历史版本2 :根据参数批量导出多个文件 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
2. 示例编辑
2.1 设计主表
2.1.1 准备数据
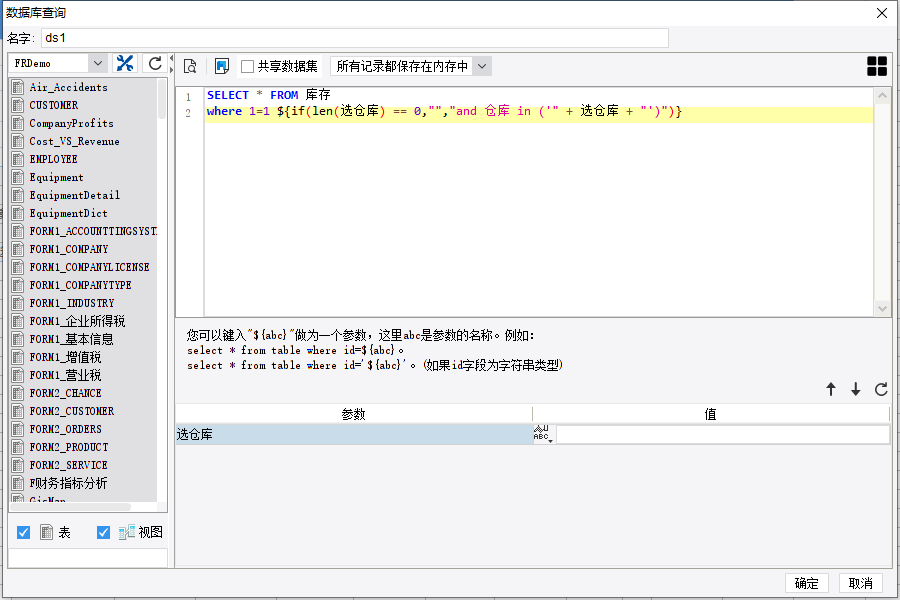
新建普通报表,新增数据集 ds1, select * from库存 where 1=1 ${if(len(选仓库) == 0,"","and 仓库 in ('" + 选仓库 + "')")}

2.1.2 设计表格
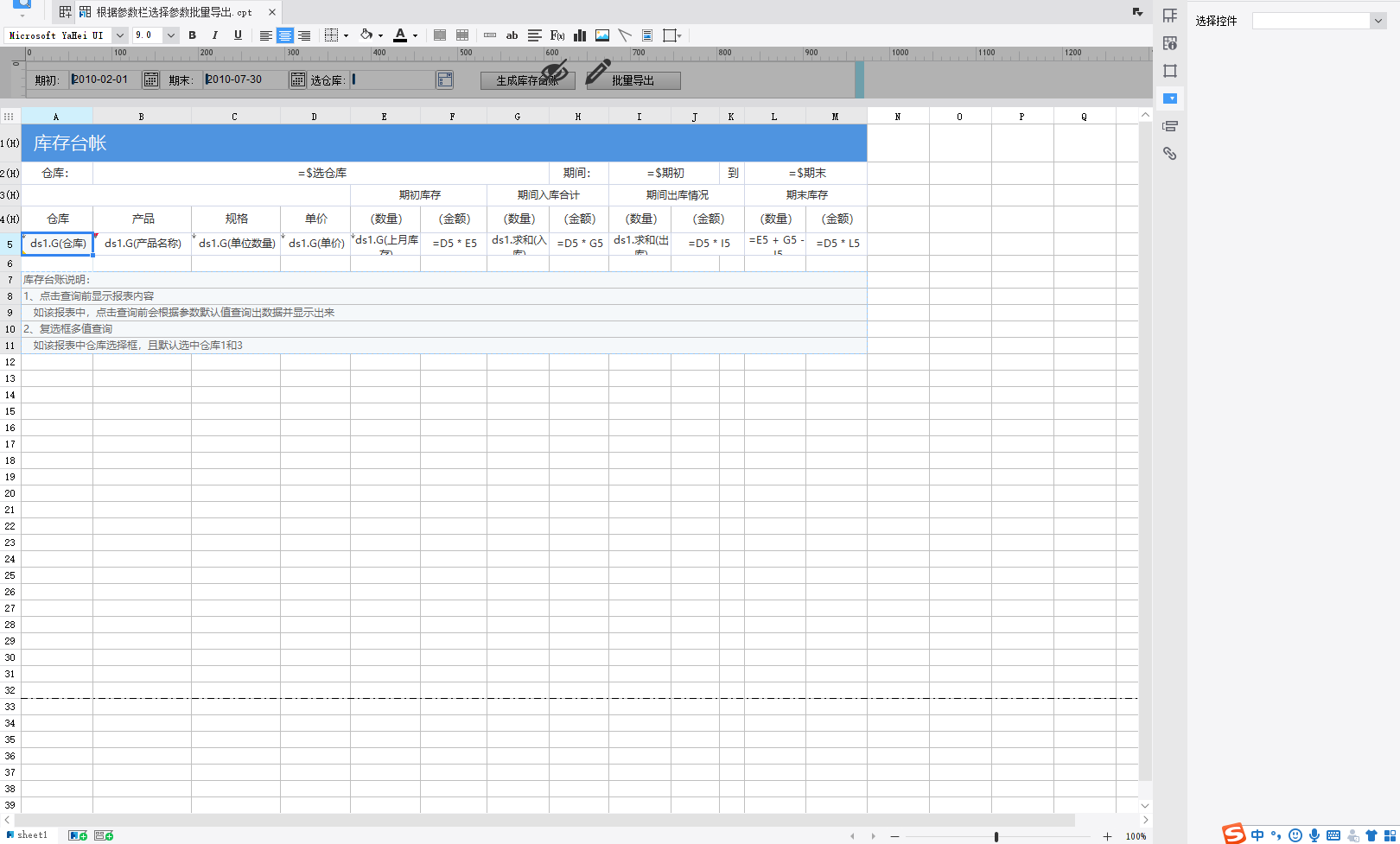
cpt表格根据实际需求制作即可

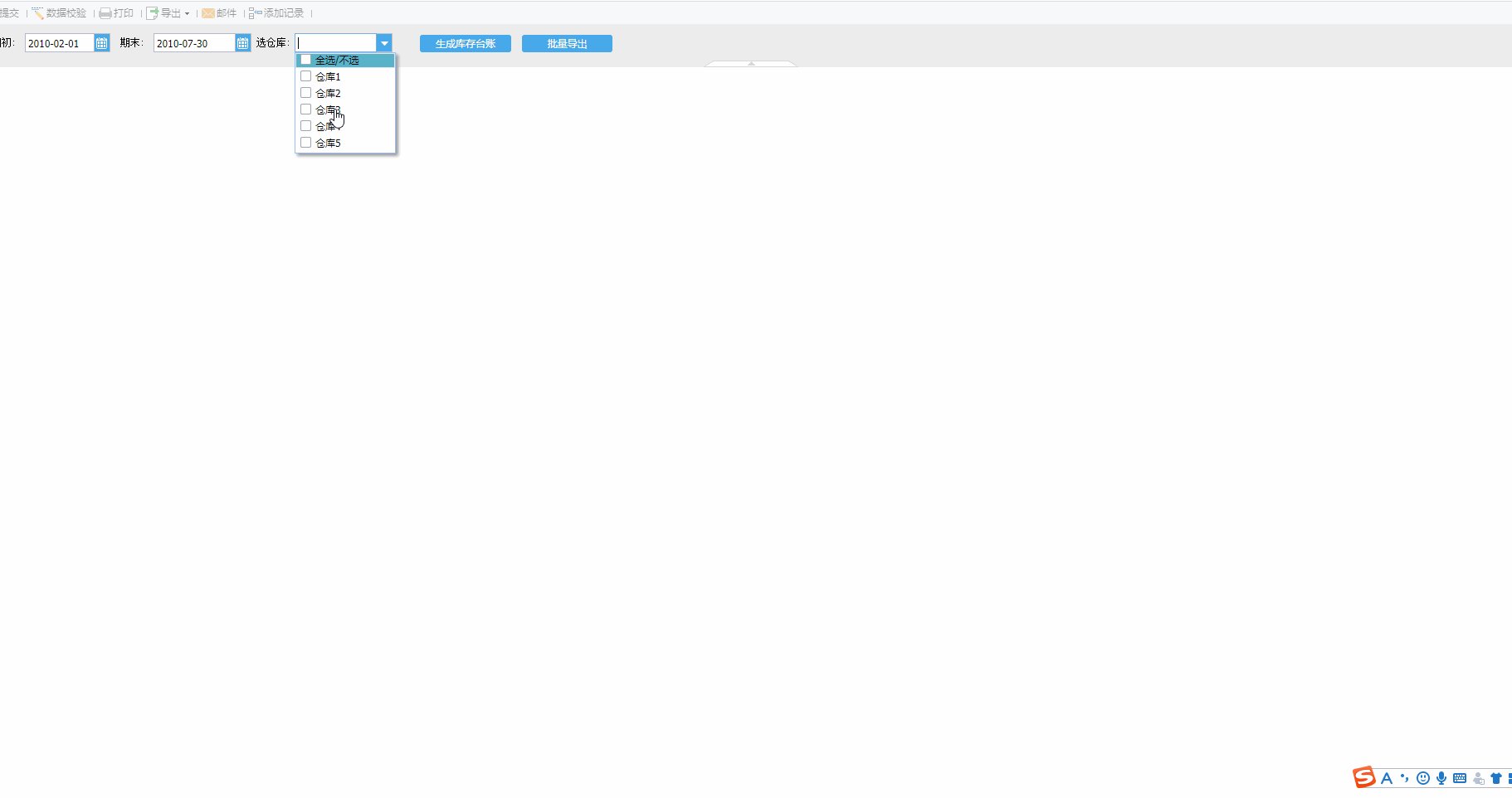
2.1.3 参数面板设置
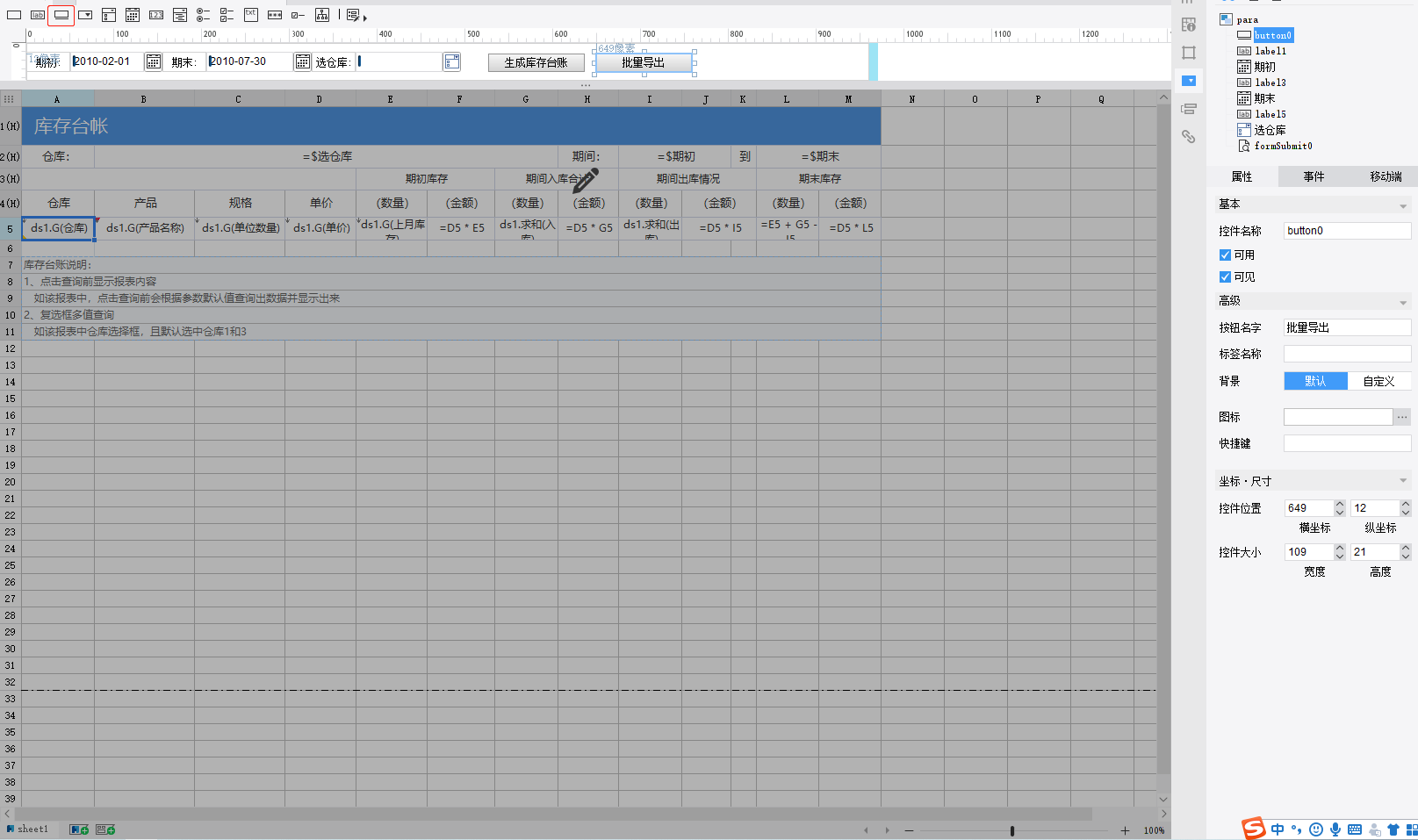
参数栏添加按钮,设置按钮名称为批量导出,如下图所示:

2.1.4 添加事件
给批量导出按钮添加点击事件
JavaScript 代码如下:
var url='根据参数栏选择参数批量导出.cpt&op=view';//添加模板url
var name=this.options.form.getWidgetByName("选仓库").getValue(); //获取参数面板复选框值
var arr=name.split("','");
for (var i = 0; i < arr.length; i++) {
var pars = '&format=excel&extype=sheet&__filename__='+arr[i]; //定义导出属性
window.open("${servletURL}?viewlet=" + encodeURI(url + pars) + "&选仓库="+ encodeURI(arr[i]),"_blank");
}
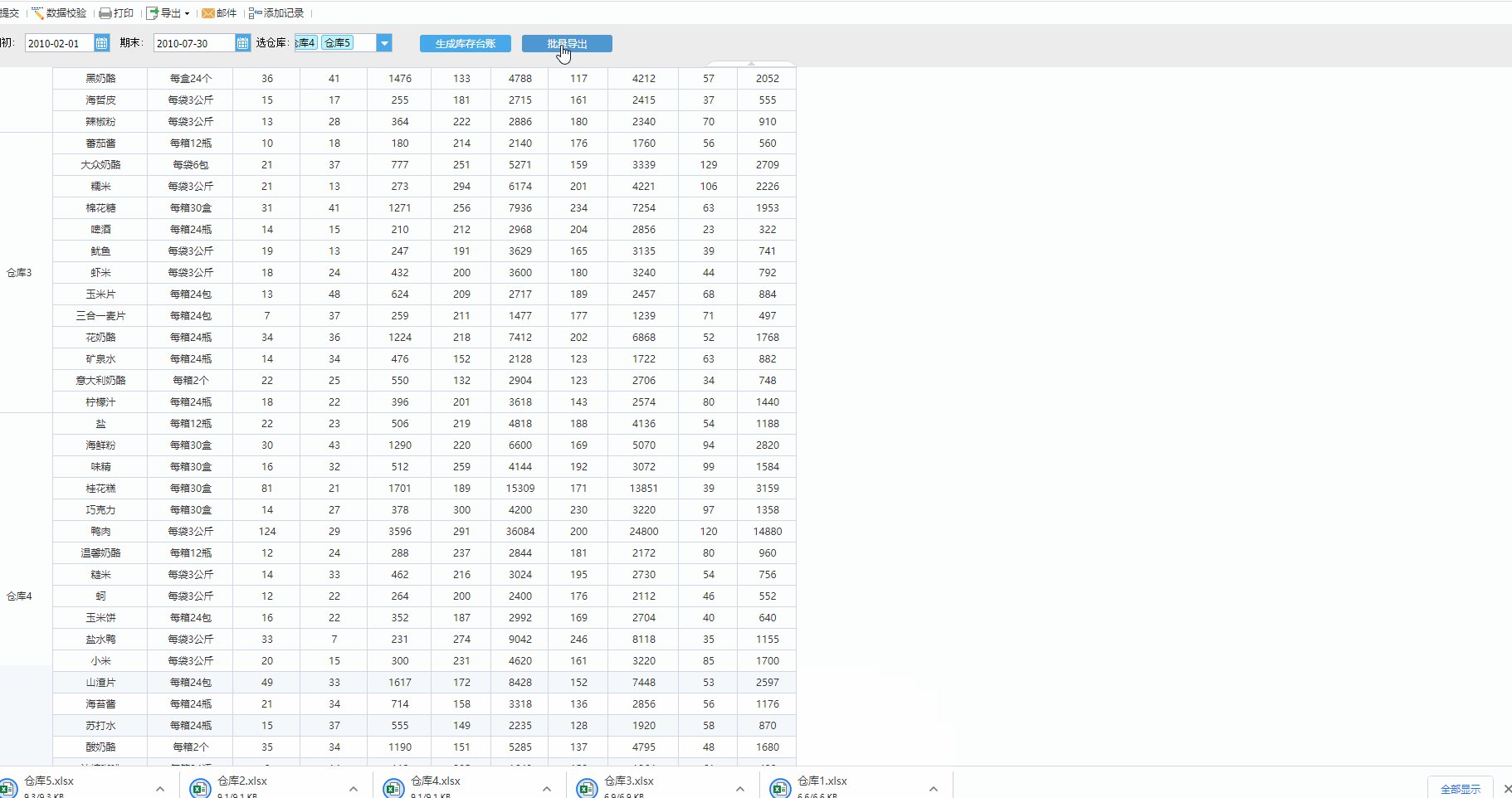
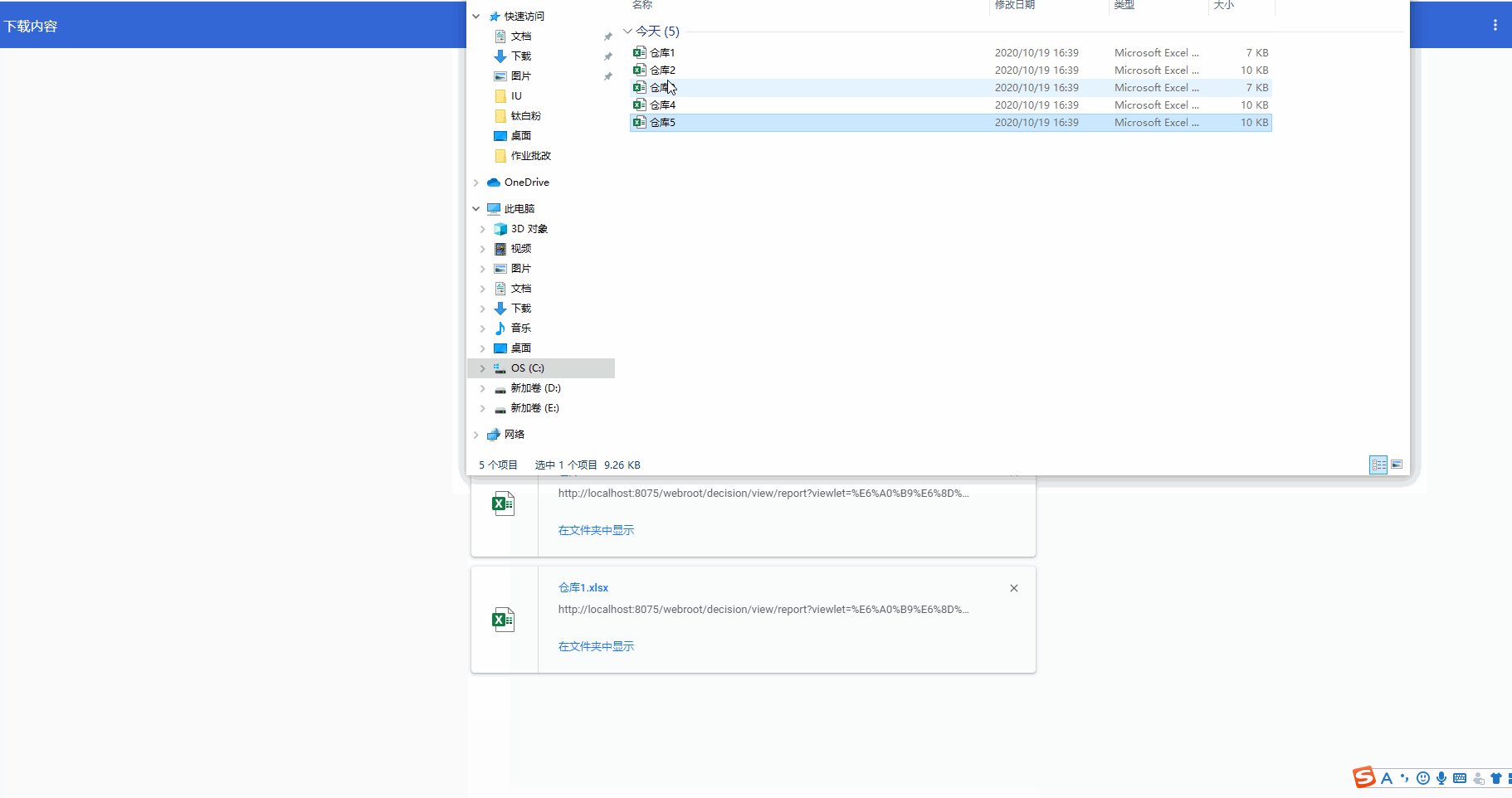
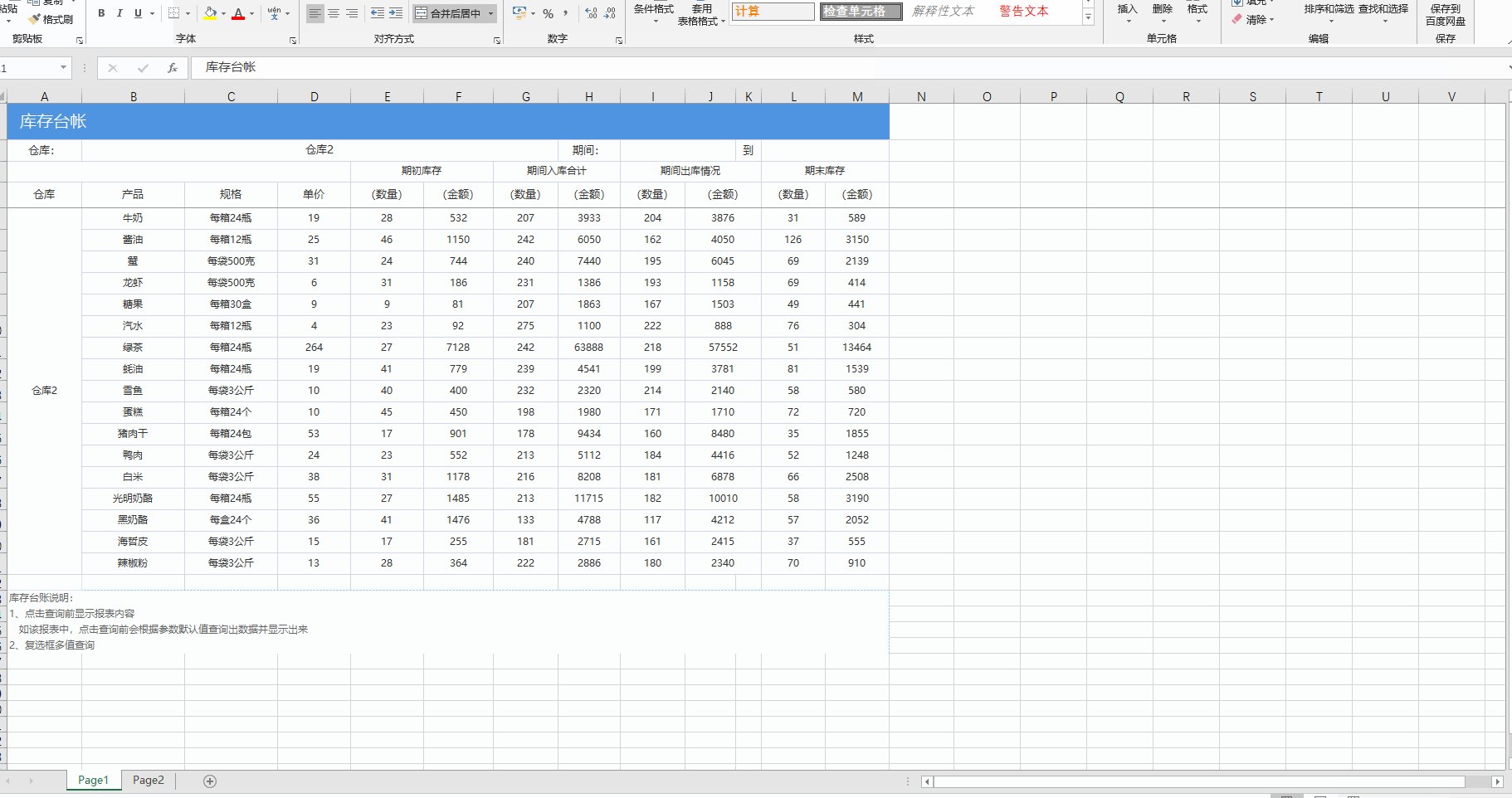
2.1.4 保存预览
注:不支持移动端。