1. 概述编辑
1.1 问题描述
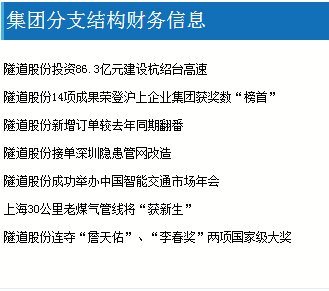
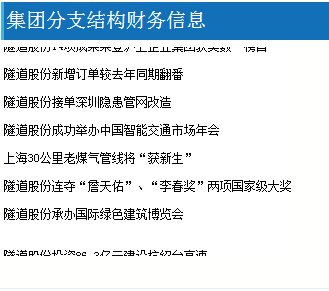
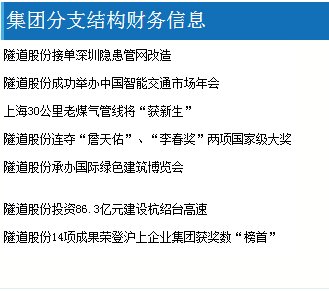
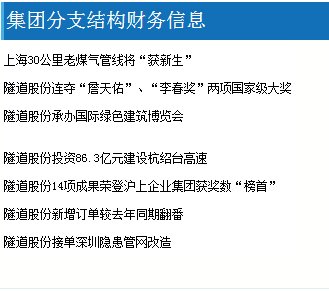
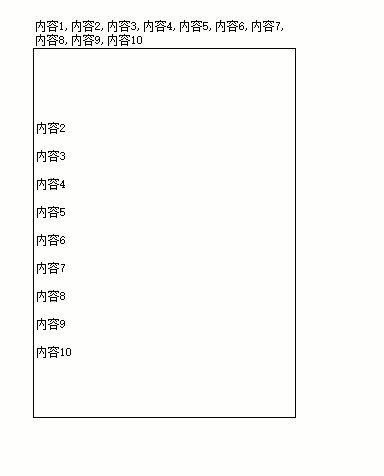
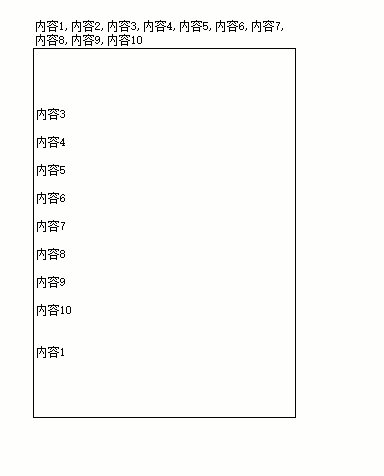
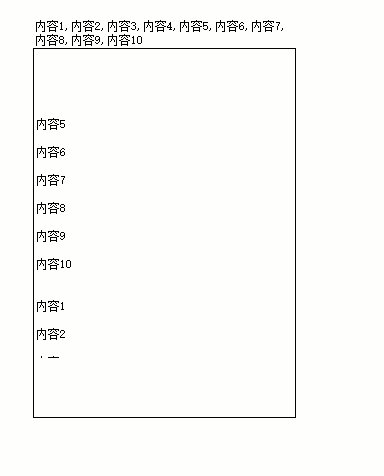
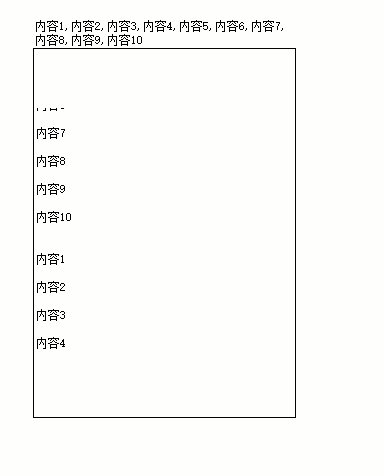
在进行一些集团新闻内容展示时,可能需要如下图所示的这种动态效果(无缝滚动),我们称之为跑马灯效果,那么要如何通过报表实现这个效果呢?

区别于 自动滚屏效果,自动滚屏是整个页面进行滚动,跑马灯效果为页面中某个部分进行滚动。
注:实际应用中,可以作为一块内容,放到整体报表中,另外如果熟悉 HTML,CSS 的,也可以自行修改样式。
注:如果不想通过写代码的方法,也可以直接使用官方提供的插件 滚动消息控件
1.2 实现思路
通过 JS 方式来实现跑马灯的效果.
2. 示例编辑
2.1 准备模板
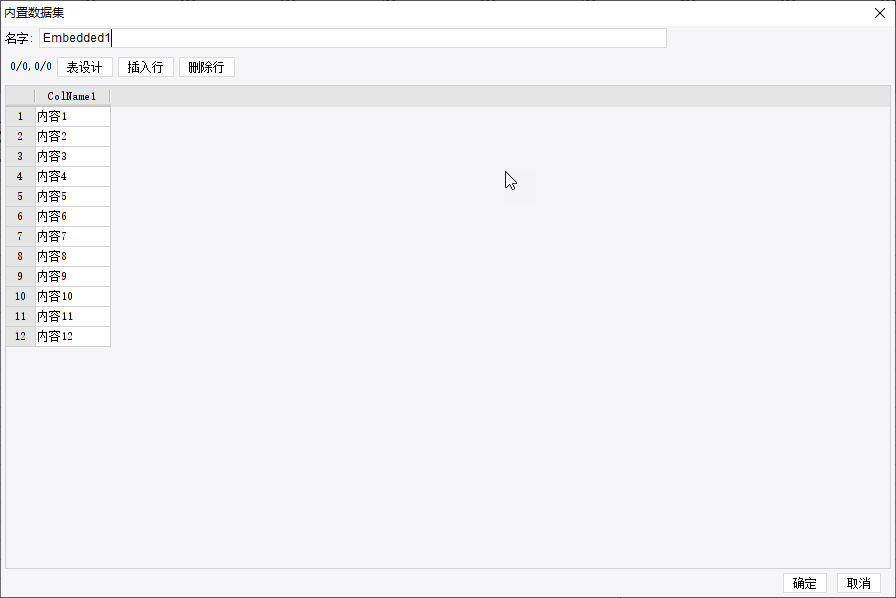
这里我们准备一个简单的模板,可以内置数据集,或者任意数据表的内容,不影响效果的展示,这里以内置数据集为例:

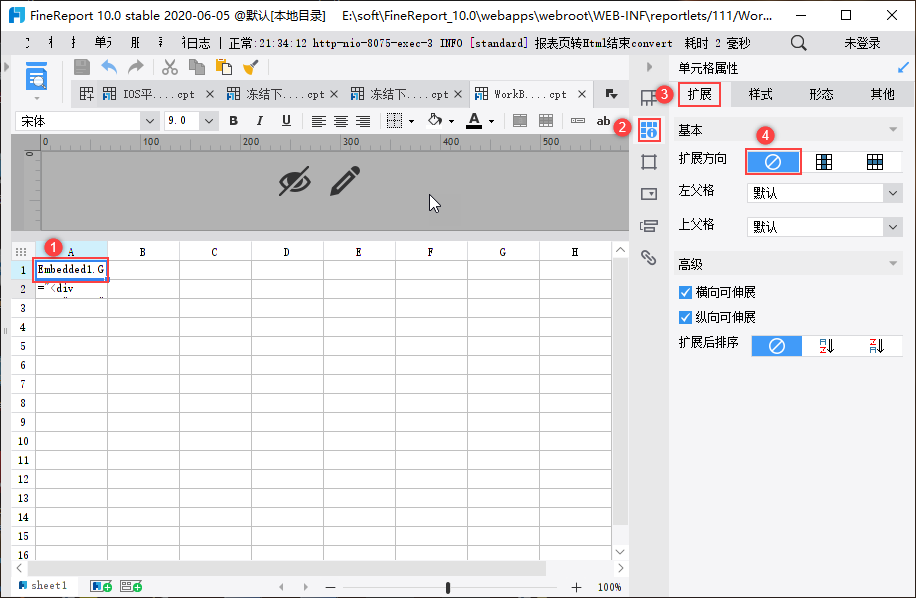
将准备好的数据绑定的 A1 单元格,并设置为不扩展,如下图:
2.2 添加公式
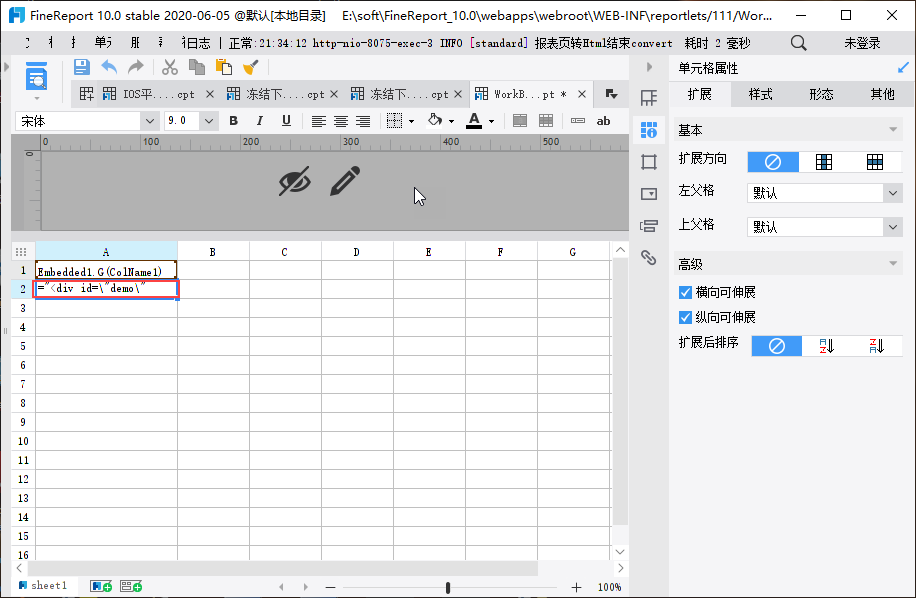
在 A2 单元格添加如下公式:"<div id=\"demo\" style=\"height:250px;overflow:hidden;\"> <div id=\"indemo\" style=\"height:200%;\"> <div id=\"demo1\"> <br />"+REPLACE(A1,",","<br /><br />")+"<br /><br /> </div> <div id=\"demo2\"></div> </div> </div>"

注 1:公式是为了将 A1 单元格的内容拼接到 HTML 语句中,主要是这里的 replace 公式,如果数据内容不在 A1 单元格,要根据内容更改,其他前后均不需要改动
注 2:公式中的 demo,demo1 ,demo2 会在 JavaScript 中引用,请不要改名字,另外添加\是为了和公式里本身的引号区分
2.3 设置 HTML 显示内容
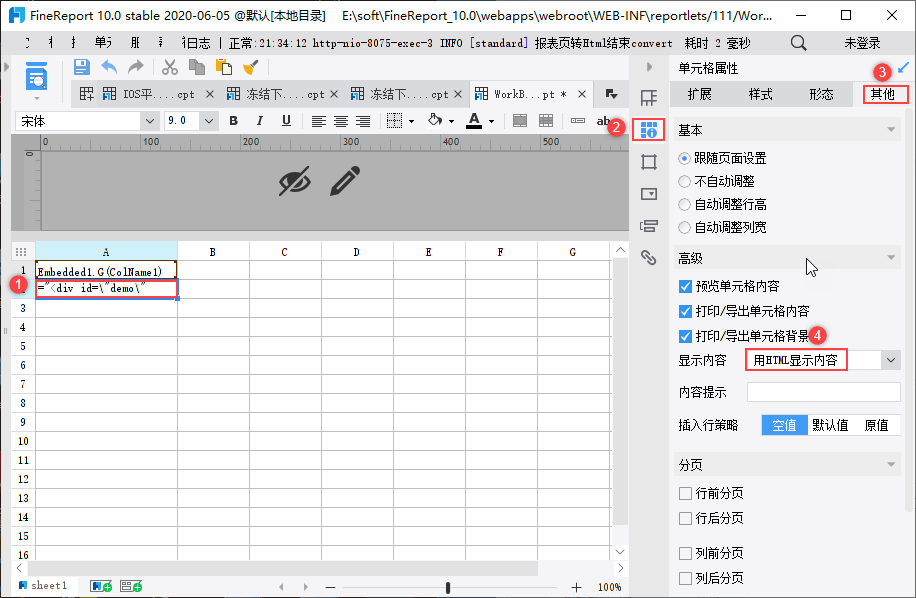
将刚刚添加的公式的 A2 单元格,在单元格属性>其他属性,显示内容设置为用 HTML 显示内容,如下图:

2.4 添加 JS 方法
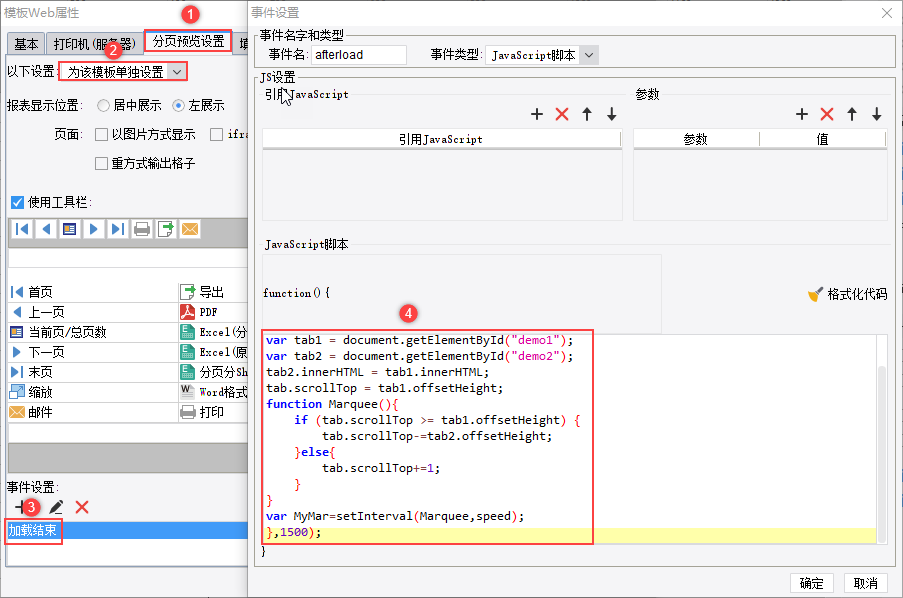
点击菜单模板>模板 Web 属性>分页预览设置,选择“为该模板单独设置”,添加加载结束事件,JS 为:
setTimeout(function(){ speed = 50;
var tab = document.getElementById("demo");
var tab1 = document.getElementById("demo1");
var tab2 = document.getElementById("demo2");
tab2.innerHTML = tab1.innerHTML;
tab.scrollTop = tab1.offsetHeight;
function Marquee(){
if (tab.scrollTop >= tab1.offsetHeight) {
tab.scrollTop-=tab2.offsetHeight;
}else{
tab.scrollTop+=1;
}
}
var MyMar=setInterval(Marquee,speed);
},1500);
setTimeout(function(){
document.getElementById("r-1-0").style.height=0;
},100);
具体设置如下图:

2.5 预览效果
点击分页预览,即可实现跑马灯效果。
3. 决策报表示例编辑
3.1 准备模板
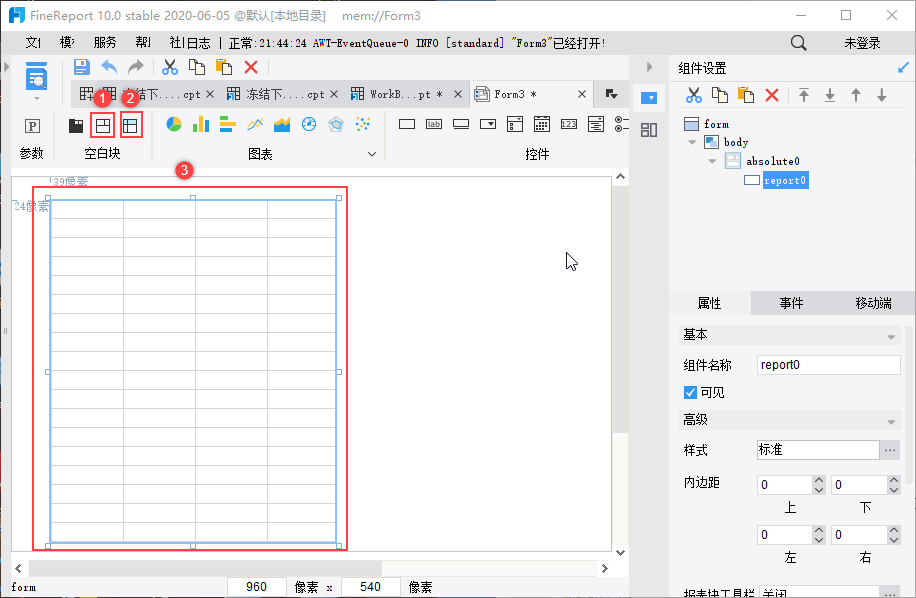
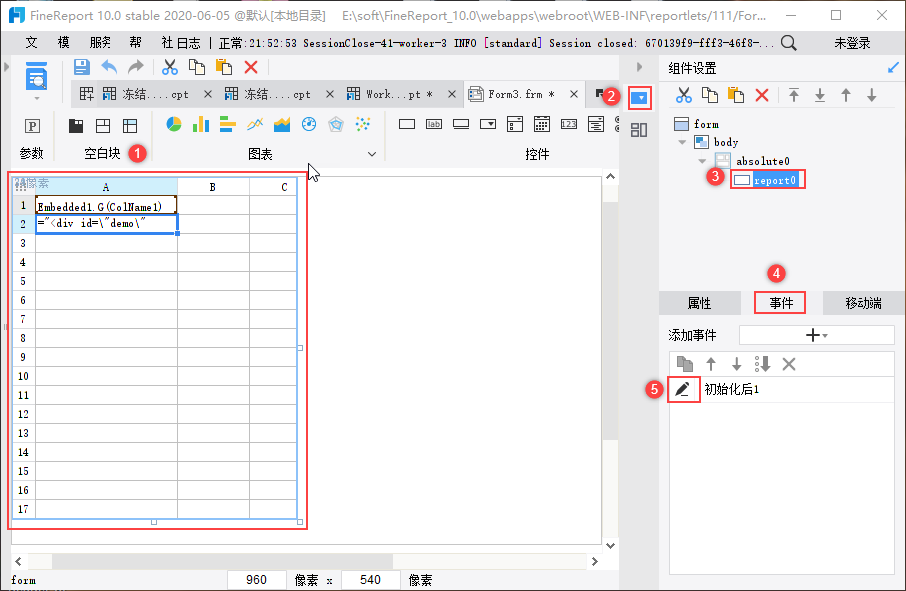
1)新增绝对画布块与报表块

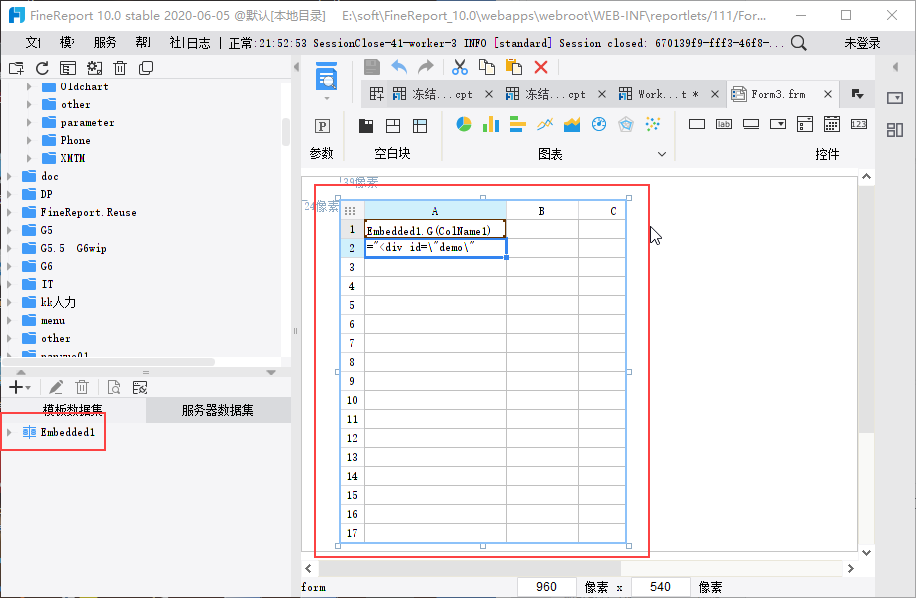
2)决策报表中实现跑马灯效果,,报表块内单元格设置方法同普通报表,不再详述,如下图所示:

注 2:公式中的 demo,demo1 ,demo2 会在 JavaScript 中引用,请不要改名字,另外添加\是为了和公式里本身的引号区分。
3.2 决策报表无定时刷新
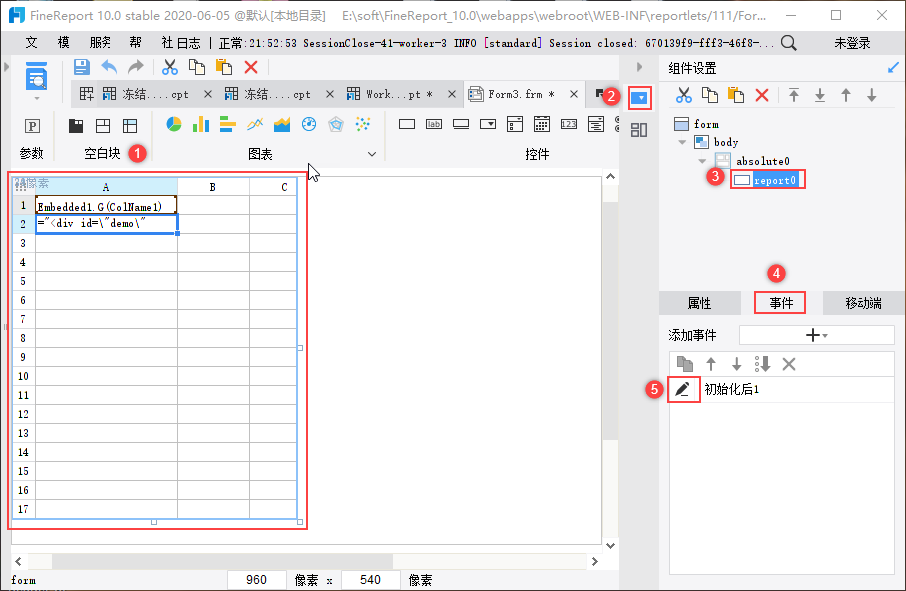
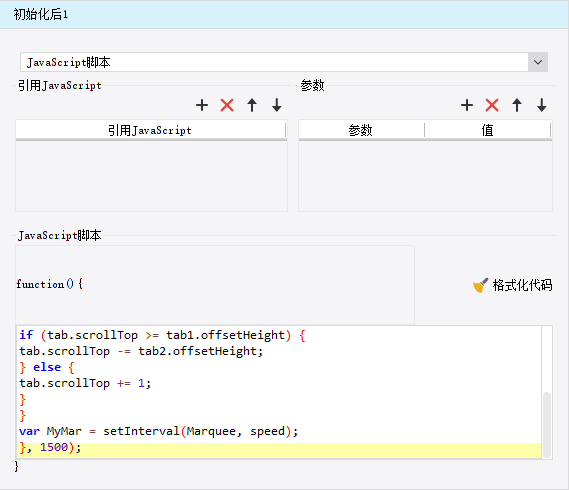
选中报表块,添加初始化后事件,如下图所示:


JavaScript 代码如下:
setTimeout(function() {
speed = 50;
var tab = document.getElementById("demo");
var tab1 = document.getElementById("demo1");
var tab2 = document.getElementById("demo2");
tab2.innerHTML = tab1.innerHTML;
tab.scrollTop = tab1.offsetHeight;
function Marquee() {
if (tab.scrollTop >= tab1.offsetHeight) {
tab.scrollTop -= tab2.offsetHeight;
} else {
tab.scrollTop += 1;
}
}
var MyMar = setInterval(Marquee, speed);
}, 1500);3.3 决策报表定时刷新及滚动
使用决策报表进行大屏展示时,报表块需要定时刷新以及滚动,而使用上述滚动 JavaScript 后,发现报表块第一次刷新后滚动效果没有了,为什么会这样呢?
原因是经过定时刷新后,跑马灯的定时器消失了。
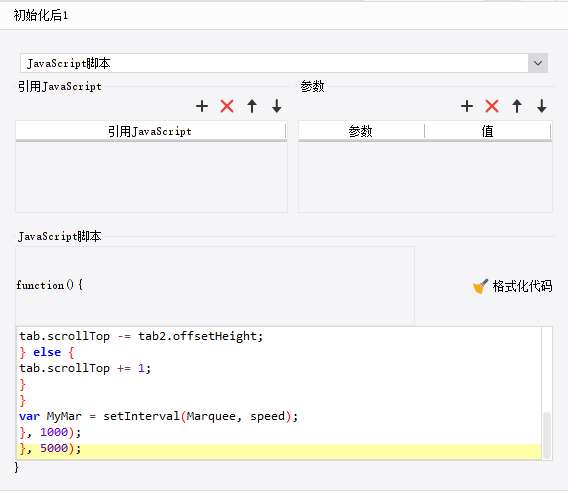
这时可通过修改决策报表的报表块的 JS 事件来完成定时刷新和滚动。JavaScript 代码如下:
var form = this.options.form;
setInterval(function() {
form.getWidgetByName('report0').gotoPage(1, "{}", true);//报表块刷新
$(".loading-ec-indicator").eq(0).remove();//移除刷新加载图片
$(".text-indicator").remove();//移除正在加载文字
setTimeout(function() {
speed = 50;
var tab = document.getElementById("demo");
var tab1 = document.getElementById("demo1");
var tab2 = document.getElementById("demo2");
tab2.innerHTML = tab1.innerHTML;
tab.scrollTop = tab1.offsetHeight;
function Marquee() {
if (tab.scrollTop >= tab1.offsetHeight) {
tab.scrollTop -= tab2.offsetHeight;
} else {
tab.scrollTop += 1;
}
}
var MyMar = setInterval(Marquee, speed);
}, 1000);
}, 5000);代码解释:
form.getWidgetByName('report0').gotoPage(1, "{}", true); //report0 为报表块的控件名称
如下图所示:


3.4 预览效果
1)预览效果一
保存后点击分页预览,可见滚动不刷新效果如下图:

保存后点击分页预览,在滚动的同时也可以进行定时刷新,效果如下图:
4. 模板下载编辑
1)滚动不刷新
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\分页预览JS实例\JS实现跑马灯效果一.cpt
点击下载模板:
JS实现跑马灯效果一cpt
2)滚动同时刷新
已完成模板可参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\分页预览JS实例\JS实现跑马灯效果二.frm
点击下载模板:JS实现跑马灯效果二.frm

