1. 概述编辑
1.1 问题描述
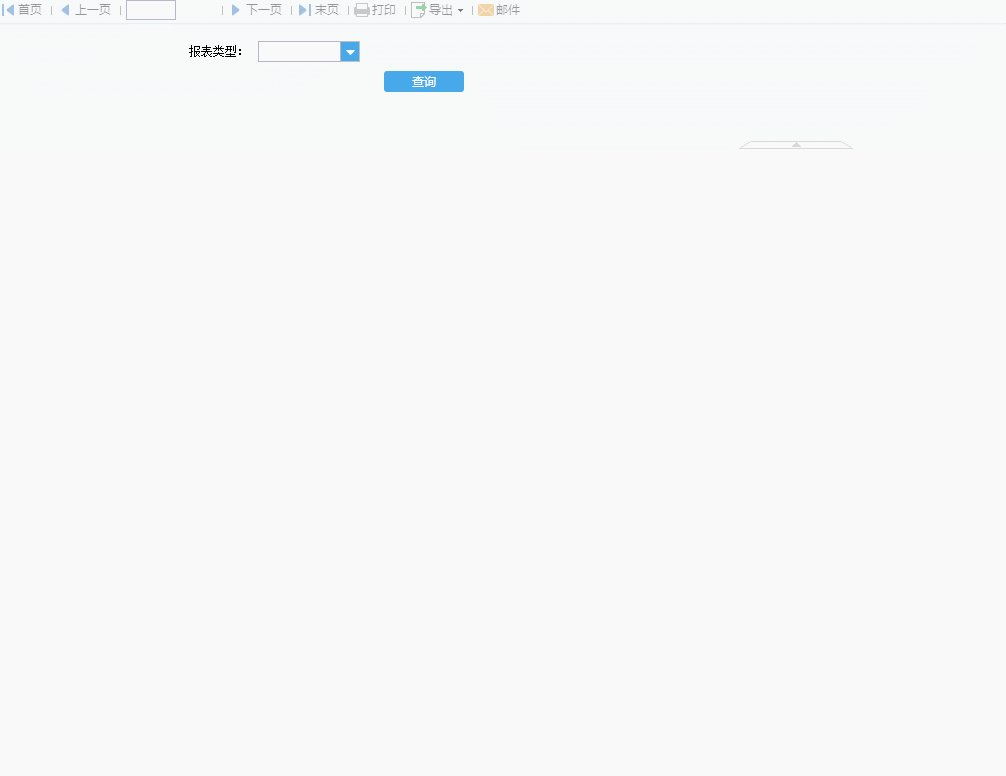
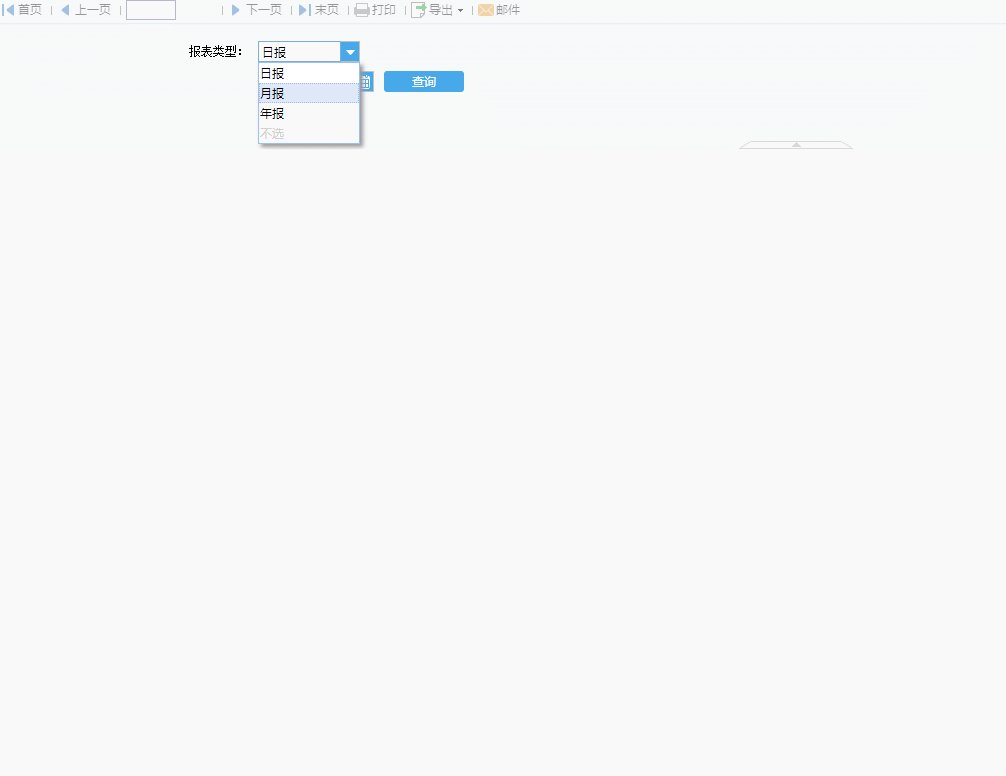
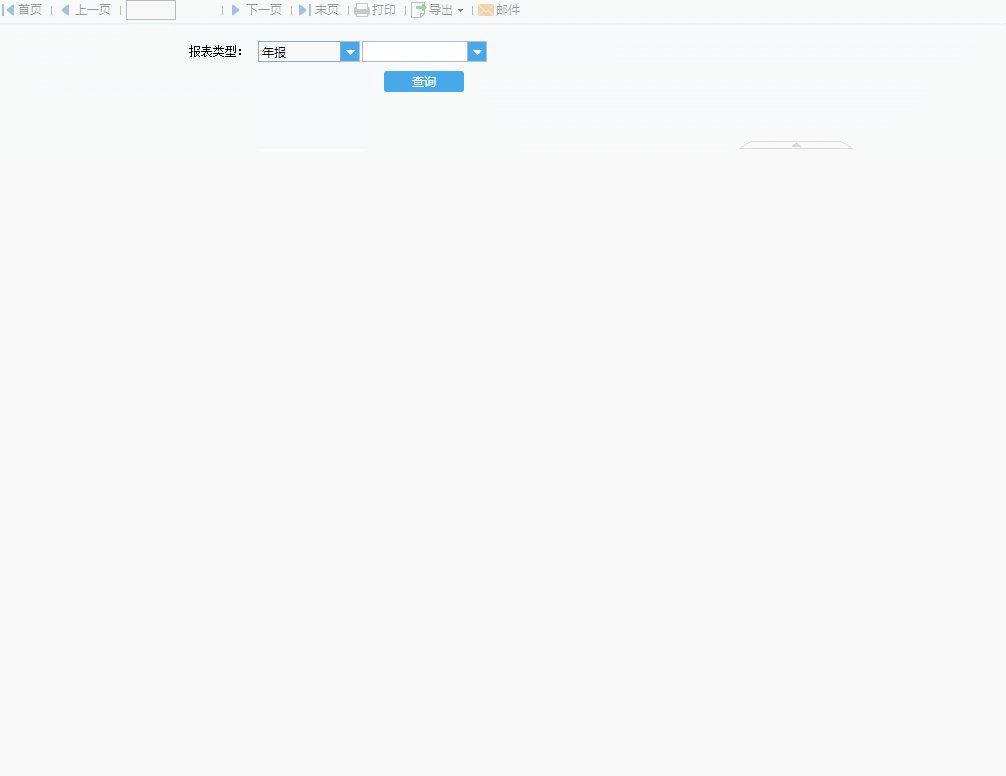
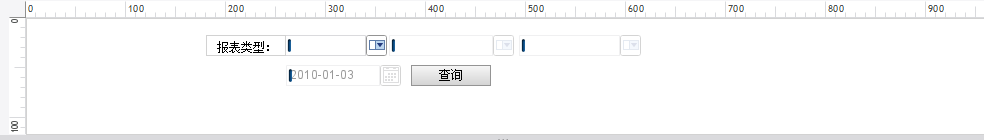
由于业务的需要,很多情况下需要当满足某个条件时,某些查询条件才显示出来,如下图所示:

1.2 实现思路
通过 JS 来控制的 visible()、invisible() 属性来控制控件的可见与不可见:
var Widget = form.getWidgetByName("[ParaName]"); //通过控件名获取控件,其中ParaName为控件名
Widget.visible(); //设置该控件可见
Widget.invisible(); //设置该控件不可见2. 示例编辑
2.1 打开模板
打开模板:%FR_HOME%\webroot\WEB-INF\reportlets\doc\Parameter\DynamicSQL\DynamicSQL.cpt。
2.2 修改数据集
将数据集修改为:SELECT * FROM 订单 where 1=1 ${if(type=="日报"," and date(订购日期)='"+ date +"'", if(type=="月报"," and strftime('%m',订单.订购日期)='"+ month+"'"+" and strftime('%Y',订单.订购日期)='"+ year+"'"," and strftime('%Y',订单.订购日期)='"+ year+"'"))}
给参数 type 设置默认值为日报,参数 date 设置默认值的类型为字符串型值为 2010-01-03。
2.3 表样修改
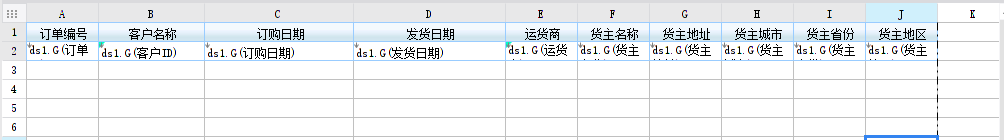
将表样修改成如下样式:

2.4 参数界面设置
将参数界面设置成如下样式:

设置参数 type 的控件类型为下拉框,数据字典选择自定义,实际值与显示值都为日报,月报,年报。
设置参数 year 的控件类型为下拉框,属性设置为可用不可见,数据字典选择自定义,显示值与实际值都为 2010,2011。
设置参数 month 的控件类型也为下拉框,属性设置为可用不可见,数据字典选择公式,在实际值出填写公式["01","02","03","04","05","06"]即可。
设置参数 date 的控件类型为日期,属性设置为可用不可见,返回值类型为默认的字符串型。
2.5 JS 控制日期控件显示
给参数 type 的下拉框控件增加编辑后事件,具体的 JS 代码如下:
点击参数 type 的下拉框控件,在属性表的下方选择事件面板,点击增加编辑后事件,具体的 JS 如下:
var form = this.options.form;
var p2Widget = form.getWidgetByName("date");//在此可修改成要控制的控件名
var p3Widget = form.getWidgetByName("year");
var p4Widget = form.getWidgetByName("month");
var value = this.getValue(); //获取当前参数即type参数的值
if (value == "日报") {
p2Widget.visible();
p3Widget.invisible();
p4Widget.invisible();
} else if (value == "月报") {
p2Widget.invisible();
p3Widget.visible();
p4Widget.visible();
} else if(value == "年报"){
p2Widget.invisible();
p3Widget.visible();
p4Widget.invisible();
}else {
p2Widget.invisible();
p3Widget.invisible();
p4Widget.invisible();
}注:此段代码判断 type 参数的值,若是日报,则只显示 date 控件,若是月报,则显示 year 和 month 控件,若是年报,则只显示 year 控件。
2.6 预览效果
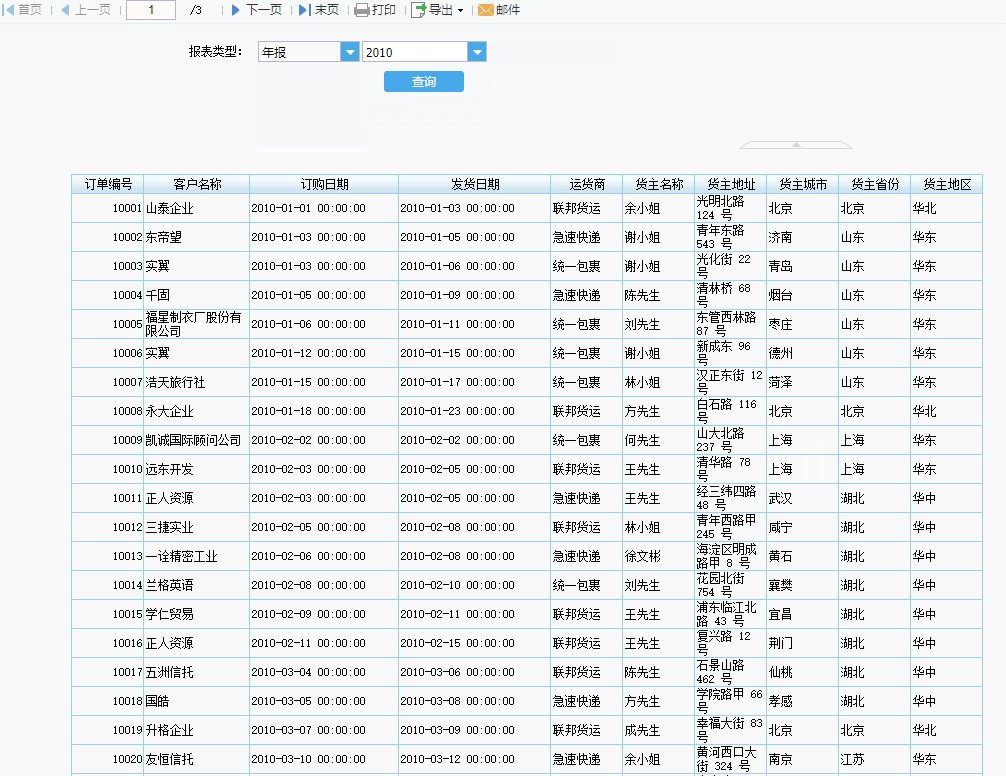
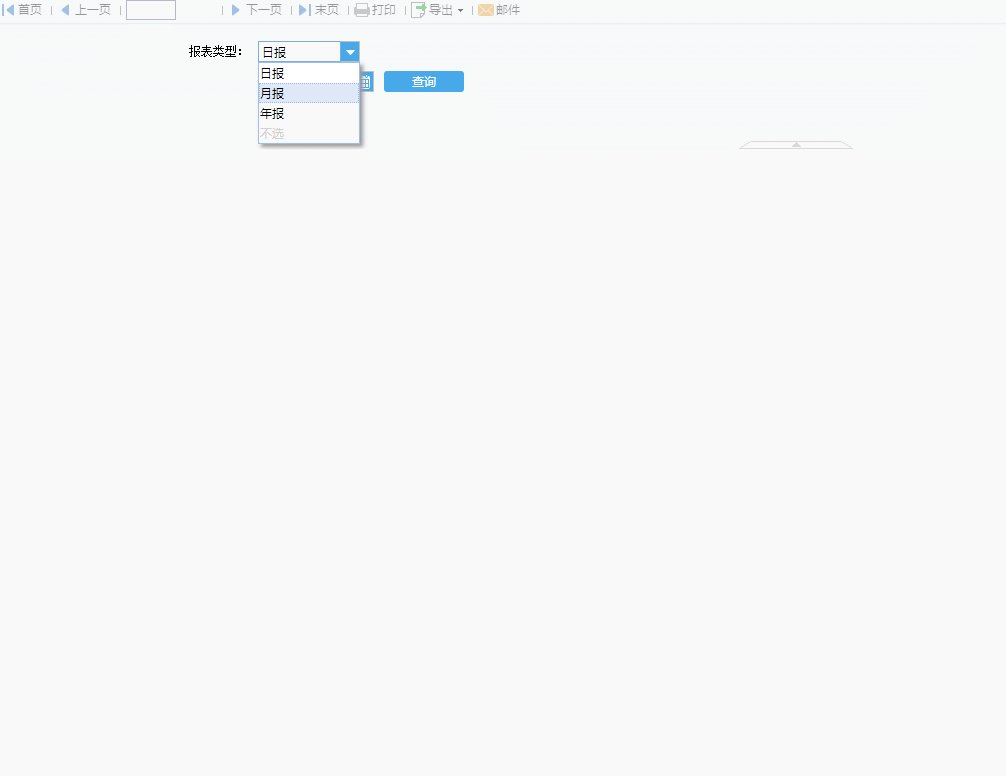
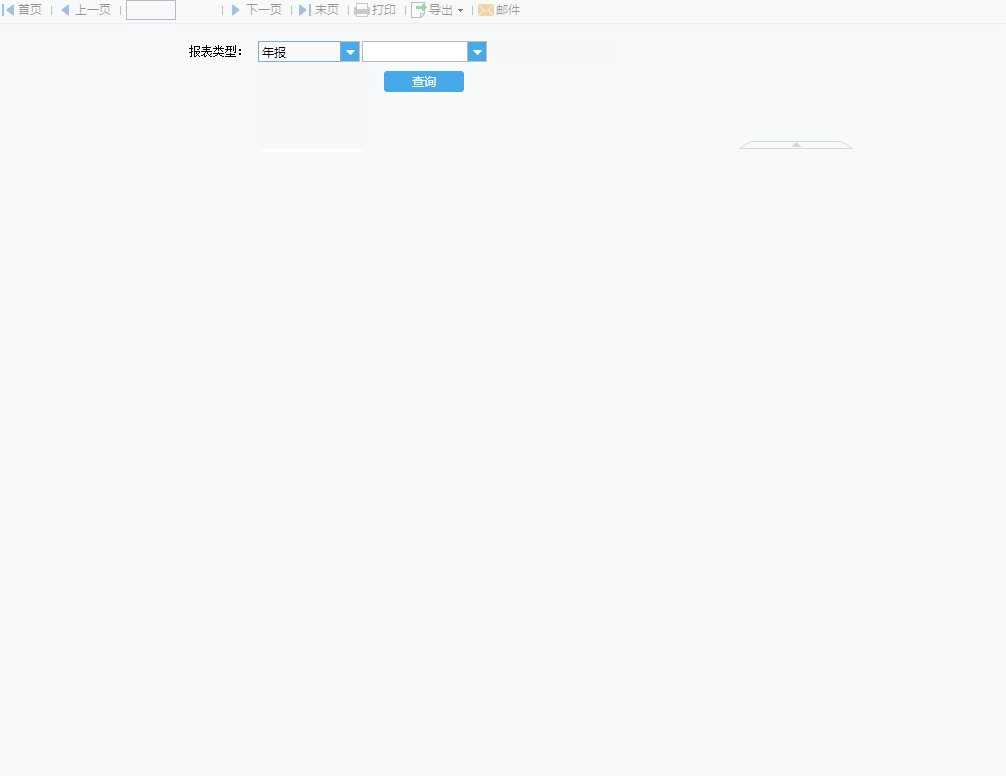
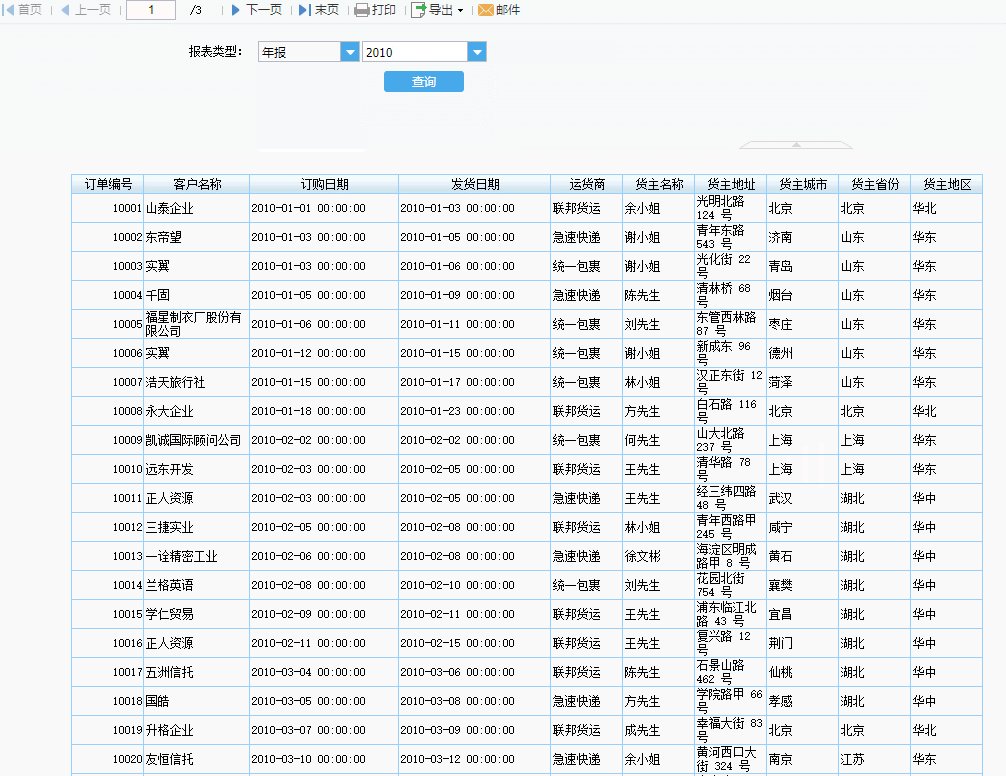
保存模板,点击分页预览,效果如下图所示: