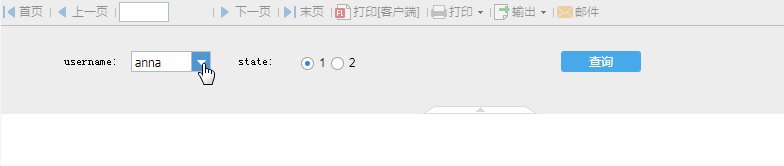
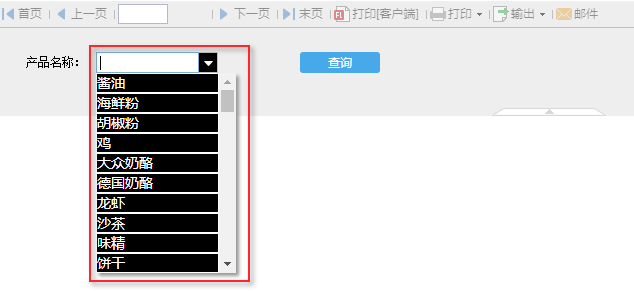
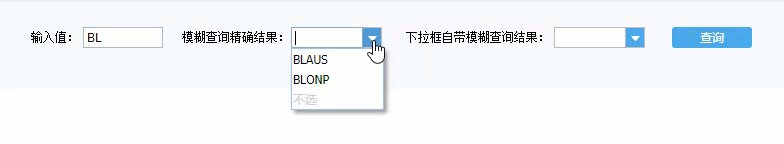
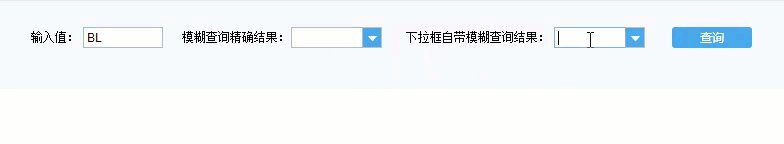
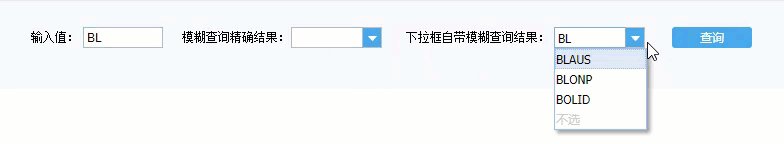
下拉框控件的编辑框里面允许直接输入值,并实现模糊查询,主要用于在下拉框中快速查找,如下图所示:

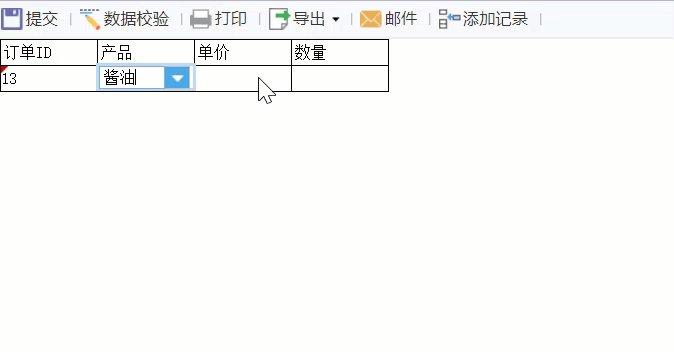
3)允许自定义值
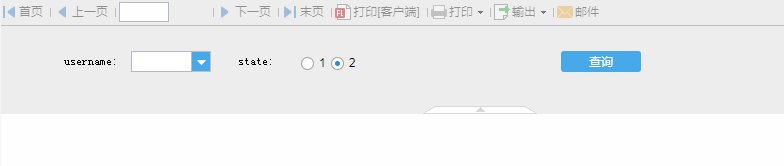
勾选允许自定义值,这个值可以不包含在下拉菜单选项中;不勾选允许自定义值,下拉框控件的编辑框里允许用户手动输入值,但是必须是下拉菜单选项中的值,若输入的值不属于下拉菜单选中,查询时,会提示"值不在下拉列表内",如下图所示:

3.3 高级
1)数据字典
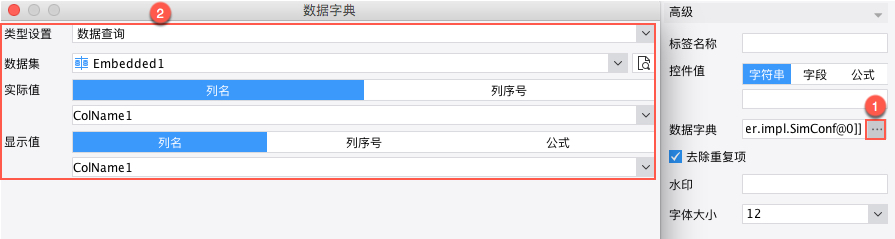
通过 数据字典 来定义下拉框实际值与显示值,如下图所示:

下拉框实现的是异步加载功能,即每次加载 500 条数据,因此若是大数据量的表就不会出现下拉框一直处在正在加载的情况了。同样下拉复选框与下拉树也是异步加载数据。
若下拉框数据量大且重复数据多的话,建议在定义下拉框数据字典时,在数据集或者公式处直接取出不重复的数据,以提高性能。
2)去除重复项
勾选去除重复项,会将下拉菜单中相同的项合并;不勾选去除重复项,会保留重复的选项,如下图所示:

去除重复项不会影响下拉菜单数据的生成,只是在生成下拉数据后对相同项进行合并。
下拉选项可以通过上下键切换,Tab 键确认,不采用 Enter 键是因为考虑到 Enter 会触发查询按钮。
4. 控件应用编辑
下拉框控件的应用,用户可参见以下文档:
| 应用场景 | 实际效果 |
|---|---|
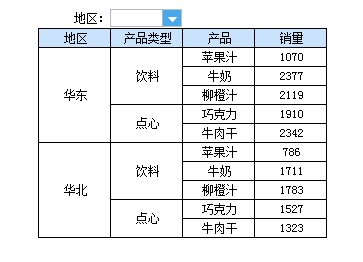
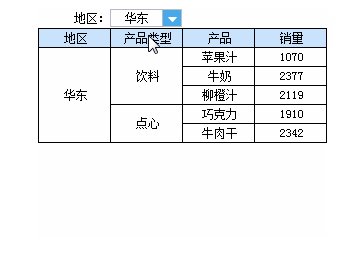
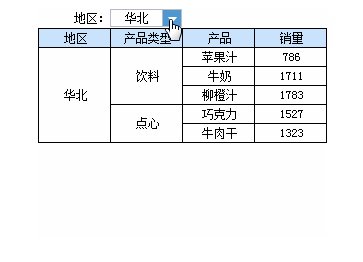
场景描述: 当控件中参数值为空,点击查询后,会显示报表中的全部数据 参考文档: |  |
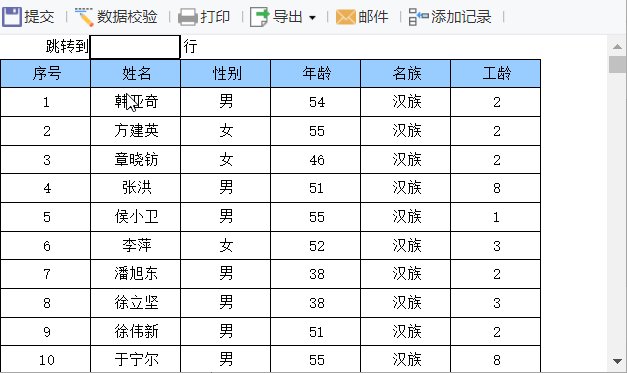
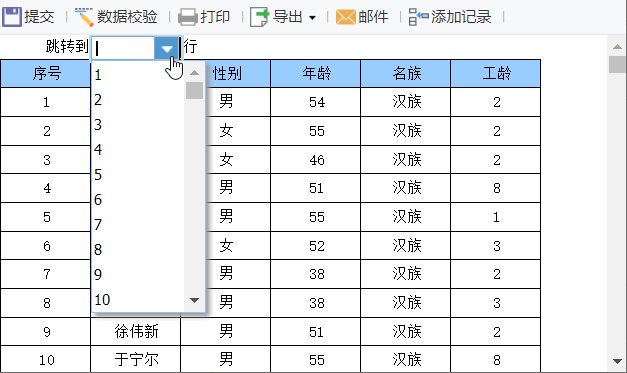
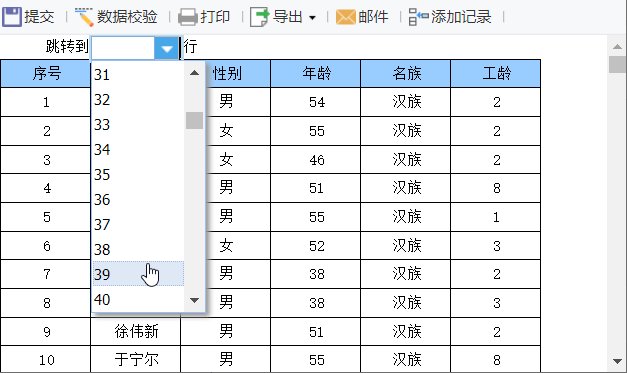
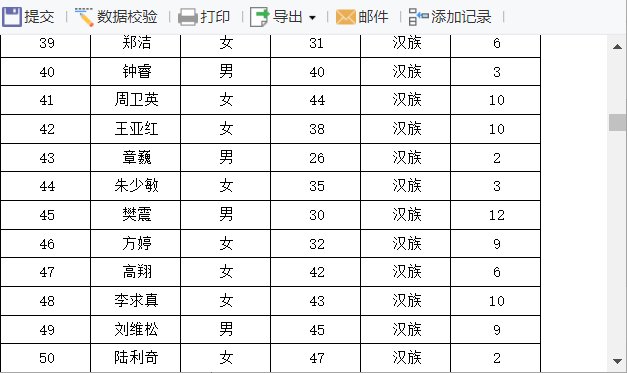
场景描述: 有时候报表数据量大、不分页显示,查看靠后的数据非常麻烦。希望能通过指定的数字快速定位到对应的行数 参考文档: |  |
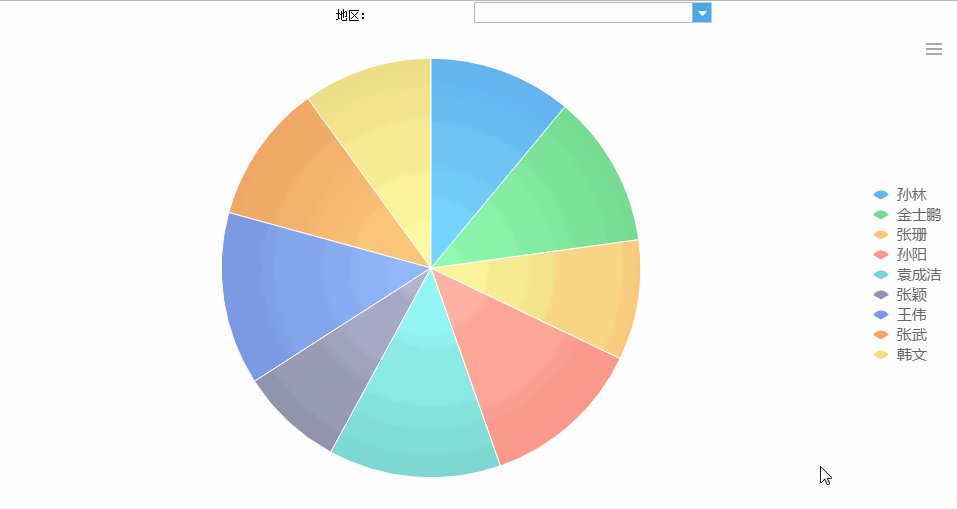
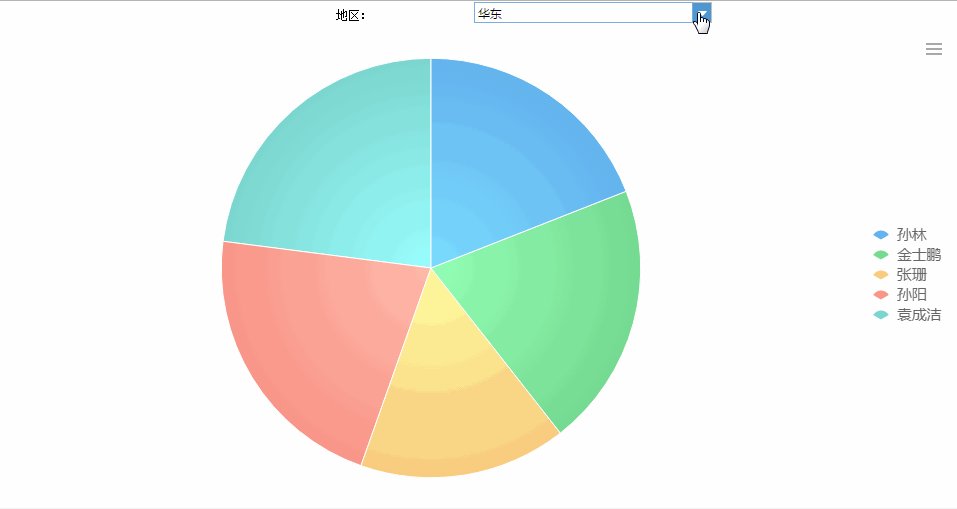
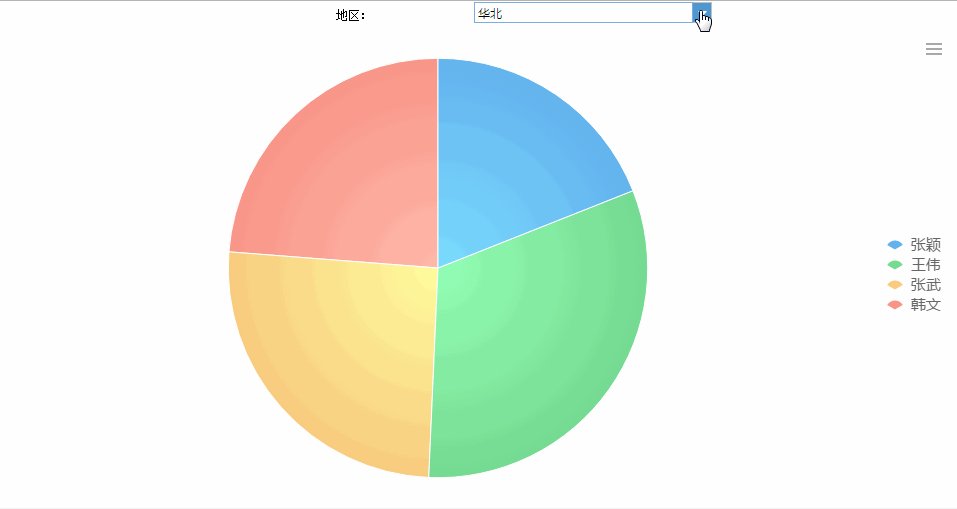
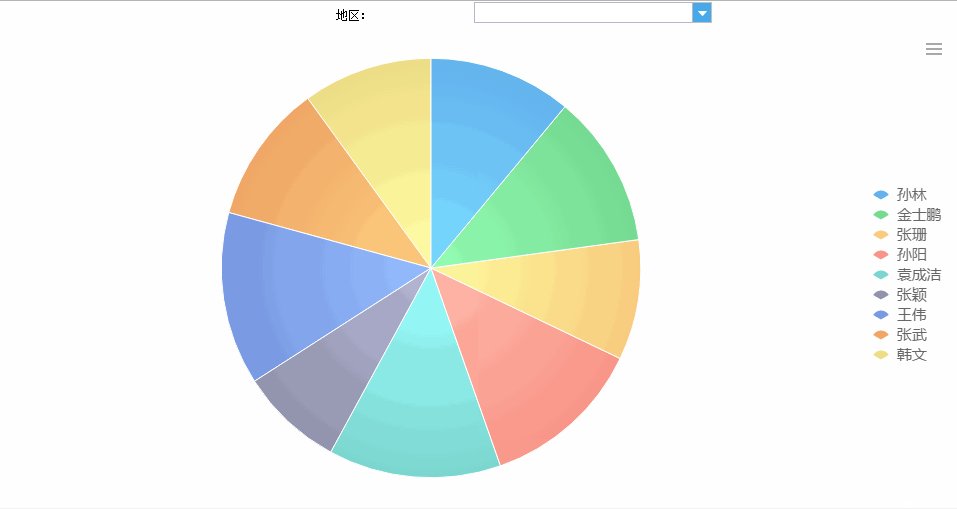
场景描述: 图表可以跟随参数联动 参考文档: |  |
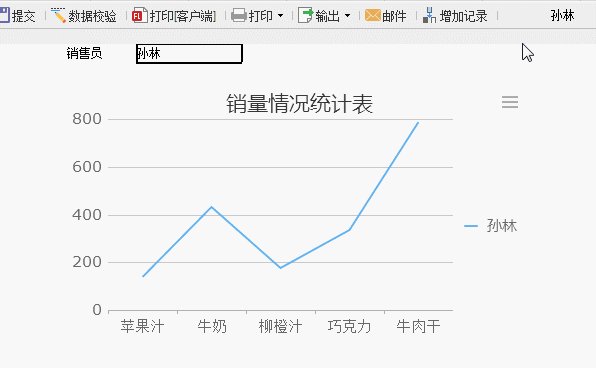
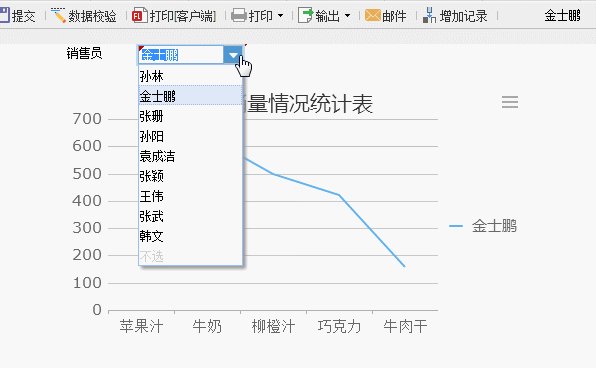
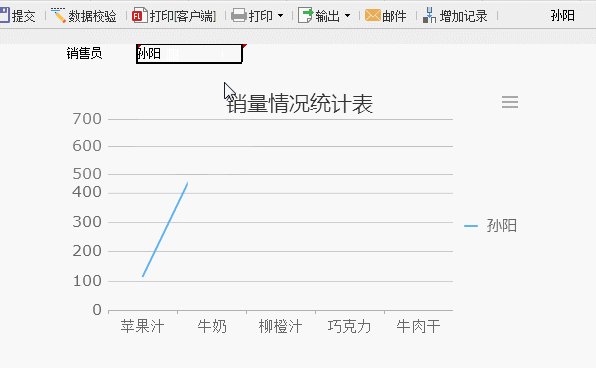
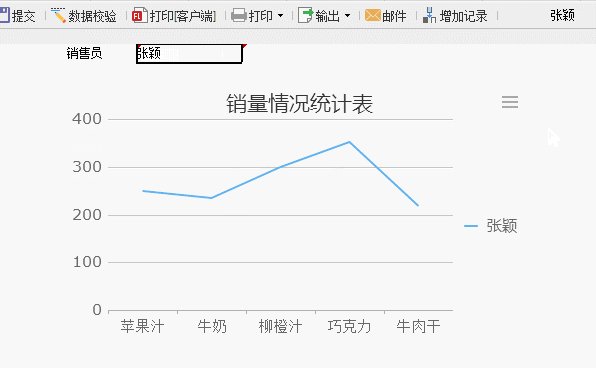
场景描述: 利用决策报表的自动查询功能,实现决策报表主体的下拉控件与图表之间的自动查询 参考文档: |  |
场景描述: 用户希望下拉列表中的数据较为完整,例如多列显示 参考文档: |  |
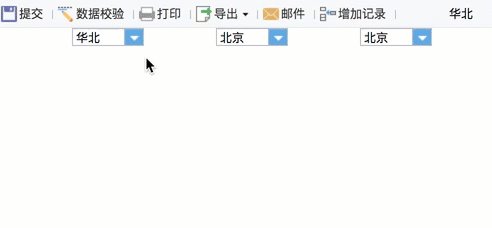
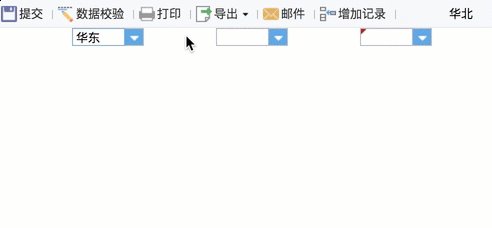
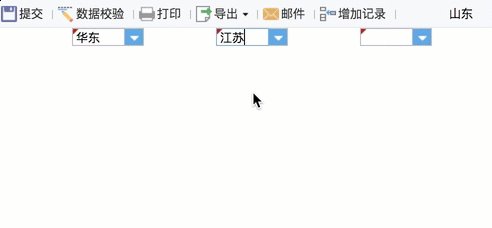
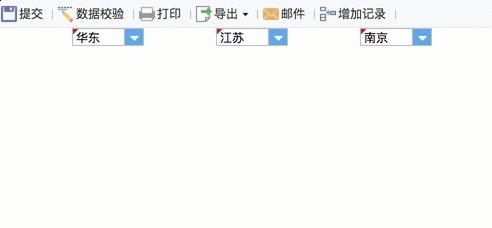
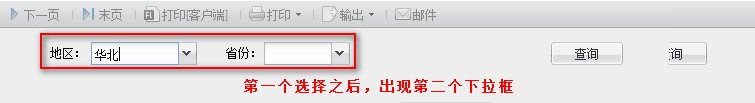
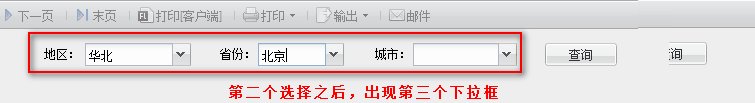
场景描述: 多个下拉框可以实现填报联动 参考文档: |  |
场景描述: 在实现填报联动的基础上,选择第一个控件值后,其他联动控件可以跟随选择可选范围内的第一个值 参考文档: |  |
场景描述: 在设计报表的过程中,有部分需求需要使用填报控件来实现查询的功能 参考文档: |  |
场景描述: 在进行填报时,使用下拉框控件根据显示值进行填报,控件失去焦点后,显示其对应的显示值,而不是实际值 参考文档: |  |
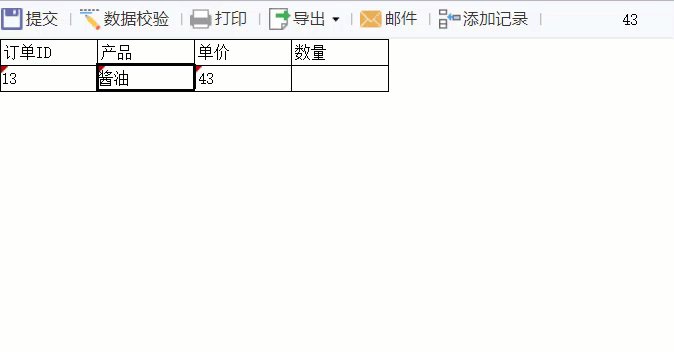
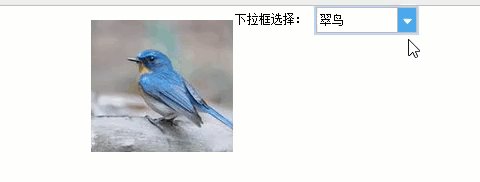
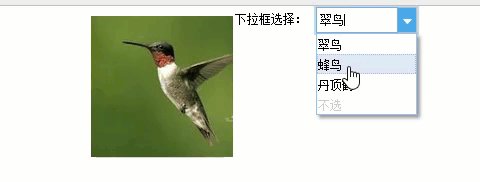
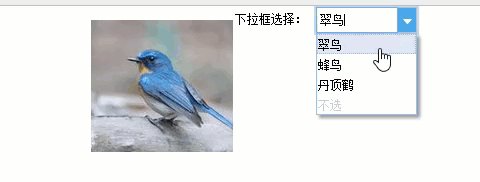
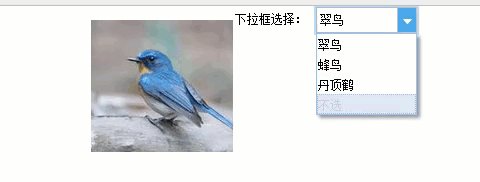
场景描述: 在填报数据的时候,通过下拉框选择图片,用户希望,当在下拉框中选择数据的时候,能在旁边的单元格中对应显示其图片,使数据填报页面可视化更强 参考文档: |  |
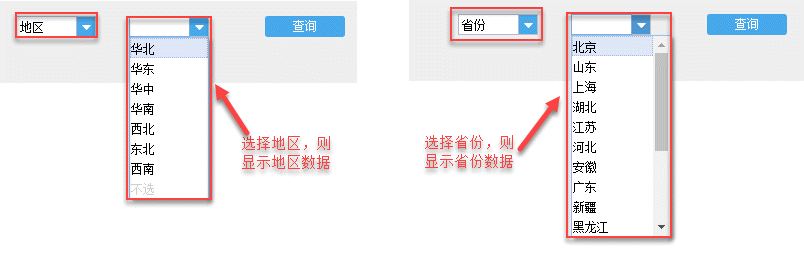
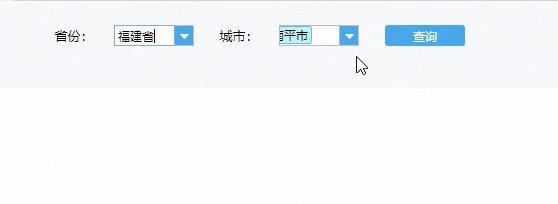
场景描述: 在制作参数界面时,希望下拉控件的数据是动态的 参考文档: |  |
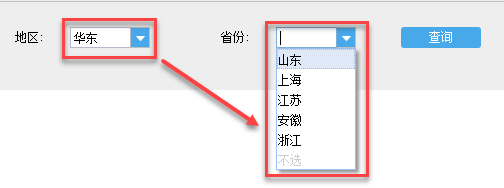
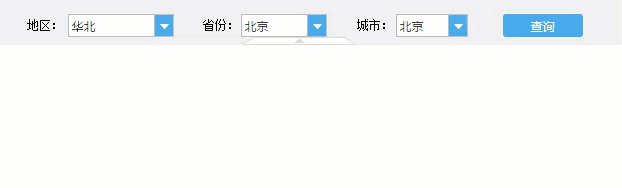
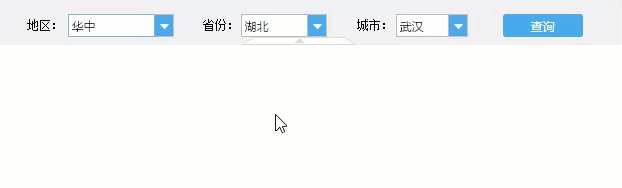
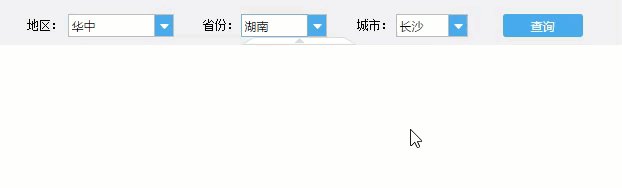
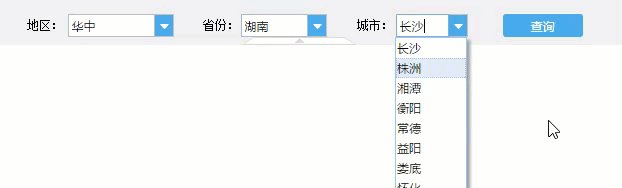
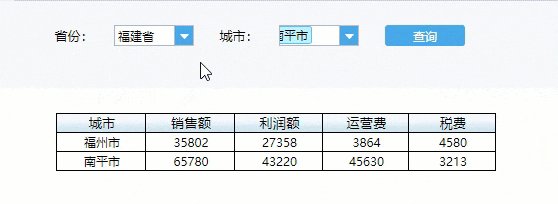
场景描述: 后面一个参数下拉框的值会根据前一个参数的值的改变而改变 参考文档: |  |
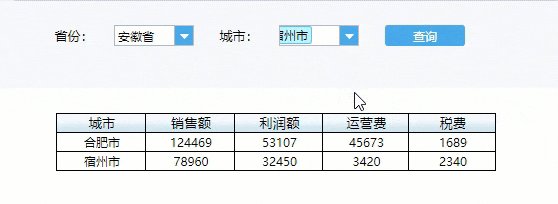
场景描述: 参数面板中后面的下拉框根据前面下拉框中选择的值,默认显示列表中第一个值 参考文档: |  |
场景描述: 参数界面中,往往需要在一个控件中动态的控制其他控件的值 参考文档: |  |
场景描述: 参数联动查询时,希望下拉框选择后,复选框可以跟着选中全部所有参数值 参考文档: |  |
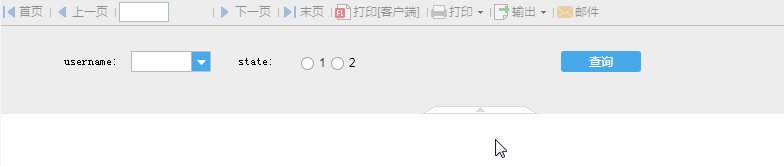
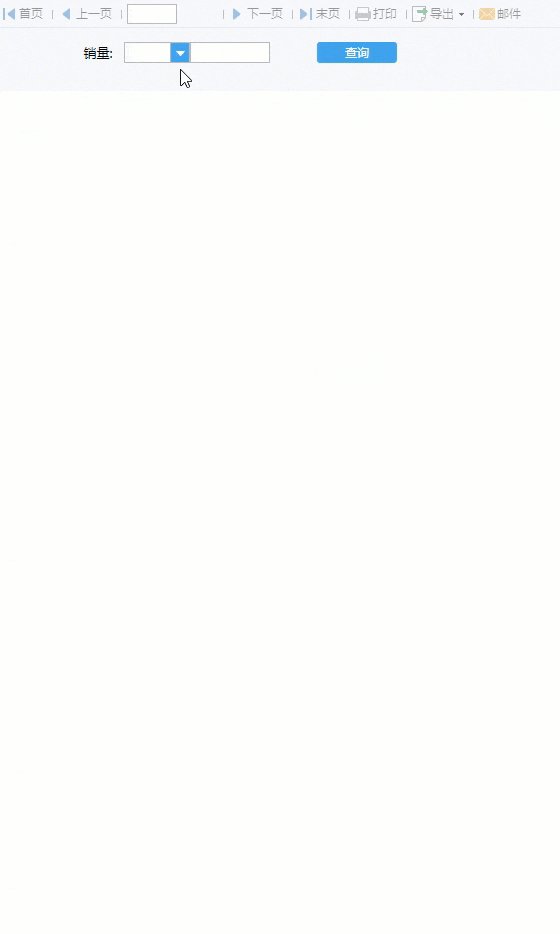
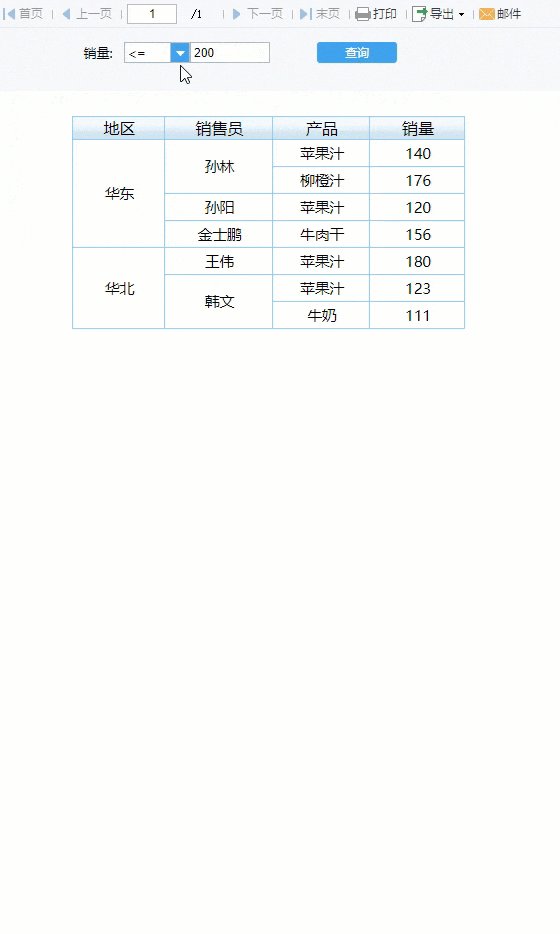
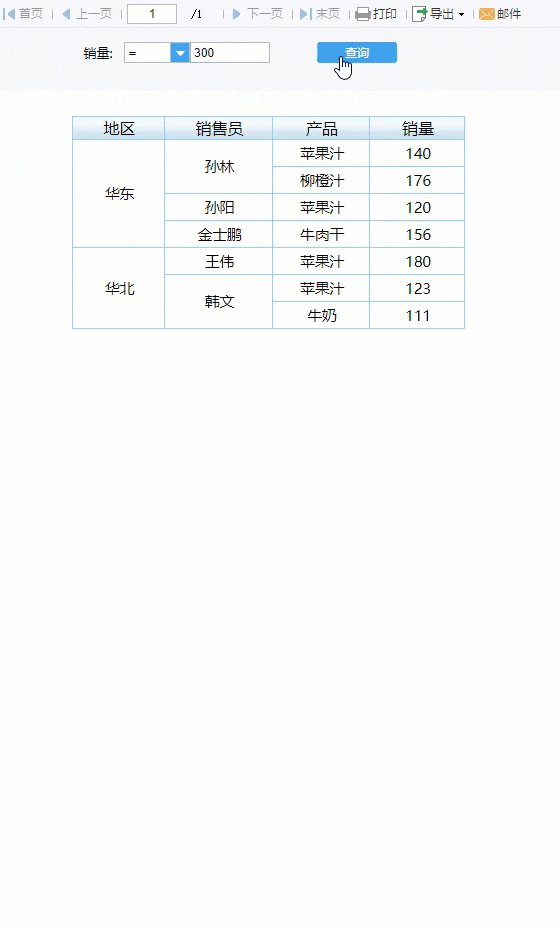
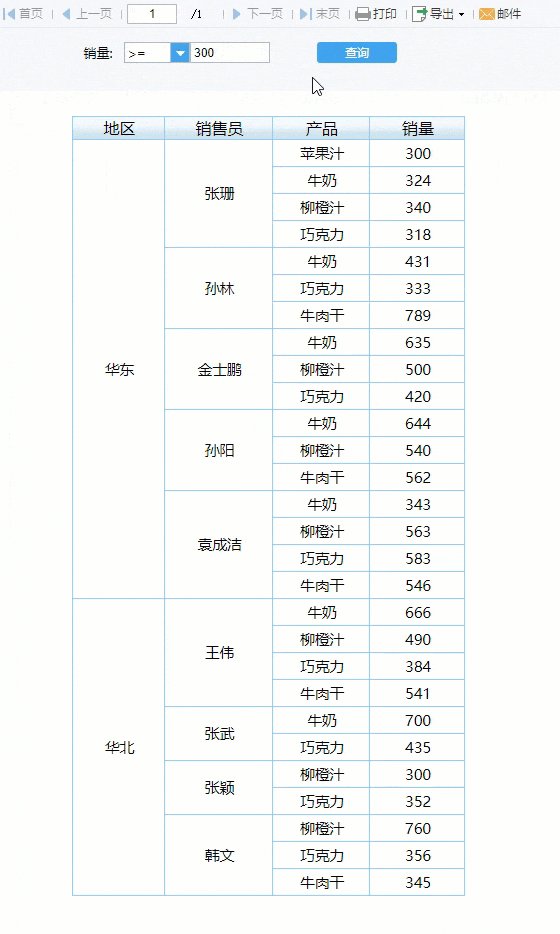
场景描述: 查询面板可以通过比较符号,如大于号>或小于号<,定义无穷区间查询 参考文档: |  |
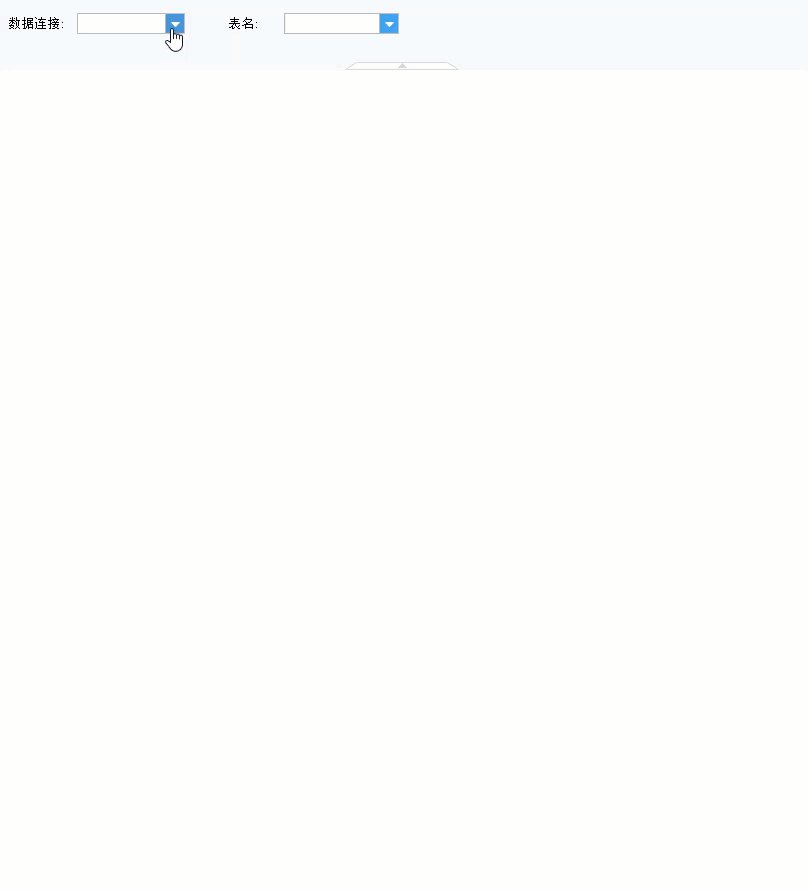
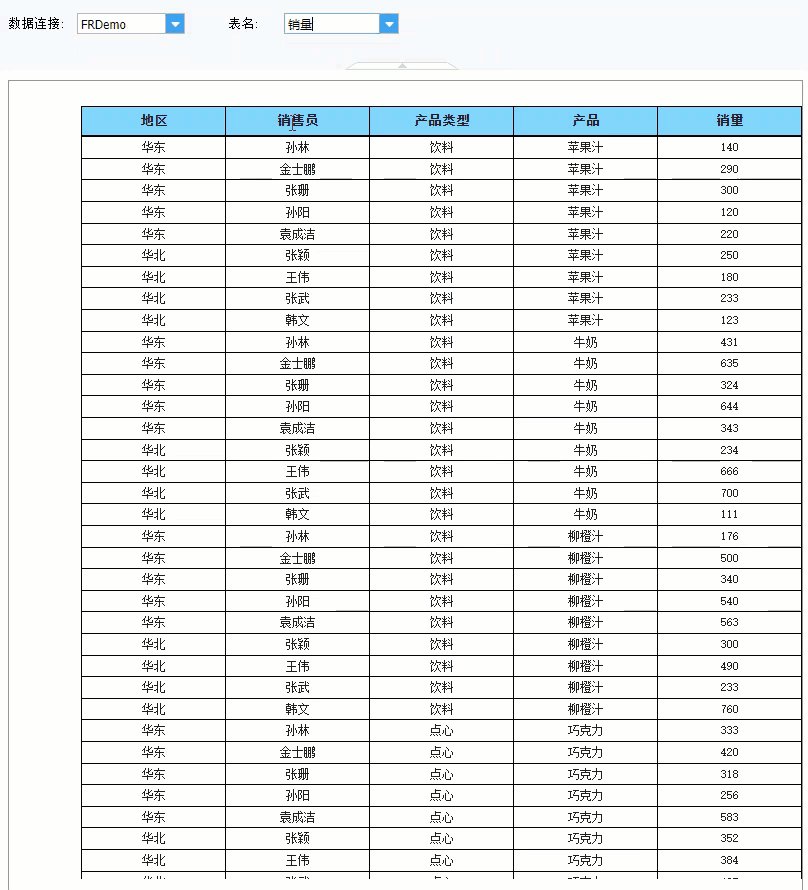
场景描述: 在报表预览页面实现通过参数可以查询数据连接下的数据库表信息 参考文档: |  |
场景描述: 在使用参数控件时,有时我们希望部分参数控件在没满足条件时不显示,满足条件后再显示 参考文档: |  |
场景描述: 自定义下拉框样式 参考文档: |  |
场景描述: 点击任意位置,都可以展开下拉框选项 参考文档: |  |
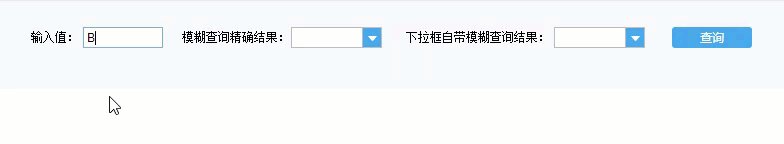
场景描述: 在下拉框中输入字符后,能够精确匹配结果 参考文档: |  |
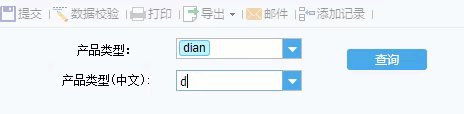
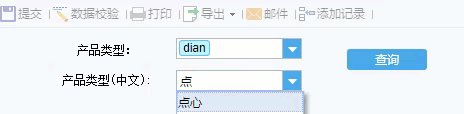
场景描述: 下拉框控件在中文输入中,会主动识别汉语拼音,希望不识别拼音,只识别中文字,减少查询性能的浪费 参考文档: |  |
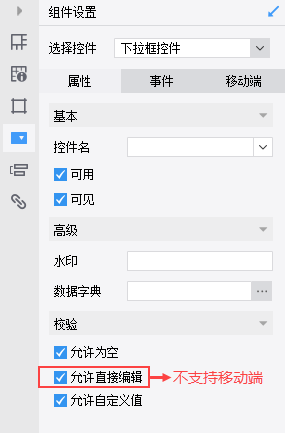
5. 注意事项编辑
勾选了「允许直接编辑」,移动端预览时不支持直接编辑下拉框,如下图所示: