历史版本2 :[通用]JS移动端实现批量删除 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
2. 示例编辑
2.1 设计主表
2.1.1 准备数据
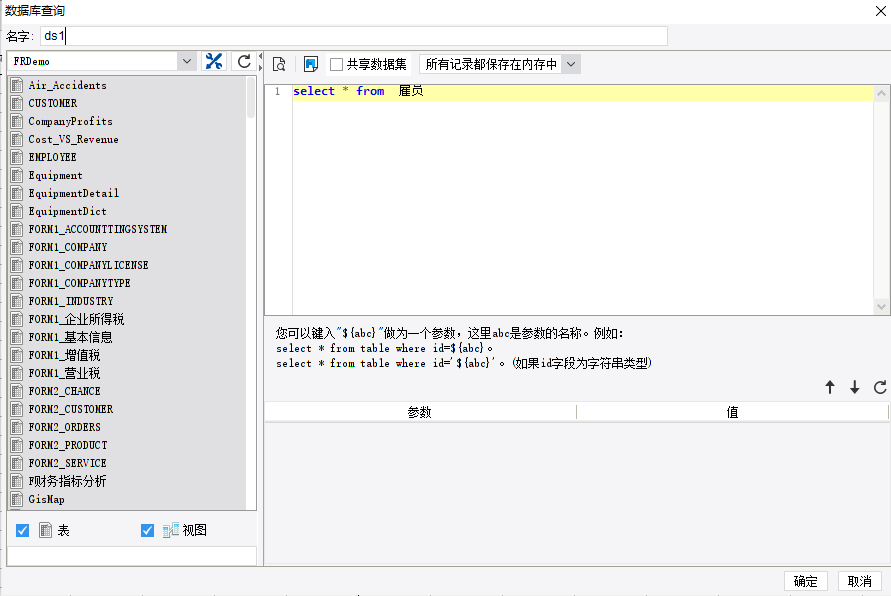
新建普通报表,新增数据集 ds1,查询所需删除表,以下使用内置数据库雇员表作为本次测试表,SQL 语句为:select * from 雇员

2.1.2 设计表格
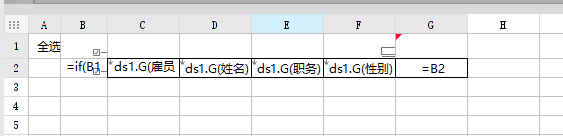
如下图设计表格,将字段拖入到对应单元格中。
B1 单元格:添加复选按钮控件
B2 单元格:添加复选按钮控件,同时添加公式 if(B1 = 'true', 'true', 'false')
F1单元格: 添加按钮控件
G2单元格: 设置公式=B2单元格,获取B2复选框状态

2.1.3 添加事件
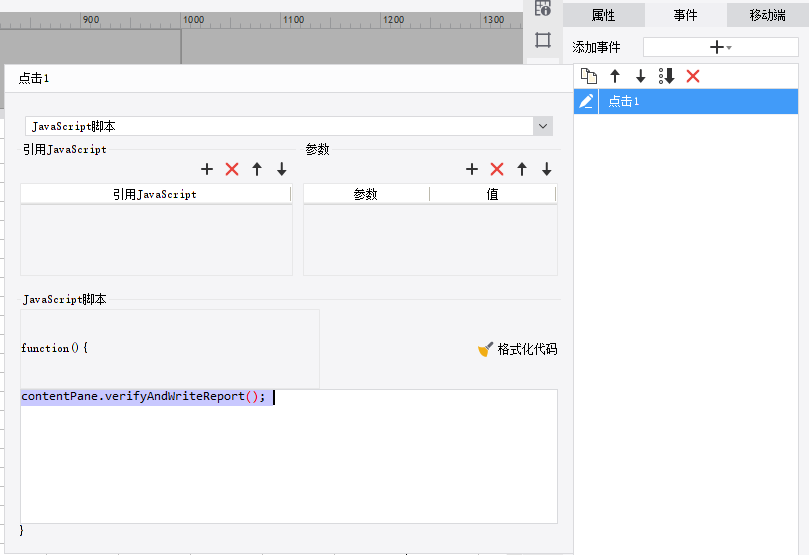
选中 F1 单元格,添加点击事件,如下图所示:

JavaScript 代码如下:
contentPane.verifyAndWriteReport();
2.1.4设置填报属性
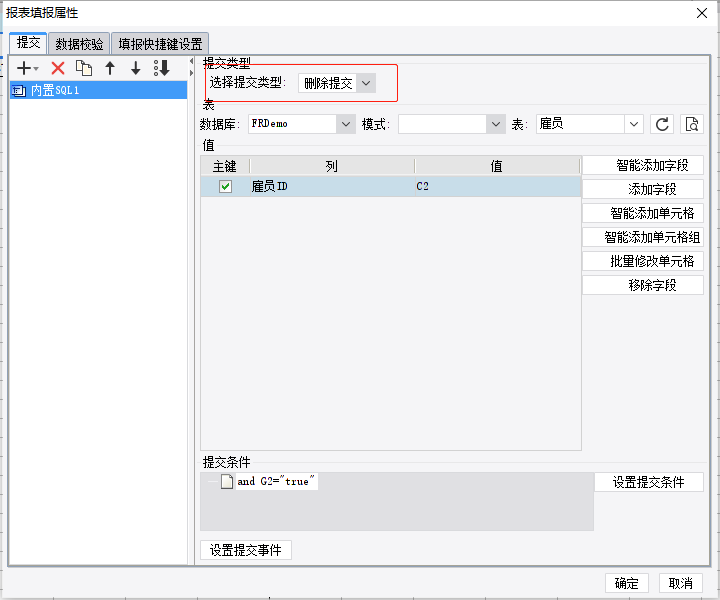
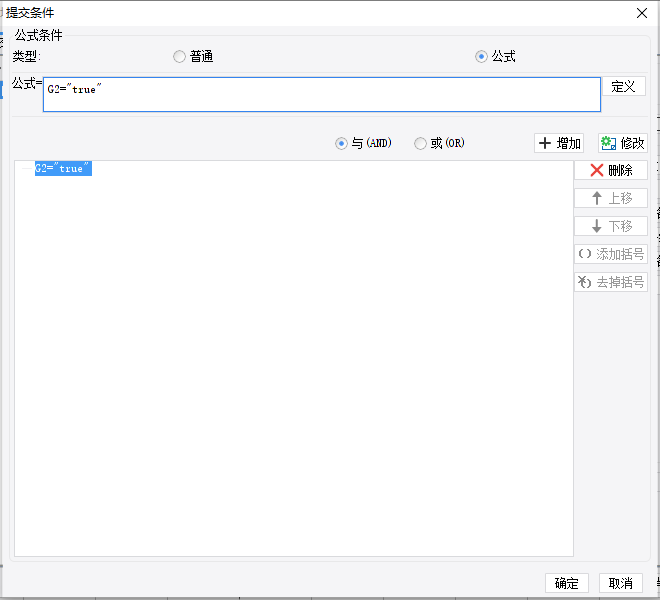
对雇员表设置填报属性,勾选ID作为删除主键,设置提交类型为删除提交,同时设置提交事件,使用公式: =G2='true'


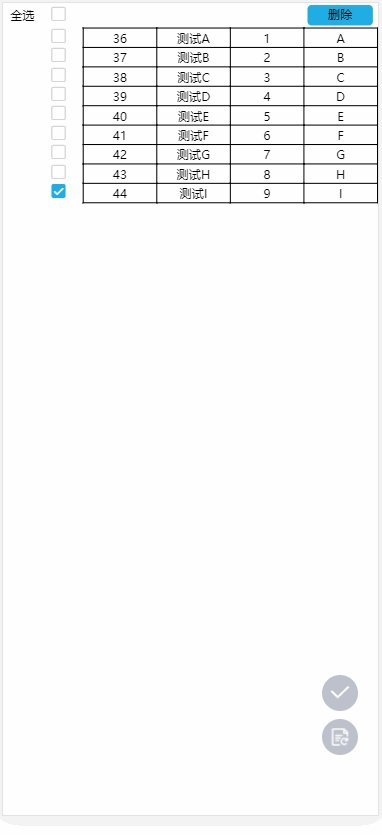
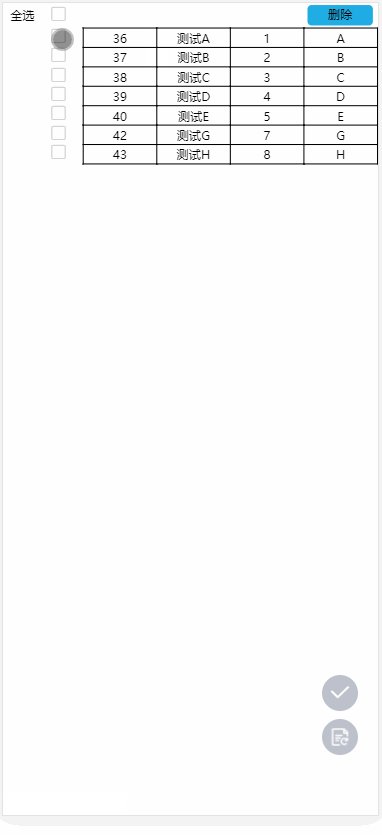
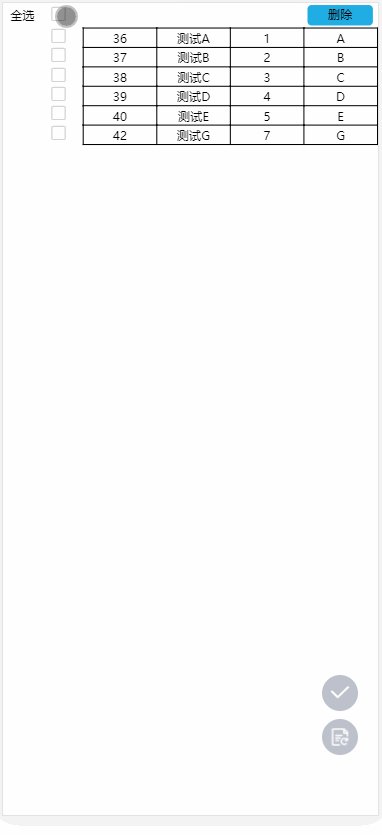
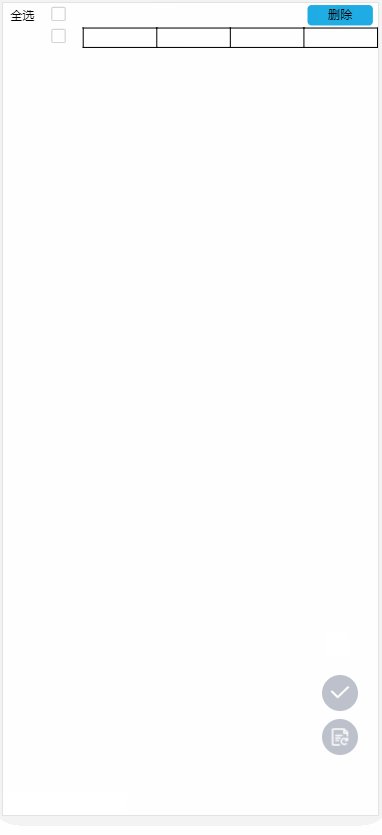
保存预览,效果如概述所示