1. 概述编辑
1.1 问题描述
Formula.js 是一个实现 Microsoft Excel 和 Google Spreadsheets 等类似的电子表格应用程序具有的强大公式的功能库,如何利用 Formula.js 库来调用 Office 公式呢?本文以 TREND 函数为例向用户介绍使用 Formula.js 库调用 Office 公式的方法。
1.2 实现思路
加载 Formula.js 库,通过 JS 语句调用 Office 函数公式。
2. 操作步骤编辑
2.1 数据准备
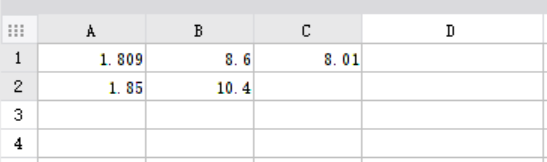
在 FineReport 设计器中,点击文件>新建普通报表,在单元格 A1、B1、C1、A2、B2 中依次输入1.809,8.6,8.01,1.85,10.4。如下图所示:

2.2 控件设置
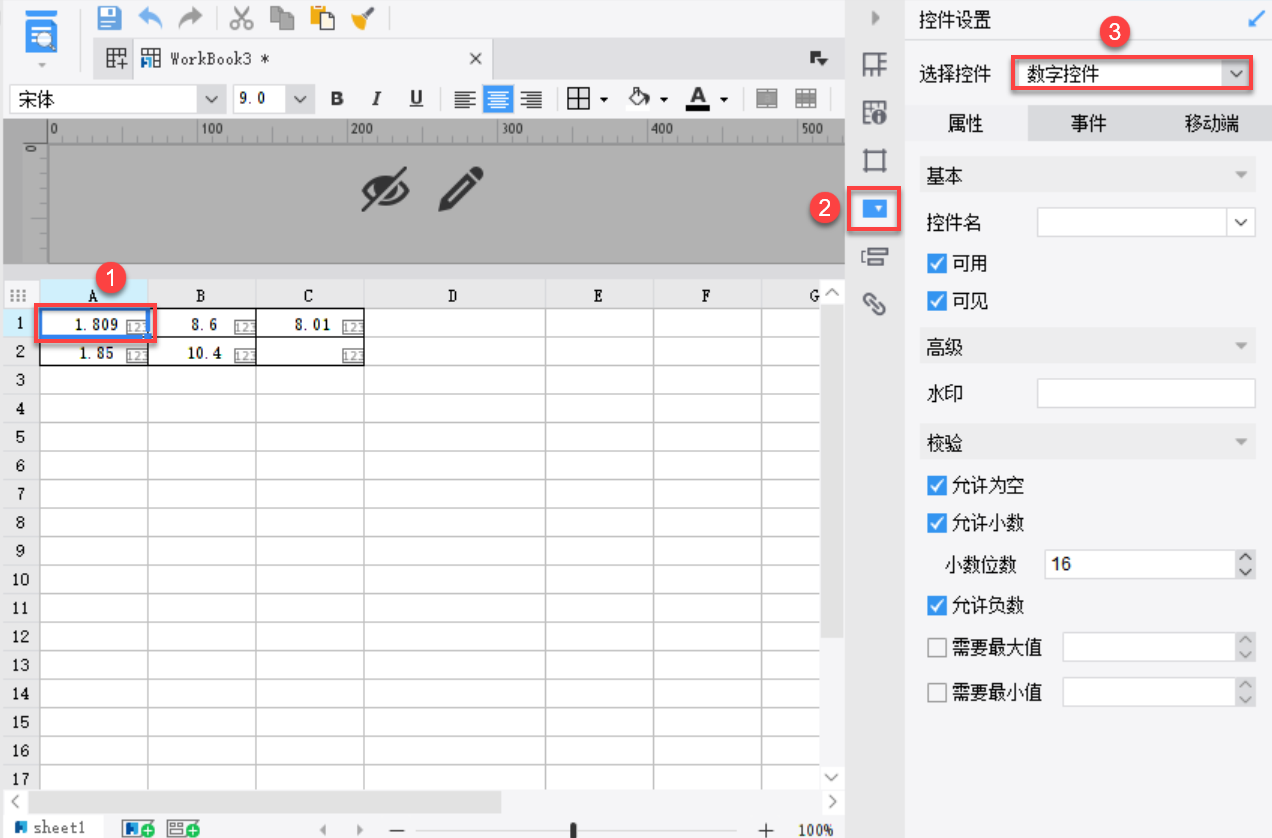
1)依次选中 A1、B1、C1、D1、A2、B2、C2、D2 单元格,在右侧属性面板中选择控件设置,为其添加「数字控件」;
将单元格内容设置居中显示,并加上边框(自定义)。
下图是为 A1 单元格添加「数字控件」的步骤:

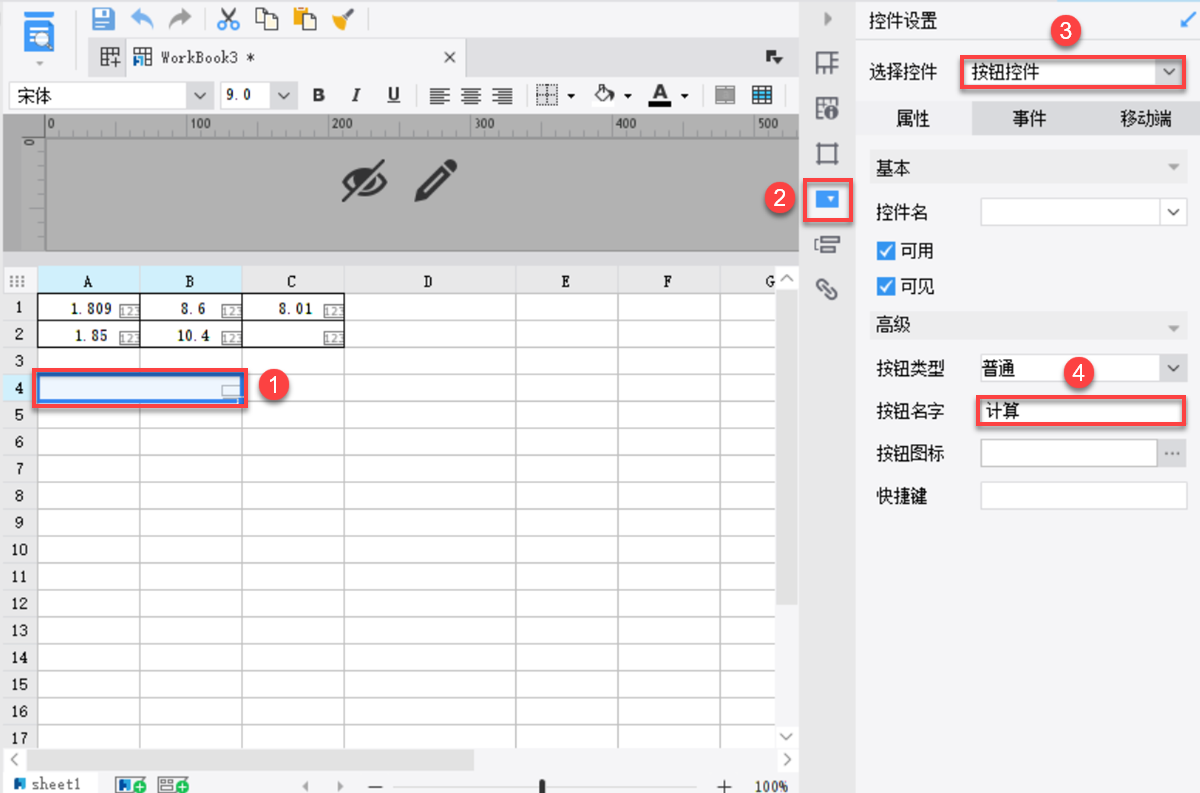
2)合并一片单元格,为其添加「按钮控件」,按钮名字为计算,如下图所示:

2.3 引用 JavaScript
1)下载附件:formula.zip
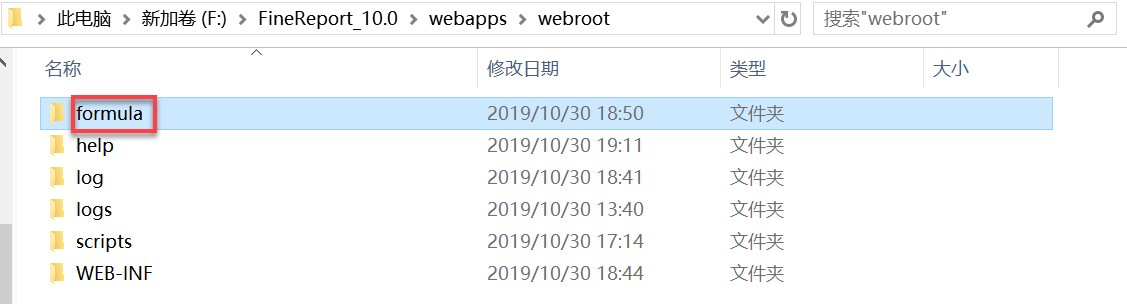
解压缩,将 formula 文件夹放到 %FR_HOME%\webapps\webroot 路径下,如下图所示:

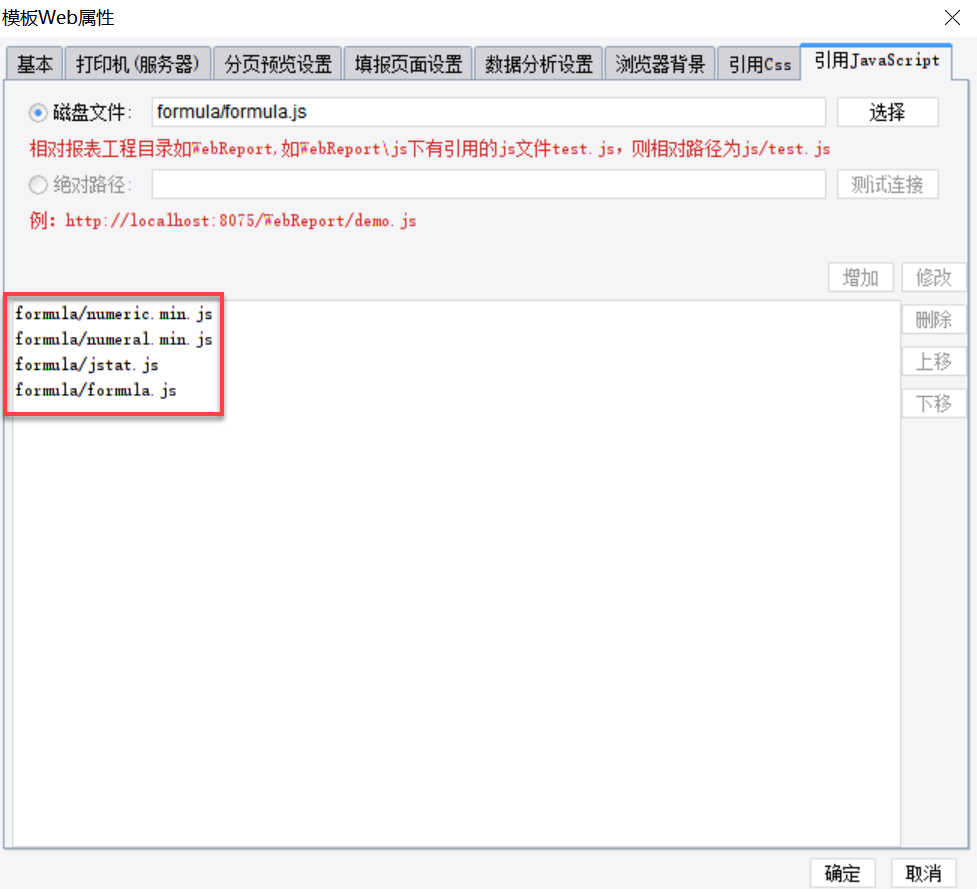
2)在 FineReport 设计器中,点击模板>模板Web属性,在「引用JavaScript」Tab 页下依次增加numeric.min.js、
numeral.min.js、jstat.js、formula.js文件。如下图所示:

2.4 点击事件
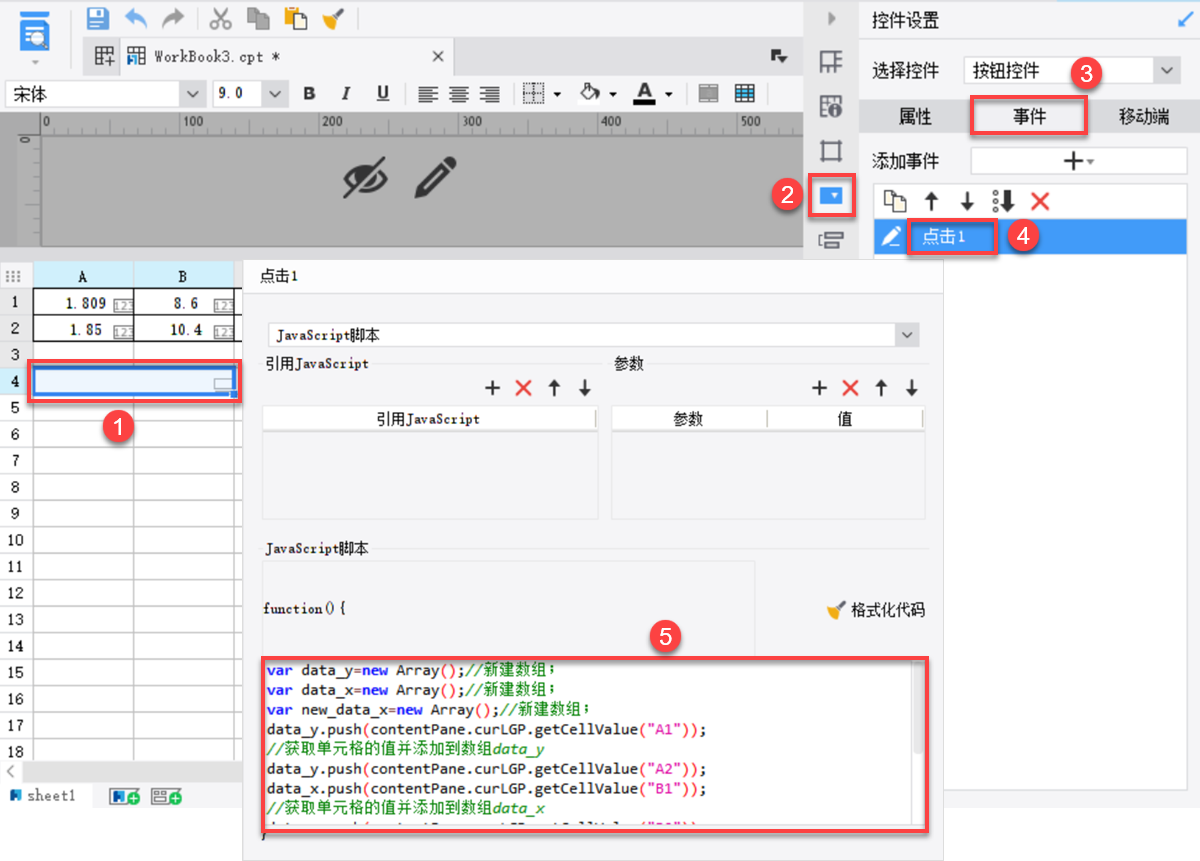
选中 A4 单元格,在右侧属性面板中选择控件设置>事件,添加「点击事件」,如下图所示:

JS 代码如下所示:
var data_y=new Array();//新建数组;
var data_x=new Array();//新建数组;
var new_data_x=new Array();//新建数组;
data_y.push(contentPane.curLGP.getCellValue("A1"));//获取单元格的值并添加到数组data_y
data_y.push(contentPane.curLGP.getCellValue("A2"));
data_x.push(contentPane.curLGP.getCellValue("B1"));//获取单元格的值并添加到数组data_x
data_x.push(contentPane.curLGP.getCellValue("B2"));
new_data_x.push(contentPane.curLGP.getCellValue("C1")); //获取单元格的值并添加到数组new_data_x
var ak=formulajs.TREND(data_y,data_x,new_data_x);//使用函数TREND
contentPane.setCellValue("D1",null,ak);//将计算结果赋值给单元格D1可用相关软件打开 formula.js 文件,查找对 TREND() 函数参数的定义,为:
exports.TREND = function(data_y, data_x, new_data_x)
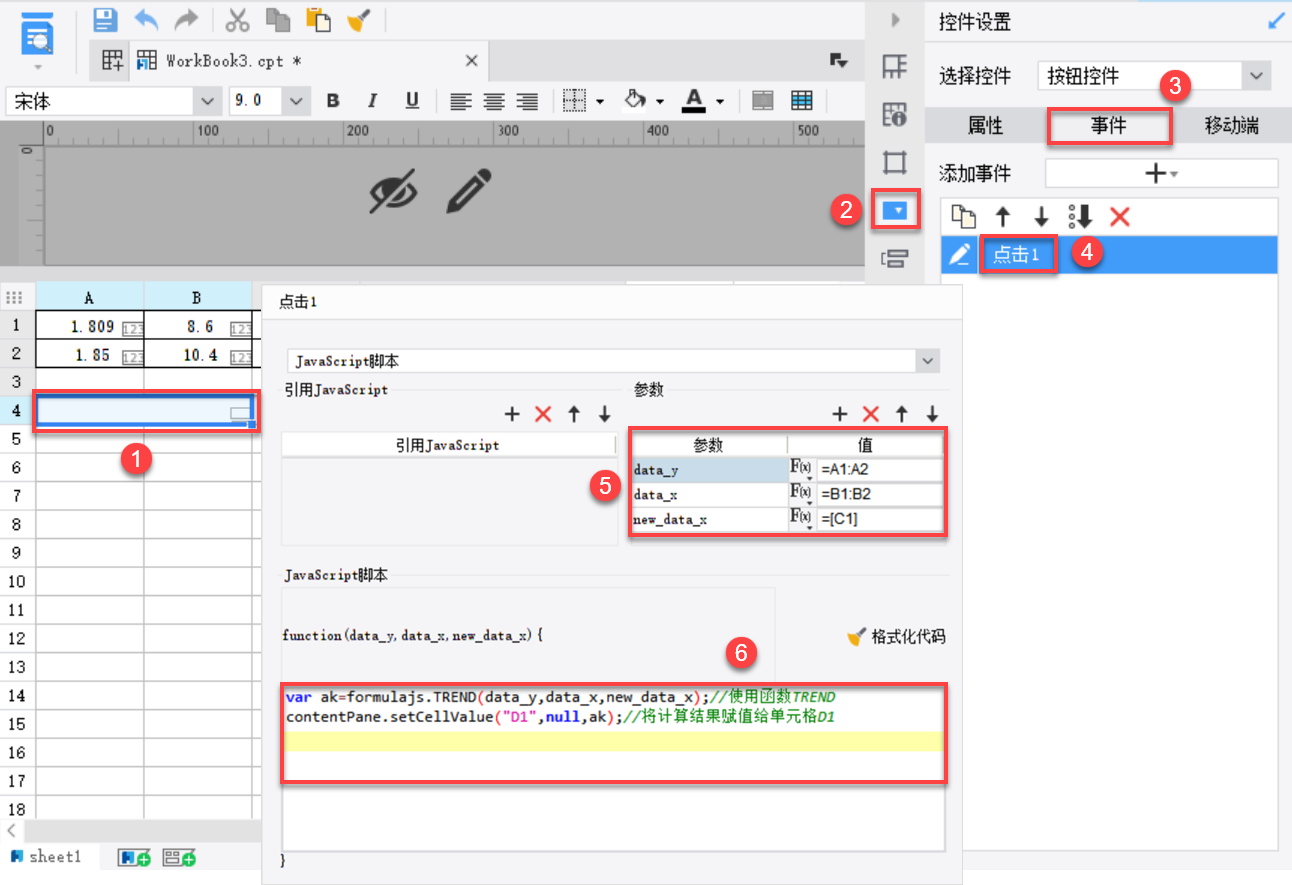
若加上 JS 参数,A4 单元格「点击事件」中的 JS 代码将更简洁。
其中,所增加的参数为 data_y,data_x,new_data_x,分别用公式依次表示为:A1:A2,B1:B2,[C1]。
如下图所示:

JS 代码如下所示:
var ak=formulajs.TREND(data_y,data_x,new_data_x);//使用函数TREND
contentPane.setCellValue("D1",null,ak);//将计算结果赋值给单元格D1
注:点击事件中增加参数的方法,数据不能实时根据填写内容动态变化,只能跟随页面加载。
2.5 效果查看
2.5.1 PC 端
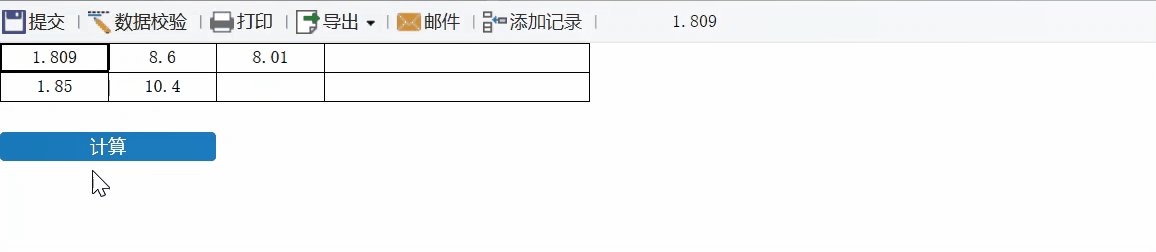
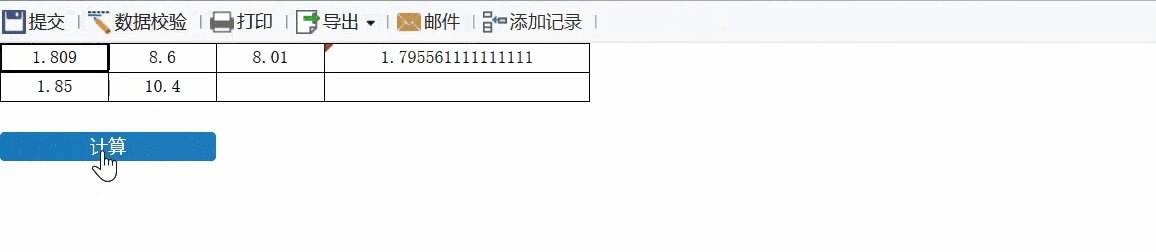
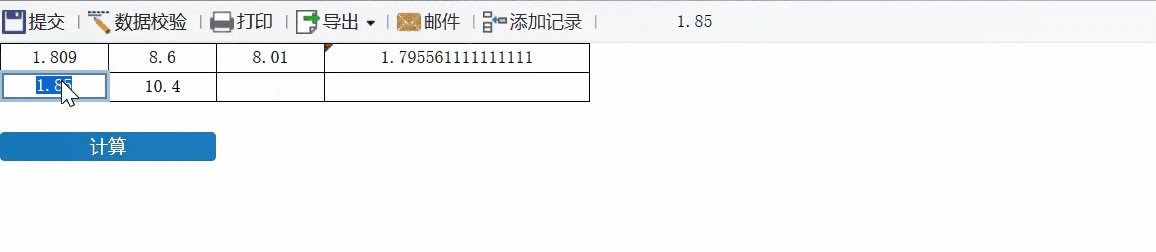
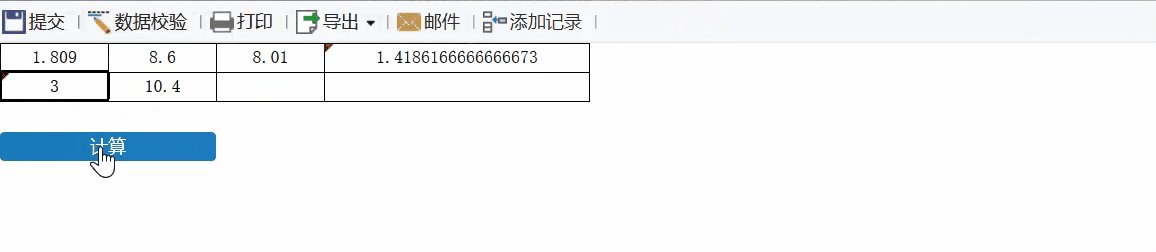
保存模板,点击填报预览,效果如下图所示:

2.5.2 移动端
1)APP
该方法不支持 APP 预览。
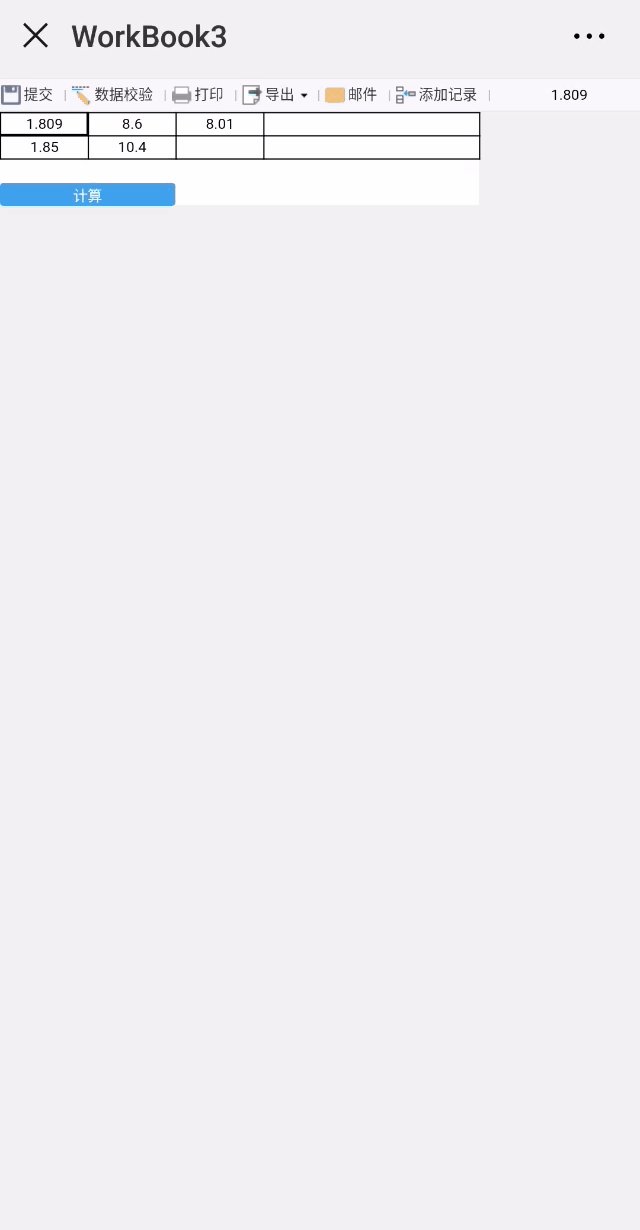
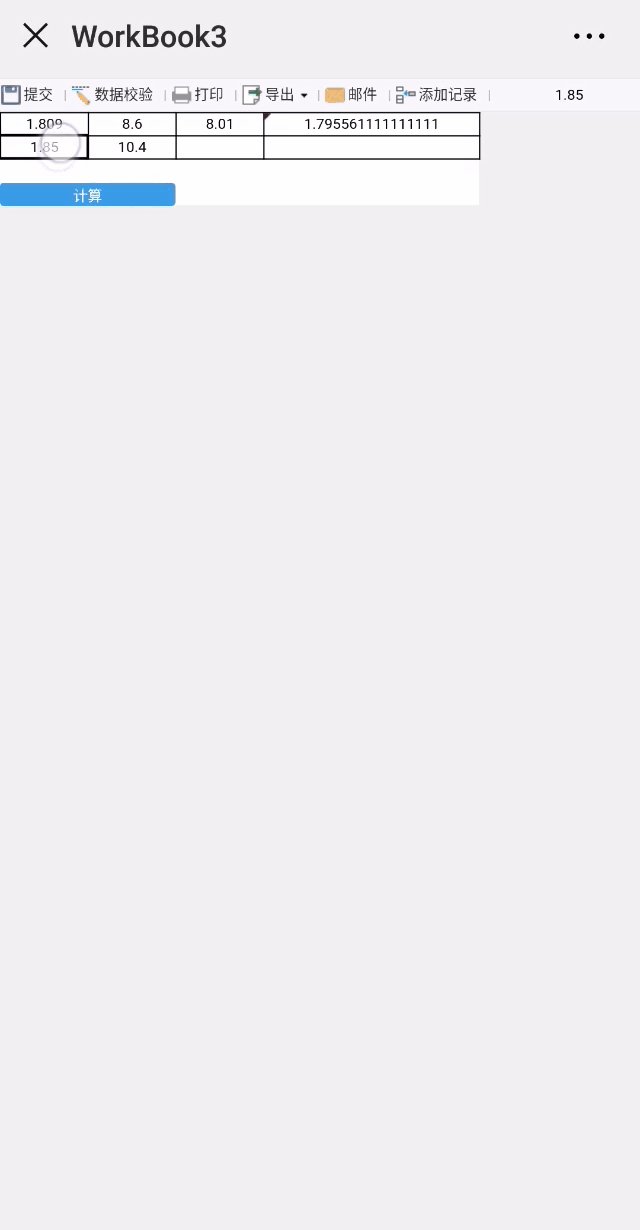
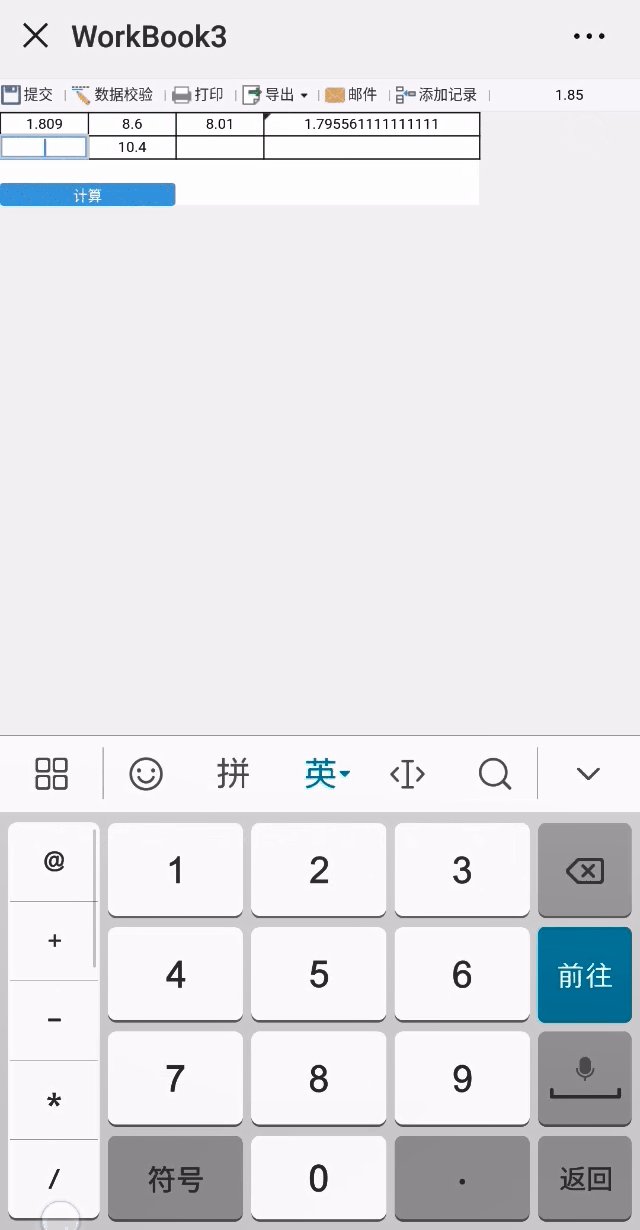
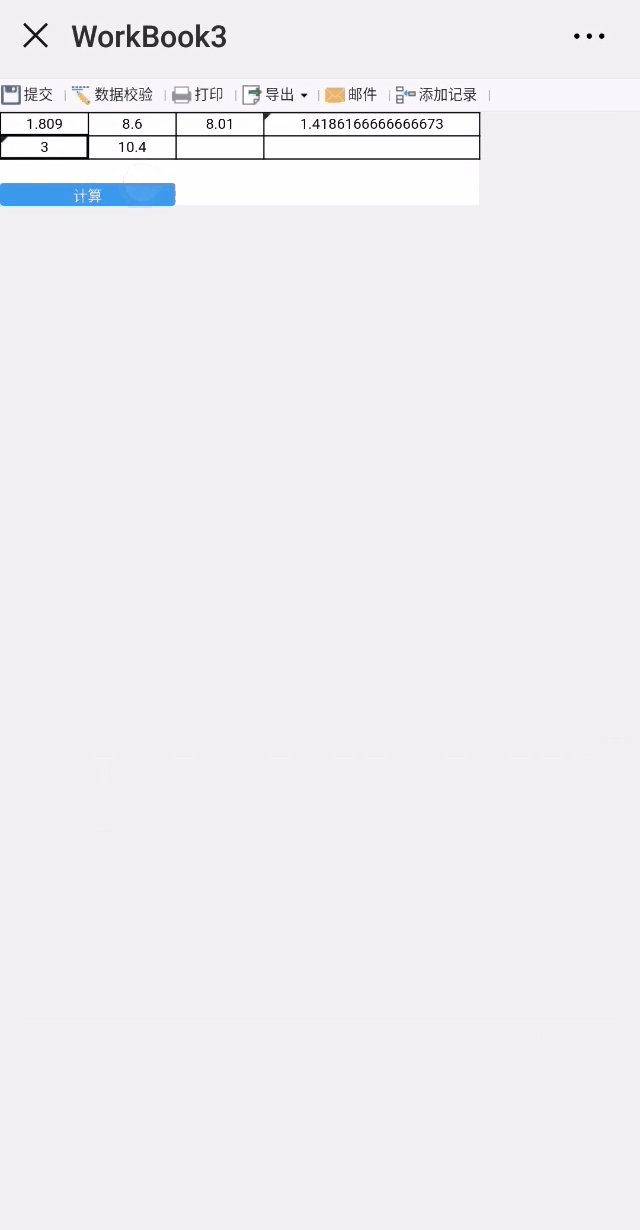
2)HTML5

3. 模板下载编辑
已完成的模板,请参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\JS\填报预览JS实例\64-使用Formula.js库调用Office 公式.cpt
点击下载模板:使用Formula.js库调用Office 公式.cpt
附件下载:formula.zip

