历史版本17 :图表切换接口 返回文档
编辑时间:
内容长度:图片数:目录数:
修改原因:
1. 概述编辑
1.1 问题描述
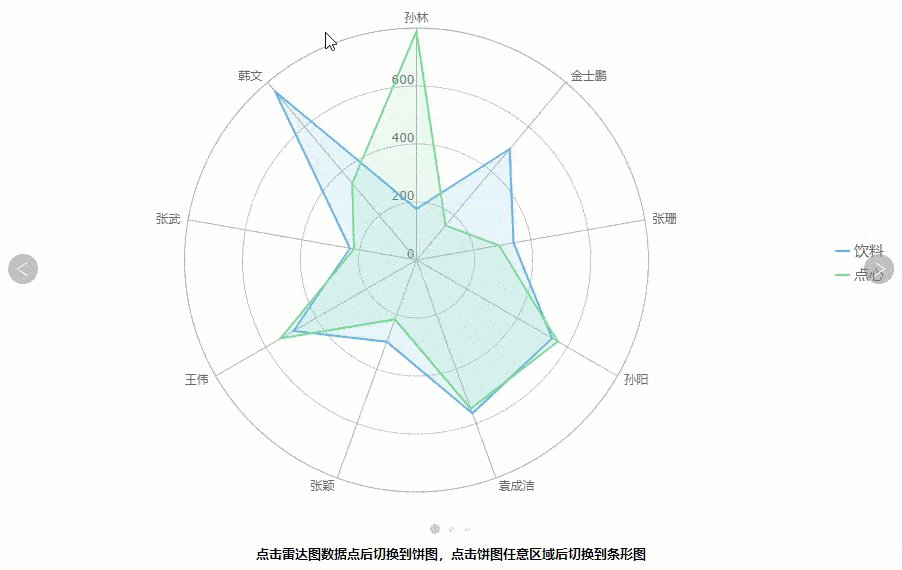
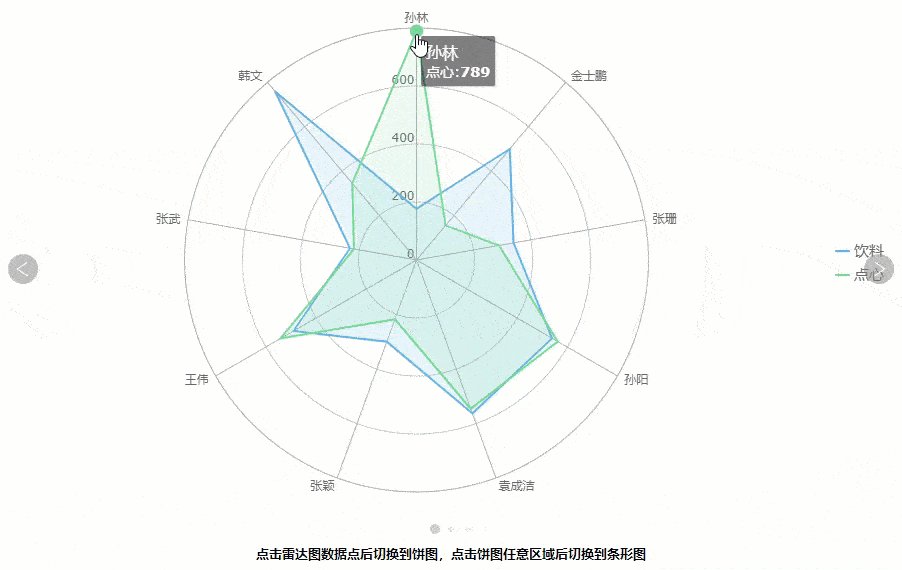
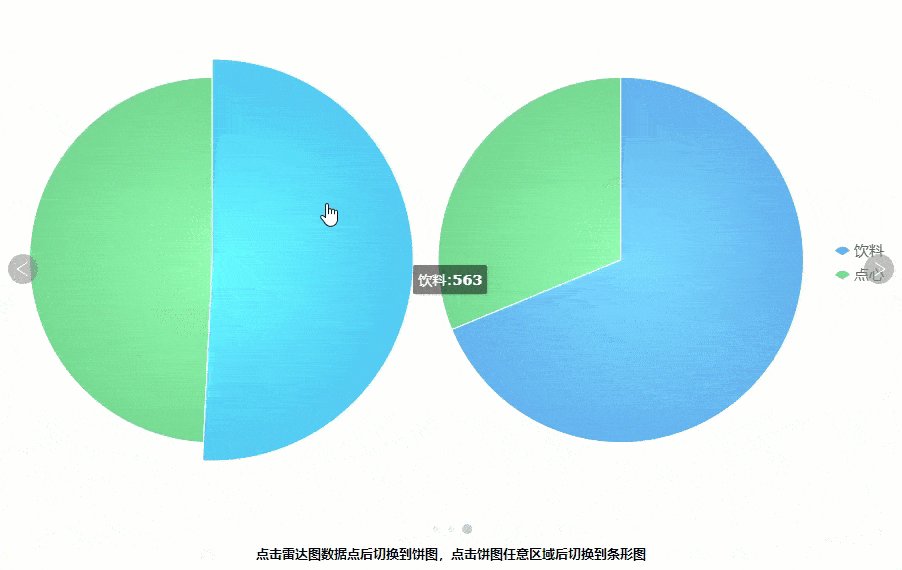
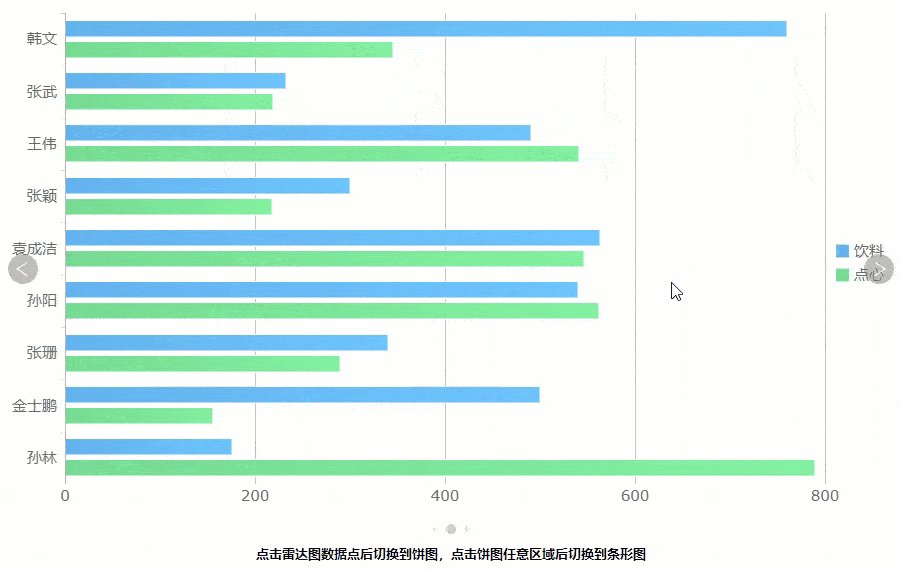
图表往往是按照从左往右或从右往左的顺序来切换。那么如何实现点击图表直接切换到其他不相邻的图表呢?效果如下图所示:

1.2 实现思路
给图表添加 JavaScript 类型的超级链接,调用图表接口FR.Chart.WebUtils.getChart(chartId).showIndexChart(index);跳转到指定图表。
注1:index 表示第几个图表,例如 index=3,则跳转到第 4 个图表。
注2:该接口支持移动端,但移动端决策报表的报表块内图表不支持调用该接口。
注3:获取图表对象的方法参见文档:如何获取图表对象
2. 示例编辑
2.1 准备数据
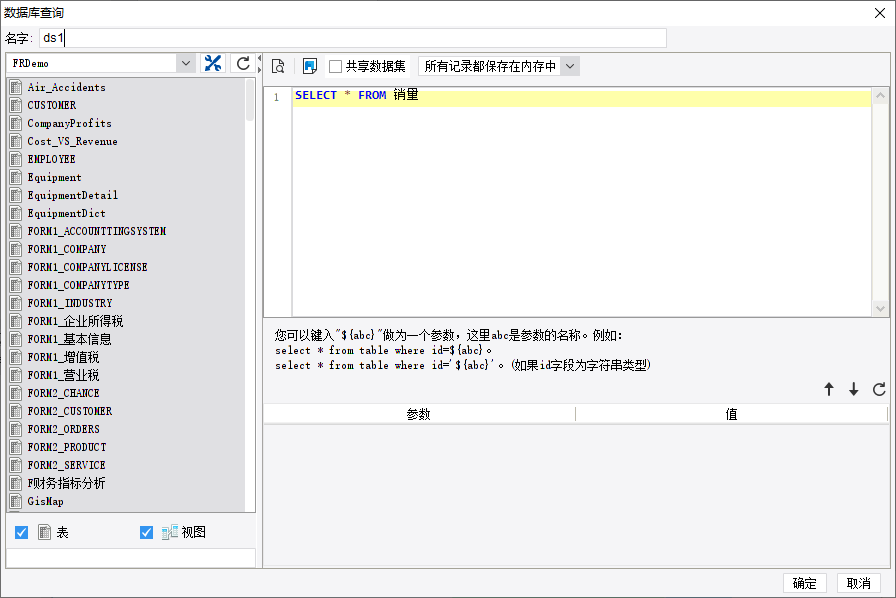
新建决策报表,新建数据集 ds1,SQL 语句为:SELECT * FROM 销量

2.2 插入图表
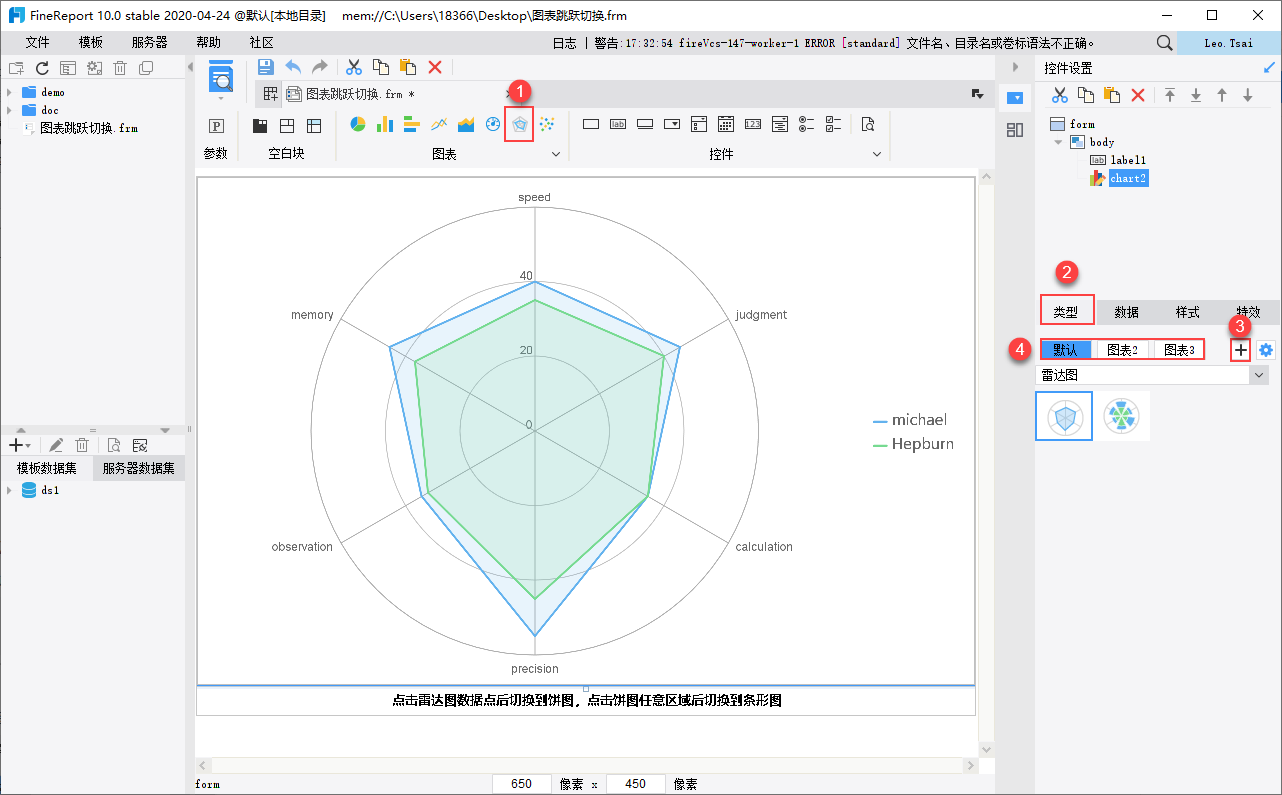
将雷达图拖到决策报表中,点击 ,新增 2 个图表:图表2和图表3,图表2类型选择条形图,图表3类型选择饼图。
,新增 2 个图表:图表2和图表3,图表2类型选择条形图,图表3类型选择饼图。

2.3 绑定数据
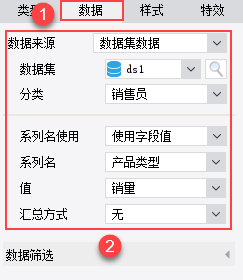
3 个图表绑定数据的方法是一致的,如下图所示:

2.4 添加超级链接
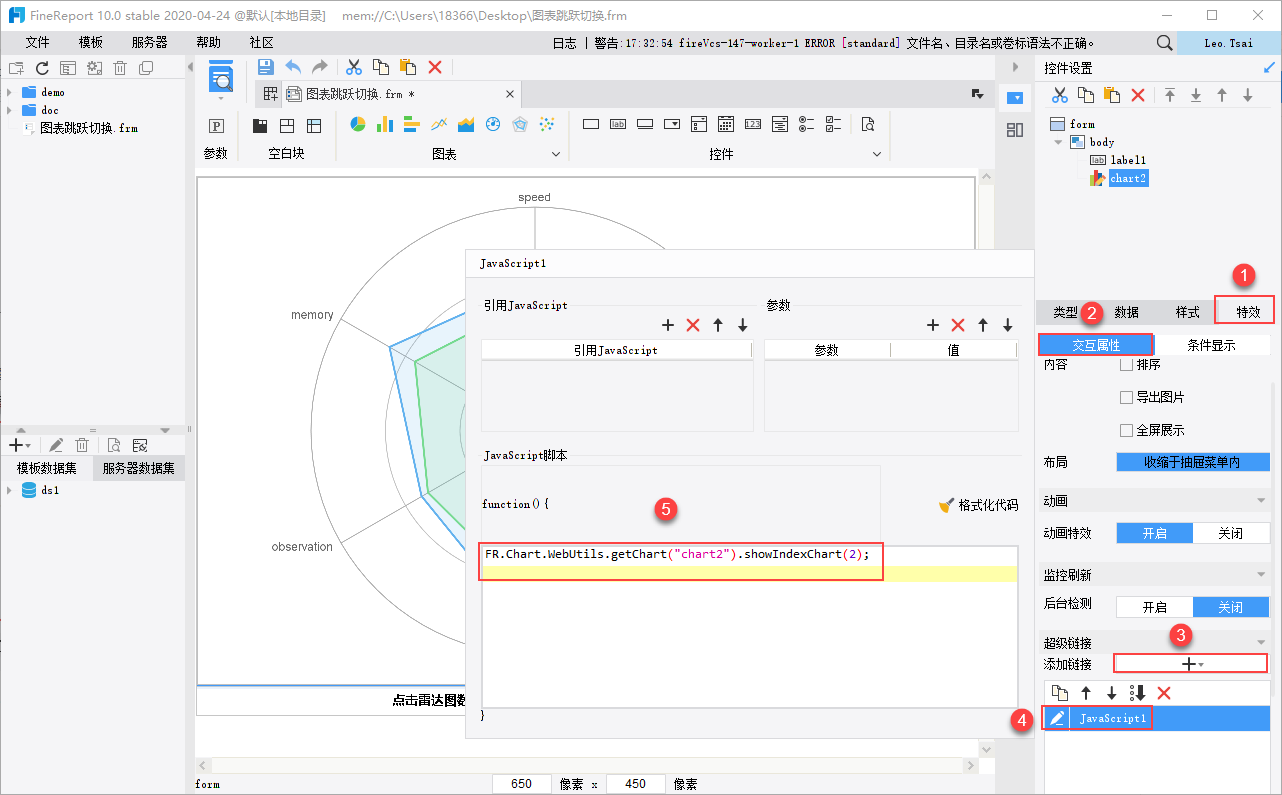
1)雷达图属性面板选择特效>交互属性,添加一个 JavaScript 类型的超级链接,如下图所示:

JavaScript 代码如下:
FR.Chart.WebUtils.getChart("chart2").showIndexChart(2);
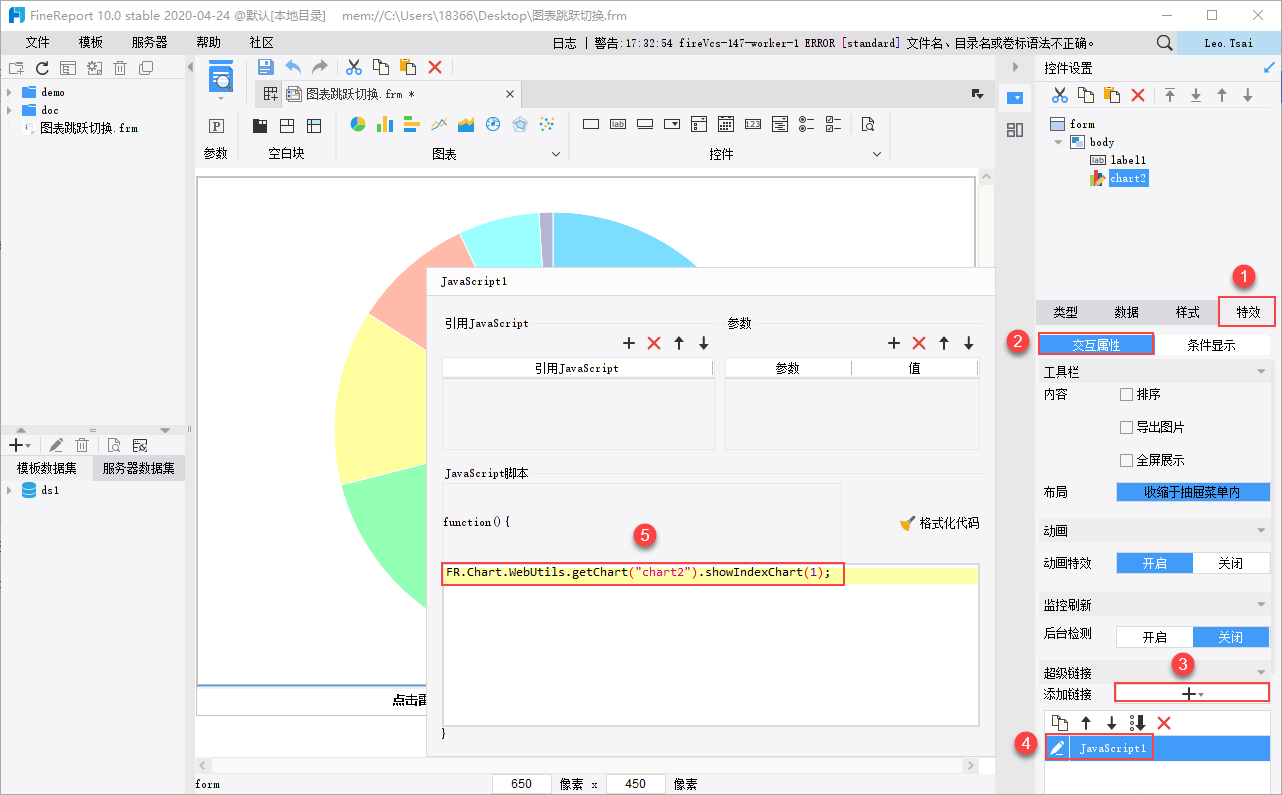
2)饼图属性面板选择特效>交互属性,添加一个 JavaScript 类型的超级链接,如下图所示:

JavaScript 代码如下:
FR.Chart.WebUtils.getChart("chart2").showIndexChart(1);
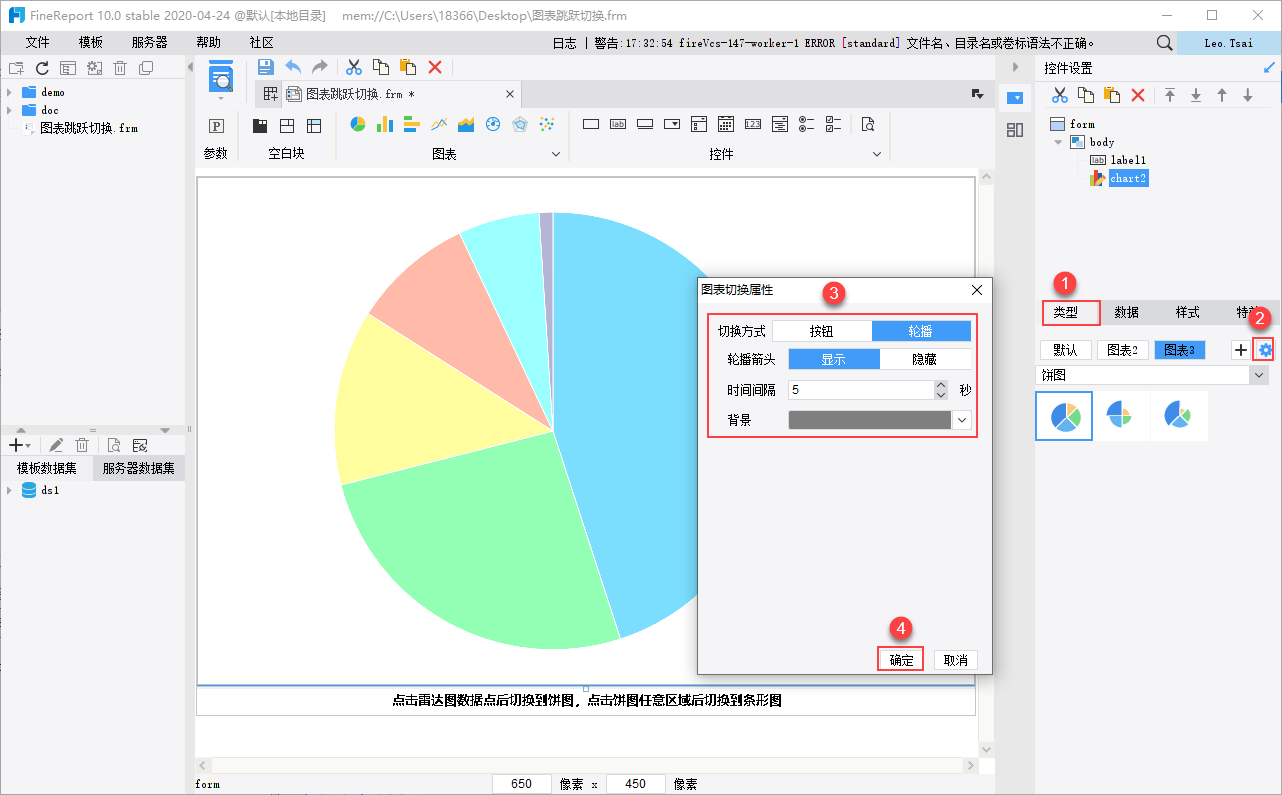
2.5 设置切换属性
图表切换方式为轮播,显示轮播箭头,时间间隔设置为5秒,如下图所示:

2.6 效果预览
2.6.1 PC 端
保存模板,点击表单预览,效果如1.1问题描述中所示:
2.6.2 移动端

3. 模板下载编辑
已完成模板参见:%FR_HOME%\webapps\webroot\WEB-INF\reportlets\doc\Advanced\Chart\GraphSwitching\图表跳跃切换.frm
点击下载模板:图表跳跃切换.frm

