1. 概述编辑
1.1 版本
| 报表服务器版本 | JAR 包版本 | 单元格进度条插件版本 | App 版本 | HTML5 移动端展现插件 | 新增功能 |
|---|---|---|---|---|---|
| 10.0&9.0&8.0 | 2020-04-26之前 | V1.4.4 | - | - | - |
| 10.0 | 2020-04-26及以后 | V1.4.7 | - | - | - |
| 10.0 | 2020-04-26及以后 | V1.5.0 | V10.4.90 | V10.4.90 | 新增属性:底色、粗细、圆角 新增支持移动端 新增支持单元格纯色背景 |
1.2 应用场景
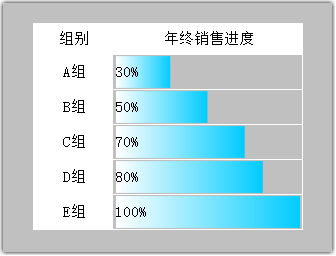
报表设计时为了便于分析数据,看到数据的趋势、瓶颈、进度等信息,往往希望单元格中以进度条的形式来表现数据或等级。
如下图所示:

1.3 功能描述
用户可通过「单元格进度条插件」,将单元格中的数据转换为单元格进度条效果。数据格式支持:整数、小数、百分比、¥**格式。
注:用户也可以通过借助 HTML 来显示进度条样式,详情参见:图形化显示数据(进度条/等级)
2. 插件简介编辑
2.1 插件安装
点击下载插件:单元格进度条
设计器插件安装方法请参见:设计器插件管理
服务器安装插件方法请参见:服务器插件管理
2.2 操作方法
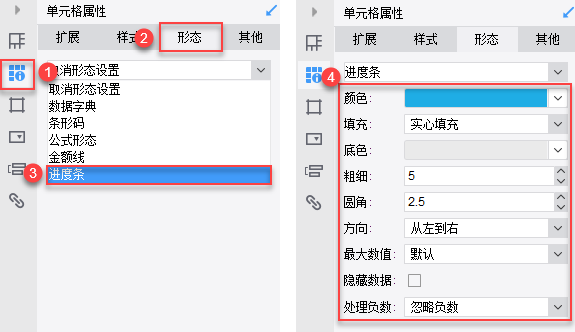
安装插件后,选中某个单元格,在右侧属性面板选择单元格属性>形态>进度条。用户可设置进度条的属性,如下图所示:

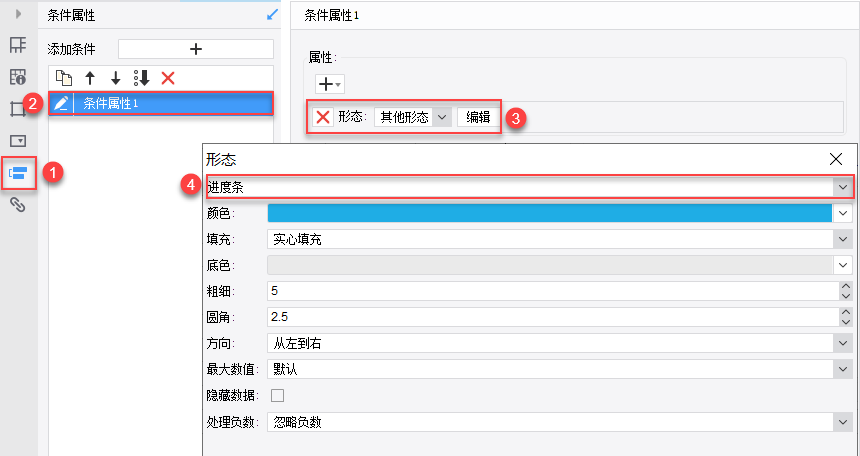
用户也可在条件属性设置中选择「形态」为「其他形态」>「进度条」,具体设置属性与单元格形态一致。如下图所示:

2.3 功能支持
1)移动端支持显示进度条形态。
2)模板存在条件属性时:
PC端不支持「分页预览」,只支持「填报预览」和「分析预览」下显示进度条形态。
移动端不支持「分页预览」和「分析预览」,只支持「填报预览」下显示进度条形态。
3)单元格内容为公式时:
不勾选「填报/分析时保留公式用于计算」,支持显示单元格进度条。
勾选「填报/分析时保留公式用于计算」,只支持分页预览下显示进度条形态。
4)打印导出时,除导出 Excel ,其他均支持打印导出进度条形态。
5)决策报表下开启自适应,报表块支持显示进度条形态。
3. 属性简介编辑
用户可设置进度条的各项属性:「颜色、填充、底色、粗细、圆角、方向、最大数值、隐藏数据、处理负数」。
3.1 颜色
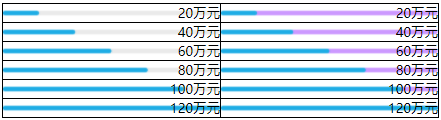
用户可选择进度条填充的颜色。默认为「蓝色」,如下图所示:

3.2 填充
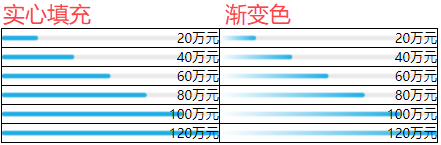
用户可选择进度条填充的效果:「渐变色」和「实心填充」。默认为「实心填充」,如下图所示:

3.3 底色
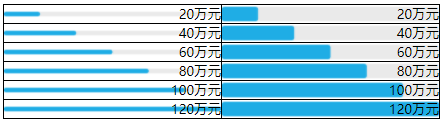
用户可选择进度条底部背景颜色,默认为「灰色」,如下图所示:

3.4 粗细
用户可设置进度条的宽度,默认为「0」,可设置大于 0 的任意值。如下图所示:

3.5 圆角
用户可设置单元格的圆角尺寸,默认为「0」,可设置大于 0 的任意值。如下图所示:

3.6 方向
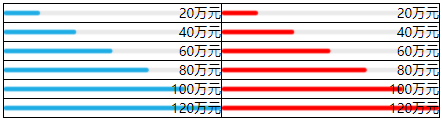
用户可选择进度条的展示方向:「从左到右」和「从右到左」,默认为「从左到右」。如下图所示:

3.7 最大数值
用户可设置进度条填充满所对应的数值。
1)默认:根据扩展出来的数据最大值来确定最长的进度条。
2)自定义:根据用户自定义的数值来确定最长进度条,支持输入整型、双精度型、公式。
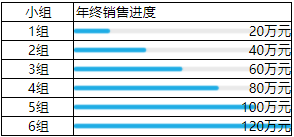
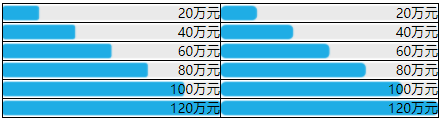
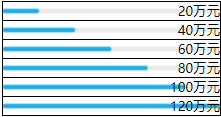
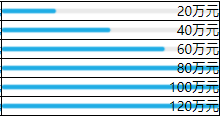
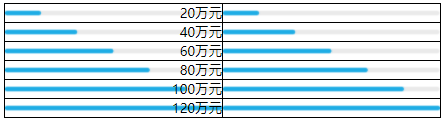
例如:单元格字段为销售额 20-120 万元
若选择最大数值为默认,则按照最大销售额 120 万元为最长进度条填满。
若选择最大数值为自定义 80 万元,则超过 80 万元的数据的进度条均填满。
如下图所示:
| 最大数值 | 差别 | 示意图 |
|---|---|---|
| 默认 | 仅最大值进度条填满 |  |
| 自定义 | 超过自定义值的进度条均填满 |  |
3.8 隐藏数据
用户可选择是否显示进度条对应的数据。
1)默认不勾选「隐藏数据」,即显示进度条和数据。
2)勾选「隐藏数据」,即预览模板时,只加载进度条,不显示单元格数据。
如下图所示:

3.9 处理负数
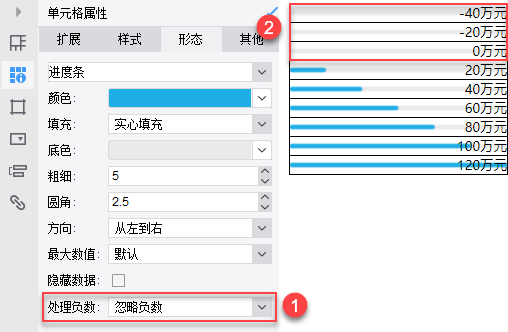
用户可设置忽略负数或自定义负数显示方式。
3.9.1 忽略负数
选择忽略负数,则预览时,负数不显示进度条。如下图所示:

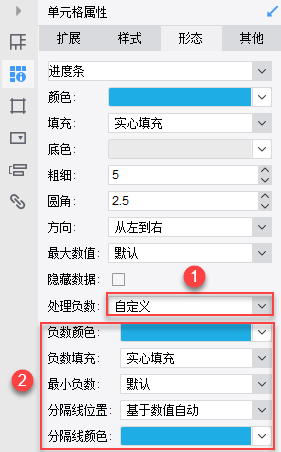
3.9.2 自定义负数
选择自定义时,用户可设置负数颜色、负数填充、最小负数、分隔线位置、分隔线颜色,如下图所示:

1)负数颜色:可设置负数单元格进度条的颜色,与3.1 节设置方式一致。
2)负数填充:可设置负数填充为渐变色或实心填充,与3.2 节设置方式一致。
3)最小负数:可设置最小负数值为默认或自定义,与3.4 节设置方式一致。
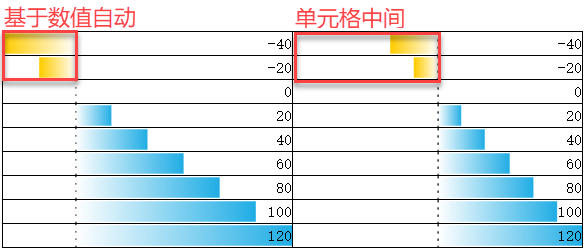
4)分隔线位置:用户可设置正负数分隔线的位置为基于数值自动或单元格中间。
基于数值自动:默认选择该项,此时,最小负数和最大正数的进度条都分别充满单元格;
单元格中间:分隔线始终保持在单元格正中间,进度条以正、负数绝对值的最大值充满整个单元格。其他单元格以最大值为基准计算进度条的长度比例。
如下图所示:

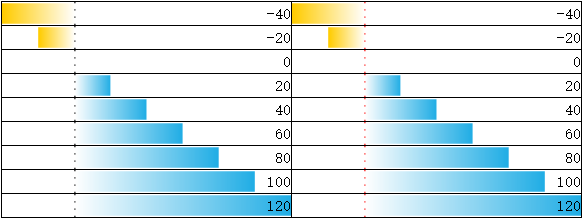
5)分隔线颜色:分隔线默认是虚线,颜色默认黑色。线型不可修改,用户可修改分隔线的颜色。如下图所示:

4. 注意事项编辑
4.1 单元格背景色的影响
单元格背景色会对单元格中的进度条形态有影响,具体如下表所示:
| 单元格进度条插件版本 | 单元格背景 | 结果 |
|---|---|---|
| V1.5.0 之前 | 任意背景 | 不显示进度条 |
| V1.5.0 及之后 | 颜色背景 | 显示进度条 |
| 非颜色背景,例如纹理、图案、渐变色、图片等 | 不显示进度条 |
4.2 浏览器背景色的影响
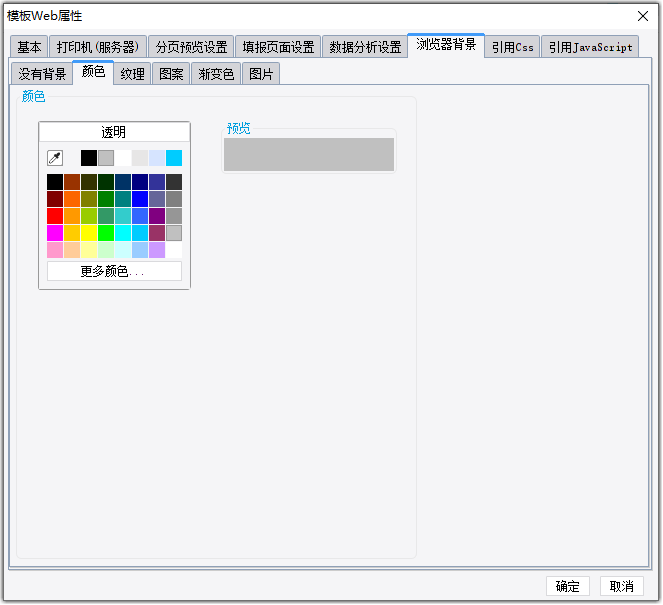
聚合报表中,如在菜单栏模板>模板Web属性>浏览器背景>颜色中设置了浏览器背景色,如下图所示:

那么进度条的背景色也会是浏览器的背景色,如下图所示: