历史版本10 :JS实现填报控件只能填写一次 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
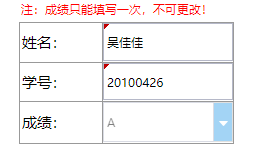
我们在进行填报时,对于某些特定的填报字段,比如成绩、密码之类,要求在填报的时候,只能写一次,一旦写完就不能再进行修改,那么该如何实现呢?

1.2 实现思路
控件添加编辑后事件,实现只允许填报一次。
2. 示例编辑
2.1数据准备
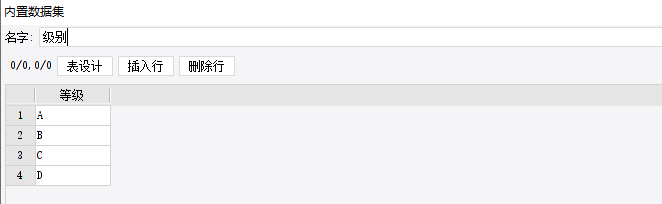
新建内置数据集,设计如下图:

2.2表格设计
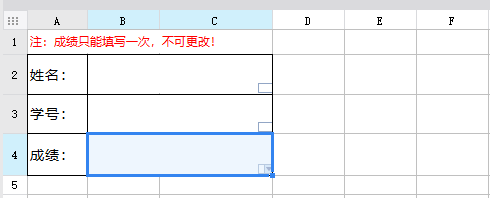
设计简单表格,其中C2、C3单元格插入文本控件,C4单元格插入下拉框控件,如下图所示:

2.3设置数据字典
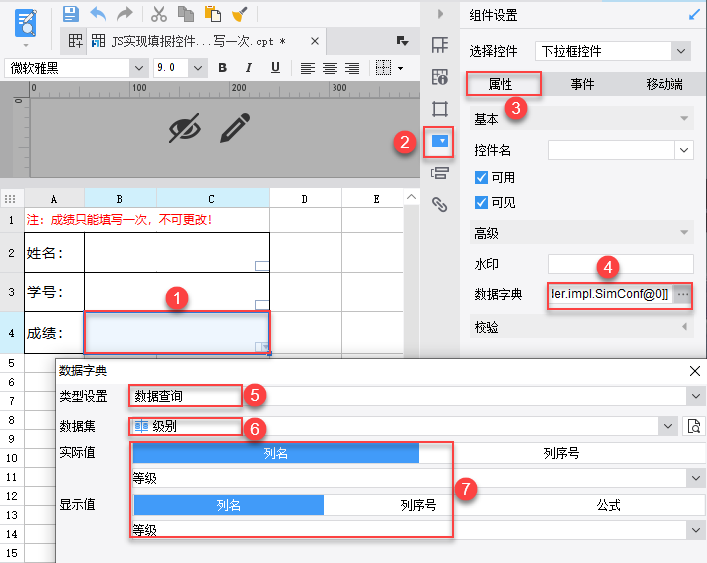
选中C4单元格,设置下拉框控件数据字典,如下图所示:

2.4设置JS事件
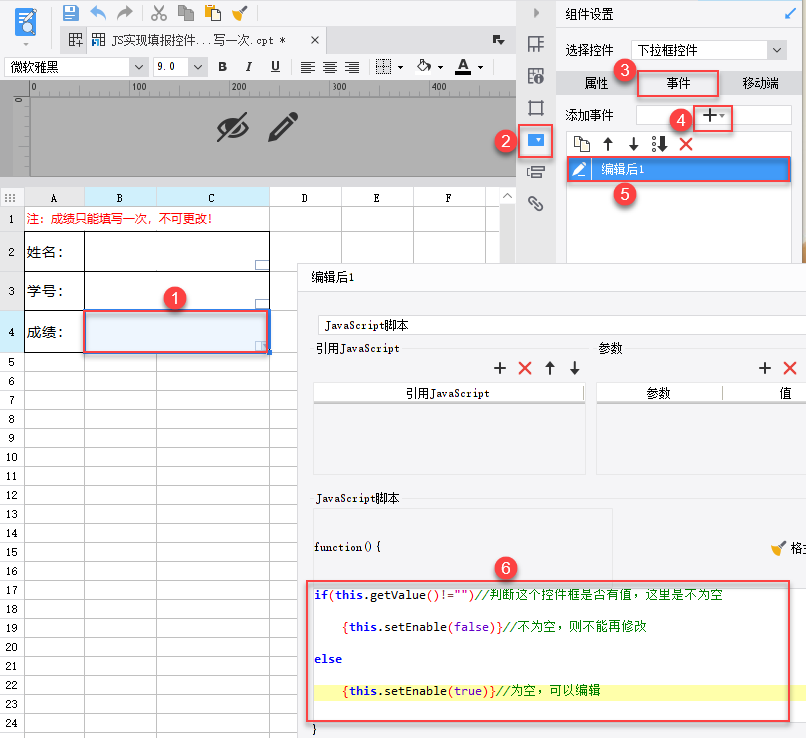
选中C4单元格,添加编辑后事件,如下图所示:

JS代码如下:
if(this.getValue()!="")//判断这个控件框是否有值,这里是不为空
{this.setEnable(false)}//不为空,则不能再修改
else
{this.setEnable(true)}//为空,可以编辑
注:输入一次后该控件无法再编辑,但是可以删除后重新增行再填写,但是如果在web填报属性中,不把新增与删除行按钮放开,那只能填报的时候填写一次,一旦写错,无法修改。
2.5效果预览
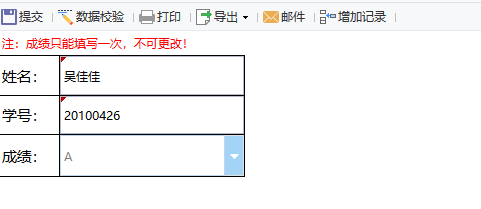
1)PC端
保存模板,点击填报预览,效果如下图所示:

注:模板未设置填报属性,所以不能正常入库,只作演示
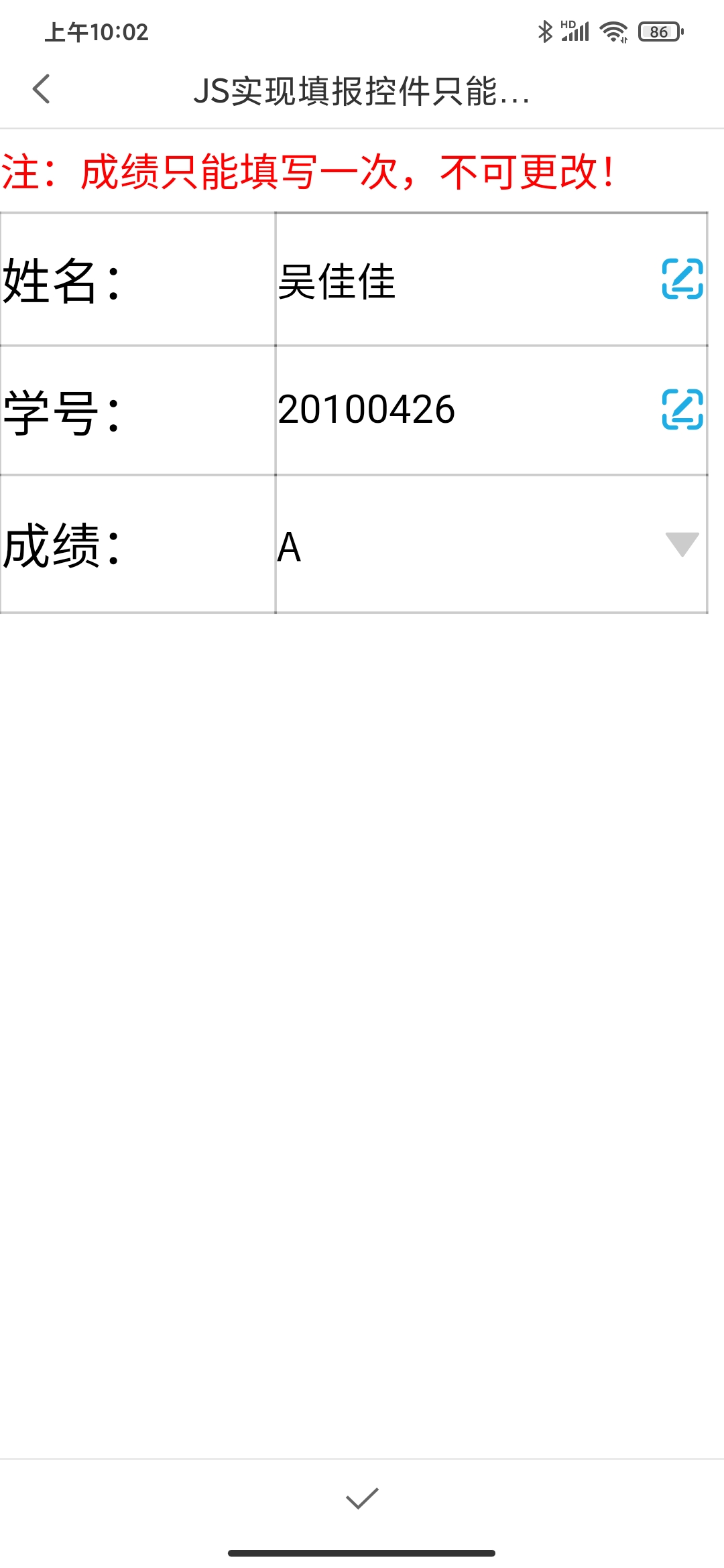
2)移动端

3.模板下载编辑
点击下载模板:JS实现填报控件只能填写一次.cpt

