历史版本2 :排序添加动态箭头 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
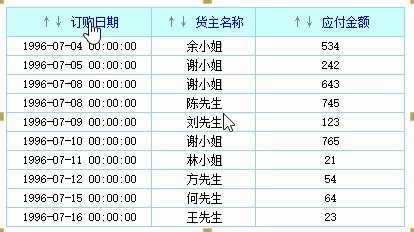
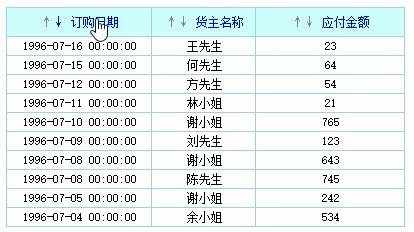
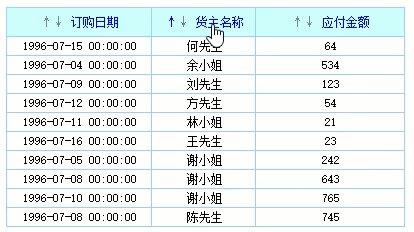
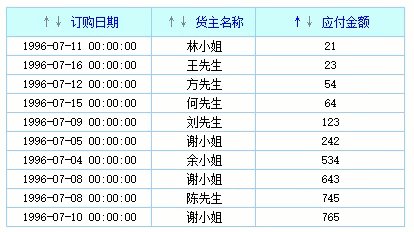
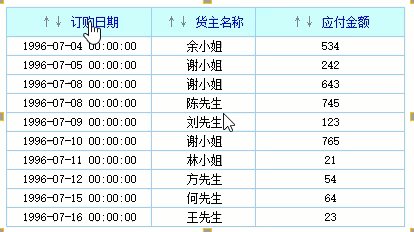
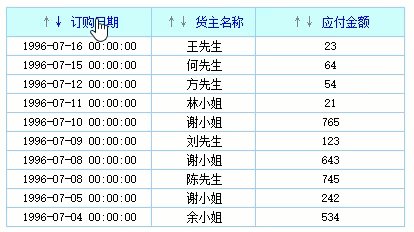
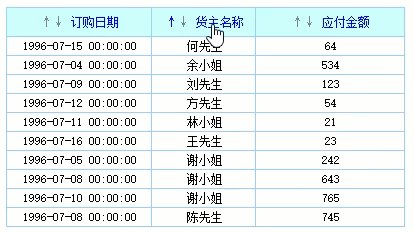
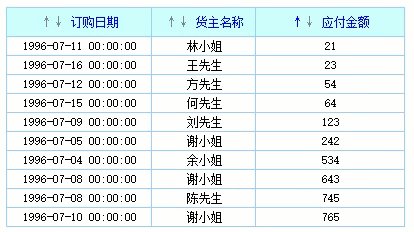
多列可以排序的情况下,如何设置箭头体现当前是哪一列排序,排的是升序还是降序呢,如下

1.2 实现思路
利用条件属性结合HTML标签来实现。
2. 示例编辑
2.1 模板设计
1)多列动态排序效果参照文档多列动态排序
点击这里下载模板:多列动态排序.cpt
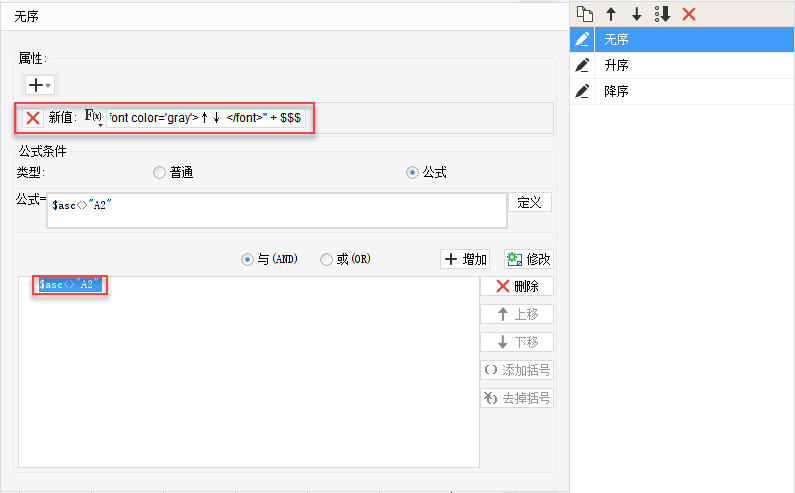
2)选中A1单元格,添加一个条件属性,命名为无序,公式条件为$asc<>"A2",新值为公式类型:"<font color='gray'>↑↓ </font>" + $$$

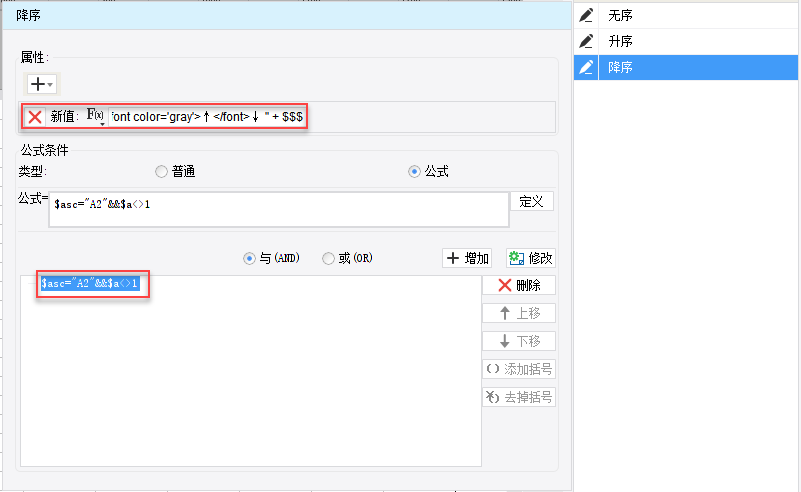
再添加一个条件属性,命名为降序,公式条件为$asc="A2"&&$a=1,新值为公式类型:"↑<font color='gray'>↓ </font>" + $$$

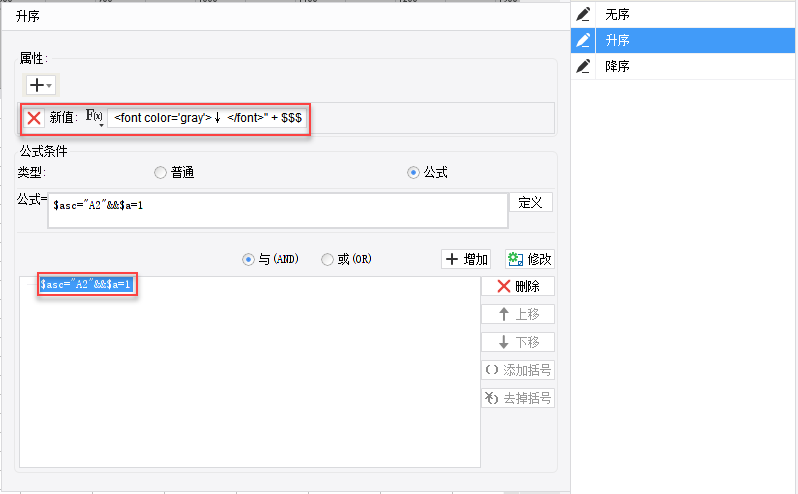
继续添加一个条件属性,命名为升序,公式条件为$asc="A2"&&$a<>1,新值为公式类型:"<font color='gray'>↑</font>↓ " + $$$

3)同理设置B1单元格
| 条件属性名称 | 公式条件 | 新值公式 |
|---|---|---|
| 无序 | $asc<>"B2" | "<font color='gray'>↑↓ </font>" + $$$ |
| 升序 | $asc="B2"&&$a=1 | "↑<font color='gray'>↓ </font>" + $$$ |
| 降序 | $asc="B2"&&$a<>1 | "<font color='gray'>↑</font>↓ " + $$$ |
4)同理设置C1单元格
| 条件属性名称 | ||
|---|---|---|
| 无序 | $asc<>"C2" | "<font color='gray'>↑↓ </font>" + $$$ |
| 升序 | $asc="C2"&&$a=1 | "↑<font color='gray'>↓ </font>" + $$$ |
| 降序 | $asc="C2"&&$a<>1 | "<font color='gray'>↑</font>↓ " + $$$ |
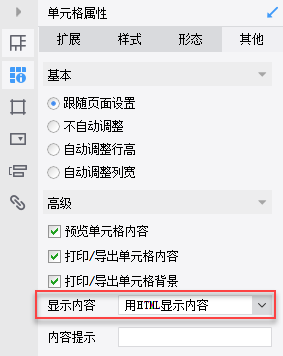
5)选中A1,B1,C1单元格,设置用HTML显示内容

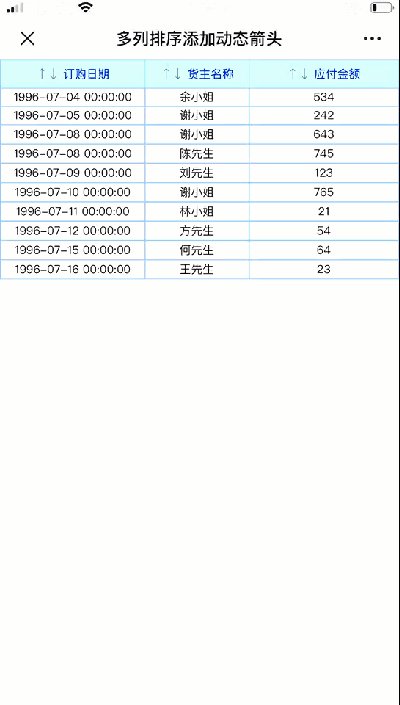
2.2 效果预览
PC 端

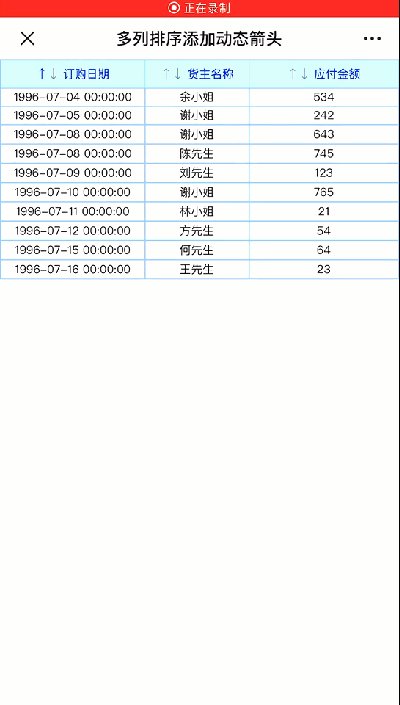
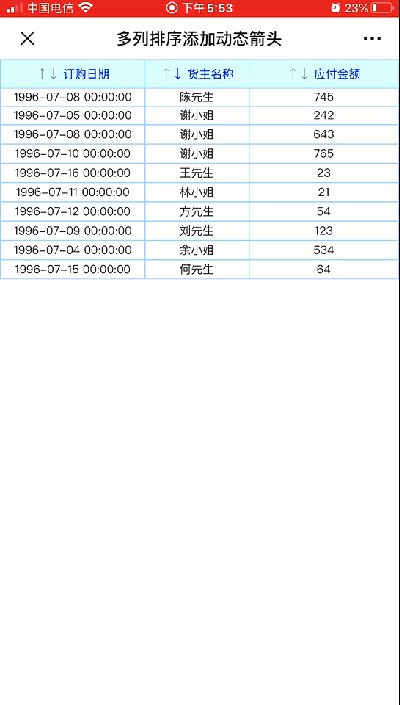
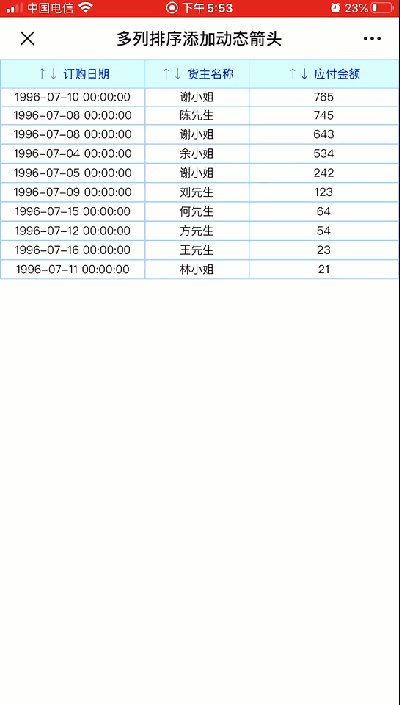
移动端

3. 模板下载编辑
点击下载模板:

