历史版本4 :查询结果为空时不显示报表内容 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 描述编辑
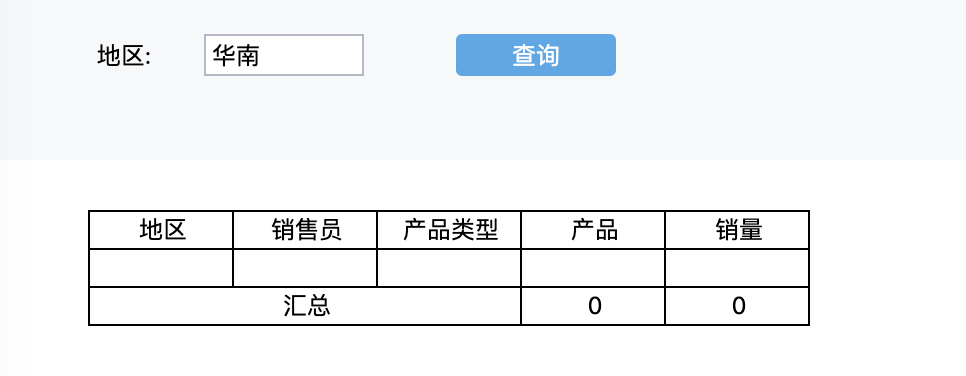
在查询报表的时候,即使没有查询结果,也会把表头和表尾等信息显示出来。如下图所示:

这种情况,我们希望下面的报表区域什么都不显示,就像从来没有执行过查询一样,一片空白。而能查询出结果的,就正常显示报表。
2. 思路编辑
选择查询结果中的其中一个不能为空的字段所在的单元格,判断该单元格是否为空,为空则隐藏整个报表区域。
3. 操作步骤编辑
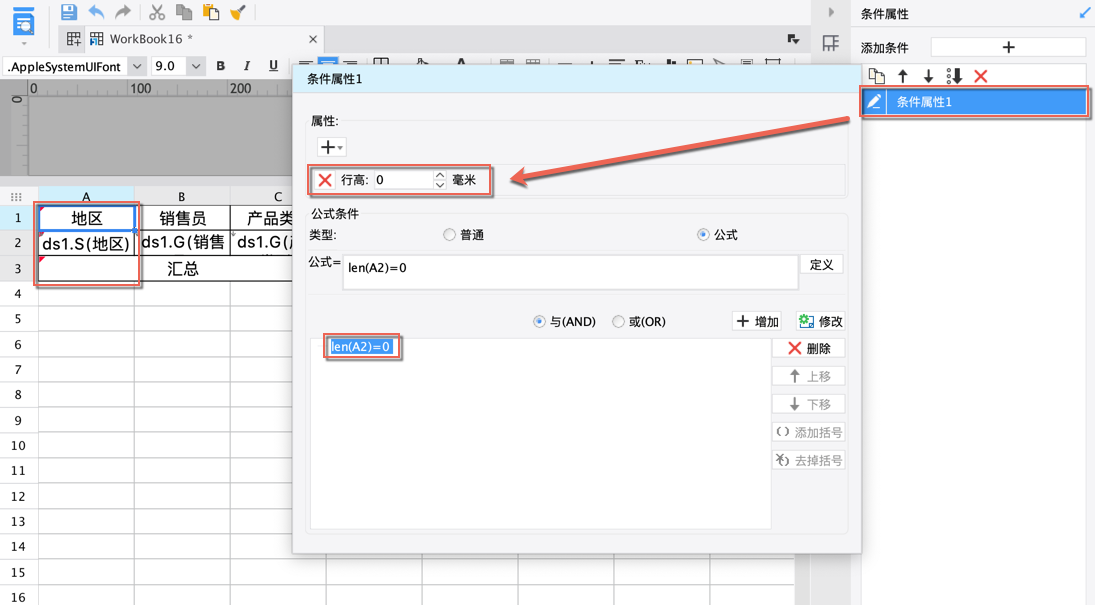
3.1 利用条件属性
在每一行的第一个单元格都添加一个条件属性判断,如果放了不能为空的字段的那个单元格为空,则设置该行的行高为 0。

保存预览即可。
3.2 利用 JS 实现
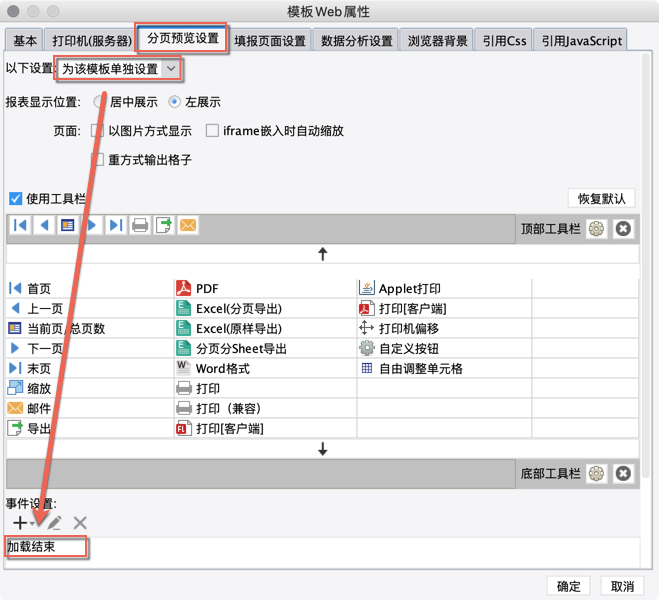
1)选中模板>模板 Web 属性-分页预览设置(其他预览也可以),为该模板单独设置,并添加加载结束事件。

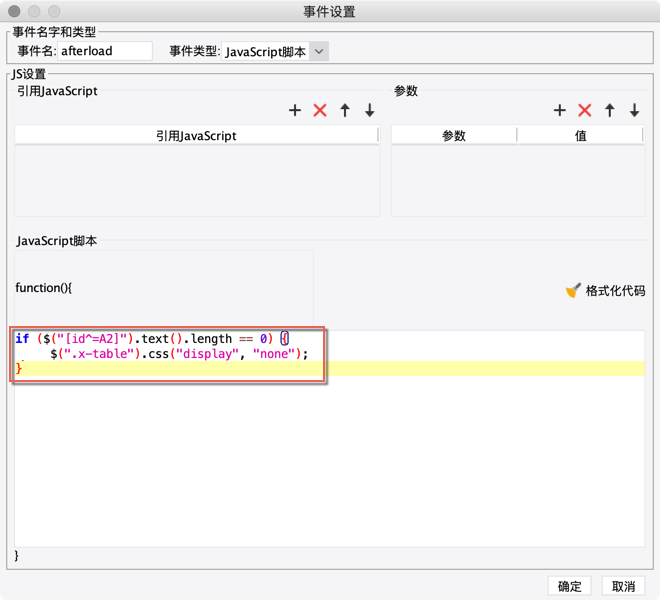
2)在加载结束事件上写上 JS:
if ($("[id^=A2]").text().length == 0) {
$(".x-table").css("display", "none");
}
保存预览即可。

