1. 概述编辑
1.1 版本
| 报表服务器版本 | JAR 包 | App 版本 | HTML5 移动端展现插件版本 |
|---|---|---|---|
| 10.0 | 2018-11-06 | 10.0 | V10.0.45 |
1.2 应用场景
用户需要查看 FineReport 制作的模板在移动端的效果时,可通过移动端(App、微信、浏览器等)预览查看。
1.3 功能简介
在 FineReport 设计器中打开模板,点击移动端预览,使用手机扫码预览模板,用户可直观地看到所预览模板的实际效果。
注:本文仅介绍如何在移动端预览单张模板。用户也可在移动端配置整个服务器工程。
App 端配置服务器工程请参见:[App]服务器
HTML5 端配置服务器工程请参见:HTML5 端访问报表系统
2. 准备工作编辑
2.1 安装插件
如需在 HTML5 端预览模板,必须安装 HTML5 移动端展现插件。
注:如仅需在App 端预览模板,则无需安装该插件。
点击下载插件: HTML5移动端展现插件
设计器插件安装方法参照 设计器插件管理
服务器安装插件方法参照 服务器插件管理
2.2 配置账号密码
如需在移动端访问模板,需要拥有一个数据决策系统的账号密码,具体设置方式请参见:决策系统简介
初始化成功后,本文以 FineReport 设计器内置用户 Alice 为例,其账号和密码分别为:Alice,123456。
2.3 环境准备
将 PC 设备与移动设备切换至同一网络环境下。有两种方法:
1)手机给电脑开热点
2)手机和电脑连接同一热点
注:为防止电脑 IP 未切换到无线网络的 IP,请拔掉有线网。
3. 模板预览编辑
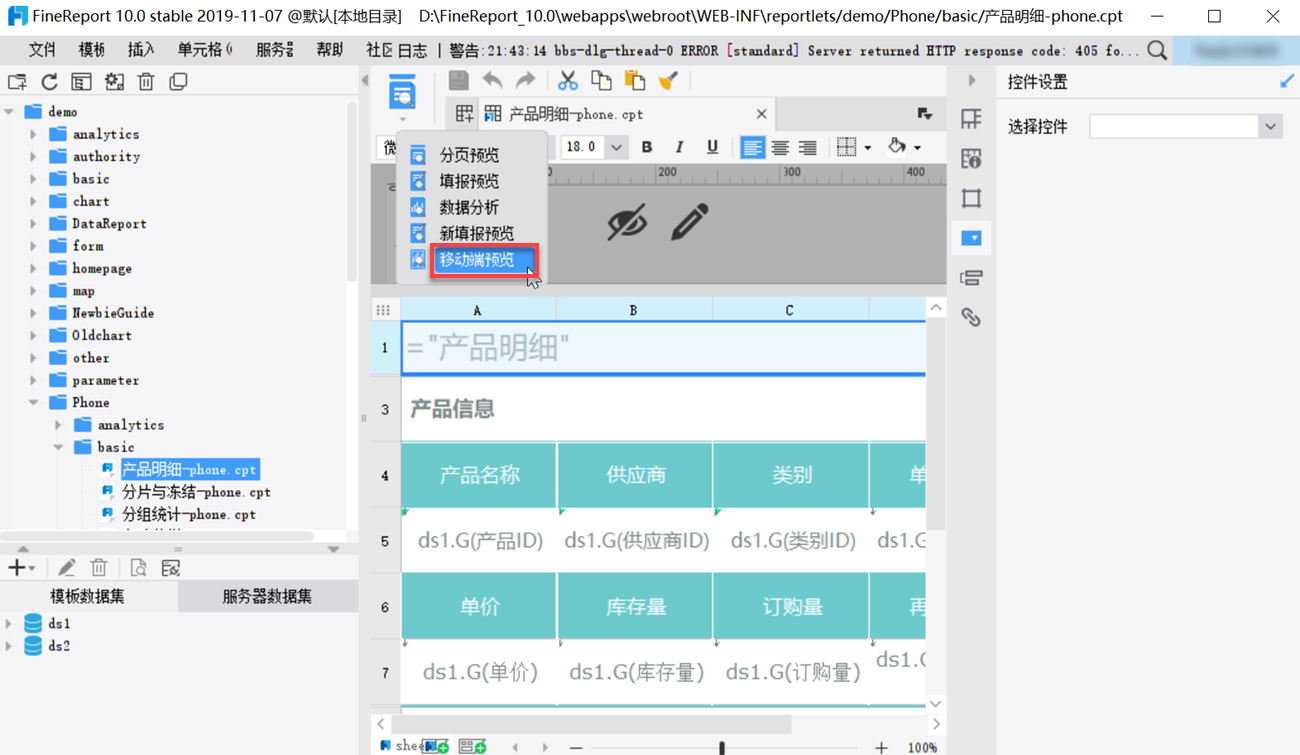
1)在设计器中打开模板: %FR_HOME%\webapps\webroot\WEB-INF\reportlets\demo\phone\basic\产品明细-phone.cpt
点击移动端预览,如下图所示:

2)点击移动端预览后,PC 端浏览器显示页面如下图所示:

| 属性 | 备注 |
|---|---|
| 产品明细-Phone | 报表名称 |
| 类型 | 报表预览类型,分为普通预览和填报预览 注:决策报表不支持填报预览 |
| 二维码 | 报表访问链接二维码,可直接被 App 和第三方浏览器等识别访问 |
| 复制链接 | 若当前 URL 中的 IP 地址为 localhost,自动识别为当前设备网络环境的 IP 地址,并提示:确保移动设备与当前 PC 处于同一网络环境 |
4. 移动端查看编辑
4.1 App 端
4.1.1 安装 App
App 下载及安装请参考:App 使用
4.1.2 扫码添加服务器
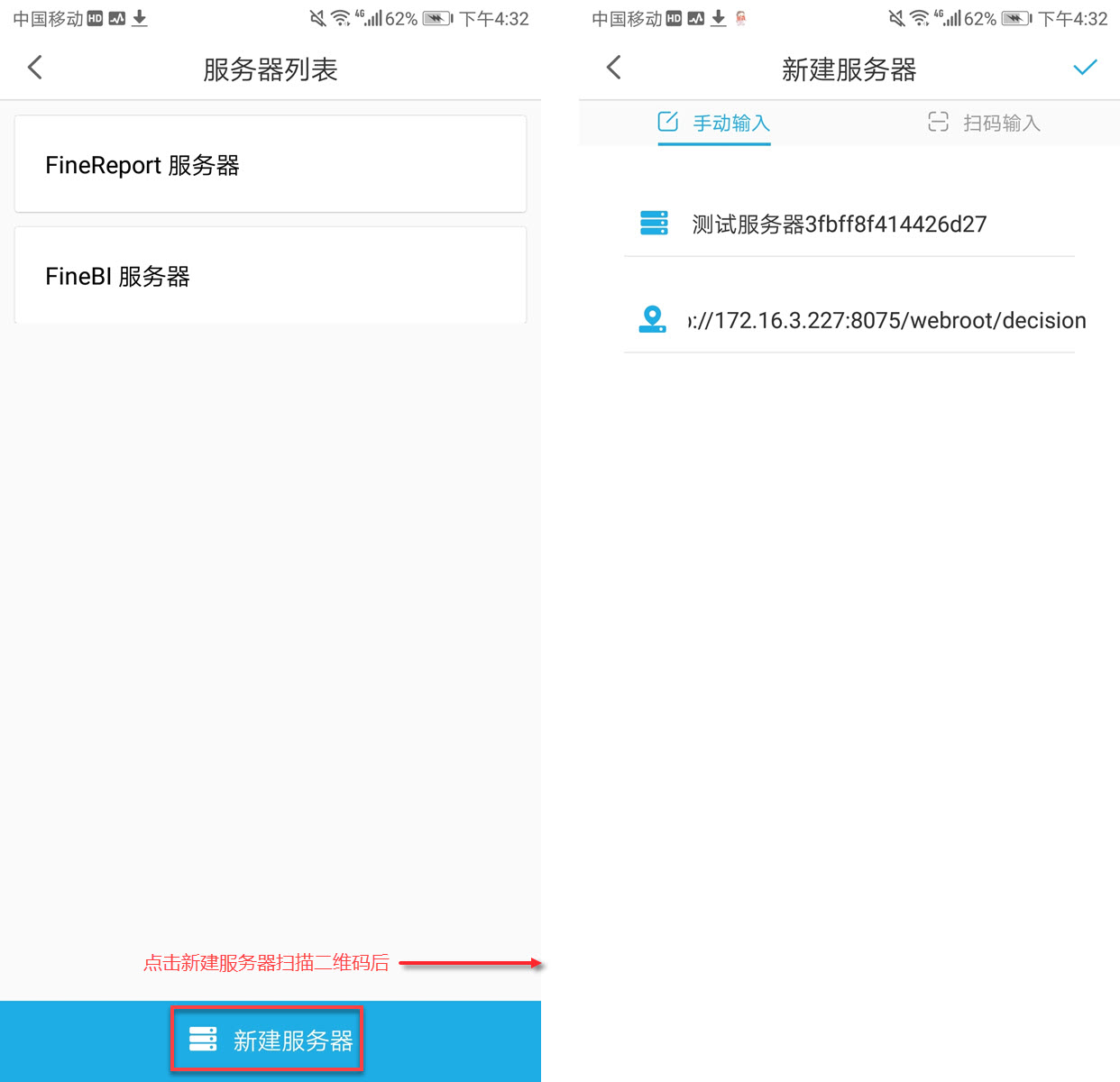
打开 App,点击服务器>新建服务器,直接扫描本文第 3 章中生成的二维码,如下图所示:

注1:若服务器列表中有当前模板链接的服务器地址,跳转至已有服务器登录界面。
注2:若存在多个不同名称的相同服务器则选择第一个。
4.1.3 App 登录
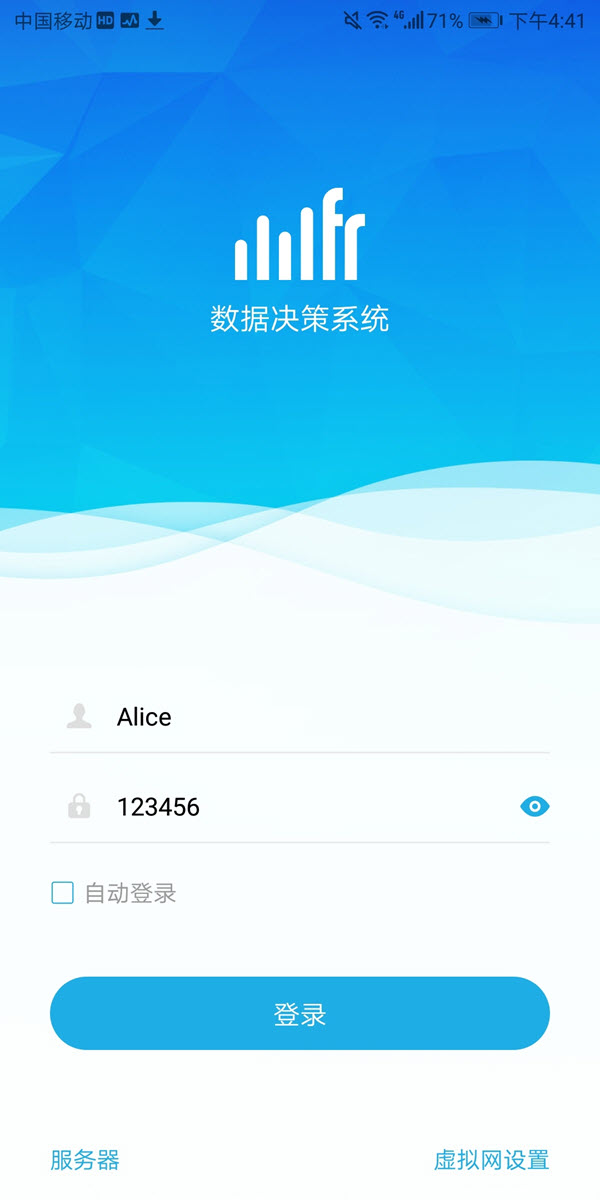
点击「新建服务器」右上角符号,确认新建服务器信息;在 App 登录页输入用户名和密码,如下图所示:

4.1.4 效果预览
App 登录成功后,效果如下图所示:

注:若开启了 模板权限 ,则判断登录用户是否有权限访问,若没有则弹出「没有权限」的提示。
4.2 HTML5 端
打开微信/浏览器,扫描二维码,即可查看模板。如下图所示:
注: Safari 浏览器没有二维码扫描功能,可以使用 iPhone 相机扫描二维码,顶部的通知栏会弹出提示,点一下就可以用 Safari 打开。
5. 注意事项编辑
5.1 服务器连接失败
问题描述:
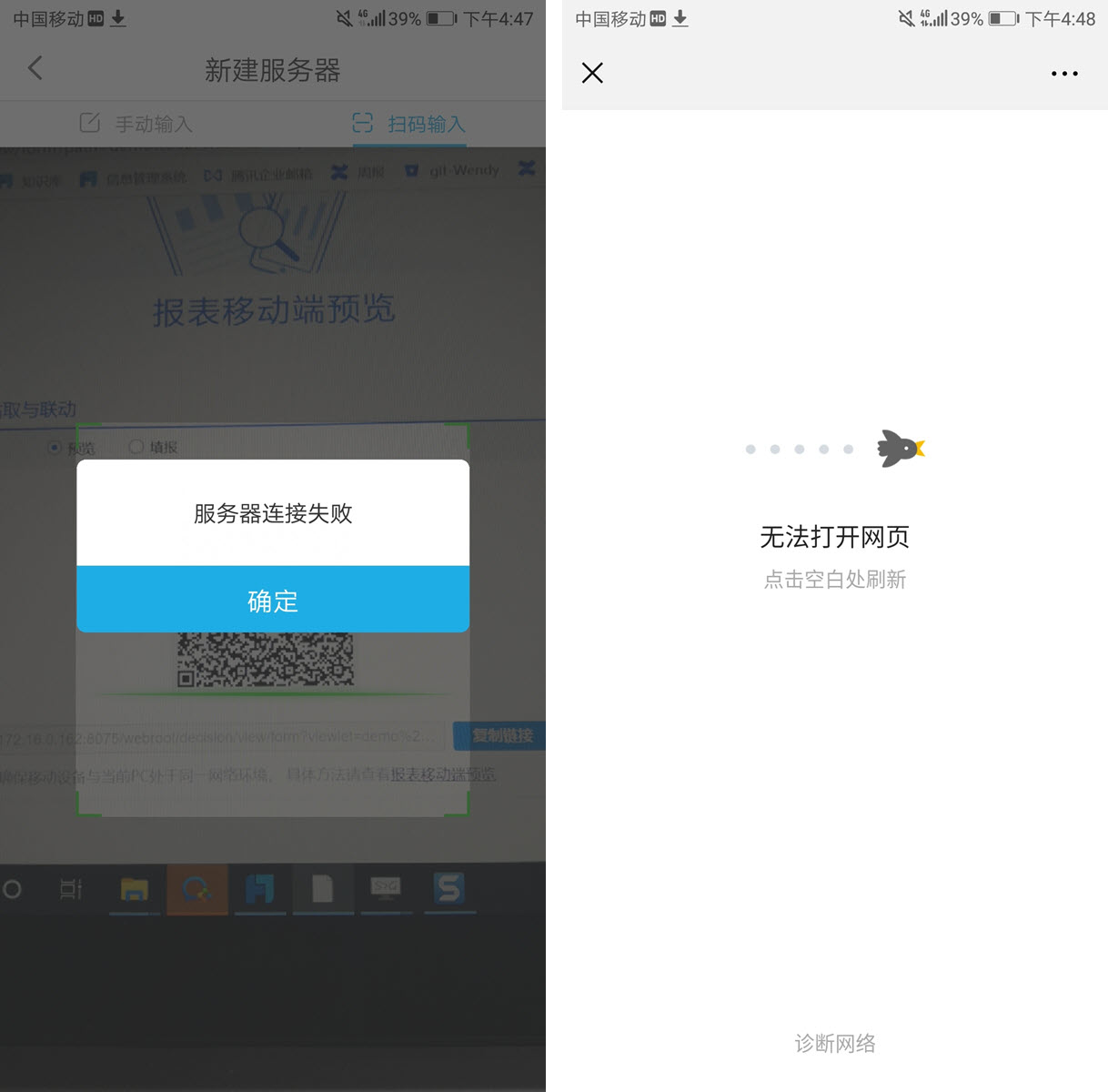
移动端预览时,扫描二维码后提示服务器连接失败或无法打开网页。如下图所示:

5.1.1 未配置网络环境
原因分析:未配置移动设备与与电脑处于同一网络环境下。
解决方法:详情请参见本文 2.3 节。
5.1.2 识别 IP 错误
原因分析:由于电脑短期内连接了多个网络,二维码链接中 IP 地址对应的网络与移动设备所连接的网络并不相同的。
解决方案:
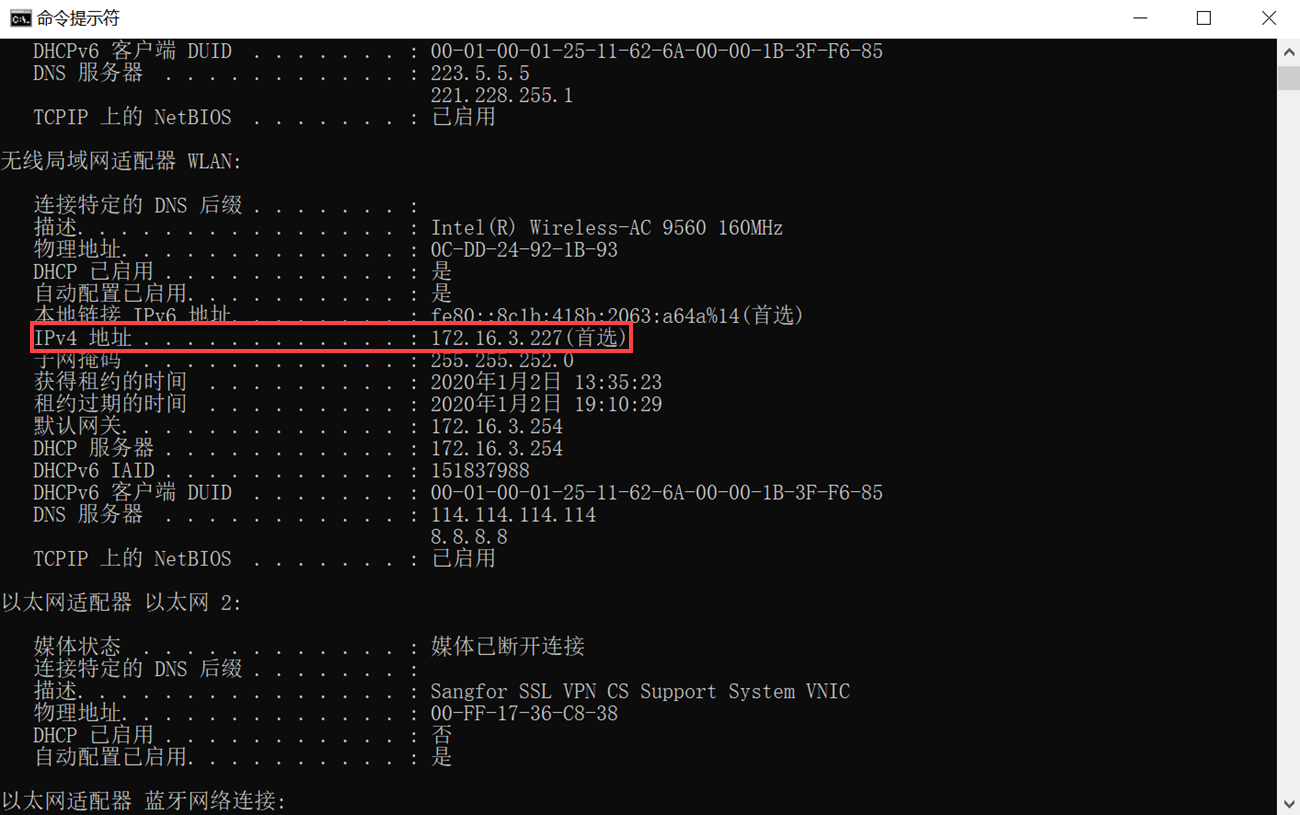
1)CMD 命令提示窗口下输入:ipconfig /all
即可查看本机实际 IP 地址,如下图所示:

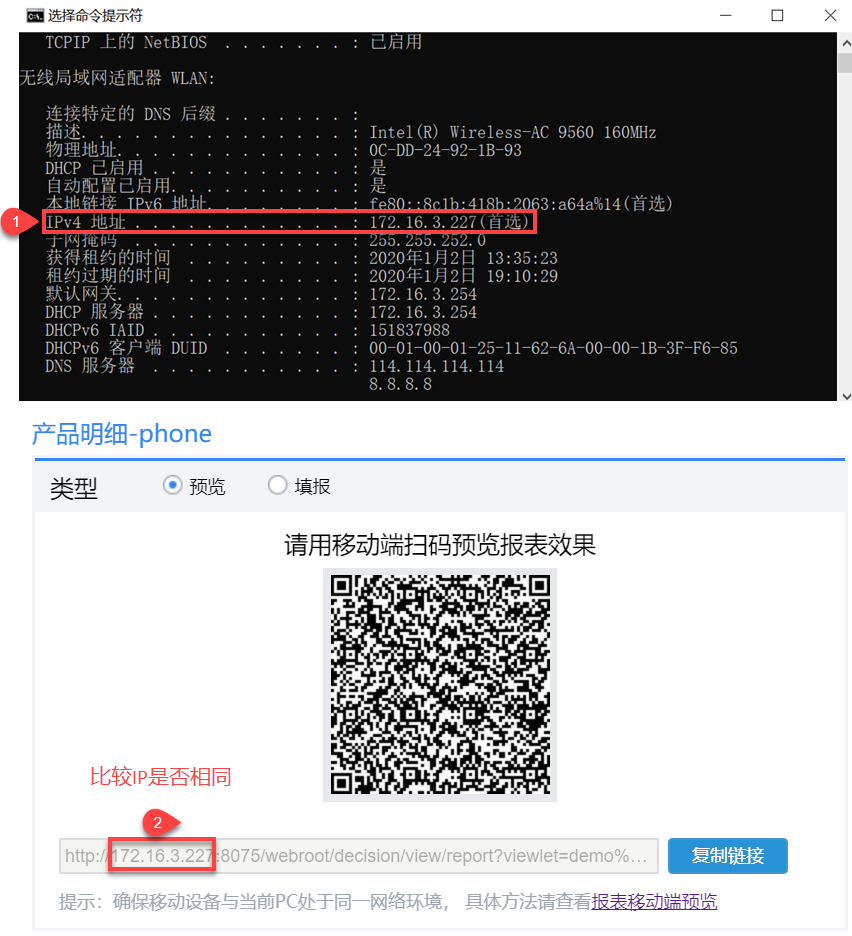
2)将所查到的 IPv4 地址与报表所生成二维码下方链接中的 IP 地址比较,如下图所示:

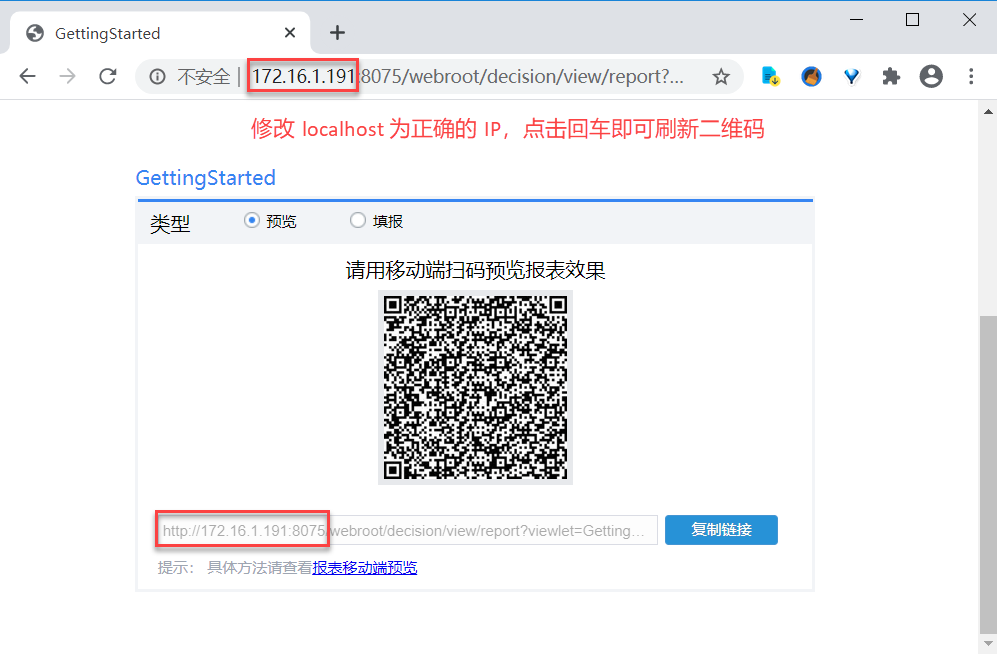
3)若不一致,修改网页链接中的localhost为正确的 IP,点击回车键即可重新生成二维码,使用移动设备重新扫码预览即可。

5.1.3 防火墙阻拦
原因分析:若确认已经按照文档流程操作且应用配置符合要求,该报错可能是由 Windows 防火墙引起。
解决方案:用户可直接关闭 Windows 防火墙,再进行移动端预览操作即可。或按照下文设置 Windows 防火墙打开未允许端口。
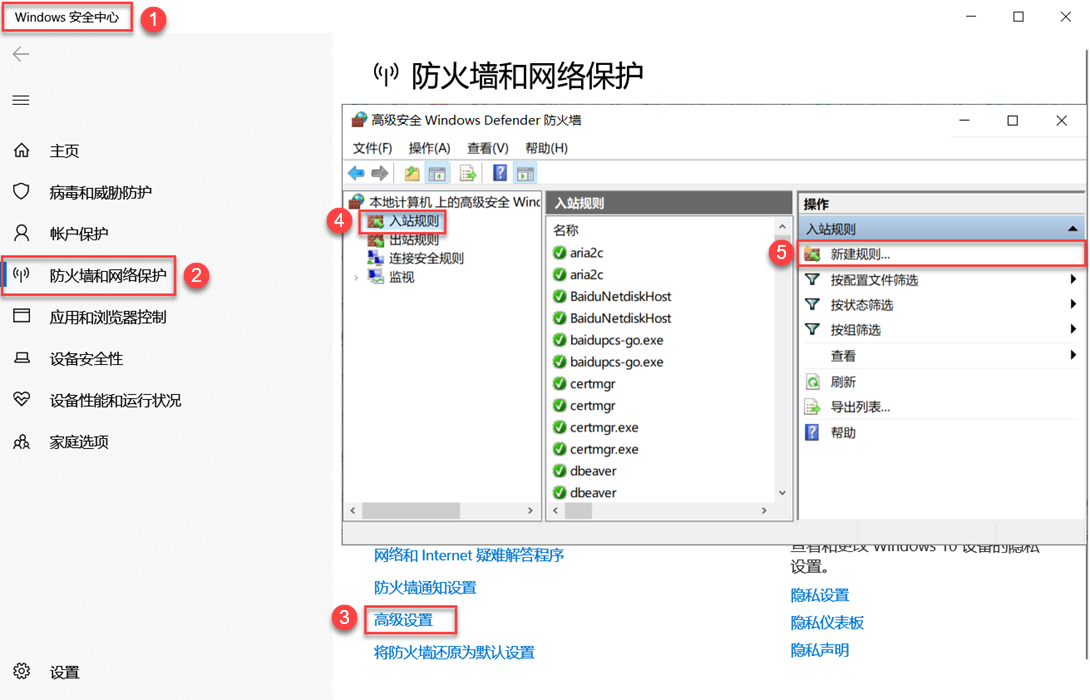
1)打开Windows安全中心>防火墙和网络保护>高级设置,选择入站规则>新建规则

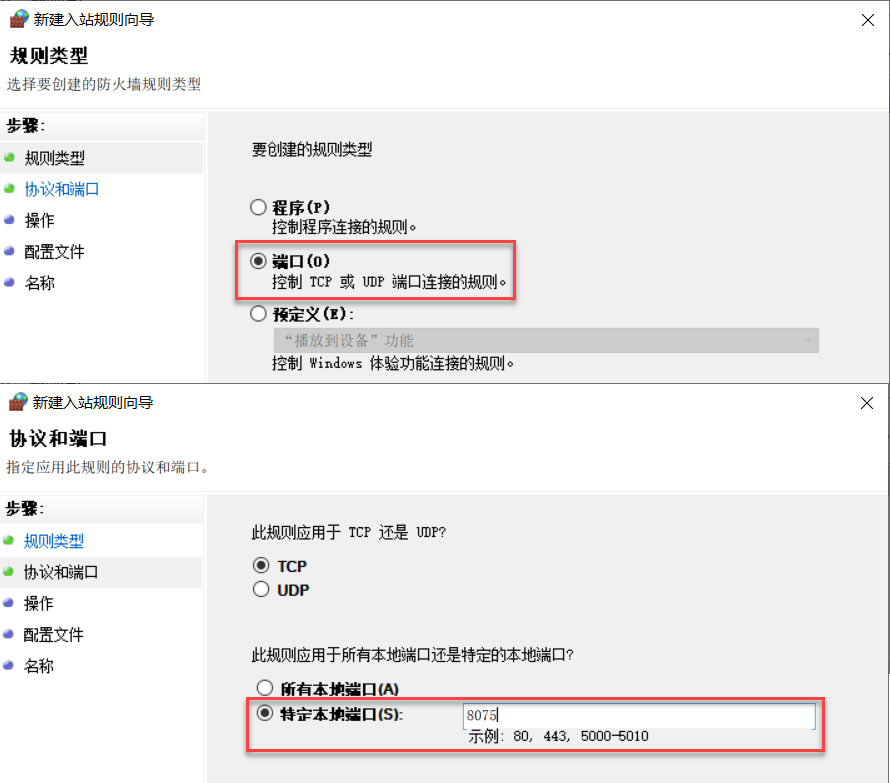
2)设置规则类型为端口,协议为TCP,端口为特定本地端口8075。保存即可,如下图所示:

5.2 HTML5 填报预览报错
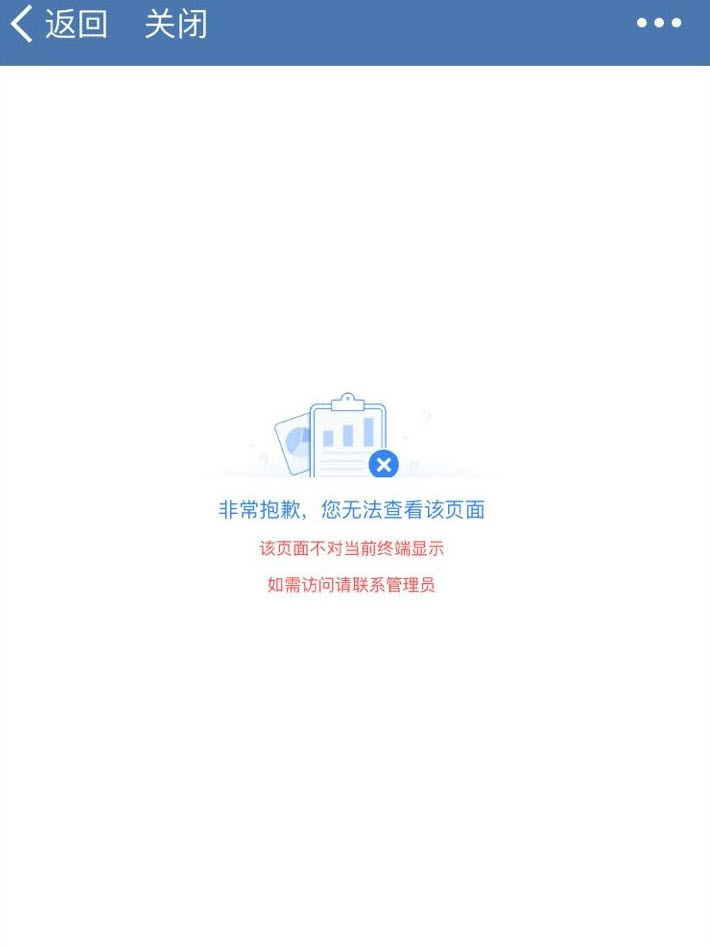
问题描述:用户在 HTML5 端 填报预览时会报错:该页面不对当前终端显示,如需访问请联系管理员,如下图所示:

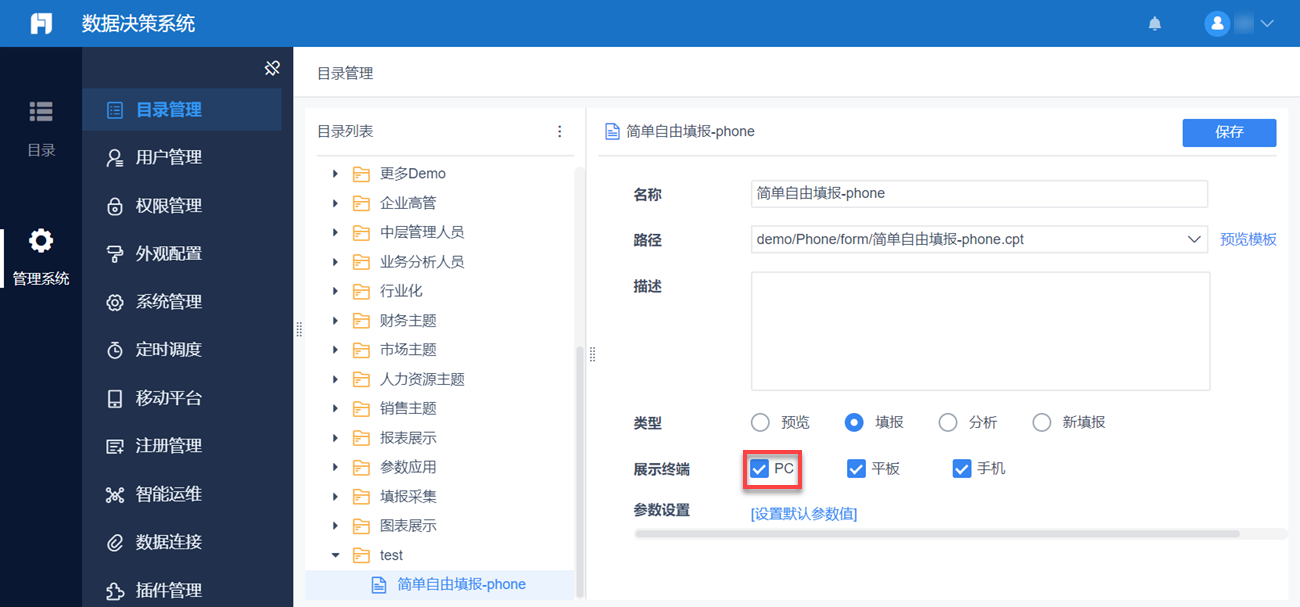
原因分析:决策系统平台挂载「填报模板」时,如果展示终端只勾选平板和手机,不勾选 PC,则在 HTML5 端预览会出现该报错。
解决方案:移动端 H5 填报预览目前不支持 H5 解析,填报模板是 PC 解析的,鉴权走的 PC 端逻辑,所以终端展示必须勾选PC,如下图所示: