历史版本2 :根据参数选择导出不同报表 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
2. 示例编辑
2.1 参数模板设计
新建普通报表,点击模板>模板参数,定义两个参数分别为TABLE,NAME,BUTTON。
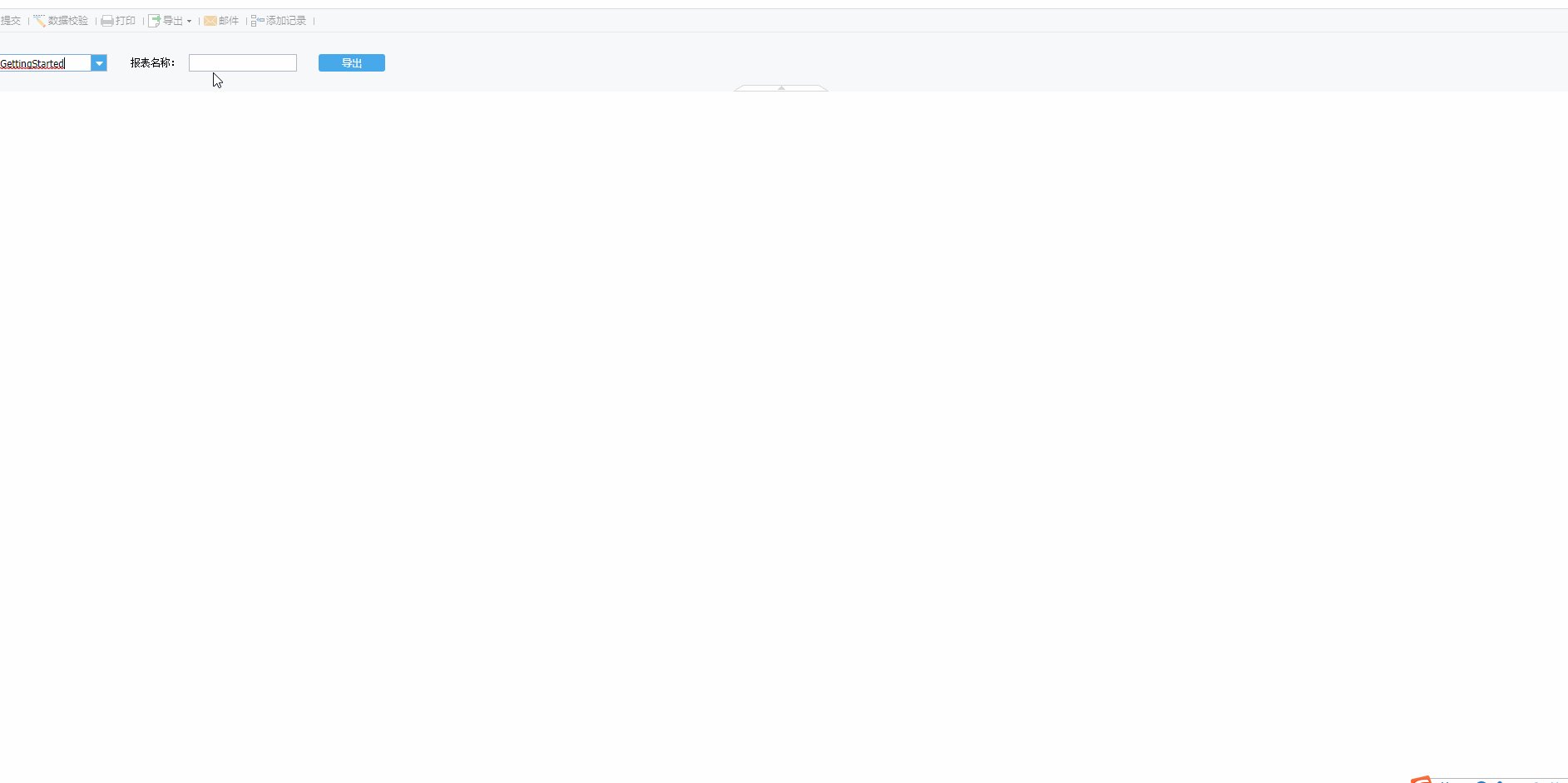
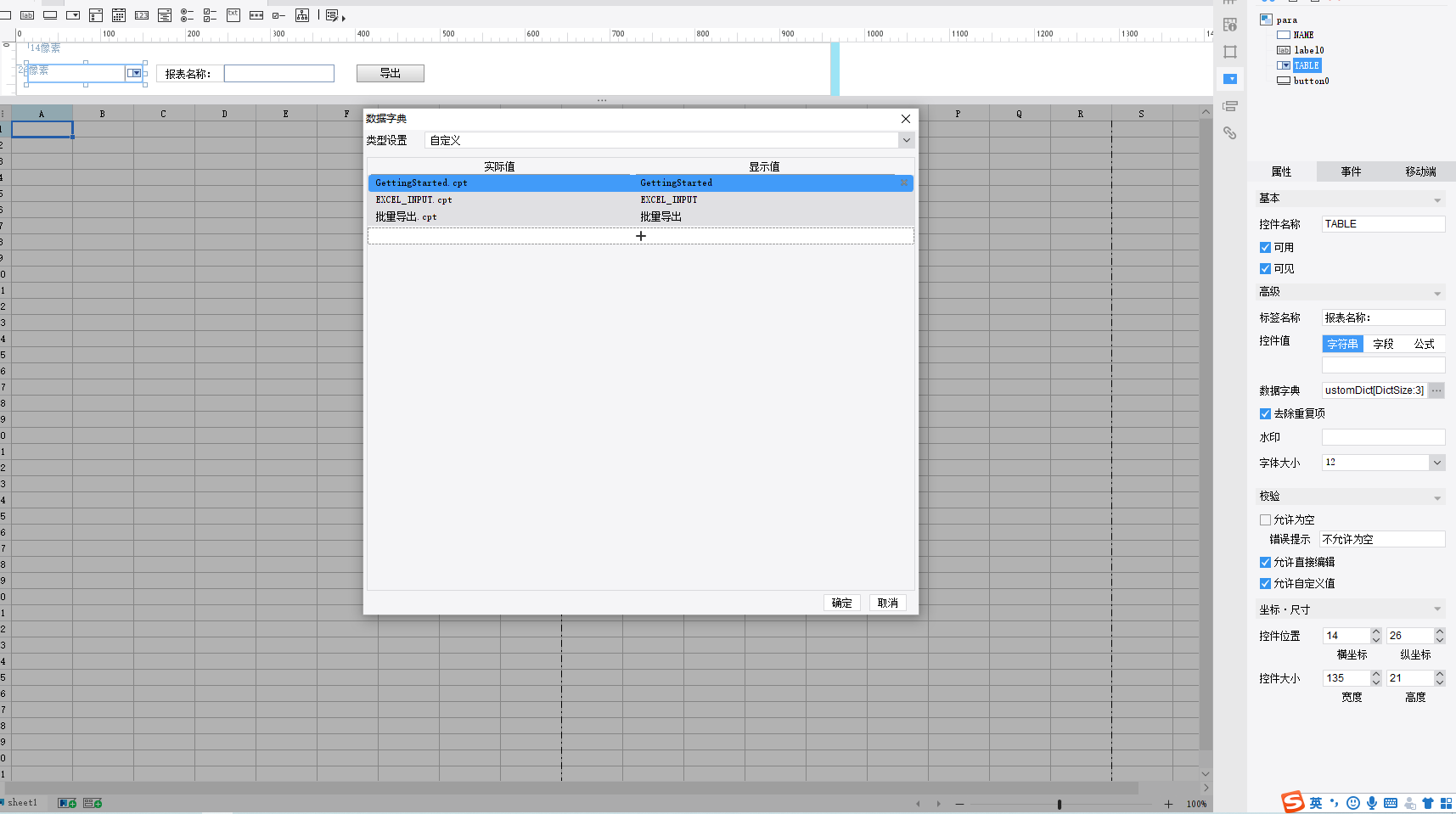
1)设置 TABLE的控件类型为下拉框,自定义报表路径,如下图所示:

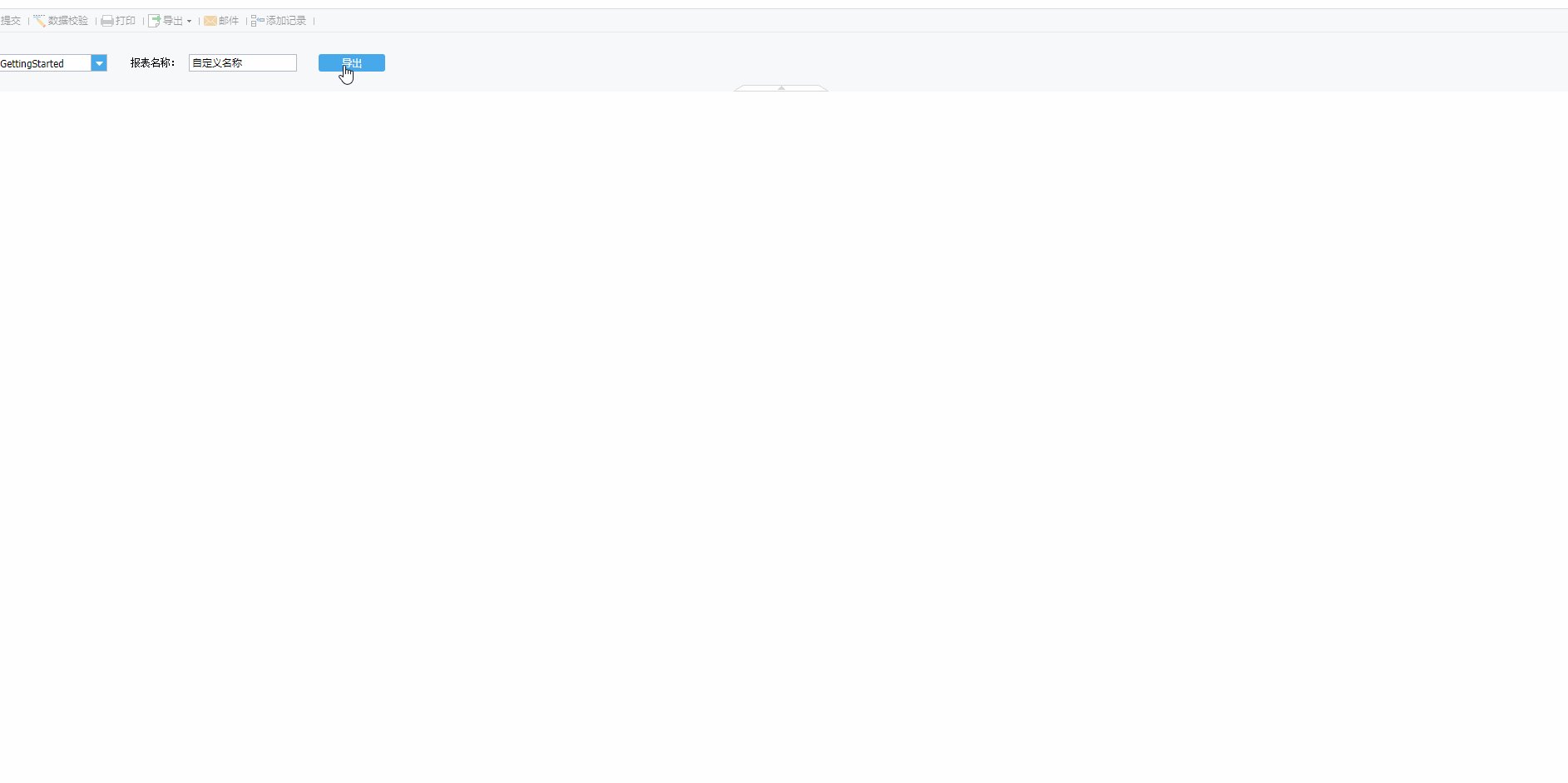
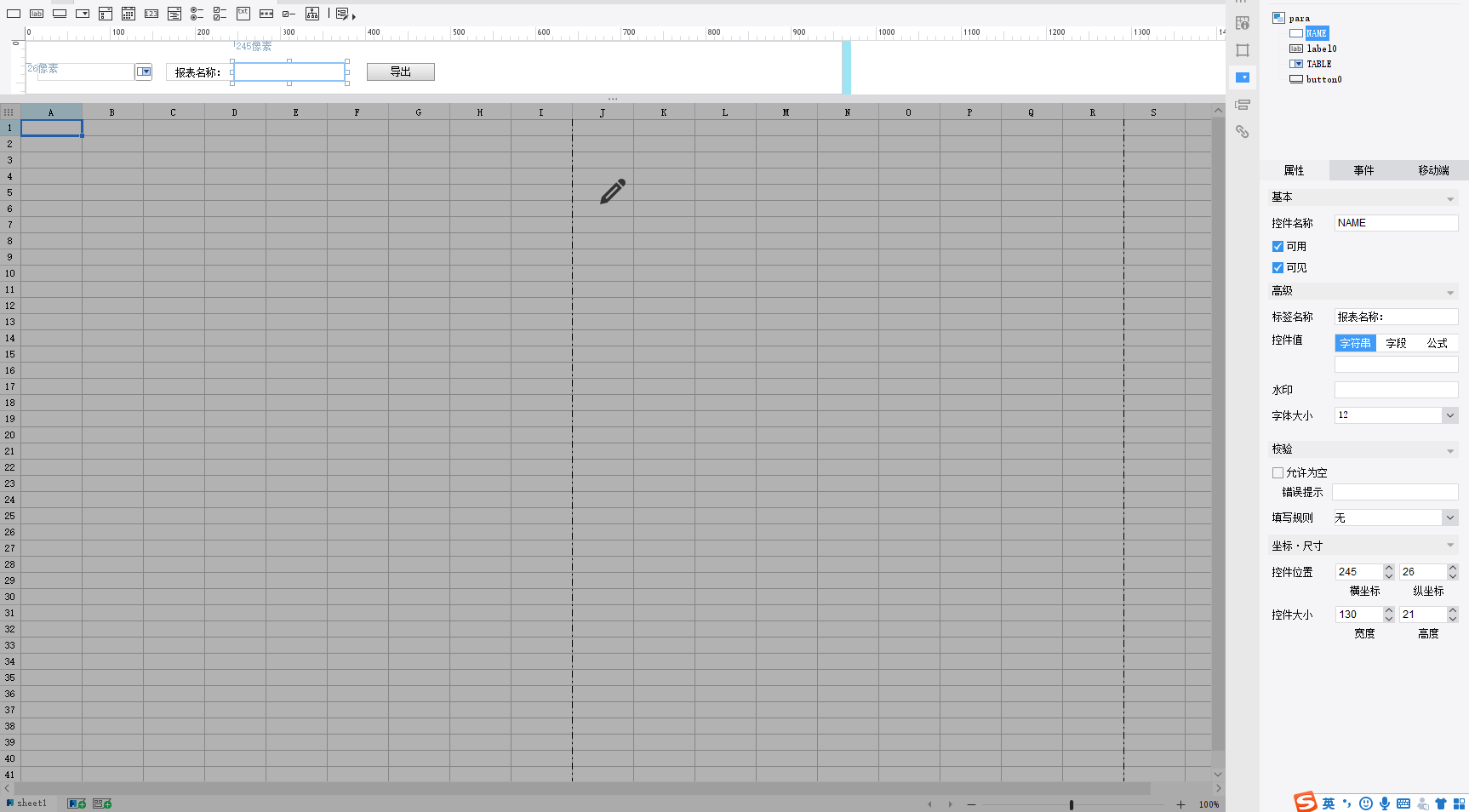
2)设置 Name 的控件类型为文本框,可自定义导出报表名称,如下图所示:

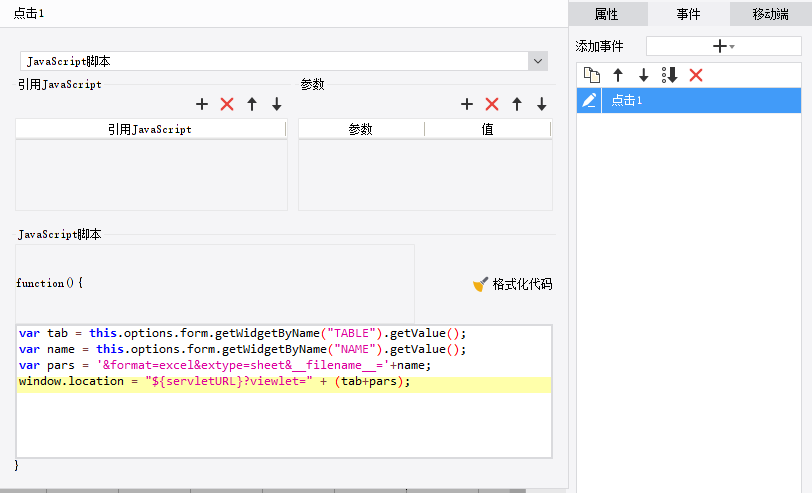
3)自定义按钮事件设置,给按钮增加点击事件,如下图所示:

具体 JS 如下:
var tab = this.options.form.getWidgetByName("TABLE").getValue();
var name = this.options.form.getWidgetByName("NAME").getValue();
var pars = '&format=excel&extype=sheet&__filename__='+name;
window.location = "${servletURL}?viewlet=" + (tab+pars);
注:不支持移动端。