历史版本23 :根据参数查看不同报表 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 应用场景
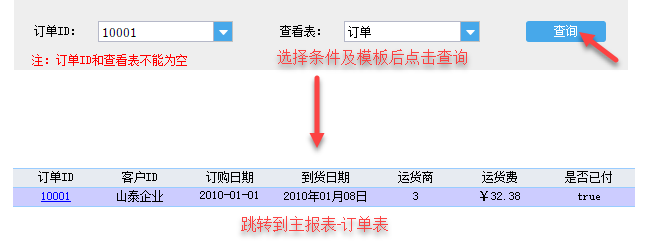
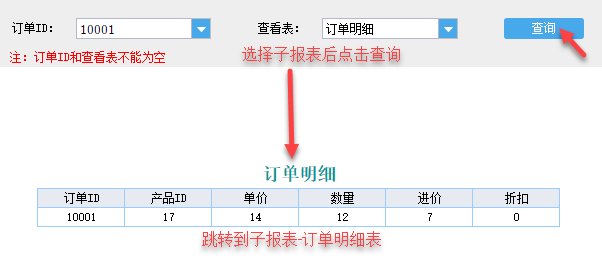
在进行查询数据时,一般是根据参数值的不同展现不同的数据,但是可能希望根据参数值的不同跳转到不同的模板,此时要如何实现呢?如下图所示:

改变查看的报表:
1.2 实现思路
使用3张模板来实现:参数模板、子模板 1、子模板 2。
参数界面单独制作一张模板,使用下拉框控件选择要查看的报表,点击查询时触发点击事件,跳转到对应报表,并将其余参数也传递给报表。
JS 实现当前页面的刷新:
window.location = url;
2. 示例编辑
2.1 数据准备
2.2 模板设计
2.2.1 参数界面模板设计
1)新建普通报表,点击模板>模板参数,定义两个参数分别为orderID,cptName。
设置 orderID 的控件类型为下拉框,其值选择数据库表中的订单表,实际值与显示值都选择订单 ID。
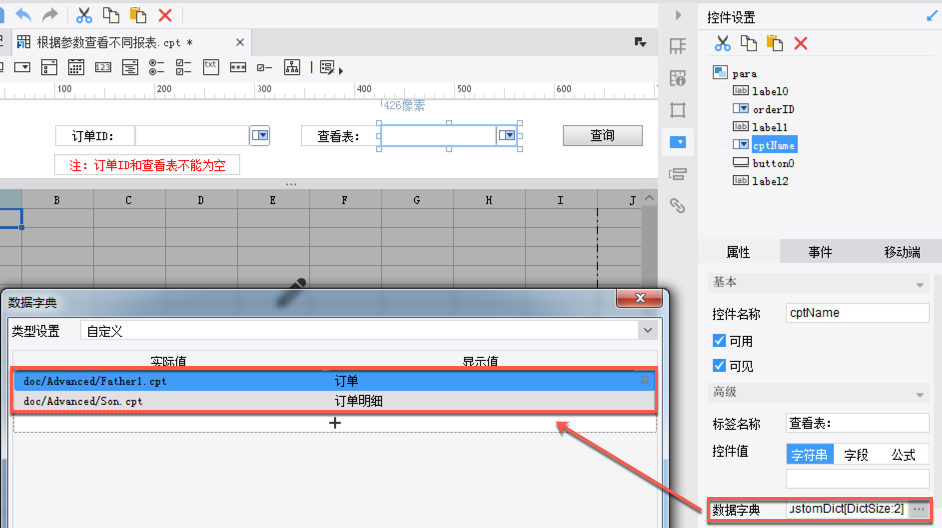
设置 cptName 的控件类型为下拉框,其值选择自定义,列出需要查看的报表名称,实际值为对应报表路径,如下图:

2)查询按钮事件设置
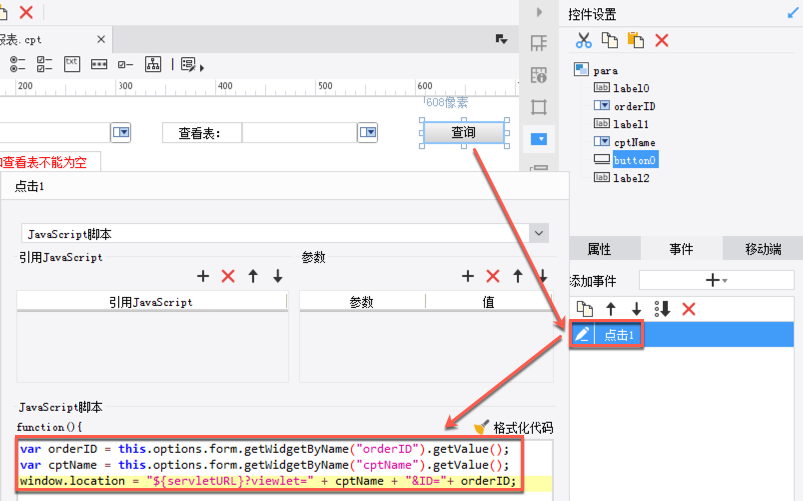
给查询按钮增加点击事件,如下图:

具体 JS 如下:
var orderID = this.options.form.getWidgetByName("orderID").getValue();
var cptName = this.options.form.getWidgetByName("cptName").getValue();
window.location = "${servletURL}?viewlet=" + cptName + "&ID="+ orderID;注:子报表名称包含中文的时候需要使用encodeURI()转码函数,代码格式如下:
window.location = "${servletURL}?viewlet=" + encodeURI(cptName) + "&ID="+ encodeURI(orderID);或者:
window.location = encodeURI("${servletURL}?viewlet=" + cptName + "&ID="+ orderID);注:如果子报表为填报报表,需要在 cptName 后增加 "&op=write"。
如果希望在新窗口打开,改为这段代码:
window.open("${servletURL}?viewlet=" + encodeURI(cptName) + "&ID="+ encodeURI(orderID),"_blank")2.2.2 订单模板制作
2.2.3 订单明细模板制作
2.3 效果预览
保存模板,点击分页预览,如下图所示:

