历史版本2 :JS实现点击超链打开对话框报表并传参 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
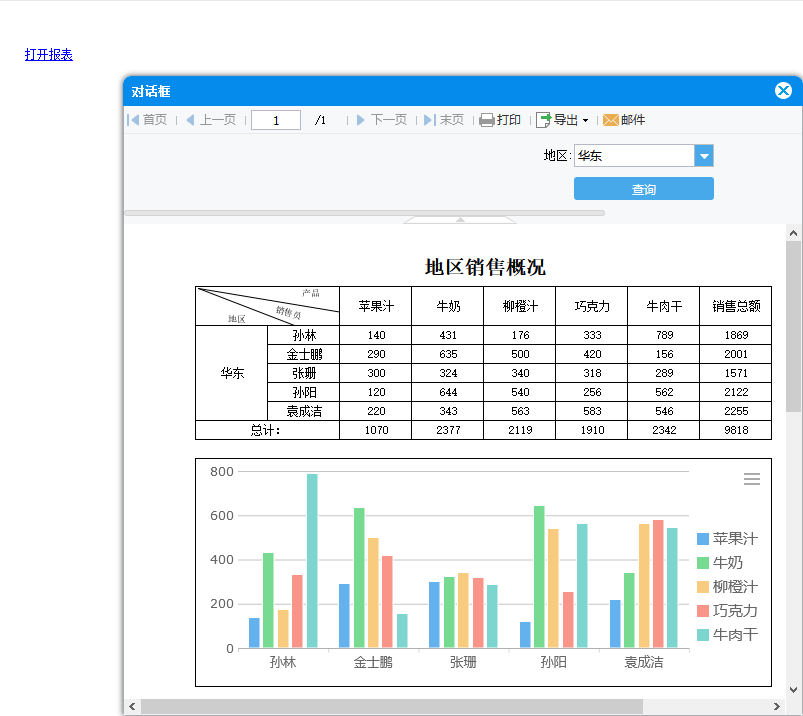
当内置的超链接-对话框打开报表不能满足要求时,如何自定js实现对话框打开报表呢,如下

1.2 实现思路
使用FR内置js方法showDialog来打开报表。
2. 示例编辑
2.1 模板设计
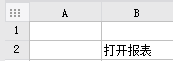
1)新建一个模板,B2输入文字:打开报表

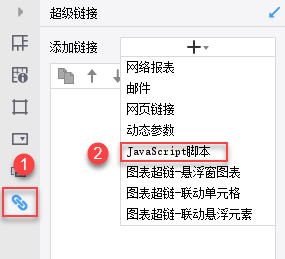
2)选中B2单元格,添加一个超级链接-JavaScript脚本

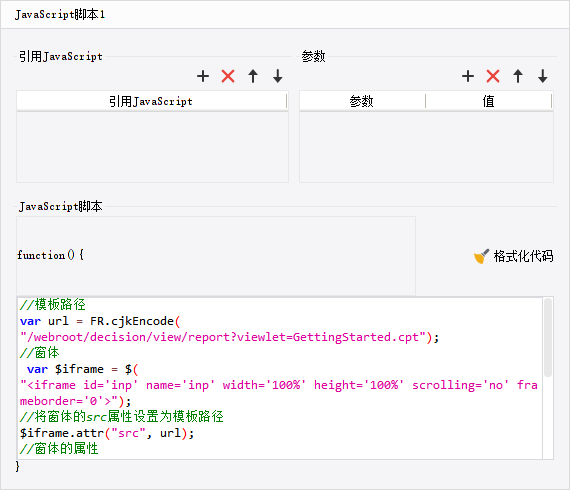
3)编辑脚本代码如下

//模板路径
var url = FR.cjkEncode("/webroot/decision/view/report?viewlet=GettingStarted.cpt");
//窗体
var $iframe = $("<iframe id='inp' name='inp' width='100%' height='100%' scrolling='no' frameborder='0'>");
//将窗体的src属性设置为模板路径
$iframe.attr("src", url);
//窗体的属性
var o = {
title: "对话框", //标题
width: 680, //宽度
height: 640, //高度
//closable:true, //是否显示关闭按钮,默认true
//confirm:true, //是否添加确认取消按钮,默认false
//draggable:true //是否可拖动,默认true
};
//弹出窗体
FR.showDialog(o.title, o.width, o.height, $iframe, o);
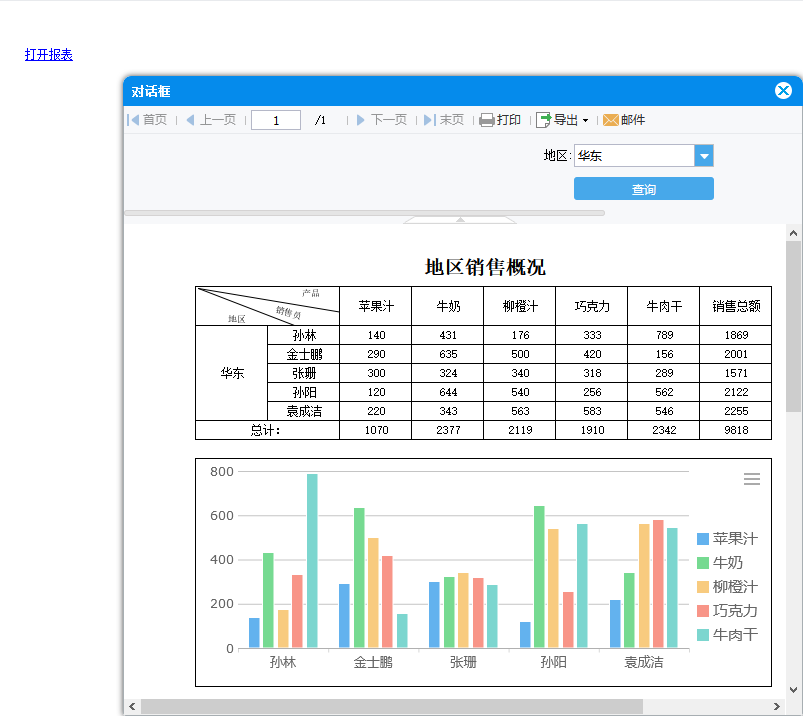
2.2 效果预览
PC端效果:

不支持移动端

