历史版本24 :填报上传图片 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1问题描述
我们在采集员工信息时,还需上传该员工的照片。怎么实现上传图片的功能呢?
1.2解决思路
FR 中的文件控件支持图片的上传,我们可以通过文件控件来实现图片的上传。

2. 示例编辑
2.1模板准备
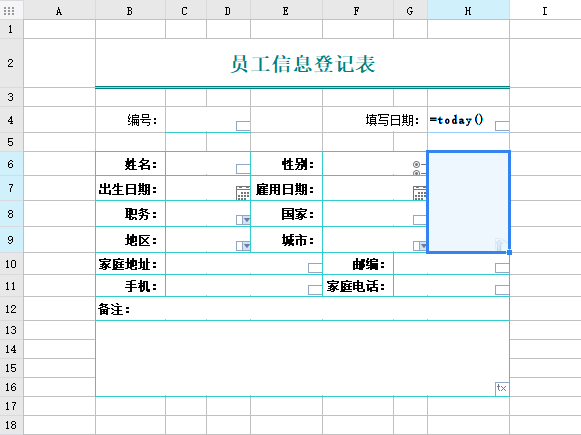
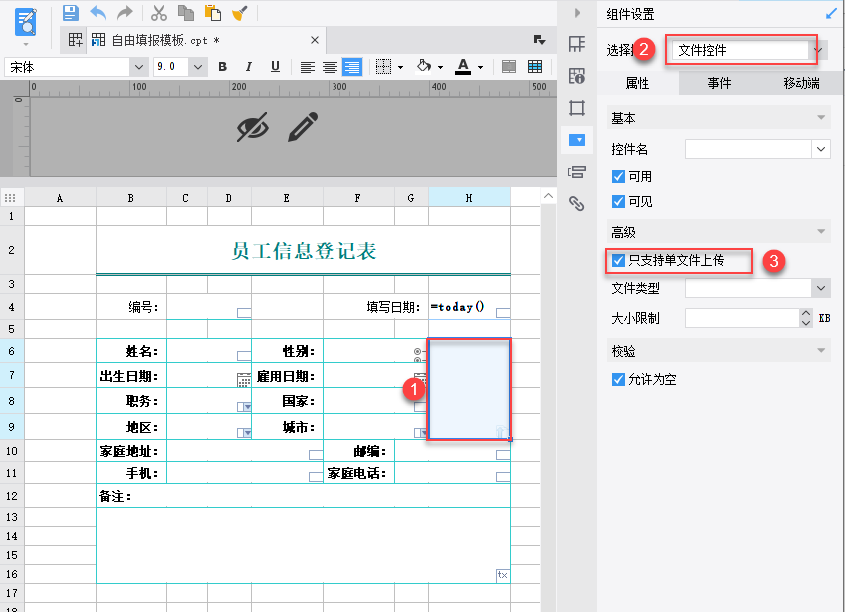
打开模板:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Form\FreeForm\自由填报模板.cpt ,如下图:
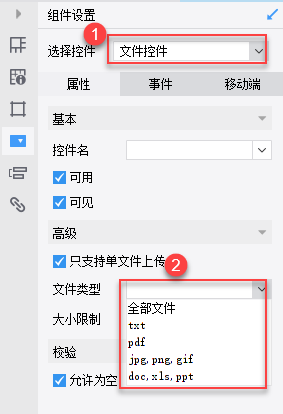
H6 单元格就是一个文件控件,由于每个员工只需上传一张照片,因此设置该控件为单文件上传,如下图:

3. 效果预览编辑
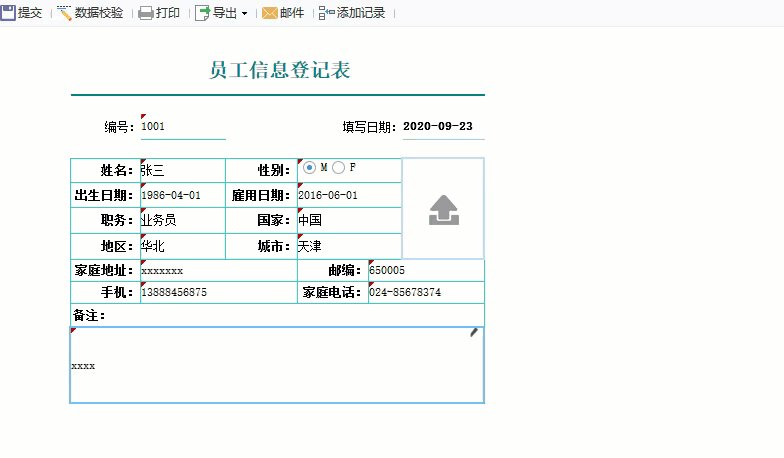
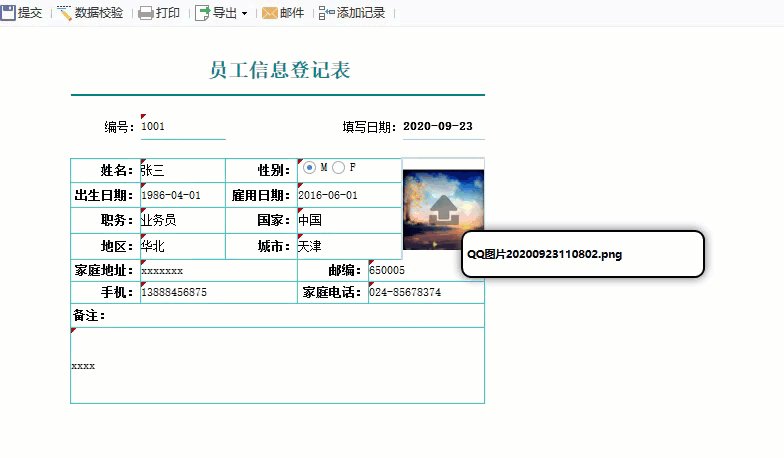
3.1PC端
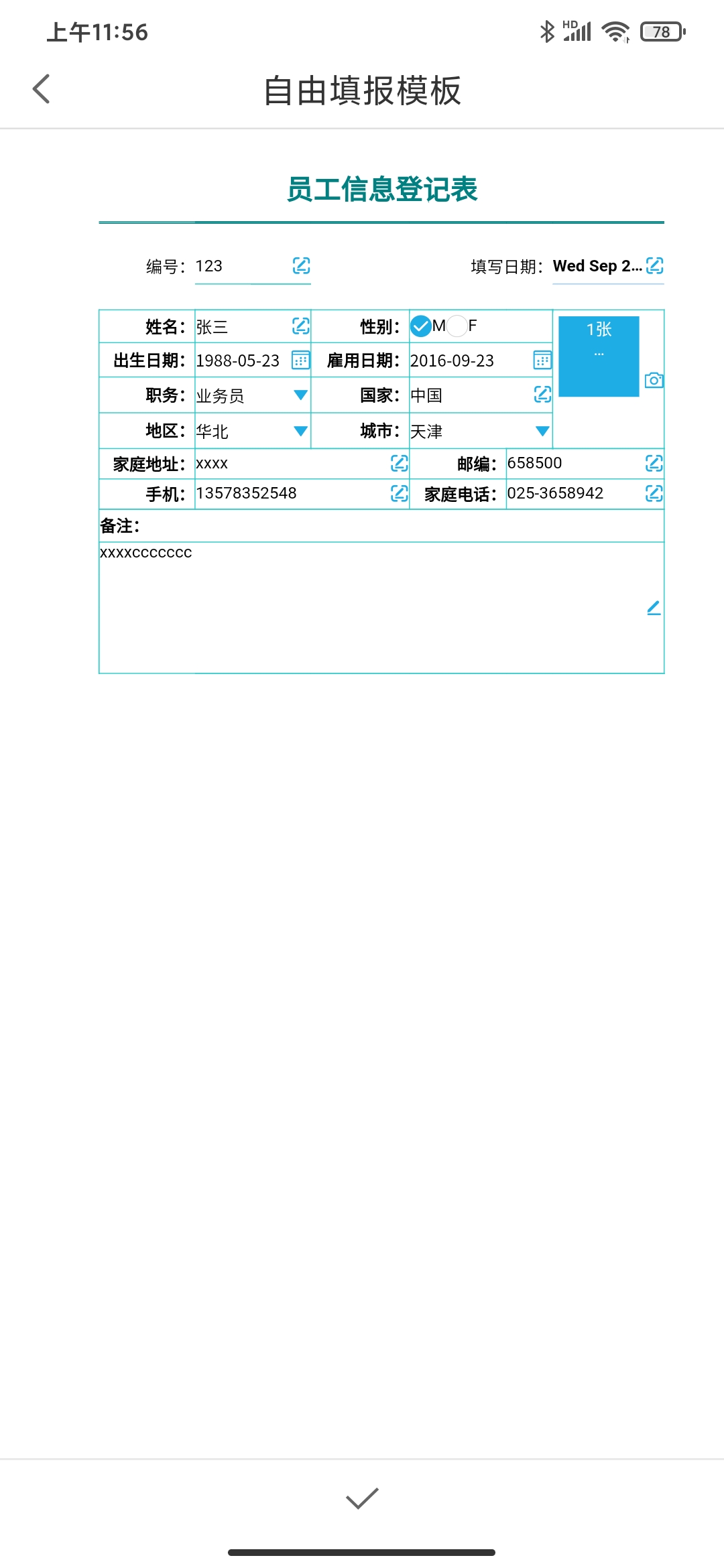
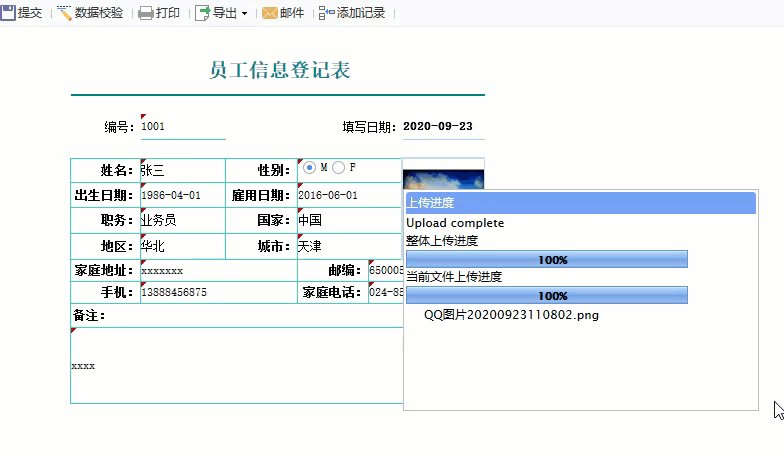
保存模板,点击填报预览,就可以上传图片了,若该格与某个数据库表的字段进行了绑定,上传的文件以二进制的格式保存在数据库表中。
注:绑定的字段类型必须是大文本类如 blob、image、OLE 对象等,数据库不同,类型有所区别。

注:自带的 SQLite 数据库不支持显示图片。
注:“只支持单文件上传”,勾选此按钮后,上传照片会直接显示图片和文件名;如果不勾选,上传后则不会直接显示图片,而是显示文件名。
2)当图片太大,无法正常显示,其解决方法如下:
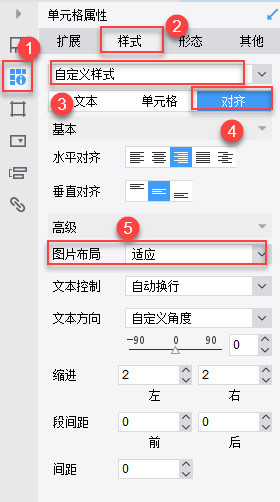
右击单元格,选择样式>自定义>对齐或者直接在报表右侧的单元格属性面板中选择样式>自定义样式>对齐,将图片布局的方式改为适应即可。