历史版本6 :数据只剩一行不允许删除 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1.概述编辑
1.1预期效果
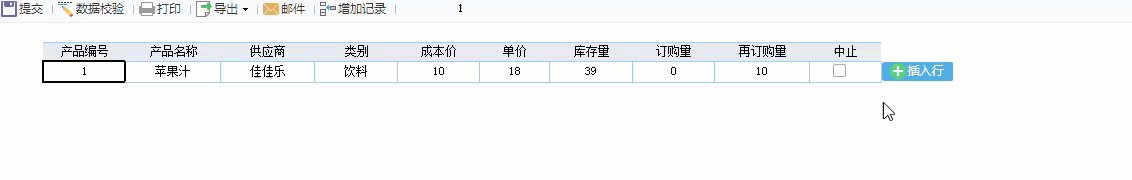
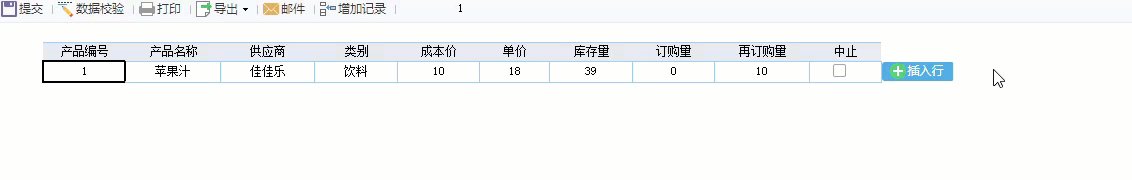
控制删除按钮不能删除第一行,如下图所示:

1.2实现思路
可以通过 JS 或者设置条件属性来解决。
2.示例编辑
2.1 准备模板
打开模板:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Form\LineForm\填报控件.cpt
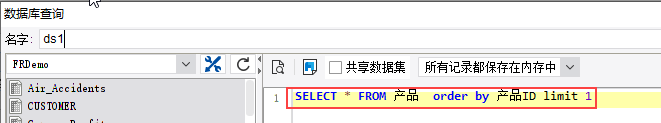
1)在便于测试情况下,让数据只显示一条数据,则将数据集修改为:SELECT * FROM 产品 order by 产品ID limit 1,如下图所示:

2.2 添加按钮
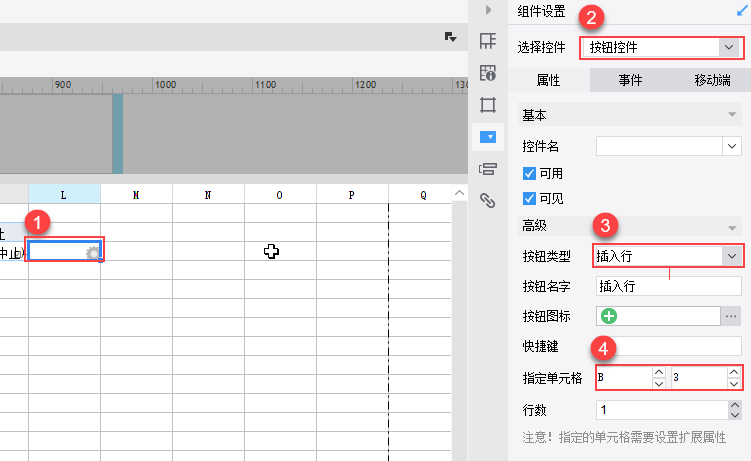
1)在L3单元格中添加按钮控件,按钮类型分别为:插入行,指定单元格为:B3,如下图所示:

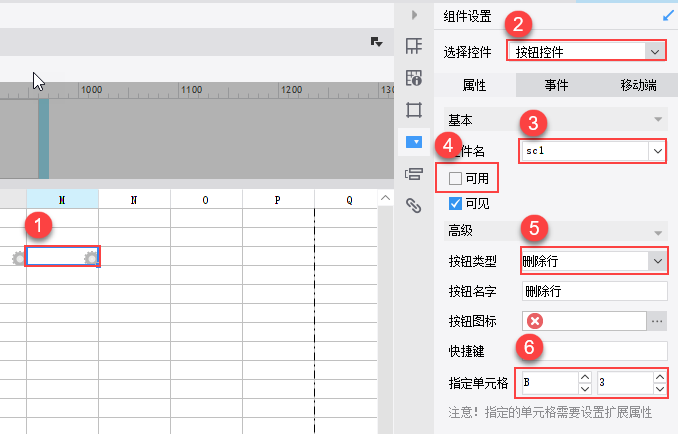
2)同理M3中也添加按钮控件,类型为:删除行,制定单元格为:B3,设置控件名为sc1,不可用状态,如下图所示:

注:如果模板里还有其他的删除行按钮,也要实现相同的效果,依次命名为sc2、sc3等等
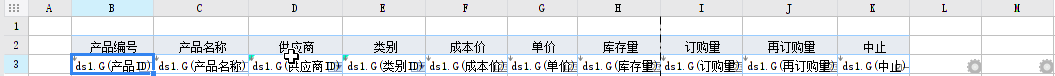
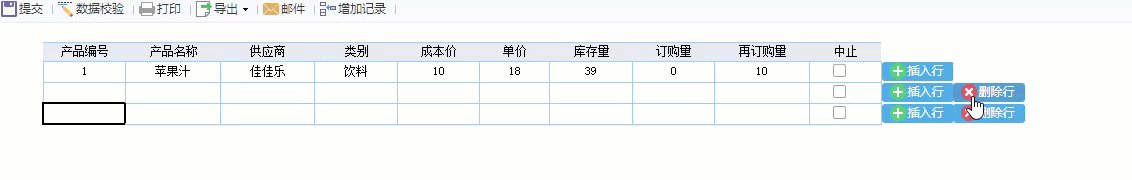
最终报表样式如下图所示:

2.3.1方法一:添加 JS 事件
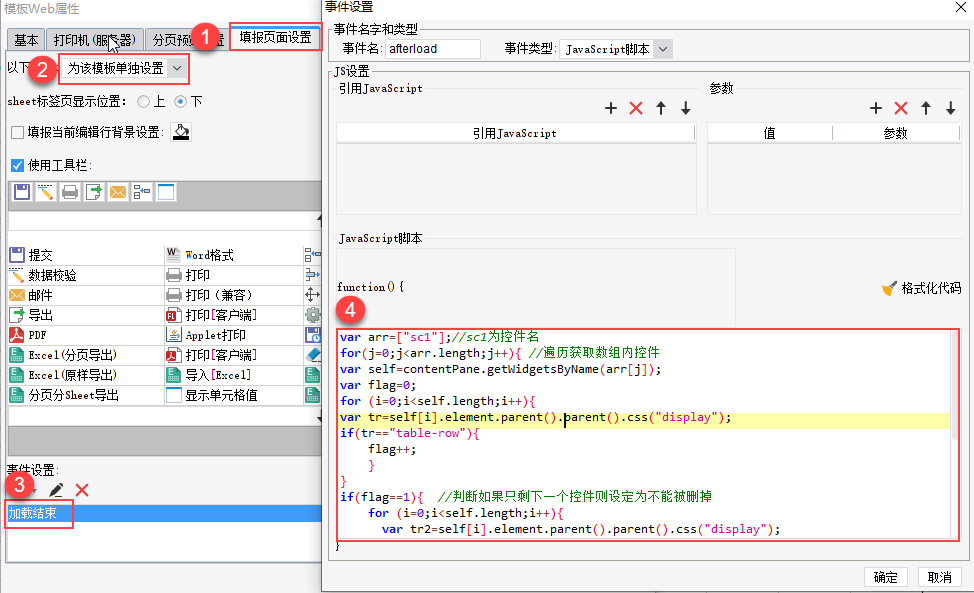
点击模板>模板web属性>填报预览设置,选择为该模板单独设置,然后添加加载结束事件如下图:

var arr=["sc1"];//sc1为控件名
for(j=0;j<arr.length;j++){ //遍历获取数组内控件
var self=contentPane.getWidgetsByName(arr[j]);
var flag=0;
for (i=0;i<self.length;i++){
var tr=self[i].element.parent().parent().css("display");
if(tr=="table-row"){
flag++;
}
}
if(flag==1){ //判断如果只剩下一个控件则设定为不能被删掉
for (i=0;i<self.length;i++){
var tr2=self[i].element.parent().parent().css("display");
if(tr2=="table-row"){
self[i].setEnable(false);
}
}
}
else{ //如果不止一个控件则可以进行删除操作
for(i=0;i<self.length;i++){
self[i].setEnable(true);
}
}
}
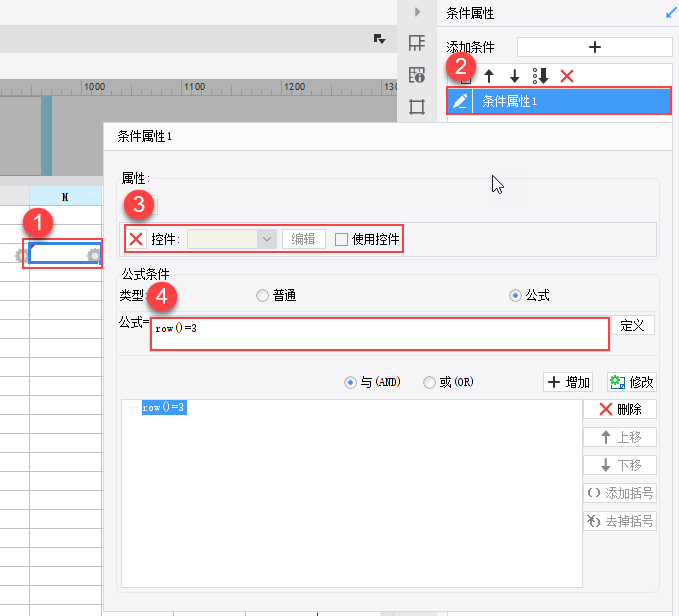
2.3.2方法二:按钮添加条件属性
以上个模板为例,去掉JS事件,M3单元格的删除控件变为可用状态,并添加条件属性。
属性为:控件,默认不使用控件,设置公式为:row()=3,代表第三行删除按钮不可用,即可达到数据列第一行数据不可删除的效果,如下图所示:

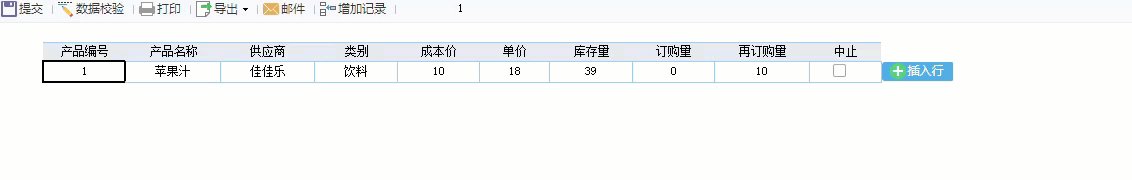
2.4效果预览:
方法一:
保存报表,点击填报预览,效果如 1.1预期效果 中所示。
方法二:

3. 模板下载
点击下载模板方法一:
点击下载模板方法二:

