历史版本29 :填报上传图片 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
我们在采集员工信息时,通常需要上传员工的照片。那么如何实现上传图片功能呢?
1.2 解决思路
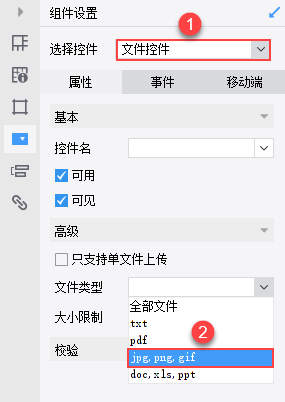
文件控件支持上传图片,支持的图片格式有:jpg、png、gif,如下图所示:
注:上传的图片以 base64 编码的形式存储到数据库表中。

2. 示例编辑
2.1 准备模板
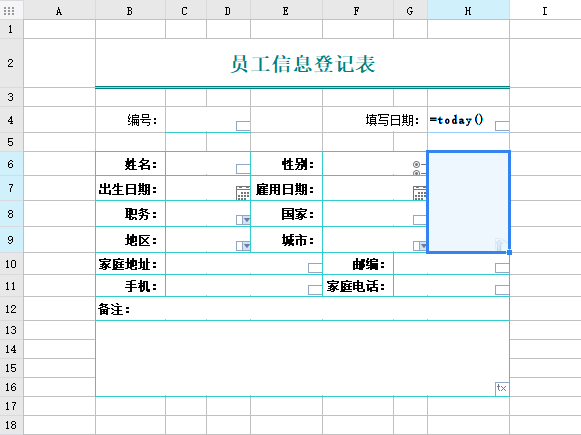
1)打开设计器内置模板:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Form\FreeForm\自由填报模板.cpt ,模板制作过程参见:自由报表填报,如下图所示:
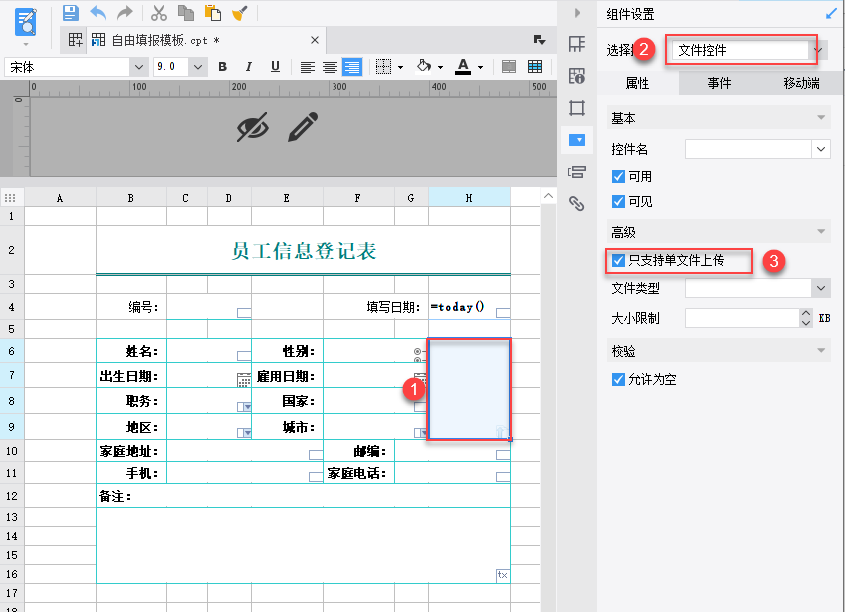
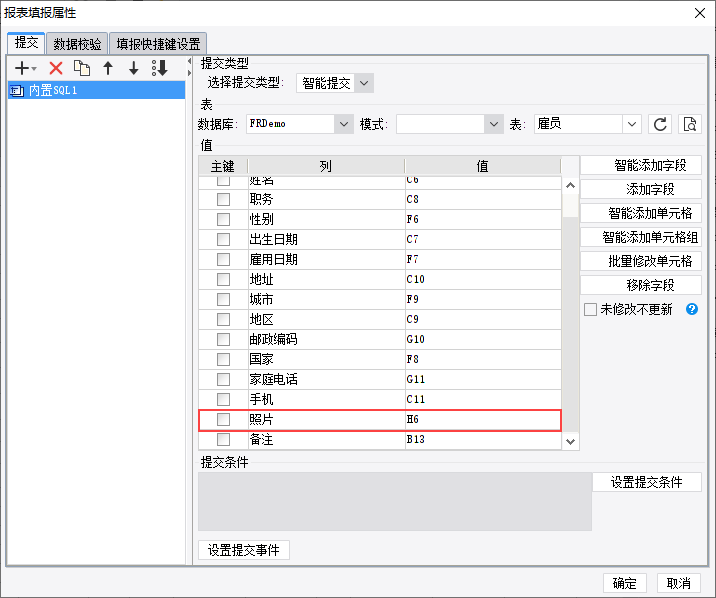
2) H6 单元格添加了一个文件控件,由于每个员工只需上传一张照片,因此设置该控件为单文件上传,如下图所示:

3)上传的图片会以 base64 编码的形式存到雇员表的照片字段下,如下图所示:

2.2 效果预览
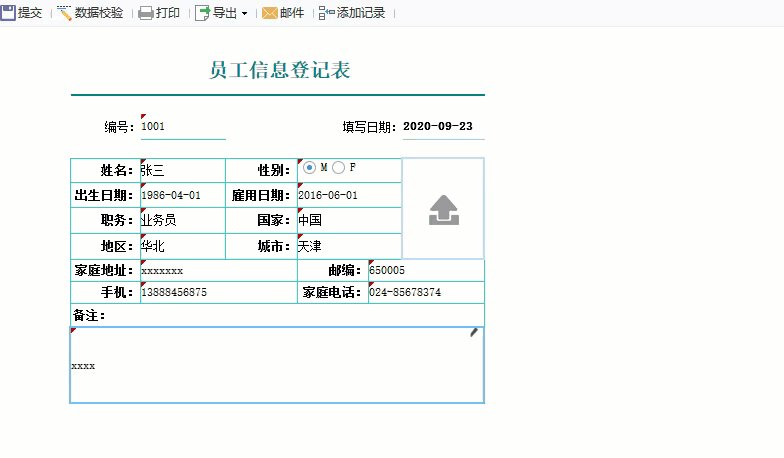
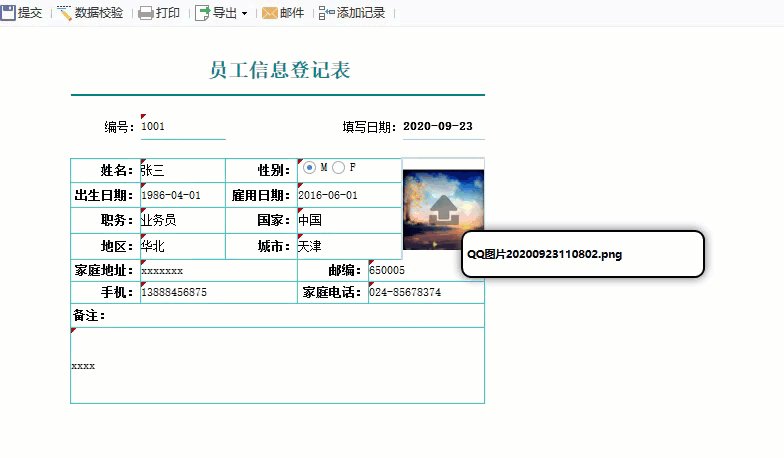
1)PC 端
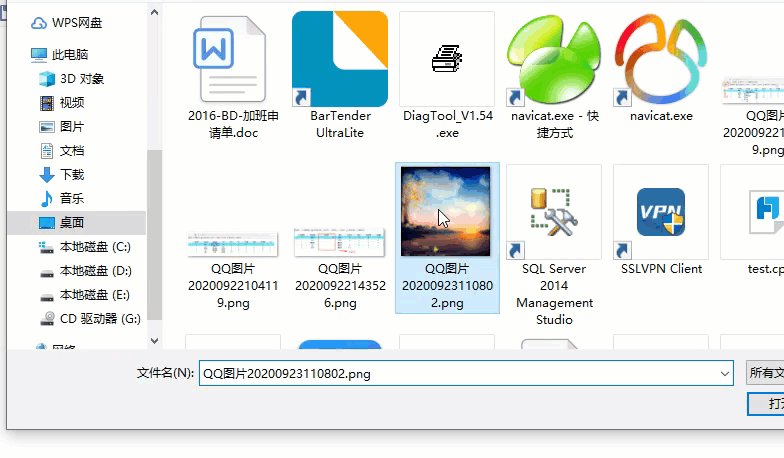
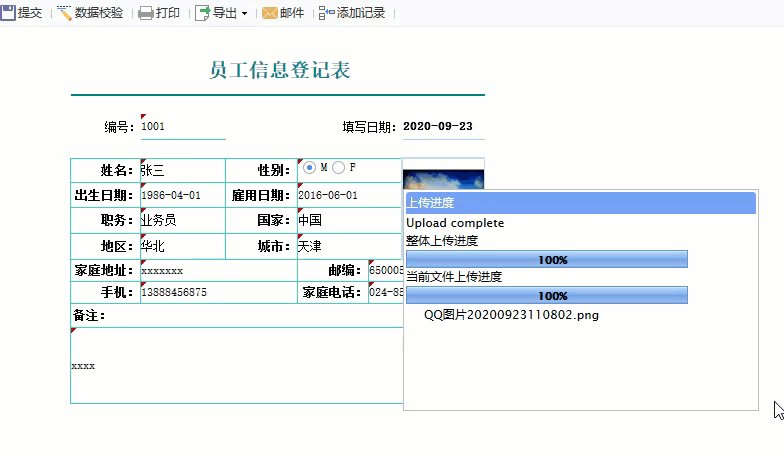
保存模板,点击填报预览,就可以上传图片了,效果如下图所示:

注1:自带的 SQLite 数据库不支持显示图片。
注2:“只支持单文件上传”,勾选此按钮后,上传照片会直接显示图片和文件名;如果不勾选,上传后则不会直接显示图片,而是显示文件名。
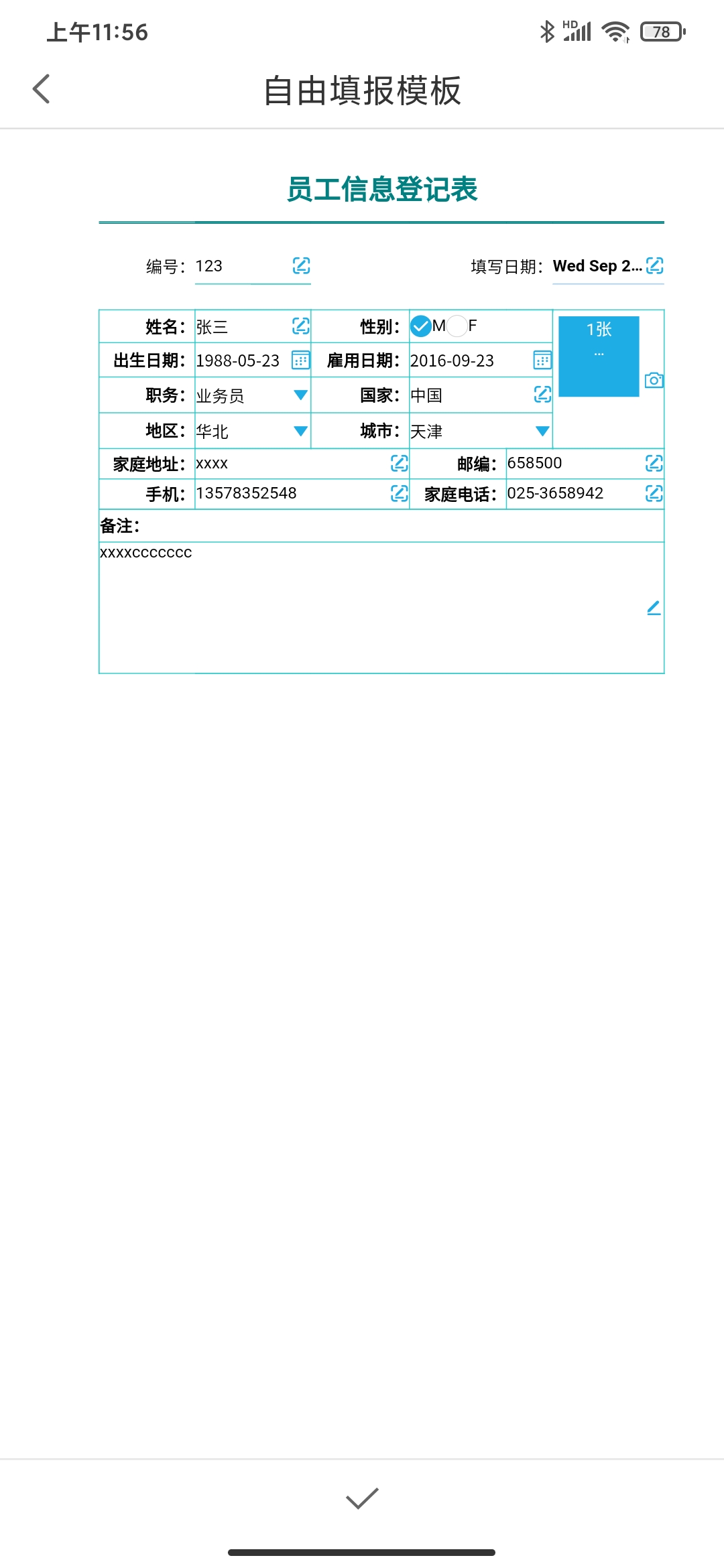
2)移动端
同时支持 App 端和 H5 端上传图片,但是不支持拍照上传功能。效果如下图所示:

3. 模板下载编辑
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Form\FreeForm\自由填报模板.cpt
点击下载模板:自由填报模板.cpt
4. 注意事项编辑
当图片太大,无法正常显示,其解决方法如下:
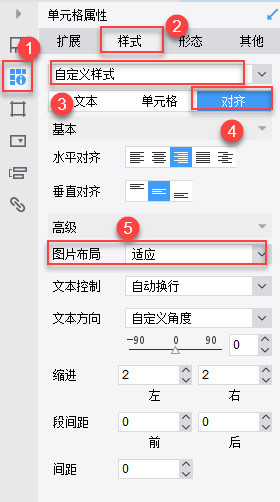
右击单元格,选择样式>自定义>对齐或者直接在报表右侧的单元格属性面板中选择样式>自定义样式>对齐,将图片布局的方式改为适应即可。如下图所示: