1. 概述编辑
1.1 问题描述
在制作报表的过程中,经常需要添加一些小图标来美化报表,这时候一般都是选择插入图片来实现。
但是插入图片容易增加报表内存,而且在满足不同条件显示不同图标的场景下设置比较麻烦。
如何简单实现插入小图标呢,如下,使用特殊符号来代替图片。

1.2 实现思路
特殊符号可以直接复制粘贴,在需要插入的地方直接输入就行。
附网站:特殊符号网站
若对于某些特殊符号,不同浏览器或者不同版本的设计器无法显示、乱码问题,可以采用下面的链接:小图标来代替
附网站:阿里巴巴矢量图标库
2. 示例编辑
2.1 准备数据
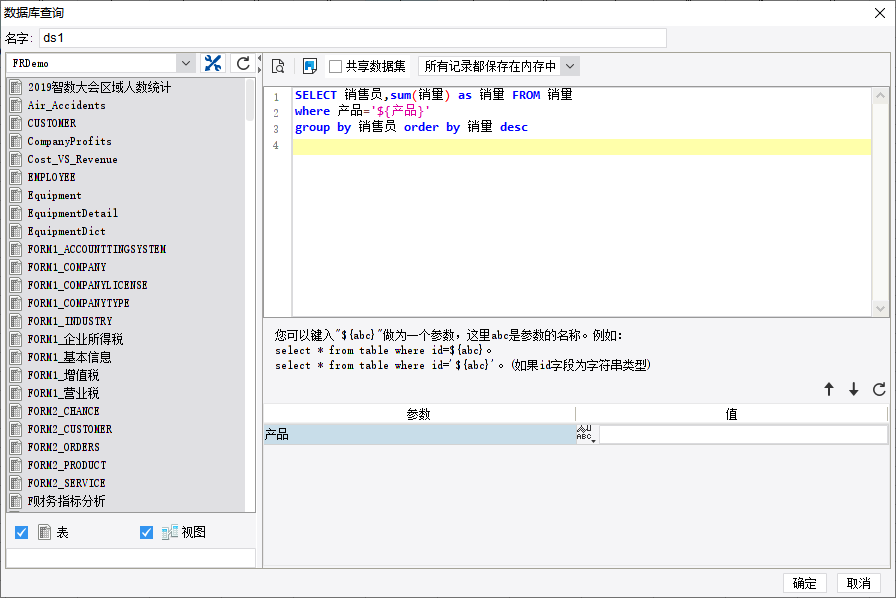
创建数据集 ds1,SQL 语句如下:
SELECT 销售员,sum(销量) as 销量 FROM 销量
where 产品='${产品}'
group by 销售员 order by 销量 desc

2.2 设计表格
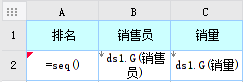
报表设计如下,A2 单元格输入公式seq(),设置左父格为 B2。

2.3 添加特殊符号
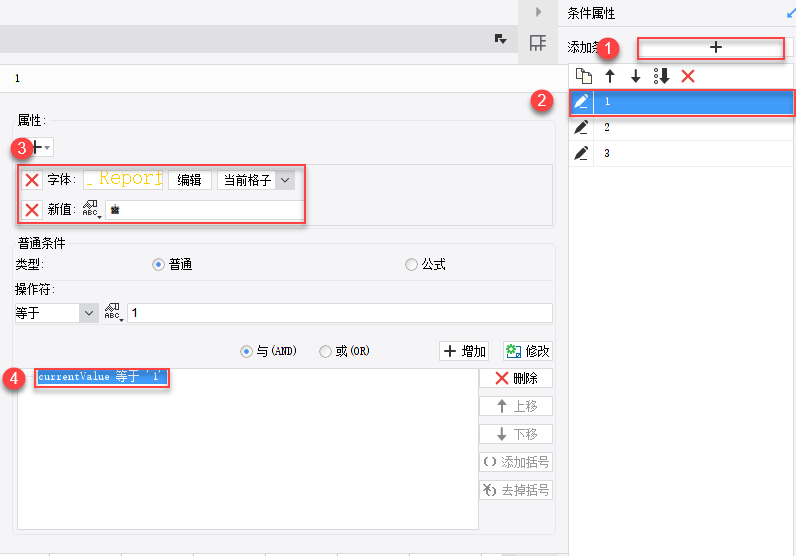
1)A2 单元格添加一个条件属性,当前值为 1 时,设置字体大小为 16 号,字体颜色为金色。新值为♚,如下图所示:

2)同理再给 A2 单元格添加另外两个条件属性。
当前值为 2 时,设置字体大小为 16 号,字体颜色为银色,新值为♚
当前值为 3 时,设置字体大小为 16 号,字体颜色为铜色,新值为♚
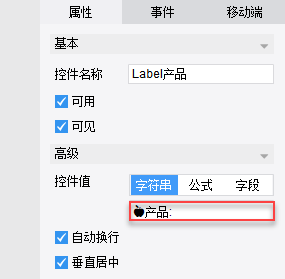
3)参数面板添加默认生成的控件,设置 label 的默认值如下:

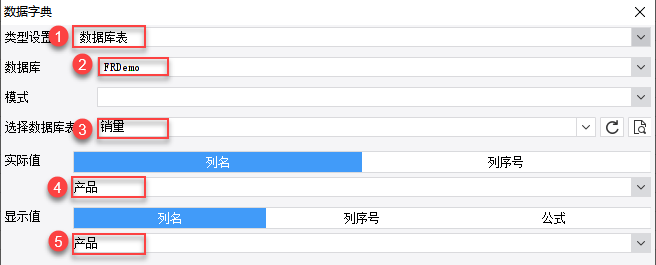
4)产品控件选择为下拉框,设置下拉框数据字典如下:

2.4 效果预览
1)PC 端
保存报表,点击分页预览,效果如下图所示:

2)移动端
同时支持 App 端和 H5 端预览,效果如下图所示:

3. 模板下载编辑
已完成模板参见:%FR_HOME%\webroot\WEB-INF\reportlets\doc\Primary\DetailReport\使用特殊符号美化报表.cpt
点击下载模板:使用特殊符号美化报表.cpt
4. 注意事项编辑
4.1部分特殊符号预览后可能显示多余的]]>,如下图所示:

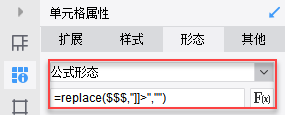
1)单元格中可以使用形态公式来解决
replace($$$,"]]>","")

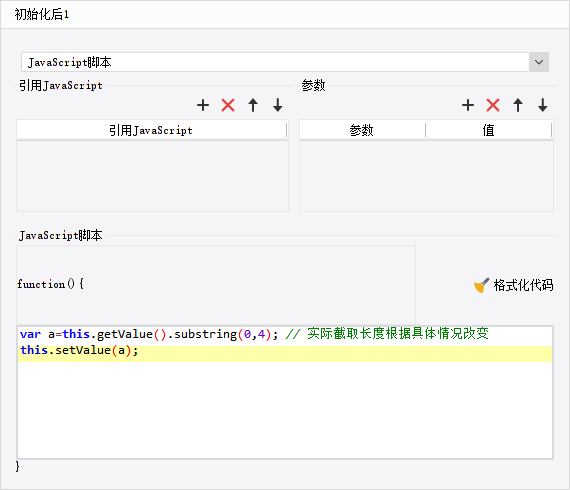
2)控件中可以使用初始化后事件来解决
var a=this.getValue().substring(0,4); // 实际截取长度根据具体情况改变
this.setValue(a);
4.2 矢量图代替图标
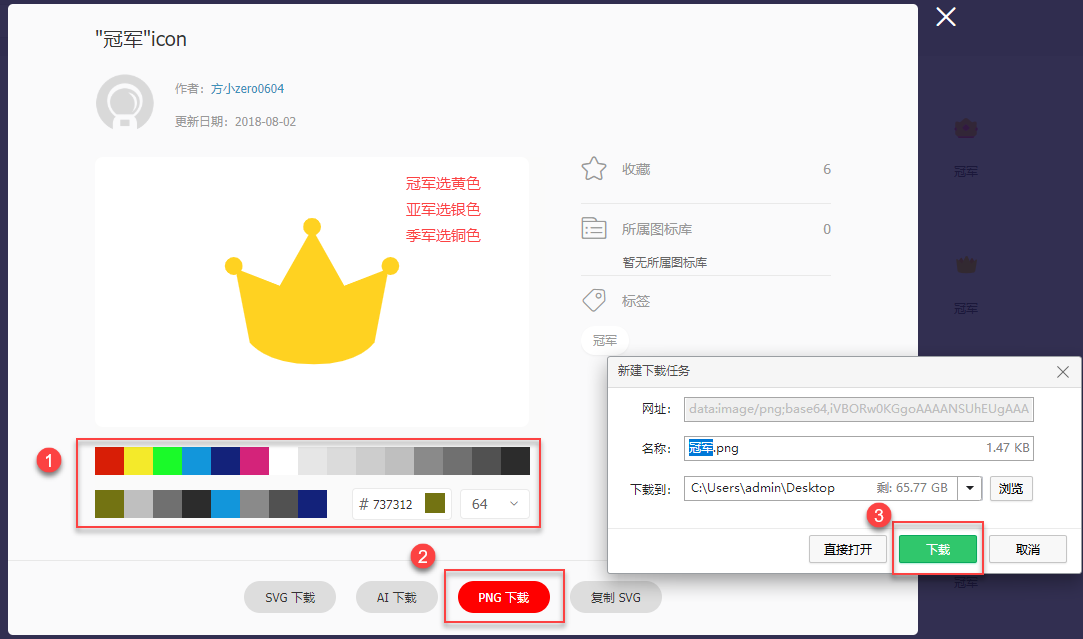
在该网站(矢量图)可下载任意需要的图片且可以自己配色(此处以皇冠为例)
4.2.1 选择并下载图片

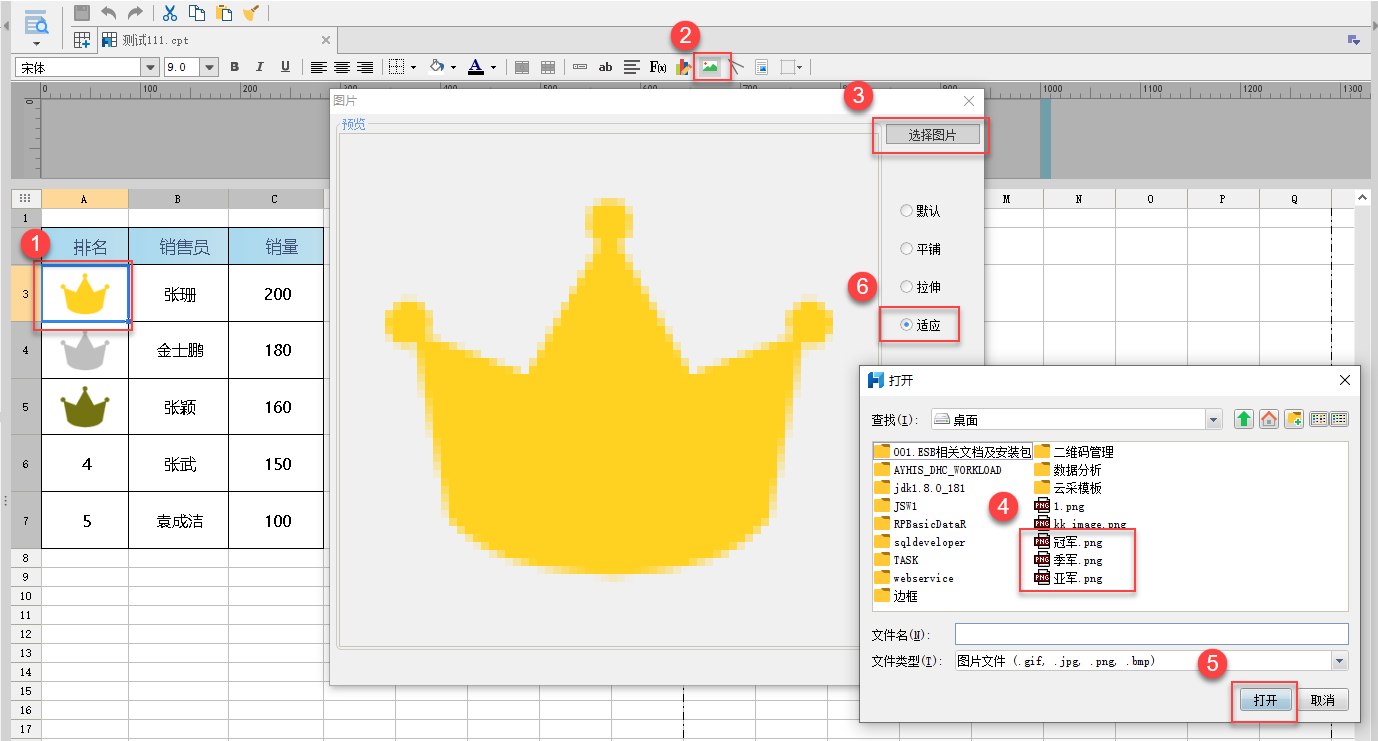
4.2.2 图片放入单元格
将下载后的图片,自适应放入单元格即可

4.2.3 效果如下


