1. 概述编辑
1.1 预期效果
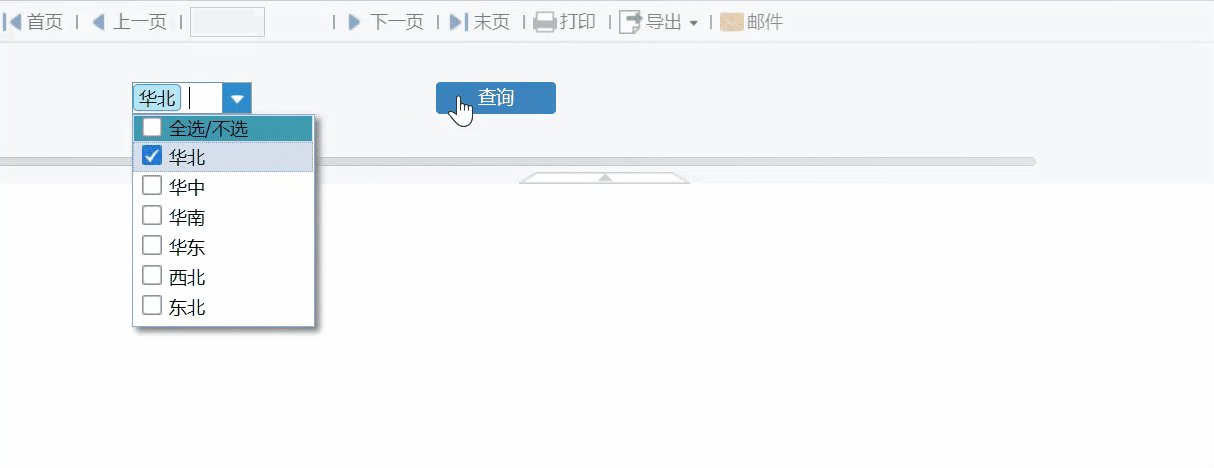
下拉复选框可选择一个、多个或全选,希望根据选择的个数返回不同的值。
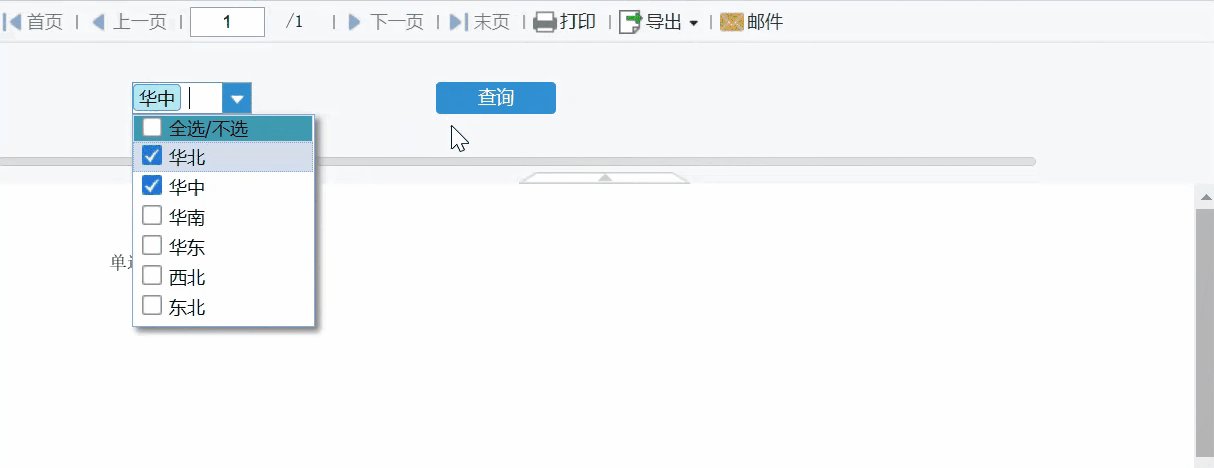
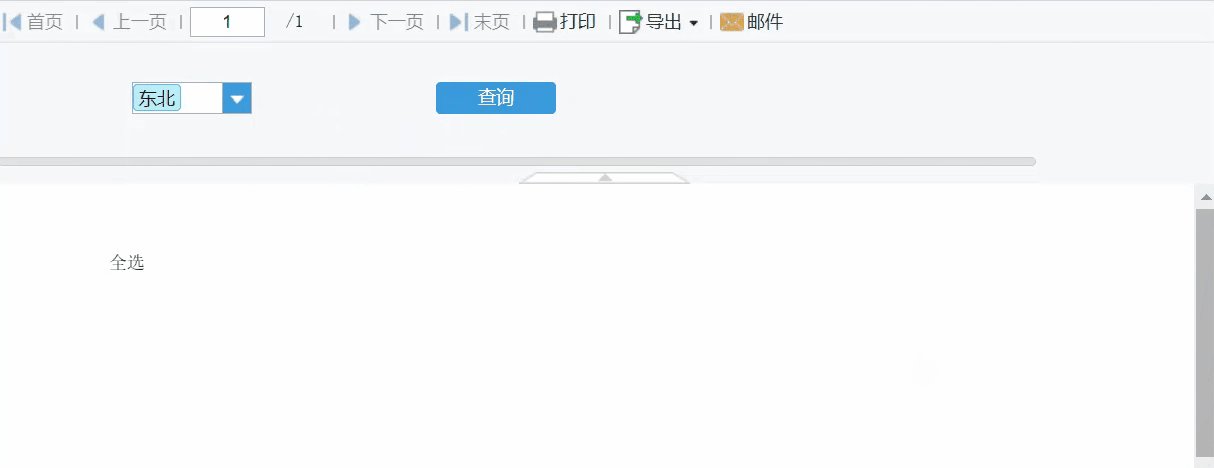
例如:下拉复选框中选择一个时返回值为「单选」,全选时返回值为「全选」,多选但不是全选时返回值为「多选」。如下图所示:

1.2 实现思路
获取到下拉复选框个数,然后通过 if 公式判断相对应的值。
3. 下拉复选框返回值类型为字符串编辑
3.1 模板准备
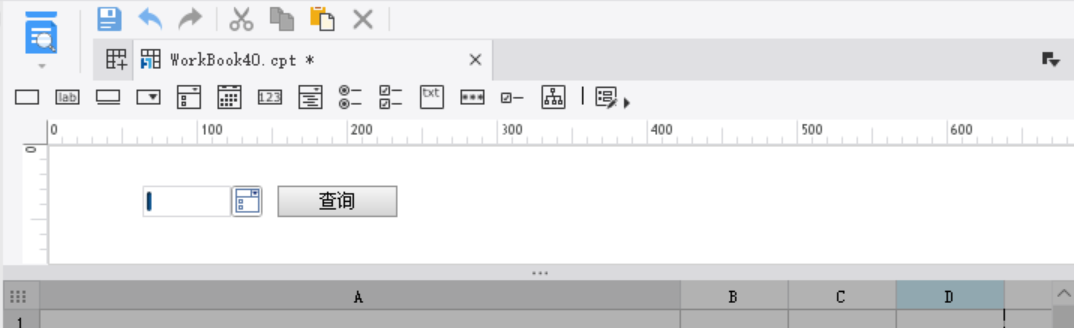
1)新建普通报表,在参数面板中添加「下拉复选框控件」和「查询控件」,如下图所示:

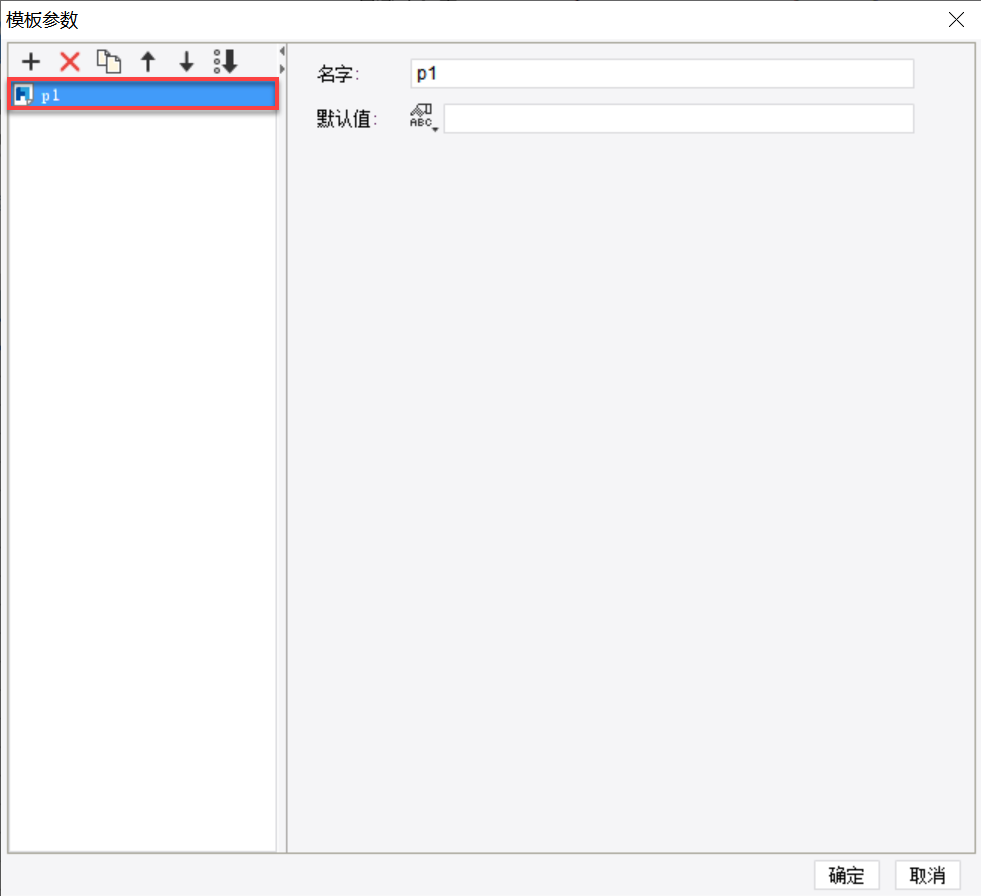
2)点击「模板>模板参数」,添加模板参数「p1」,如下图所示:

3.2 设置数据字典
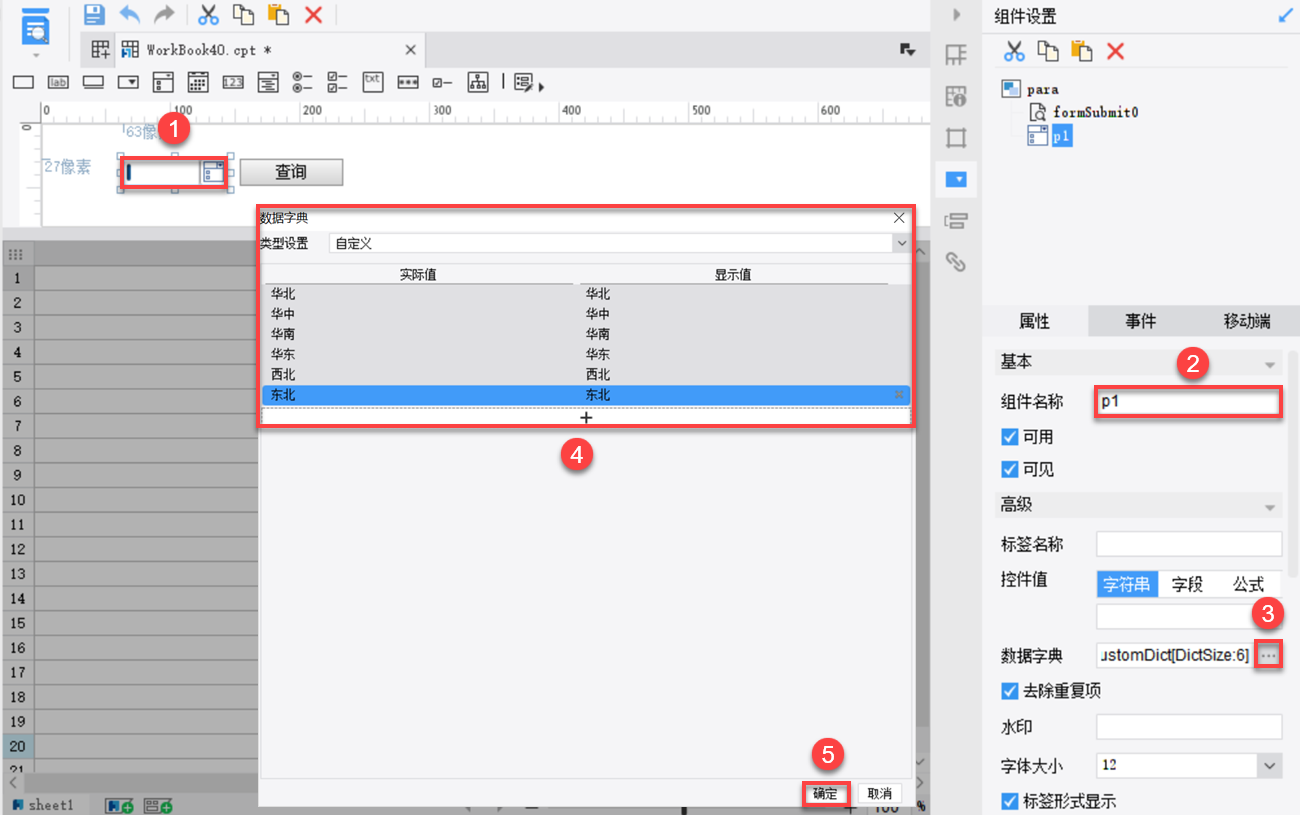
选中「下拉复选框控件」,组件名称为 p1 ,数据字典如下图所示:

3.3 选择返回值类型
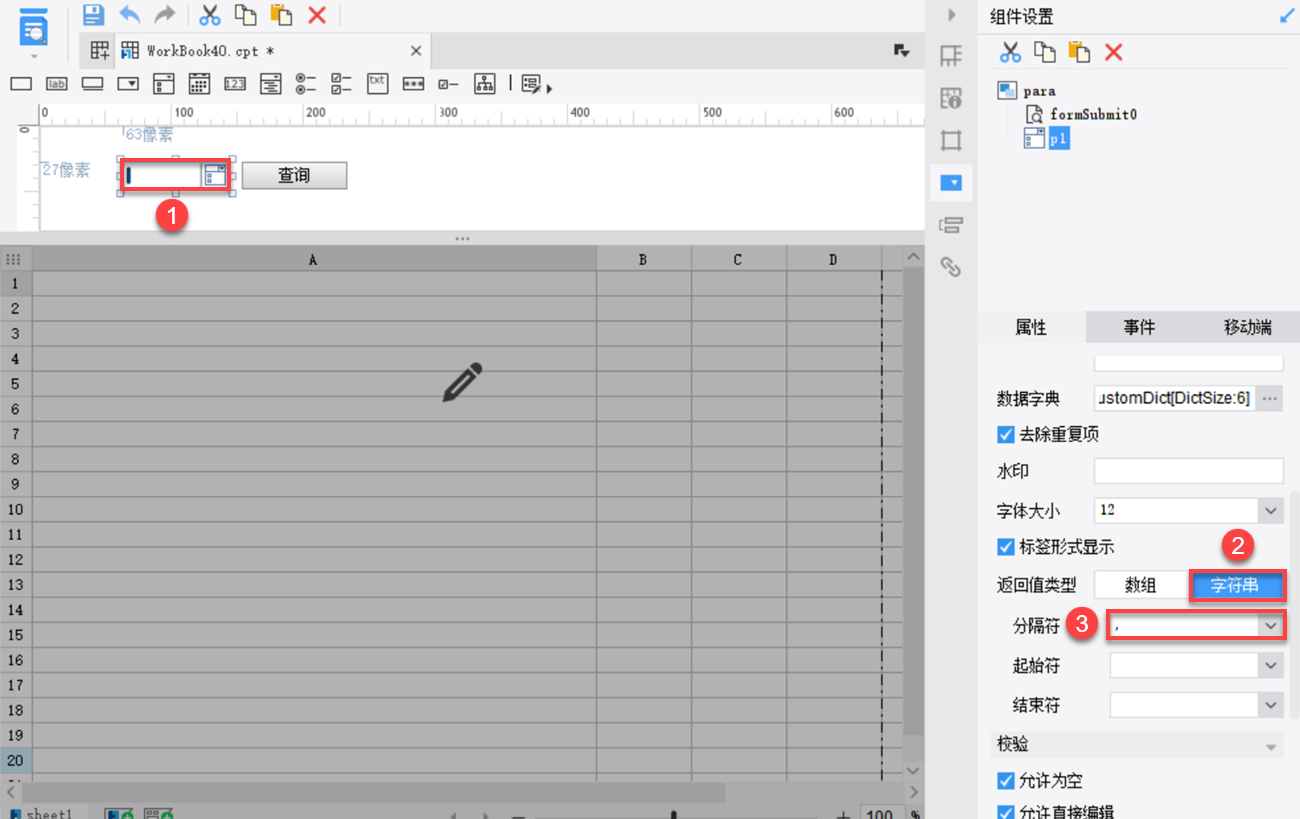
选中下拉复选框控件,返回值类型选择「字符串」,分隔符为「逗号」。如下图所示:

3.4 单元格输入公式
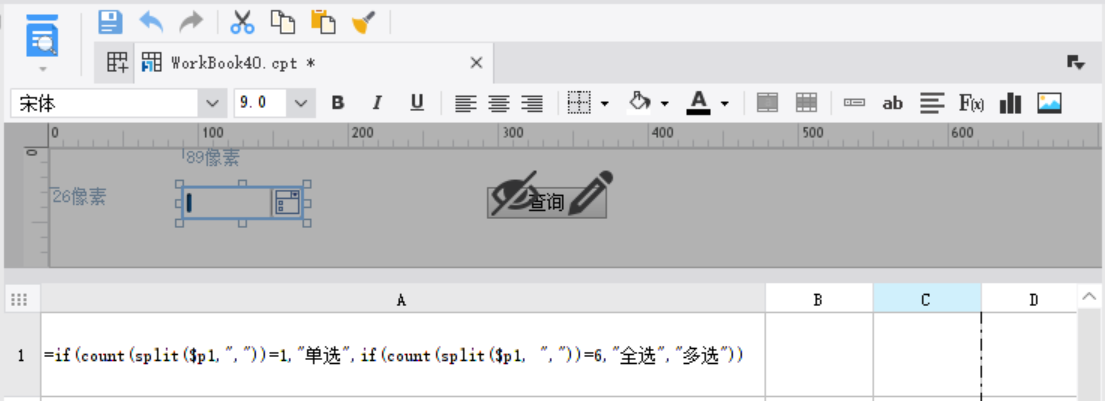
进入设计界面,在 A1 单元格中输入公式:
if(count(split($p1,","))=1,"单选",if(count(split($p1, ","))=6,"全选","多选"))
公式介绍:
split($p1, ","):把字符串先转换成数组。
count(split($p1, ",")):汇总选中的个数。
if(count(split($p1,","))=1,"单选",if(count(split($p1, ","))=6,"全选","多选")):下拉复选框中选择一个时返回值为单选 ,全选时返回值为全选 ,多选但不是全选时返回值为多选。
如下图所示:

3.5 效果查看
3.5.1 PC 端
保存模板,点击「分页预览」,效果如 1.1 预期效果中所示。
3.5.2 移动端
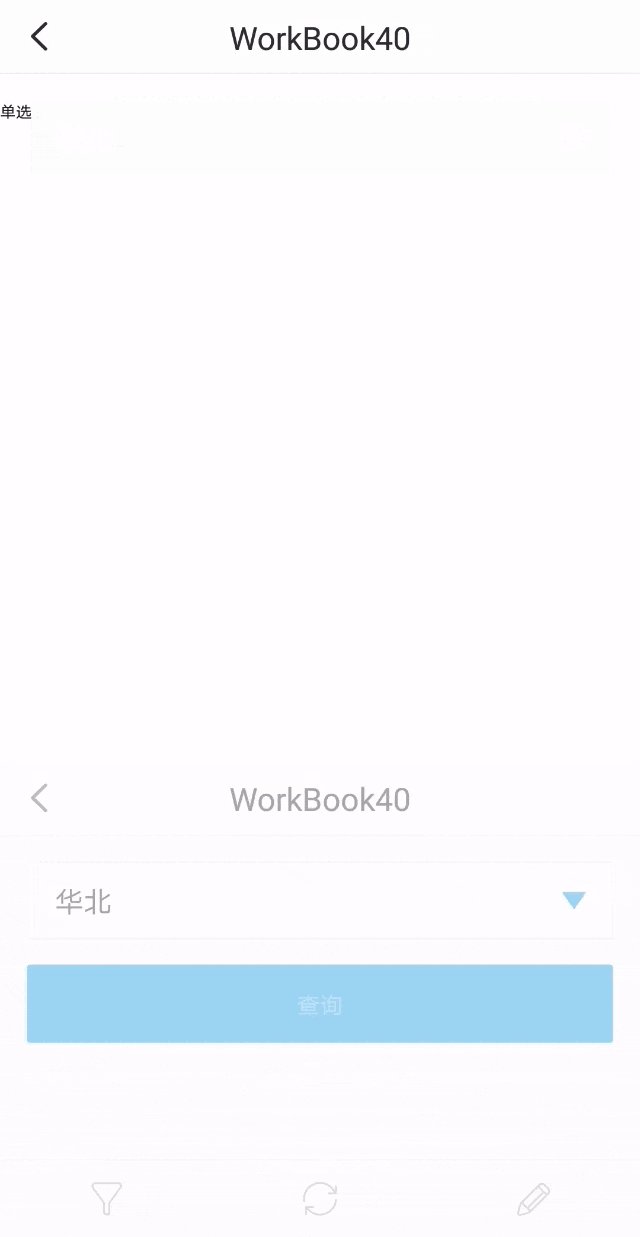
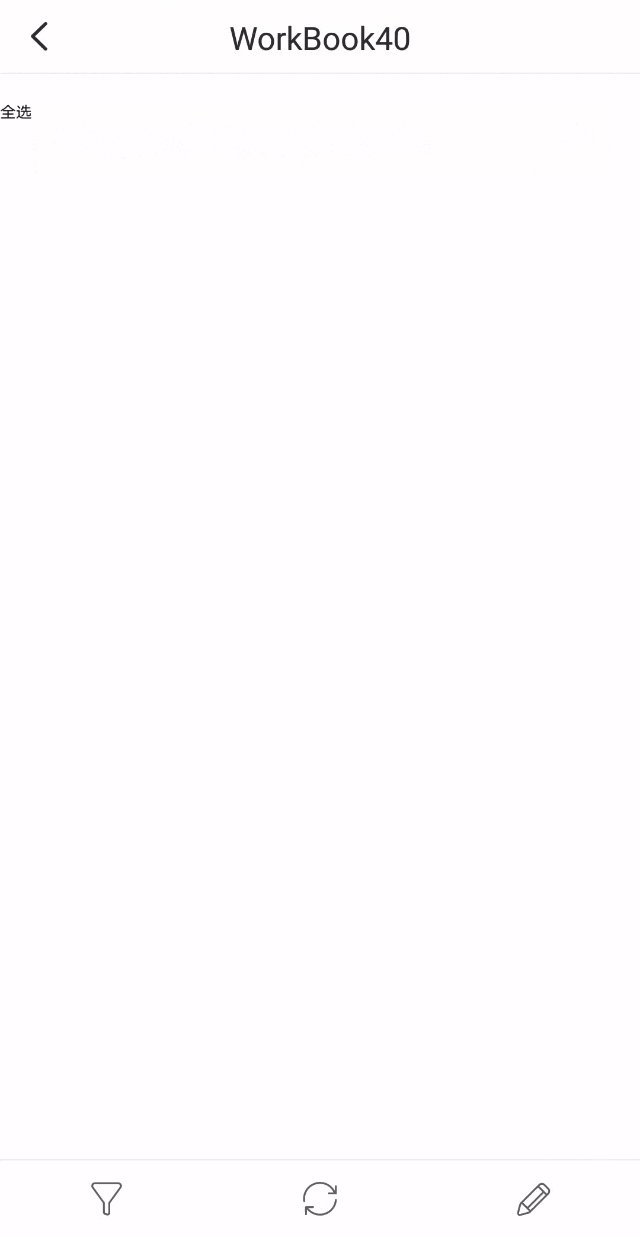
App 及 HTML5 端效果如下图所示:

3.6 已完成模板
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportletsoc\Parameter\下拉复选框返回值类型为字符串.cpt
点击下载模板:下拉复选框返回值类型为字符串.cpt
4. 下拉复选框返回值类型为数组编辑
4.1 模板准备
请参见本文 3.1、3.2 节内容。
4.2 选择返回值类型
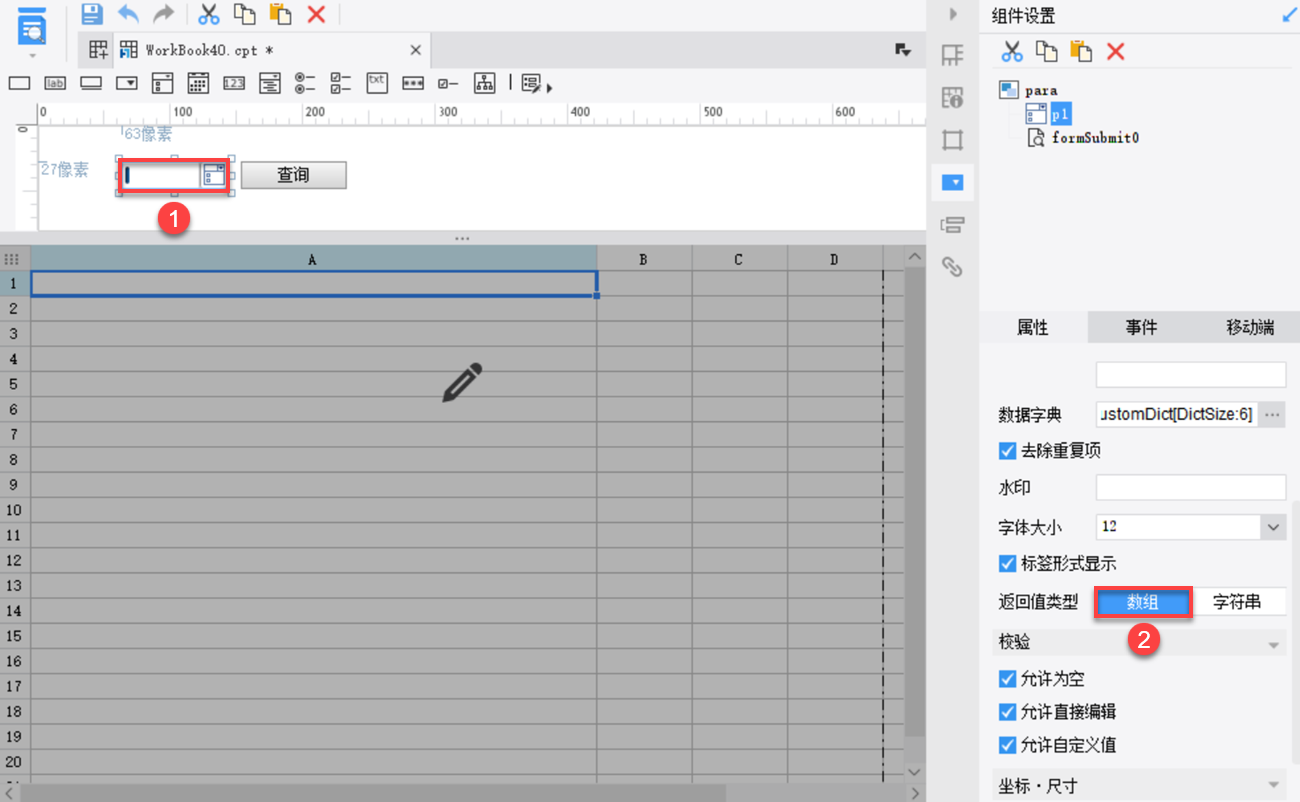
选中下拉复选框控件,返回值类型选择「数组」。如下图所示:

4.3 单元格输入公式
进入设计界面,在 A1 单元格中输入公式:
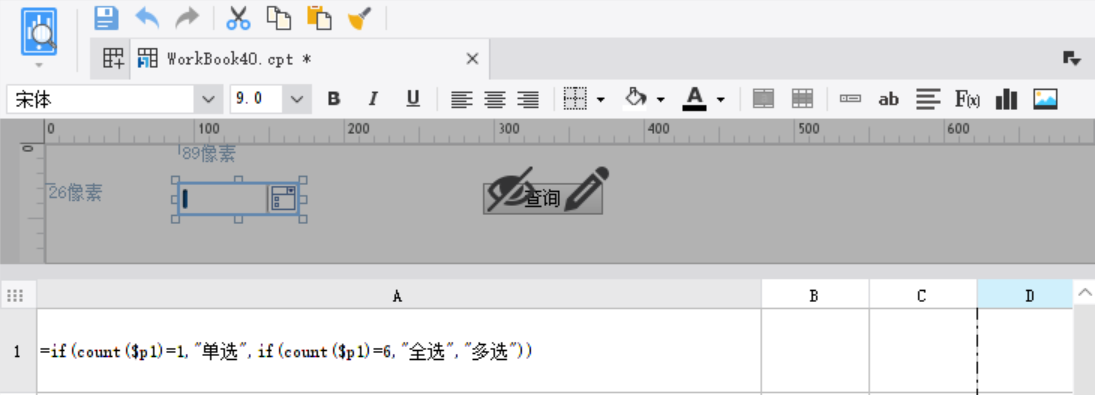
if(count($p1)=1,"单选",if(count($p1)=6,"全选","多选"))
count($p1):汇总选中的个数。
如下图所示:

4.4 效果查看
效果与本文 3.5 节效果相同。
4.5 已完成模板
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportletsoc\Parameter\下拉复选框返回值类型为数组.cpt
点击下载模板:下拉复选框返回值类型为数组.cpt

